腾讯云 cloudbase 云开发使用笔记
产品概述
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等 serverless 化能力,可用于云端一体化开发多种端应用(小程序、公众号、Web 应用、Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
使用场景
您可以使用云开发,轻松开发多种端应用,包括小程序、公众号、Web 应用、Flutter 客户端等:
构建属于您的博客:将您的静态网站文件部署到云开发静态托管中,您的用户可以随时随地通过域名访问您的博客。
分析海量图片:将您的照片存储在云开发云存储中,使用图像标签扩展能力,轻松完成图片标签识别,帮您实现相册分类。
构建运营管理后台:使用 CMS 扩展功能,帮您完成文章编辑和发布、素材管理等数据和内容的管理,省去您手动线上修改数据库数据或者开发管理后台的麻烦。

最近折腾了一下腾讯云最近上线的静态网站托管产品,结合腾讯云提供的 CloudBase CLI 工具,可以实现的第三方的任意一个服务器快速持续部署自己的 Hexo、 VuePress、 Hugo。
# 安装 cloudbase clinpm install -g @cloudbase/cli
# 执行登录命令,登录腾讯云开发 CLItcb login --apiKeyId xxxxx --apiKey xxxxx
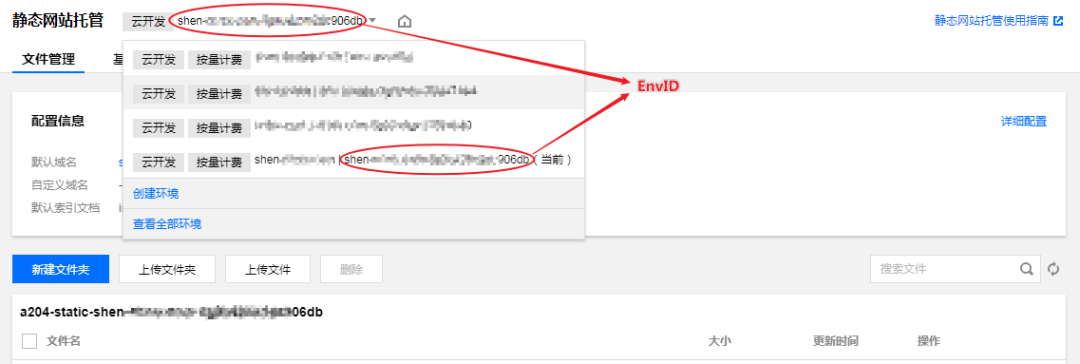
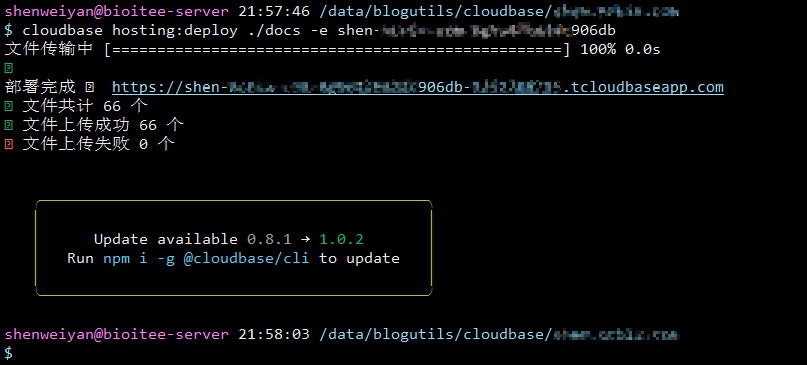
# 在 hugo-site 中将 public 目录中的文件给部署上去, EnvID 替换为在腾讯云中已经创建好的环境 IDcloudbase hosting:deploy ./public -e EnvID
# 打开腾讯云 云开发控制台,单击左侧菜单栏中的【静态网站托管】>【设置】,进入设置页面,# 可以找到默认的域名,单击域名,就可以看到您刚部署的 Hugo。

阿里云有阿里云的 oss 静态网站产品,如果你的域名是在阿里云注册备案的,可以考虑使用阿里云自家的产品。如果你的域名是在腾讯云注册备案的,你又想在微信、QQ 这些平台快速预览你的博客或者其他 web 应用,cloudbase CLI +静态网站也算是一个挺不错的选择。
腾讯云域名注册优惠
最后,安利一个腾讯云 .COM .Net 域名只要 20 元,每周四域名注册优惠价的活动:
本活动自本日起到 2020 年 12 月 31 日期间 每个周四当天 0:00-24:00,原价 55 元的 COM 优惠价 20 元可注册。不可再使用其他优惠券等再次优惠。
- 有的周四只有 20 元的 COM,有的周四 COM NET 域名都有优惠。

腾讯云域名续费优惠券
腾讯云域名续费优惠券满 20 减 10。
✎ Tip
以上活动链接,以及腾讯云静态网站下 cloudbase CLI 详细操作,可以点击文章底部 "阅读原文" 进行查看!
猜您喜欢 往期精选▼
1. JupyterLab Server 搭建与使用笔记
2. R 语言中 X11 相关的一些问题
3. R 语言画图中英文字体解决方案
4. R 语言常用操作与函数汇总
5. 生信服务器入门级基本设置
6. 语雀图片与七牛云之间的迁移同步

本文分享自微信公众号 - 生信科技爱好者(bioitee)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
腾讯云 cloudbase 云开发使用笔记相关推荐
- 腾讯公测云开发低码!全网首篇实战评测
听说腾讯的新产品『 云开发低码 』即将公测,怀着无比激动的心情,鱼皮立刻去官网申请并成功拿到了公测资格,然后使用它开发了一个小程序,并且通过 2020 Techo Park 开发者大会加深了对这项技术 ...
- 使用hugo生成静态页面,并部署到腾讯云的云开发环境。
使用hugo生成静态页面,并部署到腾讯云的云开发环境.使用云开发的静态页面功能提供网页支持.并做好ssl.这个比github和coding的好处就是在国内加载速度快.简单方便快捷. 安装基础环境(Wi ...
- 腾讯云从业者基础认证完整笔记
腾讯云从业者基础认证完整笔记 就考这些,干就完事儿了!不要介意图多哟,ppt能更好的表达意思呀 一.云计算基础 1.1 数据中心 一般企业要么自建数据中心EDC,EDC分层如下: 要么租用或者托管也就 ...
- 腾讯犀牛鸟云开发新生工程教育百校同行计划全面启动
编者按: 2020年12月在 2020 Tehco Park 开发者大会上,腾讯云宣布将在原腾讯犀牛鸟云开发人才培养计划基础上,进一步响应信息技术新工科产学研联盟(简称:新工科联盟)号召,与新工科联盟 ...
- 云炬Qtpy5开发与实战笔记 2PyCharm添加QTDesinger扩展并创建第一个.ui文件
1.配置使用QTDesigner扩展工具 在pycharm的项目配置中配置扩展工具,将QTDesigner加入其中: 2.在pycharm中打开QTDesigner 或者: 此时,我们就可以使用QTD ...
- 云炬Qtpy5开发与实战笔记 1开发第一个桌面应用Hello World
云炬Qtpy5开发与实战笔记 0搭建开发环境(傻瓜式安装) 1.打开 Pycharm,选择 Create New Project,创建一个新项目 2.选择Pure Python表示创建一个纯Pytho ...
- 正式启动|2020腾讯犀牛鸟云开发校园技术布道师养成计划
为顺应信息技术行业发展趋势及人才需求,促进新时代云计算领域人才培养,在信息技术新工科产学研联盟的指导下,由腾讯云.腾讯高校合作和图灵教育联合主办,牛客网协办的2020腾讯犀牛鸟云开发校园技术布道师养成 ...
- 腾讯说:云上移动开发很简单(这不是P的)!
点击上方"CSDN",选择"置顶公众号" 关键时刻,第一时间送达! 前几天,腾讯掌门人 Pony 惨遭被 P,被人"代表"了一把.不过,腾讯 ...
- 获奖结果公布|2020腾讯犀牛鸟云开发校园技术布道师养成计划
导语: 为顺应信息技术行业发展趋势及人才需求,促进新时代云计算领域人才培养,在信息技术新工科产学研联盟的指导下,由腾讯云.腾讯高校合作和图灵教育联合主办,牛客网协办的2020腾讯犀牛鸟云开发校园技术布 ...
最新文章
- 合作|中国人寿财险联合清华大学共同推出危化品知识图谱智能工具
- 使用Edge.js,在JavaScript中调用C# .Net
- 大厂首发:kafka消费组订阅多个topic
- python零基础难学吗-如何从零开始学习Python,零基础学python难吗
- 传统产业已死,新的产业在何方?
- tab css html,纯css的tab 切换
- 高服从编纂器 VIM-操作篇(1)
- 前端知识点回顾之重点篇——CORS
- QT5 C++编写B类IP地址计算第一个可用IP地址、最后一个可用IP地址、网络号、广播地址、子网数、主机数
- sqlachemy入门基础手册
- OpenCV从Mat中提取某些行或列
- PHP 结合redis实现高并发下抢购、秒杀
- php根据某个字段去重,php二维数组根据某个字段去重
- sysrq 和 sysrq-trigger
- Atitit.web三大编程模型 Web Page Web Forms 和 MVC
- 从0到1:打造移动端H5性能测试平台
- N、NP、NPC问题分析
- 联想启天电脑教室黑屏硬盘保护系统EDU8.0.2.19修复手记
- 计算机无法找到输出设备,老司机搞定win10声音无法找到输入输出设置的解决方法...
- 上海社保基数又上涨,对积分、落户有什么影响?
