Spoooooky CSS 选择器
2019独角兽企业重金招聘Python工程师标准>>> 
让我们今年有一些万圣节主题的帖子精神!我会从超过 GRAVE.eR.CSS选择器中挑选一些将冻结你骨头的选择器。也许不可能,但他们至少有点怪异。
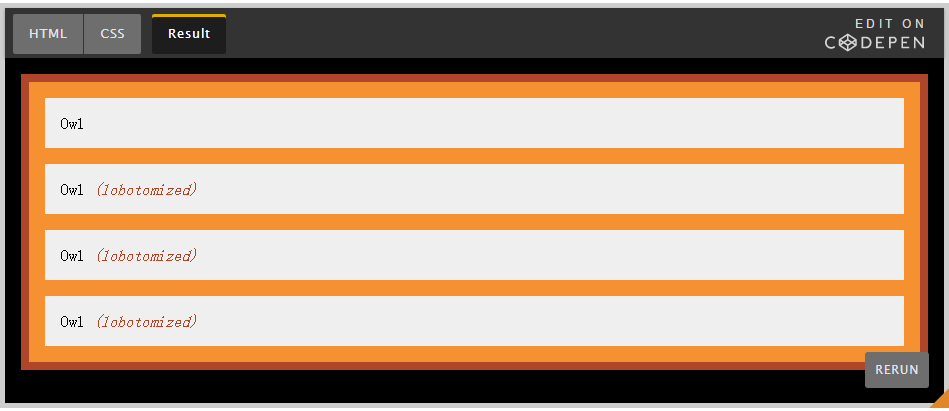
迟钝的猫头鹰选择器(the lobotomized owl selector)
Heydon Pickering使这一个在两年前出名。 我看起来像这样:
* + * {margin-top:1.5em;
}
这个想法是,只有具有先前兄弟的元素在顶部获得边缘。 所以你没必要做像下面的东西(codepen):
.the-last-one-so-don't-put-margin-on-me {margin-bottom: 0;
}相反,你甚至有点免费的间距:
<div class="module"><div>Owl</div><div>Owl</div><div>Owl</div><div>Owl</div>
</div>* + * {margin-top: 1rem;
}.module {border: 0.5rem solid #AF4629;padding: 1rem;background: #F59131;
}
.module > div {padding: 1rem;background: #efefef;
}
.module * + *::after {content: " (lobotomized)";color: #AF4629;font-style: italic;
}body {background: black;margin: 0;padding: 1rem;
}
你可以看到其他人也在玩弄它。
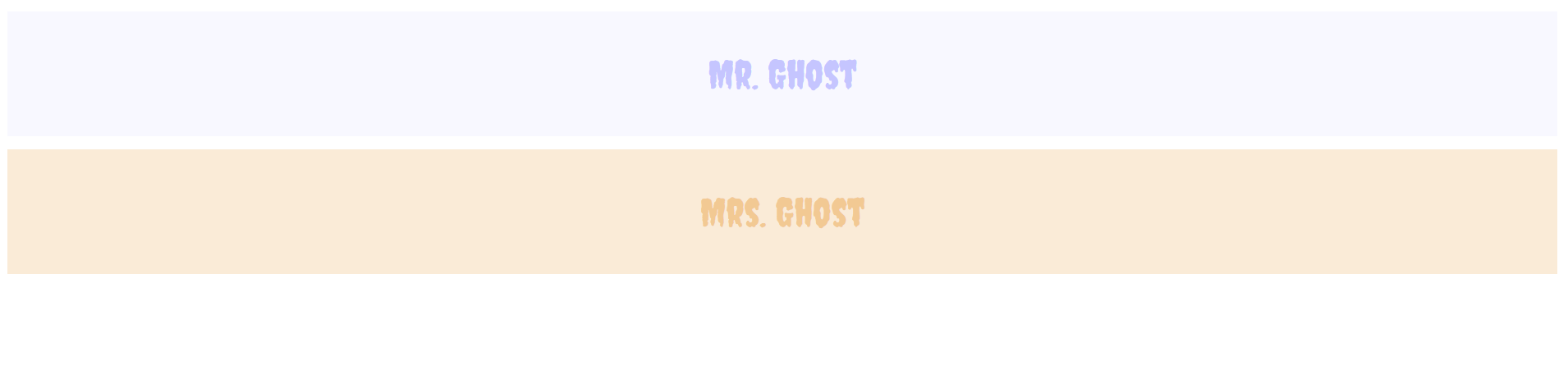
Mr. Ghost 选择器
这个小家伙是如此奇怪的字符,我的WordPress网站甚至不会保存他们,所以让我们在一个Pen(嵌入可能看起来很奇怪,试图看看CodePen本身):
html:
<div class="༼•̫͡•༽">Mr. Ghost
</div><div class="?">Mrs. Ghost
</div>
css
.༼•̫͡•༽ {background: GhostWhite;color: darken(GhostWhite, 10);font-family: 'Creepster', cursive;padding: 3rem;text-align: center;font-size: 3rem;margin-bottom: 1rem;
}.? {background: AntiqueWhite;color: darken(AntiqueWhite, 15);font-family: 'Creepster', cursive;padding: 3rem;text-align: center;font-size: 3rem;
}body {margin: 0;padding: 1rem;
}
说到不寻常的字符,请记住表情符号也是有效的!
<div class="
Spoooooky CSS 选择器相关推荐
- CSS 选择器:BeautifulSoup4解析器
和 lxml 一样,Beautiful Soup 也是一个HTML/XML的解析器,主要的功能也是如何解析和提取 HTML/XML 数据. lxml 只会局部遍历,而Beautiful Soup 是基 ...
- 最常用的css选择器及兼容性 +几个好用却不多见的 nth-child等
你也许已经掌握了id.class.后台选择器这些基本的css选择器.但这远远不是css的全部.下面向大家系统的解析css中30个最常用的选择器,包括我们最头痛的浏览器兼容性问题.掌握了它们,才能真正领 ...
- css 选择器 伪元素_CSS伪元素-解释选择器之前和之后
css 选择器 伪元素 选择器之前 (Before Selector) The CSS ::before selector can be used to insert content before t ...
- 如何提升 CSS 选择器的性能?
CSS选择器对性能的影响源于浏览器匹配选择器和文档元素时所消耗的时间,所以优化选择器的原则是应尽量避免使用消耗更多匹配时间的选择器.而在这之前我们需要了解CSS选择器匹配的机制, 如子选择器规则: # ...
- 谈一谈浏览器解析CSS选择器的过程【前端每日一题-6】
谈一谈浏览器解析CSS选择器的过程? 这是一道发散题,可以根据自己的理解自行解答. 在开始前,我们必须了解一个真相:为什么排版引擎解析 CSS 选择器时一定要从右往左解析? 简单的来说:浏览器从右到左 ...
- css 选择器(标签选择器、类选择器、层级选择器、id选择器、组选择器、伪类选择器、通配符选择器)
css 选择器的定义 css 选择器是用来选择标签的,选出来以后给标签加样式. css 选择器的种类 标签选择器 类选择器 层级选择器(后代选择器) id选择器 组选择器 伪类选择器 通配符选择器 标 ...
- CSS选择器和参考手册
CSS的基本语法 选择器:通过选择器可以选中页面中的指定元素.声明块:通过声明块来指定元素设置样式.声明块由一个一个的声明组成声明是由一个名值对结构:一个样式名对应一个样式值,名和值之间以:连接,以; ...
- 10-CSS基础-CSS选择器
CSS选择器 标签选择器 什么是标签选择器? 作用: 根据指定的标签名称, 在当前界面中找到所有该名称的标签, 然后设置属性 格式: 标签名称{属性:值; } 注意点: 标签选择器选中的是当前界面中所 ...
- 调研CSS选择器在浏览器中的支持情况
网上有很多这样的信息,很多的图表对各个浏览器进行比较,关于特性的支持,其实有些不全面,本文就日常常见的一些css选择器进行一个总结(本文在标准模式下). 1)关于:active,:link,:hove ...
最新文章
- hdu 1166 敌兵布阵(树状数组)
- Silverlight HTML5 Flash - RIA技术之三足鼎立
- 判断两个数组中是否存在相同的数字
- Linux中的进程调度(六)
- 【渝粤教育】21秋期末考试宏微观经济学10545k1
- json文件转Excel
- [译]使用YUI 3开发Web应用的诀窍
- java 8 jre_jre1.8 64位官方下载
- EnableViewState=false无效
- android es2 es3,良心点评解析九号滑板车es2和es3有什么区别哪个好?老司机揭秘评测如何...
- 阿里云云数据库RDS基本介绍与购买流程(二十二)
- 历史上最有名的五句农民起义军口号
- 宇宙APP简单的性能测试
- 第二章 02 天牛质感
- 推荐系统组队学习之概述
- 基于python的火车票售票系统/基于django火车票务网站/火车购票系统
- SAP 的总账和明细账
- Android6.0 源码修改之屏蔽导航栏虚拟按键(Home和RecentAPP)/动态显示和隐藏NavigationBar...
- Python实现图片和视频的相互转换
- 04 在地图上添加主页、定位、鹰眼图和比例尺控件
热门文章
