创建响应式布局的优秀网格工具集锦《系列五》
在这篇文章中,我们为您呈现了一组优秀的网格工具清单。如果网页设计和开人员采用了正确的工具集,并基于一个灵活的网格架构,以及能够把响应图像应用到到设计之中,那么创建一个具备响应式的网站并不一定是一项艰巨的任务。enjoy!
- Web 前端开发人员和设计师必读文章集锦
- 十个拥有丰富 UI 组件的 JavaScript 框架
- 十款精心挑选的在线 CSS3 代码生成工具
- 开发者必备的八个最佳云端集成开发环境
- 2012年度最佳 Web 前端开发工具和框架
Susy

Susy is a responsive grid system for Compass. It lets you quick add new media-query breakpoints to your layouts, using their math or your own (with helpers).
GridSet

Designing grids with Gridset is as easy as dragging guides in Photoshop or Fireworks. Gridset provides whatever you need: PNGs, a comprehensive cheat sheet and CSS.
Grid

Grid is a simple guide to responsive design. By following those simple steps, you are on the path to responsive web design mastery. Keep practicing and help make the web a better, more useable place.
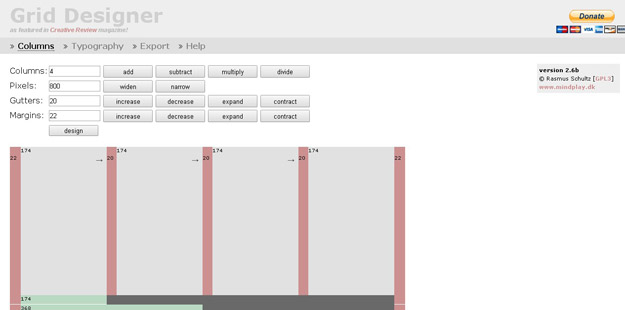
Grid Designer

This tool enables you to create a CSS Grid by specifying the number of columns and the widths of the columns, gutters and margins.
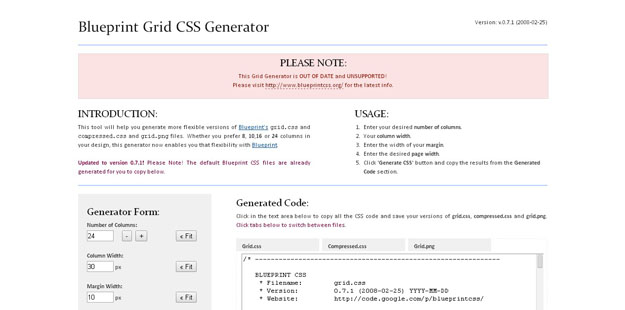
Blueprint Grid CSS Generator

This tool will help you generate more flexible versions of Blueprint’s grid.css andcompressed.css and grid.png files. Whether you prefer 8, 10,16 or 24 columns in your design, this generator now enables you that flexibility with Blueprint.
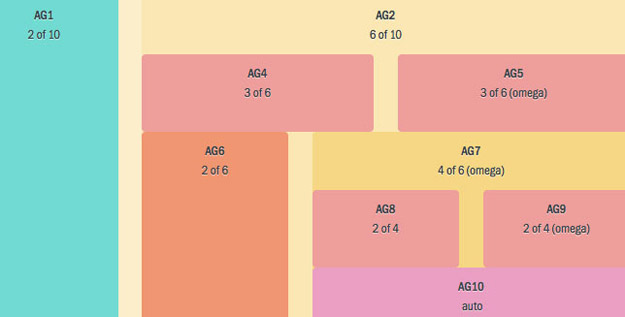
The Grid System

The Grid System is an exceptional tool for creating responsive layouts.
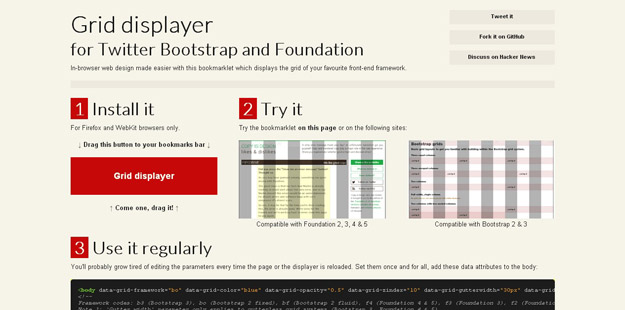
Grid Displayer

Grid Displayer is a boomarklet that displays the grid of both Twitter Bootstrap (fixed and fluid grid) and Foundation (2.0 and 3.0). It works with Firefox and WebKit browsers.
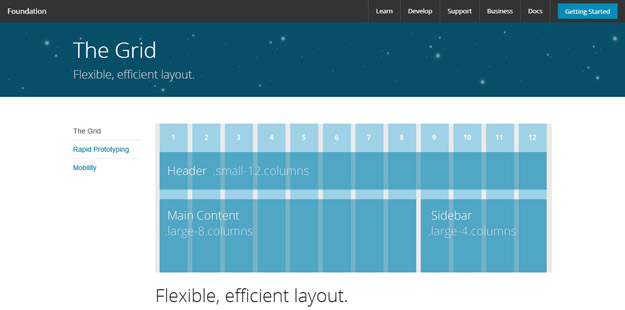
The Grid

It’s a 12-column flexible grid that can scale out to an arbitrary size (defined by the max-width of the row) that’s also easily nested, so you can build out complicated layouts without creating a lot of custom elements.
您可能感兴趣的相关文章
- 10套精美的免费网站后台管理系统模板
- 14个支持响应式设计的流行前端开发框架
- 60款很酷的 jQuery 幻灯片演示和下载
- 8个惊艳的 HTML5 和 JavaScript 特效
- 35款精致的 CSS3 和 HTML5 网页模板
英文链接:50 Grid Tools for Responsive Web Designs
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
推荐博文
- Web 前端工程师和设计师必读精华文章推荐
- 酷!15个精美的 HTML5 单页网站作品欣赏
- 炫!35个让人惊讶的 CSS3 动画效果演示
- 赞!30个与众不同的优秀视差滚动效果网站
- 靓!25个优秀的国外单页网站设计作品欣赏
- 帅!8个惊艳的 HTML5 和 JavaScript 特效
- 顶!35个很漂亮的国外 Flash 网站作品欣赏
- 哇!34个漂亮网站和应用程序后台管理界面

作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
创建响应式布局的优秀网格工具集锦《系列五》相关推荐
- CSS3 响应式布局之弹性网格
当页面需要适应各种尺寸的设备时,就应该使用弹性网格,让整个布局结构根据用户行为,以及设备环境进行响应式调整. 弹性网格是一个网格系统,它参考流式布局中网格系统的设计,将每个格子设置为百分比宽度,以便网 ...
- CSS:使用CSS媒体查询创建响应式布局
现如今在Web前端领域,BootStrap是一个最流行的UI库,其12列的栅栏系统为响应式布局提供了一种对程序员来说很好操作的模式. 追究Bootstrap的内在原理,其实就是通过媒体查询来完成对不同 ...
- 使用 HTML、CSS 和 JS 创建响应式可过滤的游戏+工具展示页面
- 必须去收藏14个响应式布局的前端开发框架
必须去收藏14个响应式布局的前端开发框架 前端开发并不是一个容易的工作,不仅需要掌握HTML.CSS和JavaScript,针对不同的浏览器版本和平台,还需要了解如何设计出跨平台的网站.如今随着响应式 ...
- CSS3 @media媒体查询 适配不同尺寸设备的响应式布局(清晰详解)
随着宽屏的不断普及,CSS3出现了@media媒体查询技术 一.了解@Media 相关知识 1.了解Media Queries Media Queries能在不同的条件下使用不同的样式,使页面在不同在 ...
- html手机响应式布局,手机网页设计中的响应式布局
随着各种特性和智能手机浏览器的发展,网页能够根据设备显示变得很重要.我们不用再根据桌面浏览器窗口尺寸建立网站,然后让它们在更小的移动浏览器上渲染.现在,我们可以让元素大小和布局针对设备作出改变. 在C ...
- html自适应布局_三分钟学会响应式布局和自适应布局
响应式布局和自适应布局详解 响应式布局等于流动网格布局,而自适应布局等于使用固定分割点来进行布局. 自适应布局给了你更多设计的空间,因为你只用考虑几种不同的状态.而在响应式布局中你却得考虑上百种不同的 ...
- html响应式布局ipad,响应式布局(Responsive design)
意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式.通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验. 步骤 1.布局及设置meta标签 当创建一个响应式网站,或者非响应式网站变成响应式 ...
- [响应式布局]响应式布局技巧
##一理解几种布局的概念 ###1.静态布局(Static Layout) 即传统Web设计,对于PC设计一个Layout,在屏幕宽高有调整时,使用横向和竖向的滚动条来查阅被遮掩部分: 意思就是不管浏 ...
最新文章
- CENTOS 7 nginx-1.6.2 下载 解压 安装
- 深入浅出JMS(一)——JMS简单介绍
- 分支机构L2L *** 到总部再PAT通过专线到合作伙伴(SVTI建立***)
- CodeForces - 1255D Feeding Chicken(贪心+构造+模拟)
- CSS深入理解vertical-align和line-height的基友关系
- 三周一套报表开发系统,原来Excel的顶级替代品是它
- java中不使用局部变量a的值_【转发】Java匿名类中使用的局部变量为何要加final...
- SQL语言中的连接表
- 世界杯直播背后的黑科技 腾讯云极速高清技术驱动体育直播发展
- 计算机五笔是什么时候学的吗,电脑五笔输入法怎么学
- liunx机器开放8080端口
- 麻将胡牌判定方法-索引法
- Fragstats景观分析研究
- Trizol法提取RNA实验步骤
- 简单合并word文档(转)
- matlab 雅各比符号,密码学与编码理论(第2版)(密码学方面的经典著作)
- WebGIS期末复习
- Android 百度文字识别(详细步骤+源码)
- 过年各路红包玩法总结,都是上亿的项目!!!
- Unity 之 关于停止协程的五种方式解析
