Karma和Jasmine自动化单元测试——本质上还是在要开一个浏览器来做测试
1. Karma的介绍
Karma是Testacular的新名字,在2012年google开源了Testacular,2013年Testacular改名为Karma。Karma是一个让人感到非常神秘的名字,表示佛教中的缘分,因果报应,比Cassandra这种名字更让人猜不透!
Karma是一个基于Node.js的JavaScript测试执行过程管理工具(Test Runner)。该工具可用于测试所有主流Web浏览器,也可集成到CI(Continuous integration)工具,也可和其他代码编辑器一起使用。这个测试工具的一个强大特性就是,它可以监控(Watch)文件的变化,然后自行执行,通过console.log显示测试结果。
Jasmine是单元测试框架,本单将介绍用Karma让Jasmine测试自动化完成。Jasmine的介绍,请参考文章:jasmine行为驱动,测试先行
istanbul是一个单元测试代码覆盖率检查工具,可以很直观地告诉我们,单元测试对代码的控制程度。
2. Karma的安装
系统环境:
win7 64bit, node v0.10.5, npm 1.2.19安装Karma
~ D:\workspace\javascript>mkdir karma
~ D:\workspace\javascript>cd karma
~ D:\workspace\javascript\karma>npm install -g karma# 测试是否安装成功
~ D:\workspace\javascript\karma>karma start
INFO [karma]: Karma v0.10.2 server started at http://localhost:9876/
INFO [Chrome 28.0.1500 (Windows 7)]: Connected on socket nIlM1yUy6ELMp5ZTN9Ek
从浏览器看到karam界面。

下面我们要开始配置karam。
3. Karma + Jasmine配置
初始化karma配置文件karma.conf.js
~ D:\workspace\javascript\karma>karma initWhich testing framework do you want to use ?
Press tab to list possible options. Enter to move to the next question.
> jasmineDo you want to use Require.js ?
This will add Require.js plugin.
Press tab to list possible options. Enter to move to the next question.
> noDo you want to capture a browser automatically ?
Press tab to list possible options. Enter empty string to move to the next question.
> Chrome
>What is the location of your source and test files ?
You can use glob patterns, eg. "js/*.js" or "test/**/*Spec.js".
Enter empty string to move to the next question.
>Should any of the files included by the previous patterns be excluded ?
You can use glob patterns, eg. "**/*.swp".
Enter empty string to move to the next question.
>Do you want Karma to watch all the files and run the tests on change ?
Press tab to list possible options.
> yesConfig file generated at "D:\workspace\javascript\karma\karma.conf.js".
安装集成包karma-jasmine
~ D:\workspace\javascript\karma>npm install karma-jasmine
4. 自动化单元测试
3步准备工作:
- 1. 创建源文件:用于实现某种业务逻辑的文件,就是我们平时写的js脚本
- 2. 创建测试文件:符合jasmineAPI的测试js脚本
- 3. 修改karma.conf.js配置文件
1). 创建源文件:用于实现某种业务逻辑的文件,就是我们平时写的js脚本
有一个需求,要实现单词倒写的功能。如:”ABCD” ==> “DCBA”
~ vi src.jsfunction reverse(name){return name.split("").reverse().join("");
}
2). 创建测试文件:符合jasmineAPI的测试js脚本
describe("A suite of basic functions", function() {it("reverse word",function(){expect("DCBA").toEqual(reverse("ABCD"));});
});
3). 修改karma.conf.js配置文件
我们这里需要修改:files和exclude变量
module.exports = function (config) {config.set({basePath: '',frameworks: ['jasmine'],files: ['*.js'],exclude: ['karma.conf.js'],reporters: ['progress'],port: 9876,colors: true,logLevel: config.LOG_INFO,autoWatch: true,browsers: ['Chrome'],captureTimeout: 60000,singleRun: false});
};
启动karma
单元测试全自动执行
~ D:\workspace\javascript\karma>karma start karma.conf.js
INFO [karma]: Karma v0.10.2 server started at http://localhost:9876/
INFO [launcher]: Starting browser Chrome
WARN [launcher]: The path should not be quoted.Normalized the path to C:\Program Files (x86)\Google\Chrome\Application\chrome.exe
INFO [Chrome 28.0.1500 (Windows 7)]: Connected on socket bVGffDWpc1c7QNdYye_6
INFO [Chrome 28.0.1500 (Windows 7)]: Connected on socket DtTdVbd4ZsgnMQrgye_7
Chrome 28.0.1500 (Windows 7): Executed 1 of 1 SUCCESS (3.473 secs / 0.431 secs)
Chrome 28.0.1500 (Windows 7): Executed 1 of 1 SUCCESS (0.068 secs / 0.021 secs)
TOTAL: 2 SUCCESS
浏览器会自动打开

我们修改test.js
~ vi test.jsdescribe("A suite of basic functions", function() {it("reverse word",function(){expect("DCBA").toEqual(reverse("ABCD"));expect("Conan").toEqual(reverse("nano"));});
});
由于karma.conf.js配置文件中autoWatch: true, 所以test.js文件保存后,会自动执行单元测试。
执行日志如下:提示我们单元测试出错了。
INFO [watcher]: Changed file "D:/workspace/javascript/karma/test.js".
Chrome 28.0.1500 (Windows 7) A suite of basic functions reverse word FAILEDExpected 'Conan' to equal 'onan'.Error: Expected 'Conan' to equal 'onan'.at null. (D:/workspace/javascript/karma/test.js:4:25)
Chrome 28.0.1500 (Windows 7): Executed 1 of 1 (1 FAILED) ERROR (0.3 secs / 0.006 secs)
5. Karma和istanbul代码覆盖率
增加代码覆盖率检查和报告,增加istanbul依赖
~ D:\workspace\javascript\karma>npm install karma-coverage
修改karma.conf.js配置文件
~ vi karma.conf.jsreporters: ['progress','coverage'],
preprocessors : {'src.js': 'coverage'},
coverageReporter: {type : 'html',dir : 'coverage/'
}
启动karma start,在工程目录下面找到index.html文件,coverage/chrome/index.html
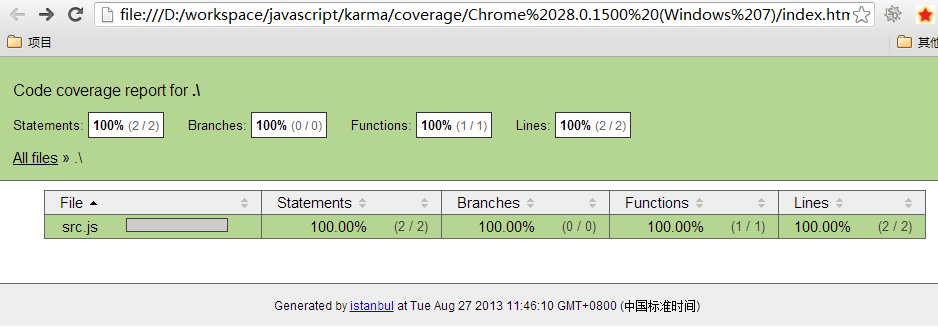
打开后,我们看到代码测试覆盖绿报告

覆盖率是100%,说明我们完整了测试了src.js的功能。
接下来,我们修改src.js,增加一个if分支
function reverse(name){if(name=='AAA') return "BBB";return name.split("").reverse().join("");
}
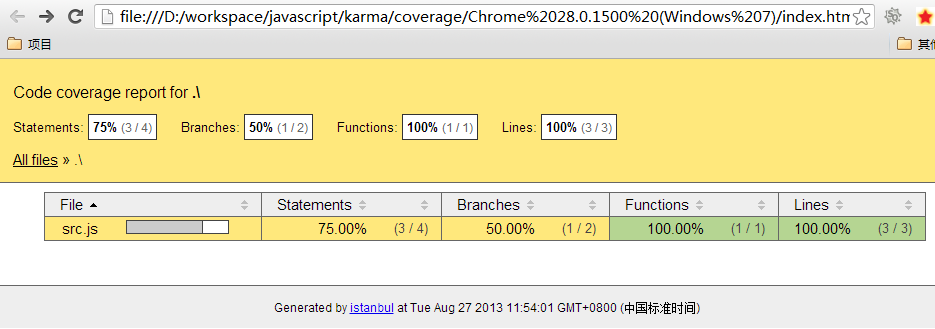
再看覆盖率报告,

Statements:75%覆盖,Branches:50%覆盖。
为了产品的质量我们要尽量达到更多的覆盖率,一般对于JAVA项目来说,能达到80%就是相当高的标准了。对于Javascript的代码测试及覆盖率研究,我还要做更多的验证。
6. Karma第一次启动时出现的问题
CHROME_BIN的环境变量问题
~ D:\workspace\javascript\karma>karma start karma.conf.js
INFO [karma]: Karma v0.10.2 server started at http://localhost:9876/
INFO [launcher]: Starting browser Chrome
ERROR [launcher]: Cannot start ChromeCan not find the binary C:\Users\Administrator\AppData\Local\Google\Chrome\Application\chrome.exePlease set env variable CHROME_BIN
设置方法:找到系统中chrome的安装位置,找到chrome.exe文件
~ D:\workspace\javascript\karma>set CHROME_BIN="C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"
转载请注明出处:
http://blog.fens.me/nodejs-karma-jasmine/
转载于:https://www.cnblogs.com/bonelee/p/6881690.html
Karma和Jasmine自动化单元测试——本质上还是在要开一个浏览器来做测试相关推荐
- Karma和Jasmine 自动化单元测试环境搭建
最近初学AngularJS ,看到的一些教程中经常有人推荐使用Karma+Jasmine来进行单元测试.自己之前也对Jasmine有些了解,jasmine也是一个不错的测试框架. 1. karma介绍 ...
- Karma和Jasmine自动化单元测试
2019独角兽企业重金招聘Python工程师标准>>> 转自http://blog.fens.me/nodejs-karma-jasmine/ 前言 在Java领域,Apache, ...
- SpringCloud工作笔记072---同一浏览器上不同标签页_tab页或者同一浏览器新开一个浏览器窗口也能实现单点登录_单点登录_localStorage_sessionStorage
JAVA技术交流QQ群:170933152 注意用localStorage,存的token不会失效,可以在关闭浏览器的时候,清除或者设置一下过期时间,怎么做可以百度 注意:sessionStorage ...
- blender中如何将窗口移动到另一块屏幕上,即新开一个窗口,作用到分屏上
在 Blender 中,您可以通过以下步骤将窗口移动到另一块屏幕上: 打开 Blender 的 "User Preferences" 窗口(在 Windows 系统中,您可以在菜单 ...
- javascript 自动化单元测试
#JavaScript 自动化单元测试 - 为什么要进行自动化测试? - 什么项目适合做自动化测试? - 测试运行器 karma - 测试框架 jasmine ### 为什么要进行自动化测试? 1. ...
- 陆奇:奇绩创坛选项目不看赛道而是看人,本质上是一个创业者社区
关注ITValue,看企业级最新鲜.最价值报道! 奇绩创坛创始人兼CEO陆奇在2021秋季路演日上进行演讲 钛媒体11月29日消息,昨日举行的2021秋季路演日开场演讲上,奇绩创坛创始人兼CEO陆奇 ...
- 自动化测试(二)02——单元测试类工具-Karma、Jasmine、Mocha、Jest、AVA E2E测试类工具-cypress、nightmare、nightwatch、testcafe
自动化测试(二)02--单元测试类工具-Karma.Jasmine.Mocha.Jest.AVA & E2E测试类工具-cypress.nightmare.nightwatch.testcaf ...
- 来,加入前端自动化单元测试
最近闲来无事,开始摸索前端单元测试. 一是不备之需,二是确实在实际项目中能够用到单元测试.这样可以提高开发效率,提升代码质量,完全可以单独对 JS 进行测试,无需页面,不依赖其他第三方. 为什么需 ...
- 大前端的自动化工厂(5)—— 基于Karma+Mocha+Chai的单元测试和接口测试
一. 前端自动化测试 大多数前端开发者对测试相关的知识是比较缺乏的,一来是开发节奏很快,来不及写,另一方面团队里也配备了"人肉测试机",完全没必要自己来.但随着项目体量的增大,许多 ...
最新文章
- Bash,Vim,gdbgit常用命令
- 一个用于 Entity Framework 对象拷贝的方法
- 剑指offer 算法 (代码的完整性)
- Java知识整理——容器
- 前端笔试之手写代码(一)
- Bootstrap补充
- 【报告分享】元宇宙发展研究报告2.0-清华大学.pdf(附下载链接)
- 因子分析累计贡献率_spss教程:因子分析
- 电商后台管理系统--笔记
- setting文件详解
- 批量生成条形码——《超级处理器》应用
- 北大AI公开课 第一讲
- ppt 计算机课件模板,大学计算机基础课件模板.PPT
- 《关键对话——掌握关键对话》读书笔记(二)
- VRChat模型制作笔记
- uint64 和字符串相互转换
- 深度学习中的Normalization总结(BN/LN/WN/IN/GN)
- rpc协议微服务器,go微服务之rpc:hprose服务端
- javascript中的this到底是指什么(一)?
- vue集成echarts,vue+echarts实现中国地图和河南省地图
热门文章
- selenium webdriver中执行js(java)
- locust自己调试
- linux class device
- 计算机名字更改时不显示文字,教大家电脑中文件夹不显示名字怎么办
- linux交换分区的目录,linux 下的交换分区及根目录
- 轴只显示5个刻度_组团投资5亿元!武平集中签约5个新型显示产业链投资项目
- c#获取父类_C#——父类中的this的指向,及用反射获取当前类所在的Type | 学步园...
- php手册数组函数,PHP - Manual手册 - 函数参考 - Array 数组函数 - array_diff计算数组的差集...
- vuex结合php,vuex中store的使用介绍(附实例)
- PHP sprintf() 函数
