微信小程序 解决请求服务器手机预览请求不到数据的方法
微信小程序 解决请求服务器手机预览请求不到数据的方法
微信小程序的文档中明确说明了所有的请求是必须使用https的,以没用过https,由于小程序,不得不接触到https,研究了好长时间把tomcat配置好了https。然后用开发者工具测试是否能请求到数据,发现能获取到很开心。
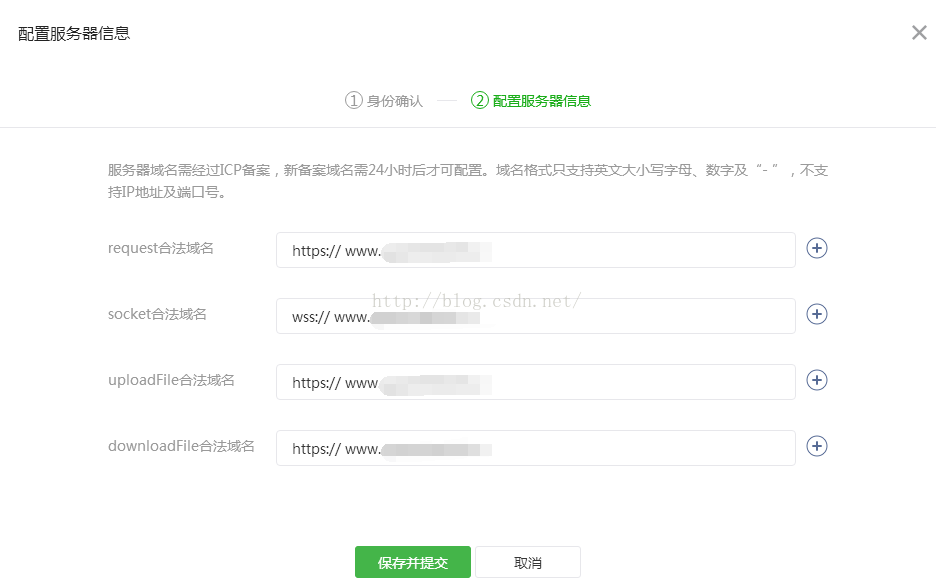
后来是注册了小程序,在小程序后台也进行了设置,见下图

给项目加了APPID,准备进行手机预览的测试

这里说一下,在开发小程序时尽量把图片放到自己的服务器上,因为小程序在上传和预览时都有编译包的限制,没有算过,大概是1M,不知道以后会不会增加
点预览会生成一个二维码,通过微信扫描二维就可以这个小程序了,进去之后准备请求数据的测试,发现手机上预览的小程序不发起请求,这是什么原因呢,开发者工具里是可以请求到的啊,为什么到手机上不行了呢。
请求的域名都是跟后台设置的一样,确认了好几遍,后来想到是不是tomcat配置的证书不正确,因为我也是第一次配置和使用HTTPS,后来就研究了两天tomcat配置https,每次都是开发者工具能请求到,手机预览请求不到,后来觉得应该不是tomcat配置的问题。但又不知道什么原因,就进小程序QQ群里请求帮助,最终得到了提示,发现了问题所以。
问题的解决方法:
由于微信后台设置安全域名时,不可以添加域名,见下图(图中说出不支持IP地址及端口号)

而当时我配置tomcat的https时,我用的是默认的8443,这样在请求时是需要在域名后面加上:8443端口号的。这就导致了一个问题,微信小程序后台没有加端口号,我在写请求地址时加了端口号8443(因为tomcat设置https时用的8443端口号),这样两个地方的域名是不一致的,就出现了请求域名不一致的错误,出现了手机预览不发送请求的问题。
解决方法是在配置https时,要使用443端口,因为使用443端口,在写域名时是可以省略的。就像80端口可以不写一样
为什么域名不一致开发者工具就能请求到数据呢,应该是因为开发者工具没有验证请求的域名和微信小程序设置的rquest合法域名是否一致的操作,所以开发者工具就能请求的到,而且手机中有这一步操作的,所以手机不能成功请求。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
微信小程序 解决请求服务器手机预览请求不到数据的方法相关推荐
- 微信小程序预览服务器图片,微信小程序实现图片选择并预览功能
本文实例为大家分享了微信小程序实现图片选择并预览的具体代码,供大家参考,具体内容如下 (一).功能说明 做的是一个意见反馈,用户发表意见和上传图片,限制了最多只能上传三张图片. 其他要点:textar ...
- 微信小程序在开发者工具和预览下边跳转都好好的真机预览就找不到页面,报错 {“errMsg“:“navigateTo:fail page \“***\“ is not found“}
微信小程序开发有这么一种情况: 在开发者工具里边随便点随便跳转,页面都能找到 点击预览,手机扫码来回点来回跳,页面都能找到 点击真机预览,来回点来回跳,偶尔页面就找不到了 报错:(in promise ...
- 微信小程序---下载、打开及预览PDF文件的方法
微信小程序的常用功能:打开PDF格式的文档.小程序的官方API是 wx.downloadFile.wx.openDocument(点击可以直接跳转到官方文档的解释) 详细用法请看Demo: //下载P ...
- 微信小程序图片上传和预览以及取消上传图片案例
前言: 做小程序项目遇到一个需求,就是上传图片和预览,以及取消指定的图片,其实这个功能挺好搞的,借助微信官方的API结合实现,只不过注意一点细节.不多说了直接上代码和效果图.大家可以直接复制我的代码进 ...
- 微信小程序打开pdf文件;uni-app下载打开pdf文件;uni-app微信小程序下载打开pdf文件预览;
1.首先需要在小程序后台-开发设置-服务器域名 配置好下载的域名.不配置:会导致下载失败和打开文件失败: 2.pdf文件的url要确保可以浏览器直接打开. <template><vi ...
- 微信小程序做一个文档预览
文档预览 首先展示效果 js页面 wxml页面 首先展示效果 图片预览: 视频预览 js页面 首先在data中定义变量 itemId:null,saveTopList:[],//存储顶层文件列表fol ...
- 微信小程序开发者工具升级自动预览功能,福利啊
原来的预览方式,每次都得扫码! 现在的预览方式,只要点击预览,选择"自动预览",点击编译并预览,手机端会自动同步,是相当的不错哦.
- 微信小程序 - 商城项目 - 图片详情预览
要实现点击图片后进行一个全屏图片的详细预览功能 点击图片后 使用wx自带的 wx.previewImage({ }) // 点击详情轮播图事件handleTap(e){// 全屏预览wx.previe ...
- 微信小程序 之wx.previewImage图片预览(多张图片预览)
wxml部分代码如下: <block wx:for="{{pictures}}" wx:for-item='item' wx:for-index='idx'><i ...
最新文章
- 蜻蜓resin服务器虚拟目录的设置
- 选什么专业,最容易拿下互联网大厂 Offer?三个支付宝新人来支招
- Cinder 的 I/O QoS
- GLSL着色语言学习。橙皮书第一个例子GLSL+OpenTK+F#的实现。
- Acwing第 31 场周赛【完结】
- centos7配置br0_centos7 bond 和 网桥配置
- 开启及关闭go mod
- 看“意大利文艺复兴艺术展”(1)
- golang利用json.Unmarshal转json为map、slice类型
- 二进制安装mysql集群_实战mysql集群搭建(一)--centos7下二进制安装mysql-5.6
- SpringBoot与缓存使用及原理(上)
- elasticsearch -- 问题纪录
- yoga710怎么进入bios_联想_ThinkPad|ThinkCentre|ThinkStation服务与驱动下载_常见问题
- 线性代数——线性方程组和矩阵(Linear and Matrices)
- python输入包含20个数的列表_学习笔记20:Python基础使用(参数,嵌套,列表,元组,字典,字符串等)...
- 后羿采集器怎么导出数据_后羿采集器如何采集亚马逊评论
- java web 邮件_Javaweb_邮件发送
- 干货!容忍数据缺失的临床超声报告知识图谱乳腺癌诊断
- uTorrent 2.2.1 高级参数设置详解及优化(转载)
- 如何化解总想快速崛起导致的焦虑
