ie旋转滤镜Matrix
旋转一个元素算是一个比较常见的需求了吧,在支持CSS3的浏览器中可以使用transform很容易地实现,这里有介绍:http://www.css88.com/archives/2168,这里有演示http://www.css88.com/tool/css3Preview/Transform.html,就不再介绍了。
在IE下旋转一个元素,则只能靠滤镜了。
如果只是以90度为单位旋转的话,简单地使用这个滤镜就好:
filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=i)其中i取0,1,2,3,分别代表旋转90度、180度、270度、360度。
而如果要实现任意角度旋转,则要使用Matrix(矩阵)滤镜。
网上介绍的方法都是这样:
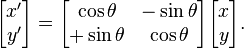
filter:progid:DXImageTransform.Microsoft.Matrix(M11=m11,M12=m12,M21=m21,M22=m22,sizingMethod="auto expand");设旋转角为x,用弧度表示。那么m11=cos(x),m12=-sin(x),m21=sin(x),m22=cos(x)
正弦sin的诱导公式(对边比斜边)
sin(2kπ+α)=sin α
sin(π/2-α)=cos α
sin(π/2+α)=cos α
sin(-α)=-sin α
sin(π+α)=-sin α
sin(π-α)=sin α
余弦cos的诱导公式(邻边比斜边)
cos(2kπ+α)=cos α
cos(π/2-α)=sin α
cos(π/2+α)=-sin α
cos(-α)=cos α
cos(π+α)=-cos α
cos(π-α)=-cos α
实测这个方法有效,但是它会绕元素原来轮廓的左边和上边转动,还是画个图示意一下:

如图所示,图形会贴着上边和左边旋转。
那如果我们要绕中间点旋转的话要怎么做呢?这就说来话长了,得讲到几何的向量方法。
坐标系中,每个点有一个坐标,比如点p(3,4),横坐标为3,纵坐标为4。
接下来,向量:简单理解为有方向的线段。
将点和原点连接起来,方向从原点指向点,即构成一个向量op。
通过这样的方式,我们就将向量与点一一映射起来了,研究点的时候就可以用向量来研究啦。

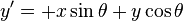
接下来,研究旋转的实质,P点绕原点O(顺时针)旋转角度α,即向量OP旋转α,新的点P‘坐标变为(3cosα-4sinα,4sinα+3cosα).
为什么会是这个值,
 被旋转了
被旋转了  并希望知道旋转后的坐标
并希望知道旋转后的坐标  :
:
或
请参阅http://zh.wikipedia.org/wiki/%E6%97%8B%E8%BD%AC(数学里面以逆时针为正方向,所以公式在符号上略有不同)
上面新坐标中,在原坐标上进行的计算的数cosα,-sinα,sinα,cosα刚好就是上上面IE的matrix中的参数m11,m12,m21,m22!
事实上,上面的计算一般会写成矩阵的方式来进行,见维基百科的表示方法。
所以,matrix滤镜的实质是对图形进行坐标的矩阵运算。
上面说的是绕原点O旋转,如果绕的是非原点呢?情况比较复杂,详见http://hi.baidu.com/windsion/blog/item/b4a41951699aa0c9b645ae4f.html。
大致分为三步:
- 整体位移,即把中心点和向量做相应位移,使旋转点变为原点
- 绕原点旋转,和上面说的一样
- 整体位移,再将中心点移回原来的地方去
这个时候,计算的矩阵就变得复杂了(上面文章的最下方)。
而事实上,这个矩阵是可以化简的,详见这里http://stackoverflow.com/questions/5051451/javascript-ie-rotation-transform-maths
最终,我们得到除了上面的m11,m12,m21,m22之外的另外两个数,这两个数在IE的matrix滤镜中表示为Dx,Dy。
将这六个参数写入matrix滤镜,即可绕中心点旋转了。
完整的写法:
progid:DXImageTransform.Microsoft.Matrix(Dx=dx,Dy=dy,M11=m11,M12=m12,M21=m21,M22=m22);其中
dx=-width/2*cosdeg+height/2*sindeg+width/2, dy=-width/2*sindeg-height/2*cosdeg+height/2 m11,m12,m21,m22与前面说的一样。哦哦,对了,微软官方说了http://msdn.microsoft.com/en-us/library/ms532872(v=vs.85).aspx,如果sizingMethod=”auto expand”,那么Dx、Dy是无效的哦。所以去掉就好啦。
最后的最后,sizingMethod是什么意思呢,如果不设它的话,旋转对象的容器大小会是固定的,所以可能有遮挡的情况,自己要调整好大小,而如果它被设为auto expand,就是自动扩展的意思,即旋转时外面的容器大小会自动调整,以便不遮挡正在旋转的元素。
转载于:https://www.cnblogs.com/zhishaofei/p/4420571.html
ie旋转滤镜Matrix相关推荐
- FFmpeg简述,源码分析,录制/压缩/水印/剪切/旋转/滤镜/美颜/上传视频等(CPU软编码和解码)
> ffmpeg源码分析 ffmpeg源码简析(一)结构总览- https://blog.csdn.net/Louis_815/article/details/79621056 FFmpeg的库 ...
- Android开发--Matrix(二)--实现图片的旋转
Matrix功能很是强大,利用这个类提供的一系列方法,我们可以实现图片的旋转. 下面以一个例子说明实现方法. 首先,我们看下实现的截图: 下面给出具体的实现代码: 1.xml布局文件 <?xml ...
- python矩阵旋转函数_Python3算法之十:矩阵旋转
关注微信公众号"酸痛鱼",获得更多最新最全的文章. 本文中所涉及的代码,在未特殊声明的情况下,都是基于Python3程序设计语言编写的. 建议您在PC浏览器中阅读本文,以获得更好的 ...
- 三维坐标系带偏航角俯仰角_浅谈三维旋转的三种方法及差异
概述 在3D图形学中,几何变换大致分为三种:平移变换(Translation).缩放变换(Scaling).旋转变换(Rotation),而其中又以旋转变换(Rotation)最为复杂,通常旋转变换( ...
- python 遍历矩阵_Python3算法之十:矩阵旋转
关注微信公众号"酸痛鱼",获得更多最新最全的文章. 本文中所涉及的代码,在未特殊声明的情况下,都是基于Python3程序设计语言编写的. 建议您在PC浏览器中阅读本文,以获得更好的 ...
- ffmpeg -视频旋转和高清转码示例
手头有一个竖屏拍摄的视频(真诚建议不要这么做..),导入到电脑上以后势必要把它旋转90°,可是没想到就这样简单的一个功能,尝试了N个非编软件(openshot, pitivi,还有坑爹的lives)后 ...
- Android开发学习之ImageView手势拖拽、缩放、旋转
在Android应用中,图片随手势的拖拽.缩放.旋转在很多场景中都会用到,今天我们要做的就是在ImageView的基础上实现一个可以拖拽.缩放.转转的TouchView. 一.实现原理 OnTouch ...
- Android 拍照后图片的旋转,合并,兼容性 相机开发
在看这篇文章之前,我建议先看相机开发基础 针对这个功能需要做自定义相机,根据Camera相机类和SurfaceView类来实现自定义图形预览拍照功能. 但在实现过程中出现几个难点: 1.如何将自己产品 ...
- Qt opengl 实现图片的旋转
一.首先明白这几个函数作用: initializeGL():设置OpenGL资源和状态.只在第一次调用resizeGL()或paintGL()前被调用一次. resizeGL():设置OpenGL的视 ...
最新文章
- C++ RCSP智能指针简单实现与应用
- Jenkins Gitlab持续集成打包平台搭建
- linux服务器和客户端配置,Linux基础教程:YUM服务端与客户端配置步骤
- 使用yum命令安装服务时,一直卡在Loaded plugins: fastestmirror Determining fastest mirrors
- jQuery实现笔记1-构造器
- SourceTree下载与安装 ---记录一下,如果忘记了再拿来看看
- 黑马程序员-浏览器原理
- linux软件安装和卸载
- UE4官方文档学习笔记材质篇——分层材质
- 最快的滚屏截图软件--SpaceCapture
- 电脑没有声音显示未启用音频输出设备怎么处理
- 如何在Word中画横线?
- pytorch 显存逐渐增大
- 八达岭长城和龙庆峡之游
- 记大数据hbase集群天坑
- C1任务-修改游戏存档
- 解决前端跨域的问题.Access to XMLHttpRequest at http://xxx.xxx from origin 'http://localhost:8000' has been bl
- CentOS 7.5 安装Tomcat教程
- 2021年焊工(初级)模拟考试题及焊工(初级)模拟考试题库
- android 悬浮窗口禁止横屏显示,悬浮窗强制设置屏幕方向|App开发交流区|研发交流|雨滴科技技术论坛 - Powered by Discuz!...