xd可以用ui动效效果吗_通过动画使UI设计栩栩如生:Adobe XD和After Effects
xd可以用ui动效效果吗
Note — If you don’t fancy splashing out on an Adobe license, you can trial their products for 14 days each. That should give you more than enough time to play, check it out.
注意—如果您不愿意花钱购买Adobe许可证,则可以分别试用其产品14天。 那应该给您足够的时间来玩, 请检查一下 。
1.下载所有应用 (1. Download all the apps)
You’ll need to download two applications from the Adobe suite to use this method; Adobe XD and Adobe After Effects.
您需要从Adobe套件下载两个应用程序才能使用此方法。 Adobe XD和Adobe After Effects 。
Adobe XD — a vector-based graphics package aimed at the UI/UX crowd and very similar to the likes of Sketch and Figma
Adobe XD-针对UI / UX人群的基于矢量的图形包,与Sketch和Figma相似
Adobe After Effects — a motion-graphics package specialising in high-fidelity animation. Not to be confused with Adobe Premiere, which is primarily for stitching together footage
Adobe After Effects-专用于高保真动画的动态图形包。 不要与Adobe Premiere混淆,后者主要用于将素材拼接在一起
2.准备我们的设计 (2. Prepare our design)
You can grab a copy of the sketch file for this tutorial, here.
您可以在此处获取本教程的草图文件的副本。

Take a look at the file. Pretty organised, huh? Anyone who has ever had the misfortune of exploring one of my Sketch files knows that I don’t often pay close attention to my layer hygiene, but here it’s important.
看一下文件。 井井有条,是吗? 任何曾经不幸浏览过我的Sketch文件之一的人都知道,我并不经常密切关注图层的卫生状况 ,但这很重要。
As we migrate our design across to XD and over to After Effects, it's really easy to lose track of layers and become confused by the way each application handles grouping. The easiest way to avoid all of that confusion is simply to tidy up our sketch file before we begin.
当我们将设计迁移到XD以及After Effects时,很容易失去对层的跟踪并因每个应用程序处理分组的方式而感到困惑。 避免所有这些混乱的最简单方法就是在开始之前整理一下草图文件。
A couple of best practice guidelines to observe here;
这里有一些最佳实践准则;
Name all of your layers and remove any unnecessary ones. The less layers we take forward, the better
全部命名 去除所有不必要的层。 我们前进的层数越少越好
- Be considerate of groups. Groups are great, but beware they cannot be easily ungrouped once we move into Adobe After Effects体谅团体。 分组很棒,但是请注意,一旦我们进入Adobe After Effects,就不能轻易将它们分组
- Take stock of any unusual layer settings (e.g. multiple drop shadows)盘点任何不寻常的图层设置(例如多个阴影)
- Center your artwork on a HD (1920x1080) or 4k canvas (3840x2160)在HD(1920x1080)或4k画布(3840x2160)上将作品居中
3.将我们的Sketch设计转换为XD设计 (3. Convert our Sketch design into an XD design)
In order to animate our design, we’re going to need access to the various layers, groups and masks we setup in the original sketch file.
为了使我们的设计动起来,我们需要访问在原始草图文件中设置的各个层,组和蒙版。
It turns out that this is easier than it sounds. Adobe have created two fantastic integrations that make doing this pretty straightforward.
事实证明,这比听起来容易。 Adobe已经创建了两个出色的集成, 使这样做非常简单。
- XD natively loads Sketch files, with a bloody good degree of accuracy too in my experienceXD以本机方式加载Sketch文件,根据我的经验,它也具有很高的准确性
- XD integrates seamlessly with After effectsXD与After Effects无缝集成
Simply open up the Sketch file directly from XD and make a quick pass over the design to make sure everything looks ship shape. On closer inspection of my Sketch file I noticed that XD doesn’t support multiple drop shadows. No matter, they can be re-added in After Effects later.
只需直接从XD打开Sketch文件,然后快速遍历设计以确保一切看起来都很好。 在仔细检查我的Sketch文件时,我发现XD不支持多个投影。 没关系,以后可以在After Effects中重新添加它们。
In XD, select the artboard, then hit File > Export > Export to After Effects
在XD中,选择画板,然后单击“ File > Export > Export to After Effects
If you haven’t already kicked up a new After Effects project, XD will create you one and import the design as a composition.
如果尚未启动新的After Effects项目,则XD将为您创建一个项目并将设计作为合成导入。

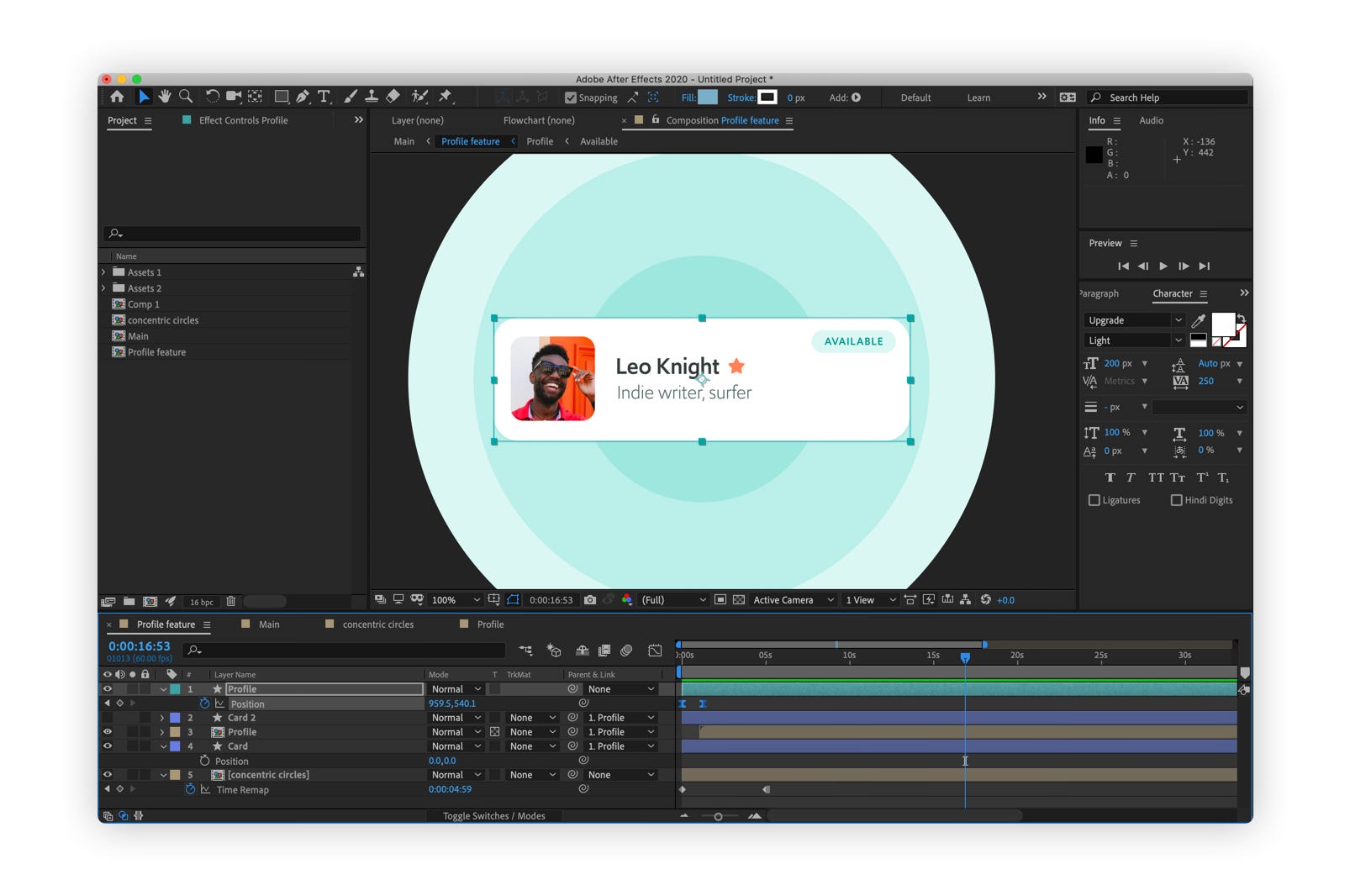
4.动画,动画,动画 (4. Animate, animate, animate)
Opening the newly created composition, you will find that all the layers of the design have been preserved. You can now make use of all of the after effects effects and keyframe manipulators to create really awesome animations.
打开新创建的合成,您会发现设计的所有层均已保留。 现在,您可以利用所有的After Effects效果和关键帧操纵器来创建非常棒的动画。
For a step by step guide on animating this sequence, follow the video walkthrough below.
有关动画制作此序列的逐步指南,请按照下面的视频演练进行操作。
Enjoyed this tutorial? Post a comment and share your design success!
喜欢本教程吗? 发表评论并分享您的设计成功!
Happy sketching!
素描愉快!
翻译自: https://uxdesign.cc/bringing-ui-designs-to-life-with-animation-adobe-xd-after-effects-2fe3c7f402d8
xd可以用ui动效效果吗
http://www.taodudu.cc/news/show-894096.html
相关文章:
- 现代游戏中的UX趋势
- code craft_以Craft.io为先—关于我们行业的实践职业道路的系列
- 1.今日标签:视频价值一千字
- 书呆子rico_寻找设计和类型书呆子的清道夫
- netflix 工作原理_Netflix如何在屏幕后面工作?
- uitest_您在Swift中的第一个UITest
- 人脸识别及对比_没有“色彩对比可及性的神话”
- 流体式布局与响应式布局_将固定像素设计转换为流体比例布局
- 重新设计Videoland的登录页面— UX案例研究
- 网站快速成型_我的老板对快速成型有什么期望?
- figma设计_在Figma中使用隔片移交设计
- 管理沟通中移情的应用_移情在设计中的重要性
- angelica类似_亲爱的当归(Angelica)是第一个让我哭泣的VR体验
- facebook 面试_如何为您的Facebook产品设计面试做准备
- 荒径 弗罗斯特_弗罗斯特庞克,颠覆性城市建设者
- 启发式搜索给神经网络_神经科学如何支持UX启发式
- 海浪 shader_海浪下的发现
- 对数据可视化的理解_使数据可视化更容易理解
- 案例研究:设计与方法_如何进行1小时的重新设计(案例研究)
- unity 全息交互ui_UI向3D投影全息界面的连续发展
- 平面设计师和ui设计师_平面设计师为什么要享受所有乐趣?
- web表单设计:点石成金_设计复杂的用户表单:12个UX最佳实践
- c#创建web应用程序_创建Web应用程序图标集的6个步骤
- 结果规格化_结果
- 动画 制作_您希望制作的10个醒目的徽标动画
- 按钮 交互_SwiftUI中的微交互—菜单按钮动画
- 选择控件— UI组件系列
- 用户体验改善案例_改善用户体验研究的5种习惯
- 巴克莱对冲_“巴克莱的财政预算案”:使金钱管理对心理健康有效—用户体验案例研究
- c# 设计原则需要学习吗_向最好的学习:产品设计原则
xd可以用ui动效效果吗_通过动画使UI设计栩栩如生:Adobe XD和After Effects相关推荐
- ui动效 unity_针对Unity3D的小游戏UI框架——IceCreamView
前言 IceCreamView是什么? IceCreamView(以下简称ICView)是一套针对Unity3D的小游戏UI快速构建框架. 同时ICView是一套面向组件开发模式的UI框架,以容器+组 ...
- 2020年最值得推荐的10款UI动效设计工具
动效设计在最近几年的各种网页设计和App设计中的表现相当抢眼.各种令人惊叹的创意和流畅自然的动作设计迅速捕获了用户的视线,极大地提升了品质感和转化率.而要制作出效果卓绝的UI动画效果自然也需要优秀的软 ...
- ui动效 unity_Unity - UIWidgets 2. 控件组合
UIWidgets没有提供完整文档, 称可以去看Flutter的文档 中文 \ 英文 控件(Control)在Flutter中称为"Widget", 一个界面的若干控件是通过wid ...
- 游戏UI特效教程 章鱼学院UI动效基础课(68课)
本文包含两大单元:展示类动效原型单元,可交互动效原型单元. 在展示类动效单元中,我们会着重利用AE这款软件,由浅入深的,对三个案例进行学习并制作.通过学习这个单元的知识,大家可以掌握UI动效中,AE基 ...
- 停止不必要的UI动效设计
前言:这篇短文将会探讨UI设计中动画的过度使用,并将其与早期的视觉设计进行对比,提出一些对于有效的GUI动效设计的建议. 我们将在下文中,简单探讨如何改善下面的这个交互. UI动效设计的反面案例(线上 ...
- 动效设计原理:从卡通动画到UI动效
UI是基于静态页面来设计的,页面之间通过跳转切换.在设计过程中,设计师很重视单页的视觉效果,却经常忽略了对界面跳转的处理.这些未经处理的跳 转由于没有提供足够的预期,所以用户在使用时经常会觉得困惑.与 ...
- UI动效基础:AE动效表现课
第01课·UI动效概述 课时1 - 关于UI动效的介绍及行业概述 课时2 - 动效设计在工作领域的应用 课时3 - 动效设计如何学习 第02课·AE软件基本操作 课时1 - 界面介绍及合成设置 课时2 ...
- 仪表特效——AE在UI动效设计中的应用
动效设计是UI设计中不可或缺的一环.随着硬件性能的发展和动效输出方式的优化,大家对动效的认知也从最初的认为动效只是为了美观酷炫,到逐渐认识到动效对于提升用户体验和产品需求的重要作用. 最近几年,除了老 ...
- iOS开发:停止不必要的UI动效设计
前言:这篇短文将会探讨UI设计中动画的过度使用,并将其与早期的视觉设计进行对比,提出一些对于有效的GUI动效设计的建议. 我们将在下文中,简单探讨如何改善下面的这个交互. 注:这个反面案例并非假设,而 ...
最新文章
- Android OpenGL ES(十一)绘制一个20面体 .
- 使用Spring Initializer快速创建Spring Boot项目
- java 静态对象赋值_基于Java class对象说明、Java 静态变量声明和赋值说明(详解)...
- MongoDB入门教程(1)
- LINUX服务器搭建和常用配置介绍
- 【Git、GitHub、GitLab】九 工作中非常重要的一些git用法
- linux安装下载中文包,linux下安装中文包和字体
- python中的@property(get与set作用
- 简单的Site to site ipsec ×××实验
- java 高级查询插件_javascript高级组合查询控件(0.4更新)
- php新增的特性,PHP7新增特性
- p4:MATLAB安装出现license checkout failed, license Manager Error-8 如何解决?
- windows正版系统下载地址
- JS异步:执行原理与回调
- 12306登录python_python爬虫 -- 12306登录刷票
- token的原理及过期处理
- 安装hadoop1.2集群环境
- Spring文件上传和连接重置问题
- 使用NLP和ML来提取和构造Web数据
- vim使用:自动加载模板
