html知识笔记(三)——img标签、form表单
<img>标签:在网页中插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
举例:
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
————————————————————————————————————————————————————————————————
<form>标签:创建表单,把浏览者输入的数据传送到服务器端处理。
语法:
<form method="传送方式" action="服务器文件">
讲解:
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
<form method="post" action="save.php"><label for="username">用户名:</label><input type="text" name="username" /><label for="pass">密码:</label><input type="password" name="pass" /> </form>
注意:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间(否则用户输入的信息可提交不到服务器上哦!)。
2、method:post/get的区别这一部分内容属于后端程序员考虑的问题。
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form><input type="text/password" name="名称" value="文本" /> </form>
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
举例:
<form>姓名:<input type="text" name="myName"><br/>密码:<input type="password" name="pass"> </form>
在浏览器中显示的结果:

<textarea>标签:当用户需要输入大量文本时,需要用到文本域。
语法:
<textarearows="行数"cols="列数">文本</textarea>
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
举例:
<form method="post" action="save.php"><label>联系我们</label><textarea cols="50" rows="10" >在这里输入内容...</textarea></form>
在浏览器中显示结果:

注意这两个属性可用css样式的width和height来代替:col用width、row用height来代替。(css样式)
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。请看下面的例子:
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
如下面代码:

在浏览器中显示的结果:

注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:

讲解:
1、value:

2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
在浏览器中显示的结果:

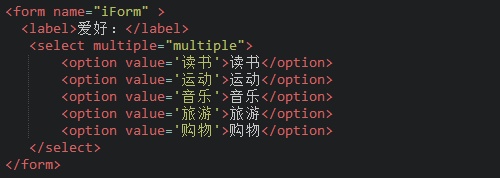
下拉列表也可以进行多选操作,在<select>标签中设置multiple="multiple"属性,就可以实现多选功能,在 widows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项。如下代码:

在浏览器中显示的结果:

在表单中有两种按钮可以使用,分别为:提交按钮、重置。
当用户需要提交表单信息到服务器时,需要用到提交按钮。
语法:
<input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
举例:

在浏览器中显示的结果:

当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为"reset"就可以。
语法:
<input type="reset" value="重置">
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字
举例:

在浏览器中显示的结果:

输入账号

单击重置按钮
<label>标签:label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法:
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
例子:
以上内容参考自慕课网:http://www.imooc.com
html知识笔记(三)——img标签、form表单相关推荐
- html(5)标签form表单——进阶
在上一篇博客中,我们只是写好了表单,但是如何提交呢? 此时我们要知道form表单里面有两个属性,一个是action属性,一个是method属性,action属性代表的是我们的表单数据要提交给谁,而me ...
- html(4)标签form表单——基础
在网页中,我们常常看到表单的存在,这时就要用到form等标签. form标签内部可以放各种表单所需要的标签,他定义了整体的表单区域,它里面可以放如下标签: (1)input标签:可以有很多type,比 ...
- ASP.NET 安全认证(三)—— 用Form 表单认证实现单点登录(Single Sign On) .
第三部分 实现单点登录(Single Sign On) "等了好久终于等到今天,写了好久终于就快完结,但是网友的反应却让我有一些的伤心.盼了好久终于盼到今天,忍了好久终于把此文撰写,那些受冷 ...
- Html前端基础(form表单、img标签、a href标签、id的作用)
文章目录 一.img标签 二.a标签(带href) 三.form表单 本篇主要分析Html前端开发中的img图片标签.a href超链接标签.form表单标签,其中form是重点 一.img标签 1. ...
- form表单之input标签
表单标签<form> 表单用于向服务器传输数据. 表单能够包含 input 元素,比如文本字段.复选框.单选框.提交按钮等等. 表单还可以包含textarea.select.fieldse ...
- 【Ajax】form表单
一.form表单的基本使用 什么是表单 表单在网页中主要负责数据采集功能.HTML中的<form>标签,就是用于采集用户输入的信息,并通过<form>标签的提交操作,把采集到的 ...
- html表单的常用属性有哪些,html/form表单常用属性认识
1.form表单常用属性练习 .form1 { margin: auto; height: 900px; width: 500px; text-align: center; line-height: ...
- 前端学习笔记--AJAX的应用(三)form表单改为AJAX提交
无意中发现了一个巨牛的人工智能教程,忍不住分享一下给大家.教程不仅是零基础,通俗易懂,而且非常风趣幽默,像看小说一样!觉得太牛了,所以分享给大家.点这里可以跳转到教程. 参考博客:http://ww ...
- html隐藏form样式,form表单标签
Html form 表单区域标签元素 一.Form表单区域标签语法与结构: �?br /> Method的值为get时,是通过URL传内容与参数,这个时候我们通过网址URL能看见自己填写内容提交 ...
- 判断form表单里面的元素属性是否有数据_html form标签的action属性是什么意思?又有哪些用法?(附实例)...
本篇文章主要的介绍HTML form表单标签的action属性的用法,用法介绍和实例等都在里面,现在让我们一起来看吧 程序猿的生活:打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固, ...
最新文章
- 职场必懂得的22条潜规则
- 第1次作业+105032014074
- JavaScript文本框的操作
- css实现图片虚化_HTML+CSS入门 如何实现背景图片虚化效果
- java.sql.SQLException: validateConnection false
- php模糊搜索慢怎么办,MySQL中文模糊检索问题的解决方法_php
- 11.乘最多水的容器
- regexbuddy使用记录
- Python利用Spark并行处理框架批量判断素数
- 电信光猫该怎么同时连接三个路由器?
- mysql存储过程in_在MySQL存储过程中使用WHERE IN()
- iOS AppIcon + launchImage+iPhone 屏幕分辨率相关知识
- HarmonyOS Hi3518系列 环境篇②——HiTool工具烧写运行
- 手把手教你使用LabVIEW OpenCV dnn实现物体识别(Object Detection)含源码
- 360安卓_360手机助手安卓下载
- 经典Bug永流传---每周一“虫”(三十七)
- BIOS控制降频温度设置
- 百度网盘_SEARCH
- mysql如何进行数据透视_使用MySQL的数据透视表
- 出走的门徒之四:丰元创投朱会灿:冒险的牧师
