【博客美化】评论带头像,且支持旋转
【博客美化】评论带头像,且支持旋转
好久没有更新关于博客园页面美化的文章了,这一次主要是写一下关于评论带头像,且支持旋转的内容,希望各位小伙伴能够喜欢!!!
1.效果图

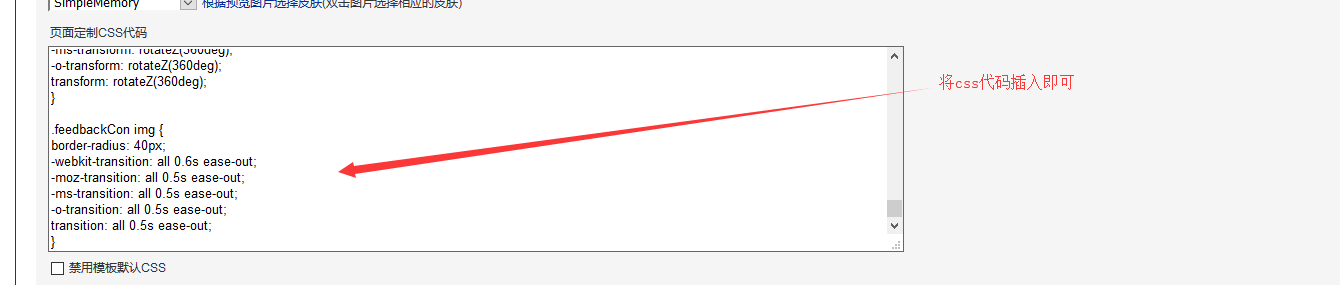
2.添加CSS代码
设置-页面定制CSS代码
.feedbackCon img:hover {
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
-ms-transform: rotateZ(360deg);
-o-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}.feedbackCon img {
border-radius: 40px;
-webkit-transition: all 0.6s ease-out;
-moz-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}
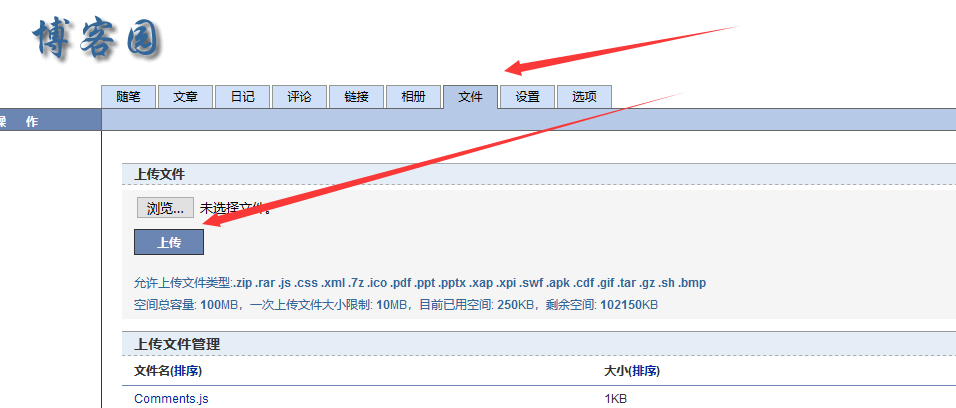
3.上传JavaScript文件
文件地址:https://blog-static.cnblogs.com/files/jackson0714/Comments.js
下面是参考农码一生的JavaScript脚本。
** Comments.js**
function customTimer(inpId, fn) {
if ($(inpId).length) {
fn();
}
else {
var intervalId = setInterval(function () {
if ($(inpId).length) { //如果存在了
clearInterval(intervalId); // 则关闭定时器
customTimer(inpId, fn); //执行自身
}
}, 100);
}
}
//添加 评论区的 形象照
function addImage() {
var spen_html = "<span class='bot' ></span>\<span class='top'></span>";
$(".blog_comment_body").append(spen_html);$(".blog_comment_body").before("<div class='body_right' style='float: left;'><a target='_blank'><img /></a></div>");
var feedbackCon = $(".feedbackCon").addClass("clearfix");
for (var i = 0; i < feedbackCon.length; i++) {
var span = $(feedbackCon[i]).find("span:last")[0].innerHTML || "http://pic.cnitblog.com/face/sample_face.gif";
$(feedbackCon[i]).find(".body_right img").attr("src", span);
var href = $(feedbackCon[i]).parent().find(".comment_date").next().attr("href");
$(feedbackCon[i]).find(".body_right a").attr("href", href);}
}//页面加载完成是执行
$(function () {//添加 评论区的 形象照
customTimer(".blog_comment_body", addImage);});4.引入JavaScript文件

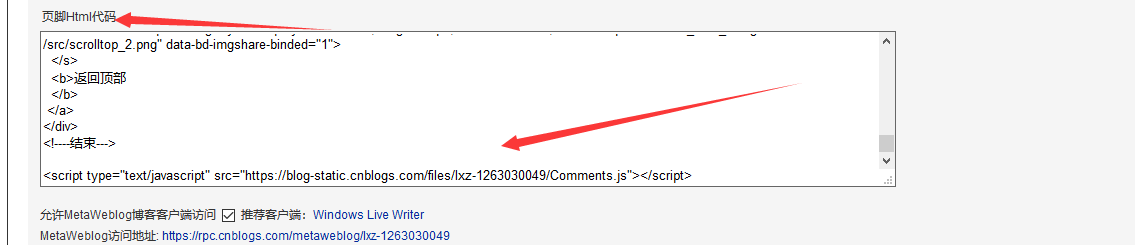
5:页脚Html代码
引入第二步上传的JavaScript文件Comments.js:
<script type="text/javascript" src="http://files.cnblogs.com/files/自己的博客名称/Comments.js"></script>例如:我的就是:

总结:总的来说还是比较简单的,希望能够帮助到各位小伙伴!!


【博客美化】评论带头像,且支持旋转相关推荐
- 博客园---博客美化汇总
转载自:https://www.cnblogs.com/WhiteTears/p/8824544.html 1.申请js权限 直接在设置里点击申请,审核较慢且通过率较低.因此可以向contact@cn ...
- 【博客美化】09.评论带头像,且支持旋转
博客园美化相关文章目录: [博客美化]01.推荐和反对炫酷样式 [博客美化]02.公告栏显示个性化时间 [博客美化]03.分享按钮 [博客美化]04.自定义地址栏logo [博客美化]05.添加Git ...
- 【全网最全的博客美化系列教程】06.推荐和反对炫酷样式的实现
全网最全的博客美化系列教程相关文章目录 [全网最全的博客美化系列教程]01.添加Github项目链接 [全网最全的博客美化系列教程]02.添加QQ交谈链接 [全网最全的博客美化系列教程]03.给博客添 ...
- 【博客美化】08.添加扩大/缩小浏览区域大小 按钮
博客园美化相关文章目录: [博客美化]01.推荐和反对炫酷样式 [博客美化]02.公告栏显示个性化时间 [博客美化]03.分享按钮 [博客美化]04.自定义地址栏logo [博客美化]05.添加Git ...
- 【博客美化】01.推荐和反对炫酷样式
博客园美化相关文章目录: [博客美化]01.推荐和反对炫酷样式 [博客美化]02.公告栏显示个性化时间 [博客美化]03.分享按钮 [博客美化]04.自定义地址栏logo [博客美化]05.添加Git ...
- 【全网最全的博客美化系列教程】05.公告栏个性时间显示的实现
全网最全的博客美化系列教程相关文章目录 [全网最全的博客美化系列教程]01.添加Github项目链接 [全网最全的博客美化系列教程]02.添加QQ交谈链接 [全网最全的博客美化系列教程]03.给博客添 ...
- 前端小白也能快速学会的博客园博客美化全攻略
前端小白也能快速学会的博客园博客美化全攻略 A呦V,博客园er的自我修养是什么?第一条,别只顾收藏和偷师呀,记得点"推荐"或关注本人喔~ 美化方法论简介 一般而言,需要选一个默认的 ...
- 【转】博客美化(1)基本后台设置与样式设置
阅读目录 1.博客园后台设置 2.自定义样式的设置 博客园美化相关文章目录:博客园博客美化相关文章目录 一直都拜膜那些博客园的皮肤设计高手,由于本人对前端研究甚少,所以js,css这种东西只能看得懂最 ...
- 【全网最全的博客美化系列教程】08.自定义地址栏Logo
全网最全的博客美化系列教程相关文章目录 [全网最全的博客美化系列教程]01.添加Github项目链接 [全网最全的博客美化系列教程]02.添加QQ交谈链接 [全网最全的博客美化系列教程]03.给博客添 ...
最新文章
- Javascript跨域访问解决方案
- 聊聊我常用的5款动态数据可视化工具
- SprinBoot易学难精
- Java多线程(review)
- JS 取当前日期、时间的代码
- Struts2 xml配置
- Linux命令之udhcpc,自动获取IP地址
- android加载dex方法,android Dex文件的加载
- Jenkins下载,部署,基本使用(SVN版)
- zscore标准化步骤_数据的标准化
- Service Temporarily Unavailable
- 淘宝海量数据产品技术架构
- uboot 1.1.6 移植8900网卡+tftp
- Rolan 1.3.8 屏蔽强制更新
- VsCode插件安装及推荐
- flex布局强制换行(flex-wrap:wrap)之后,去掉最下面一层多余的间隙。
- 矩阵不可约和导出图强联通关系
- Android最实用的各种技能点的网址链接(每天都会更新,希望大家用的上)
- 【经验之谈】一个已婚男人分享找老婆的经验!
- Spring注解分类
