前端学习 -- Css -- 字体分类
在网页中将字体分成5大类:
- serif(衬线字体)
- sans-serif(非衬线字体)
- monospace (等宽字体)
- cursive (草书字体)
- fantasy (虚幻字体)
可以将字体设置为这些大的分类,当设置为大的分类以后,浏览器会自动选择指定的字体并应用样式。
一般会将字体的大分类,指定为font-family中的最后一个字体。
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title></head><body><!--作者:1213854220@qq.com时间:2017-04-12描述:衬线字体--><p style="font-size: 20px;font-family: serif;">日出而作,日入而息。 凿井而饮,耕田而食。 帝力于我何有哉!IHK</p><!--作者:1213854220@qq.com时间:2017-04-12描述:非衬线字体--><p style="font-size: 20px;font-family: sans-serif;">日出而作,日入而息。 凿井而饮,耕田而食。 帝力于我何有哉!IHK</p><!--作者:1213854220@qq.com时间:2017-04-12描述:草书字体--><p style="font-size: 20px;font-family: cursive;">日出而作,日入而息。 凿井而饮,耕田而食。 帝力于我何有哉!IHK</p><!--作者:1213854220@qq.com时间:2017-04-12描述:虚幻字体--><p style="font-size: 20px;font-family: fantasy;">日出而作,日入而息。 凿井而饮,耕田而食。 帝力于我何有哉!IHK</p><!--作者:1213854220@qq.com时间:2017-04-12描述:等宽字体--><p style="font-size: 20px;font-family: monospace;">日出而作,日入而息。 凿井而饮,耕田而食。 帝力于我何有哉!IHK</p></body></html>
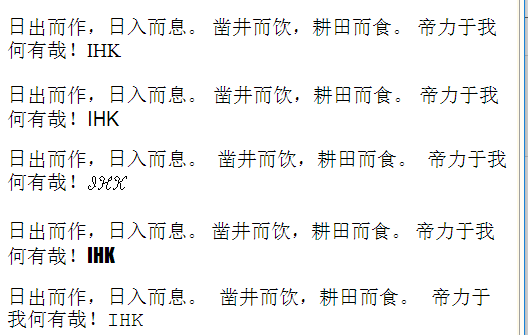
效果:

中文区别不打,英文区别很明显
前端学习 -- Css -- 字体分类相关推荐
- 前端学习 -- Css -- 字体的几个属性学习
font-style可以用来设置文字的斜体 - 可选值: normal,默认值,文字正常显示 italic 文字会以斜体显示 oblique 文字会以倾斜的效果显示 - 大部分浏览器都不会对倾斜和斜体 ...
- 从零开始学前端:CSS字体属性和文本属性 --- 今天你学习了吗?(CSS:Day08)
从零开始学前端:程序猿小白也可以完全掌握!-今天你学习了吗?(CSS) 复习:从零开始学前端:CSS引入 - 今天你学习了吗?(CSS:Day07) 文章目录 从零开始学前端:程序猿小白也可以完全掌握 ...
- WEB前端学习:CSS学习_用户界面样式
用户界面样式 文章目录 用户界面样式 一.鼠标样式 二.轮廓 三.防止文本域拖拽 四.去除图片底侧空白间隙 五.溢出文字隐藏 1. work-break 2. white-space 3. text- ...
- 前端学习CSS篇(三)
CSS格式化排版 文字排版可以通过CSS修改字体.字号颜色等,让UI效果Perfect.话不多说,先看字体样式,顺从自己内心深处,忠于自己选了华文行楷字体,代码块示例如下: ①p{font-famil ...
- 前端学习之字体图标(iconfont)
Web字体 字体格式 不同的浏览器支持的字体格式是不一样的. tureTypeFont(.ttf)格式 . ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,支持这种字体的浏览器有I ...
- 前端学习---css基本知识
css基本知识 我们先看一个小例子: <!DOCTYPE html> <html lang="en"> <head><meta chars ...
- 前端学习——CSS初学__5 CSS引入方式、新闻页面案例及Chrome调试工具
一.CSS引入方式 按照CSS书写的位置(或者引入方式)的不同,CSS样式表可以分为三类: 1.行内样式表(行内式) 行内样式表是在元素标签内部的style属性中设定CSS样式,适用于修改简单样式. ...
- 前端学习-css(一)
一.CSS介绍 1.什么是CSS CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让他更加美观. 当浏览器读到一个样式表,他就会按照这个样 ...
- css使两个盒子并列_前端学习CSS
一 CSS CSS是Cascading Style Sheets的缩写,层叠样式表,用来控制网页数据的显示,可以使网页的显示与数据内容分离. 二 引入方式 (1)行内式:在标记的style属性中设置C ...
最新文章
- CSS表格中的一些属性
- python 漂亮的excel_python 自定义漂亮的 excel 结果测试报告
- .net2.0下数据库连接字符串的使用
- LAUNCHPAD运行5110测试程序
- 调整分区个数_在重装系统的过程中,硬盘如何分区呢?
- ansible service模块使用示例
- 【刷题】BZOJ 4195 [Noi2015]程序自动分析
- thinkphp图片加载_标题栏ico展示
- Java-java.io.BufferedInputStream
- 中国特种可注射仿制药市场趋势报告、技术动态创新及市场预测
- 一文了解11个常见的多变量分析方法!
- ERP系统借贷关系表
- 高清影音发展的产物格式转换器
- DB2怎么根据开始和结束时间算相隔天数
- 数字水印(DWT算法Python实现)
- MySQL备份恢复-mysqldump/xbk
- 来自Facebook的KTLS Kernel SSL/TLS 原理和实例
- Linux内存管理 之 KSM功能介绍
- java实现生日相同概率
- Eureka 注册延迟
