jQuery之换肤与cookie插件
有时候一个网页可以有多个皮肤进行选择,也就是不同的背景,或是一整套新的css,能使整个页面变成另一种风格。
这个功能可以用jQuery来实现。外加cookie插件。有了cookie,就可以长时间的保存选择后的背景样式,而不至于每次刷新界面都会转入默认的画面。
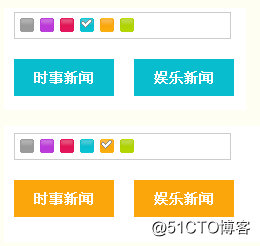
效果如下:

代码之div+css研读:
按 Ctrl+C 复制代码
<body>
<ul id="skin">
<li id="skin_0" title="灰色" class="selected">灰色</li>
<li id="skin_1" title="紫色">紫色</li>
<li id="skin_2" title="红色">红色</li>
<li id="skin_3" title="天蓝色">天蓝色</li>
<li id="skin_4" title="橙色">橙色</li>
<li id="skin_5" title="淡绿色">淡绿色</li>
</ul>
<div id="div_side_0"><div id="news"><h1 class="title">时事新闻</h1></div>
</div><div id="div_side_1"><div id="game"><h1 class="title">娱乐新闻</h1></div>
</div></body>
按 Ctrl+C 复制代码
按 Ctrl+C 复制代码
#div_side_0,#div_side_1
{
float:left;
width:120px;
height:450px;
}
#skin
{
margin:10px;
padding:5px;
width:210px;
padding-right:0px;
list-style:none;
border: 1px solid #CCCCCC;
overflow:hidden;//
visible
默认值。内容不会被修剪,会呈现在元素框之外。
hidden
内容会被修剪,并且其余内容是不可见的。
scroll
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit
规定应该从父元素继承 overflow 属性的值。
}#skin li{
float:left;
margin-right:5px;
width:15px;
height:15px;
text-indent:-999px;/text-indent是用来设定文本块中第一行的缩进/
overflow:hidden;
display:block; /
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
/
cursor:pointer;
background-image:url(theme.gif);
}
#skin_0{
background-position:0px 0px;
}
#skin_1{
background-position:15px 0px;
}
#skin_2{
background-position:35px 0px;
}
#skin_3{
background-position:55px 0px;
}
#skin_4{
background-position:75px 0px;
}
#skin_5{
background-position:95px 0px;
}
#skin_0.selected{
background-position:0px 15px !important;
}
#skin_1.selected{
background-position:15px 15px !important;
}
#skin_2.selected{
background-position:35px 15px !important;
}
#skin_3.selected{
background-position:55px 15px !important;
}
#skin_4.selected{
background-position:75px 15px !important;
}
#skin_5.selected{
background-position:95px 15px !important;
}
按 Ctrl+C 复制代码
在html部分,通过一个ul、li来进行导航的布局。两个div进行内容的布局。在ul中设置了margin、padding、width、list-style、border、overflow等值。
在li中设置了float、width、height等。这里的背景图片用的很巧妙。
background-position 属性设置背景图像的起始位置。
这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。巧妙的利用了position+位置的组合。
当选中时,x位置不变,y位置向下移动15px,这样就会出现打钩的那个画面。这种处理非常之巧妙。
用一个图片,解决了很多问题。
下面进行jQuery代码的研读
版本一:
按 Ctrl+C 复制代码
<script type="text/javascript">
//<![CDATA[
$(function(){
var $li =$("#skin li");
$li.click(function(){
$("#"+this.id).addClass("selected") //当前<li>元素选中,this是js对象,$(this)是jQuery对象。
.siblings().removeClass("selected"); //去掉其它同辈<li>元素的选中
$("#cssfile").attr("href","css/"+this.id+".css"); //设置不同皮肤
})
})
//]]>
</script>
按 Ctrl+C 复制代码
这里是简单的实现了效果,更换按钮,更换皮肤。
但是并没有实现cookie。
这段代码主要实现两个动作,一个是变换按钮的选中状态,一个是改变相应的皮肤css。通过js对象this获得标签为this.id的jQuey对象,这种处理也很巧妙。
另一个,将css文件名命名与属性id相结合,也很巧妙。
修改cssfile的属性值href为新的css。
版本二:
按 Ctrl+C 复制代码
<script type="text/javascript">
//<![CDATA[
$(function(){
var $li =$("#skin li");
$li.click(function(){
$("#"+this.id).addClass("selected") //当前<li>元素选中
.siblings().removeClass("selected"); //去掉其它同辈<li>元素的选中
$("#cssfile").attr("href","css/"+ (this.id) +".css"); //设置不同皮肤
$.cookie( "MyCssSkin" , this.id , { path: '/', expires: 10 });
});
var cookie_skin = $.cookie( "MyCssSkin");//将MyCssSkin这个cookie值this.id赋给变量cookie_skinif (cookie_skin) {
$("#"+cookie_skin).addClass("selected") //当前<li>元素选中
.siblings().removeClass("selected"); //去掉其它同辈<li>元素的选中
$("#cssfile").attr("href","css/"+ cookie_skin +".css"); //设置不同皮肤
$.cookie( "MyCssSkin" , cookie_skin , { path: '/', expires: 10 });
}
})
//]]>
</script>
按 Ctrl+C 复制代码
这里面多了一个动作,就是设置了cookie。
然后通过cookie值是否存在来做出相应的动作,如果cookie值存在,就直接将皮肤设为cookie值的值。
这里用到的是jQuery的cookie插件。
jQuery操作cookie的插件,大概的使用方法如下
$.cookie('the_cookie'); //读取Cookie值
$.cookie(’the_cookie’, ‘the_value’); //设置cookie的值
$.cookie(’the_cookie’, ‘the_value’, {expires: 7, path: ‘/’, domain: ‘jquery.com’, secure: true});//新建一个cookie 包括有效期 路径 域名等
$.cookie(’the_cookie’, ‘the_value’); //新建cookie
$.cookie(’the_cookie’, null); //删除一个cookie
不过这段代码不好的地方,就是有大量的重复代码,可以模块化,函数化。这也是代码优化的一种。
版本三:
按 Ctrl+C 复制代码
<script type="text/javascript">
//<![CDATA[
$(function(){
var $li =$("#skin li");
$li.click(function(){
switchSkin( this.id );
});
var cookie_skin = $.cookie( "MyCssSkin");//优化了代码,将功能模块化了
if (cookie_skin) {
switchSkin( cookie_skin );
}
});
function switchSkin(skinName){
$("#"+skinName).addClass("selected") //当前<li>元素选中
.siblings().removeClass("selected"); //去掉其它同辈<li>元素的选中
$("#cssfile").attr("href","css/"+ skinName +".css"); //设置不同皮肤
$.cookie( "MyCssSkin" , skinName , { path: '/', expires: 10 });
}
//]]>
</script>
按 Ctrl+C 复制代码
用到就调用函数,参数变化即可。
转载于:https://blog.51cto.com/13767247/2358335
jQuery之换肤与cookie插件相关推荐
- 用jquery实现换肤的效果
看了<锋利的jquery>做了一个网页换肤的练习.效果如图: 点选上面的色卡选项,下面相应的标签就会随之变色. html的结构仍然是用ul和li包裹色卡 <ul id="s ...
- 换肤方案,换肤策略,App插件式换肤实现方案
UI换皮肤或白天黑夜模式,从产品上来看,是两种不同产品设计模式:白天黑夜模式只有两种模式:而换皮肤可以有多套,可以进行商业化,并盈利. 换肤的本质就是去替换资源文件.我们知道,Android应用程序由 ...
- android 仿qq换肤功能,Android插件化的思考——仿QQ一键换肤,思考比实现更重要!.doc...
Android插件化的思考--仿QQ一键换肤,思考比实现更重要! 关于QQ的换肤,他们的实现思路我不是很清楚,但是你可以看一下这张换肤的截图 我们想使用哪个主题就直接下载就好了,这一实现的过程我们大致 ...
- JQuery 网站换肤功能
我第一次看到样式表切换器是在A List Apart或者Simple Bits,那是两个设计师最应该去的网站. 从那以后,我找到了很多可以让访客通过鼠标点击某个地方切换样式表的方法.但最近我要写一篇如 ...
- android 换肤(1)——插件式无缝换肤(解析鸿洋大神的换肤流程)
对于app换肤,这是一个常见而又常用的功能.虽然我做的项目中还没涉及到换肤,但是还是想研究下. 于是,下载了鸿洋大神的换肤demo来研究. 先看效果图:(尊重鸿洋大神的代码,效果图上原创) 鸿洋大神的 ...
- jQuery实现网站换肤
------------写在前面-------------- 第一次写微博,不知道怎么才可以更好的表述自己的观点.毕竟新人,被关注的比较少,所以,也当做自己学习过程的笔记吧. ------------ ...
- 网易云--手机QQ的换肤是怎么做到的,你对换肤有了解吗?看过换肤的原理没?
面试官: 网易云QQ的换肤是怎么做到的,你对换肤有了解吗?看过换肤的原理没? 心理分析:没有接触过换肤技术 第一次听到该名词肯定会很茫然.面试官考的是对资源加载,监听布局,有没有了解.本文从换肤实战一 ...
- Android 换肤原理分析
当了解了一些知识,应该用文字记录它,再抽个时间再看它,永远记住它 Android 换肤的理论知识和文章已经很多了,这里记录一下自己对这块的理解.本文效果如下: 工程:一键换肤的快乐 一.换肤的由来 首 ...
- android的资源混淆和压缩工具,换肤框架
介绍一款可以对android资源进行压缩的工具,超好用(已经在项目中使用到) https://github.com/shwenzhang/AndResGuard Android-skin-suppor ...
最新文章
- 怎么查看linux是不是as7u4,Linux下搭建Android开发环境
- 挂在windows2003下的硬盘分区文件系统被系统识别为RAW,如何恢复至NTFS
- arduino自带程序_arduino代码运行时间测试函数,代码性能运行时间测试方法
- php中什么是函数函数的意义是什么,php中arsort函数的功能起什么作用呢?
- 树:求二叉树的高度和叶子结点数量
- 如何做到毫秒级从百亿大表任意维度筛选数据?| 技术头条
- 查看显卡信号_既然大家说装了win10,就不用鲁大师监测显卡温度,为什么呢
- SystemTap Errors Introduce
- git add/rm/mv文件到暂存区
- mysql时间函数now()_获得当前日期时间的mysql函数now()
- 底层网工、0基础、记性差,学习CCIE/HCIE,到底是啥体验?
- adb 隐藏/删除 app
- docker安装php拓展
- Sicily 1031. Campus
- ORBSLAM2论文翻译
- RHEL 7 安装oracle rac 11.2.0.4执行root.sh报错ohasd failed to start
- 在cmd中进入mysql的步骤
- 面向服务与微服务架构
- 【前端学习】前端学习第十三天:JavaScript中DOM技术介绍
- 基于PaddleOCR银行卡识别实现(二)
