10-CSS基础-CSS选择器

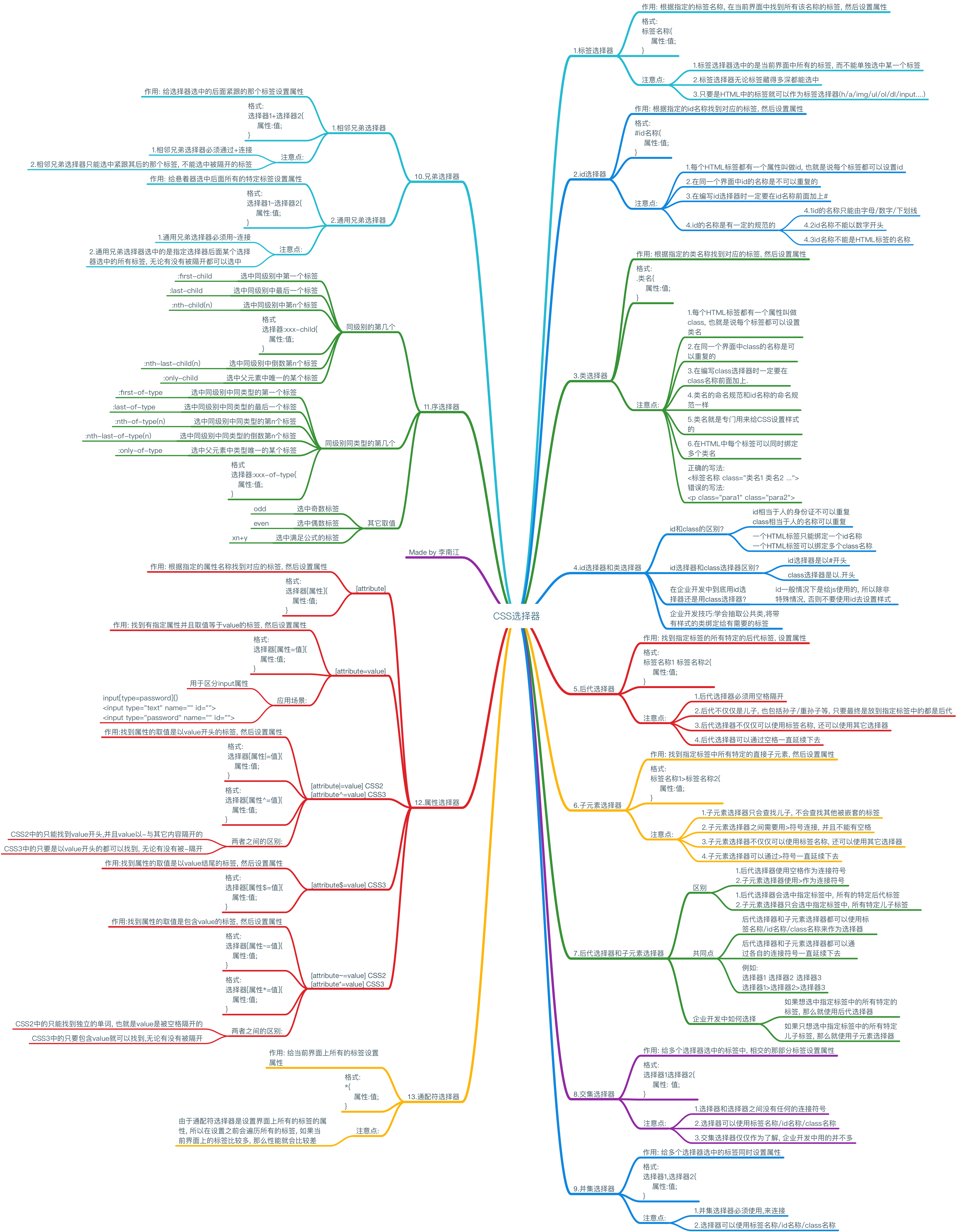
CSS选择器

标签选择器
什么是标签选择器?
作用: 根据指定的标签名称, 在当前界面中找到所有该名称的标签, 然后设置属性
格式:
标签名称{属性:值;
}
- 注意点:
- 标签选择器选中的是当前界面中所有的标签, 而不能单独选中某一个标签
- 标签选择器无论标签藏得多深都能选中
id选择器
什么是id选择器?
作用: 根据指定的id名称找到对应的标签, 然后设置属性
格式:
#id名称{属性:值;
}
- 注意点:
- 每个HTML标签都有一个属性叫做id, 也就是说每个标签都可以设置id
- 在同一个界面中id的名称是不可以重复的
- 在编写id选择器时一定要在id名称前面加上#
- id的名称是有一定的规范的
- id的名称只能由字母/数字/下划线(a-z 0-9 _)
- id名称不能以数字开头
- id名称不能是HTML标签的名称()不能是a h1 img input ...)
- 在企业开发中一般情况下如果仅仅是为了设置样式, 我们不会使用id ,因为在前端开发中id一般留给js使用的
类选择器
什么是类选择器?
作用: 根据指定的类名称找到对应的标签, 然后设置属性
格式:
.类名{属性:值;
}
- 注意点:
- 每个HTML标签都有一个属性叫做class, 也就是说每个标签都可以设置类名
- 在同一个界面中class的名称是可以重复的
- 在编写class选择器时一定要在class名称前面加上点
- 类名的命名规范和id名称的命名规范一样
- 类名就是专门用来给CSS设置样式的
- 在HTML中每个标签可以同时绑定多个类名
格式:
<标签名称 class="类名1 类名2 ...">
错误的写法:
<p class="para1" class="para2">
id选择器和类选择器
id和class的区别?
1.1
id相当于人的身份证不可以重复
class相当于人的名称可以重复1.2
一个HTML标签只能绑定一个id名称
一个HTML标签可以绑定多个class名称id选择器和class选择器区别?
id选择器是以#开头
class选择器是以.开头
在企业开发中到底用id选择器还是用class选择器?
id一般情况下是给js使用的, 所以除非特殊情况, 否则不要使用id去设置样式
在企业开发中一个开发人员对类的使用可以看出这个开发人员的技术水平
一般情况下在企业开发中要注重冗余代码的抽取, 可以将一些公共的代码抽取到一个类选择器中, 然后让标签和这个类选择器绑定即可
后代选择器
什么是后代选择器?
作用: 找到指定标签的所有特定的后代标签, 设置属性
格式:
标签名称1 标签名称2{属性:值;
}
先找到所有名称叫做"标签名称1"的标签, 然后再在这个标签下面去查找所有名称叫做"标签名称2"的标签, 然后在设置属性
注意点:
后代选择器必须用空格隔开
后代不仅仅是儿子, 也包括孙子/重孙子, 只要最终是放到指定标签中的都是后代
后代选择器不仅仅可以使用标签名称, 还可以使用其它选择器
后代选择器可以通过空格一直延续下去
子元素选择器
什么是子元素选择器?
作用: 找到指定标签中所有特定的直接子元素, 然后设置属性
格式:
标签名称1>标签名称2{属性:值;
}
先找到所有名称叫做"标签名称1"的标签, 然后在这个标签中查找所有直接子元素名称叫做"标签名称2"的元素
注意点:
子元素选择器只会查找儿子, 不会查找其他被嵌套的标签
子元素选择器之间需要用>符号连接, 并且不能有空格
子元素选择器不仅仅可以使用标签名称, 还可以使用其它选择器
子元素选择器可以通过>符号一直延续下去
后代选择器和子元素选择器
后代选择器和子元素选择器之间的区别?
1.1
后代选择器使用空格作为连接符号
子元素选择器使用>作为连接符号1.2
后代选择器会选中指定标签中, 所有的特定后代标签, 也就是会选中儿子/孙子..., 只要是被放到指定标签中的特定标签都会被选中
子元素选择器只会选中指定标签中, 所有的特定的直接标签, 也就是只会选中特定的儿子标签后代选择器和子元素选择器之间的共同点
2.1
后代选择器和子元素选择器都可以使用标签名称/id名称/class名称来作为选择器2.2
后代选择器和子元素选择器都可以通过各自的连接符号一直延续下去
选择器1>选择器2>选择器3>选择器4{}在企业开发中如何选择
如果想选中指定标签中的所有特定的标签, 那么就使用后代选择器
如果只想选中指定标签中的所有特定儿子标签, 那么就使用子元素选择器
交集选择器
什么是交集选择器?
作用: 给所有选择器选中的标签中, 相交的那部分标签设置属性
格式:
选择器1选择器2{属性: 值;
}
- 注意点:
- 选择器和选择器之间没有任何的连接符号
- 选择器可以使用标签名称/id名称/class名称
- 交集选择器仅仅作为了解, 企业开发中用的并不多
并集选择器
什么是并集选择器?
作用: 给所有选择器选中的标签设置属性
格式:
选择器1,选择器2{属性:值;
}
- 注意点:
- 并集选择器必须使用,来连接
- 选择器可以使用标签名称/id名称/class名称
兄弟选择器
相邻兄弟选择器
什么是相邻兄弟选择器 CSS2
作用: 给指定标签后面紧跟的那个标签设置属性
格式:
选择器1+选择器2{属性:值;
}
- 注意点:
- 相邻兄弟选择器必须通过+连接
- 相邻兄弟选择器只能选中紧跟其后的那个标签, 不能选中被隔开的标签
通用兄弟
什么是通用兄弟选择器 CSS3
作用: 给指定选择器后面的所有选择器选中的所有标签设置属性
格式:
选择器1~选择器2{属性:值;
}
- 注意点:
- 通用兄弟选择器必须用~连接
- 通用兄弟选择器选中的是指定选择器后面某个选择器选中的所有标签, 无论有没有被隔开都可以选中
序选择器
序选择器是CSS3中新增的选择器最具代表性的就是序选择器
什么是序选择器?
作用: 选中指定的任意标签然后设置属性
格式:
1.同级别的第几个
:first-child 选中同级别中的第一个标签
:last-child 选中同级别中的最后一个标签
:nth-child(n) 选中同级别中的第n个标签
:nth-last-child(n) 选中同级别中的倒数第n个标签
:only-child 选中父元素中唯一的标签
注意点: 不区分类型
2.同级同类型的第几个
:first-of-type 选中同级别中同类型的第一个标签
:last-of-type 选中同级别中同类型的最后一个标签
:nth-of-type(n) 选中同级别中同类型的第n个标签
:nth-last-of-type(n) 选中同级别中同类型的倒数第n个标签
:only-of-type 选中父元素中唯一类型的某个标签
3.其它用法
:nth-child(odd) 选中同级别中的所有奇数
:nth-child(even) 选中同级别中的所有偶数
:nth-child(xn+y)
x和y是用户自定义的, 而n是一个计数器, 从0开始递增
:nth-of-type(odd) 选中同级别中同类型的所有奇数
:nth-of-type(even) 选中同级别中同类型的所有偶数
:nth-of-type(xn+y)
x和y是用户自定义的, 而n是一个计数器, 从0开始递增
属性选择器
什么是属性选择器?
作用: 根据指定的属性名称找到对应的标签, 然后设置属性
格式:
[attribute]
-作用:根据指定的属性名称找到对应的标签, 然后设置属性[attribute=value]
-作用: 找到有指定属性, 并且属性的取值等于value的标签, 然后设置属性
-最常见的应用场景, 就是用于区分input属性
input[type=password]{}
<input type="text" name="" id="">
<input type="password" name="" id="">
属性的取值是以什么开头的
[attribute|=value] CSS2
[attribute^=value] CSS3
两者之间的区别:
CSS2中的只能找到value开头,并且value是被-和其它内容隔开的
CSS3中的只要是以value开头的都可以找到, 无论有没有被-隔开
属性的取值是以什么结尾的
[attribute$=value] CSS3
属性的取值是否包含某个特定的值得
[attribute~=value] CSS2
[attribute*=value] CSS3
两者之间的区别:
CSS2中的只能找到独立的单词, 也就是包含value,并且value是被空格隔开的
CSS3中的只要包含value就可以找到, 无论有没有被隔开
通配符选择器
什么是通配符选择器?
作用: 给当前界面上所有的标签设置属性
格式:
*{属性:值;
}
- 注意点:
- 由于通配符选择器是设置界面上所有的标签的属性, 所以在设置之前会遍历所有的标签, 如果当前界面上的标签比较多, 那么性能就会比较差, 所以在企业开发中一般不会使用通配符选择器
学习交流方式:
1.微信公众账号搜索: 李南江(配套视频,代码,资料各种福利获取)
2.加入前端学习交流群:
302942894 / 289964053 / 11550038
10-CSS基础-CSS选择器相关推荐
- html选择文件框选择wood文件,CSS基础及选择器
CSS层叠样式表与表相分离.常用CSS2和CSS3. HTML引入CSS 1.行内样式 2.内部样式 div { color:red; } 3.外部样式 4.导入样式 /*在css导入样式*/ @im ...
- 【前端学习笔记】(三)(CSS基础、选择器、字体和文本样式)
目录 一.基础认知 1.1 CSS介绍 1.2 CSS语法规则 1.3 CSS常见属性 1.4 CSS引入方式 1.5 CSS常见三种引入方式的区别 二.基础选择器 1.标签选择器 2.类选择器 3. ...
- HTML超链以及CSS基础、选择器
一.超链接a的相关属性 1.href="书写路径"有5种写法:外部路径以及绝对路径.相对路径.空(刷新页面).#(取消链接功能) 2.title="鼠标悬停上去之后的提示 ...
- CSS基础——CSS样式的引入和规则【学习笔记】
1.引入CSS样式表(书写位置) 行内式(内联样式) 内部样式表(内嵌样式表) 外部样式表(外链式) (1)行内式(内联样式) 概念: 称行内样式.行间样式. 是通过标签的style属性来设置 ...
- HTML与CSS基础之选择器优先级(十)
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title>选择器 ...
- CSS基础——CSS复合选择器【学习笔记】
复合选择器 后代选择器 并集选择器 CSS选择器分为 基础选择器 和 复合选择器 ,但是基础选择器不能满足我们实际开发中,快速高效的选择标签. 目的是为了可以选择更准确更精细的目标元素标签. 复合选择 ...
- css基础 层叠样式表 选择器
CSS css: 层叠样式表 语法: 选择器{属性:属性值:属性:属性值:} css的三种引入方式 a. 行内样式:<p style="color:red">描述内容& ...
- html 并集选择器,HTML+CSS基础 并集选择器
SpringBoot源码解析:tomcat启动分析 >> spring与tomcat的启动分析:war包形式 tomcat:xml加载规范 1.contex-param: 初始化参数 2. ...
- CSS基础——CSS 三大特性【学习笔记】
1 CSS层叠性 概念: 所谓层叠性是指多种CSS样式的叠加. 是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉 原则: 样式冲 ...
- css基础 CSS 导航栏、CSS 下拉菜单
阅读目录 导航栏 导航栏=链接列表 垂直导航栏 垂直导航条实例 激活/当前导航条实例 创建链接并添加边框 全屏高度的固定导航条 水平导航栏 内联列表项 浮动列表项 水平导航条实例 链接右对齐 添加分割 ...
最新文章
- JAVA实现 springMVC方式的微信接入、实现消息自动回复
- 终于搞懂了sleep/wait/notify/notifyAll
- DatePicker的使用(一)
- 现代谱估计:多窗口谱重建
- oracle clob 次数,解决Oracle clob字段数据过大问题
- Drupal 的核心模板以及建议
- r语言解释回归模型的假设_模型假设-解释
- vector利用swap()函数进行内存的释放
- python中的画布背景设置_教你用python画图—Turtle详细教程
- html5 vr效果,HTML5 Three.js 虚拟现实小实验(VR Experiment)
- Centos7.3 坑爹网络配置
- 移动端拖拽(模块化开发,触摸事件,webpack)
- mysql正则mybatis中用法_SQL 正则表达式及mybatis中使用正则表达式
- 史上最全常用正则表达式大全
- Java面试题及答案整理(2021最新版)
- 学习笔记——使用HiveSql建表
- 基于Python将图片转换成素描图片
- 《动手学深度学习》(PyTorch版)代码注释 - 48 【Multi-scale_target_detection】
- Python学习笔记-北京图灵学院-变量-20200528
- 怎样记账简单明白,实用记账技巧
