LVGL 源码分析大全
LVGL 源码分析大全目录
- 1、概述
- 2、已完成源码分析文章列表
- 2.1、硬件抽像层(hal)
- 2.2、核心框架(core/misc)
- 2.3、定制功能
- 2.4、内部接口
- 2.5、案例讲解
- 2.6、其它
- 3、样式
- 4、组件
- 5、主题
- 6、开发环境
- 7、其它
1、概述
LVGL 是一款流行的免费和开源嵌入式图形库,为纯C的轻量级GUI框架,支持framebuffer直接渲染图层,因此LVGL能更容易为 MCU、MPU等显示设备开发漂亮的UI。
可视化的 UI 编辑器官方上有推荐使用 SquareLine Studio 工具。当然,也可以选择 NXP(恩智浦半导体) 提供的 GUI Guider 工具。

|

|
| SquareLine Studio | GUI Guider |
LVGL官方地址:https://lvgl.io/
中文参考文档:百问网LVGL中文开发手册
2、已完成源码分析文章列表
源码分析在不断更新中,欢迎大家订阅、点赞。有关注的模块请留言给我,可优先考虑撰写。
2.1、硬件抽像层(hal)
LVGL hal indev(porting evdev)
LVGL hal disp(porting display)
2.2、核心框架(core/misc)
LVGL core theme主题管理(lv_theme.c)
LVGL core event事件管理(lv_event.c)
LVGL core obj and obj_class 对象管理(lv_obj.c/lv_obj_class.c)
LVGL core disp显示设计(lv_disp.c)
LVGL core obj_tree对象树管理(lv_obj_tree.c)
LVGL misc timer 定时器(lv_timer.c)
LVGL misc list 列表管理(lv_ll.c)
LVGL misc tlsf算法(lv_tlsf.c)
LVGL misc lru最少使用算法(lv_lru.c)
LVGL misc log日志系统(lv_log.h)
LVGL font 字库管理(lv_font.c)
LVGL core group焦点分组管理(lv_group.c)
2.3、定制功能
【定制功能】LVGL 词条管理
【定制功能】LVGL 页面管理
【定制功能】LVGL 新增图层
【定制功能】字体裁减工具
【定制功能】LVGL 图片缩放
【定制功能】LVGL 多任务异步执行时也按添加顺序执行
【定制功能】LVGL加密资源管理
2.4、内部接口
【内部接口】LVGL WIFI配网
【内部接口】音量设置接口说明文档
【内部接口】亮度管理接口
【内部接口】升级方案
2.5、案例讲解
【案例讲解】LVGL 如何用LVGL画一个勾
【案例讲解】LVGL GIF开机动画和关机动画
【案例讲解】LVGL 解决字体展示花屏的问题
【案例讲解】LVGL 给label增加滑动条
【案例讲解】LVGL 向UI任务发送顺序执行的延时任务方法
【案例讲解】LVGL 焦点处理示例
2.6、其它
LVGL之增加配置选项
3、样式
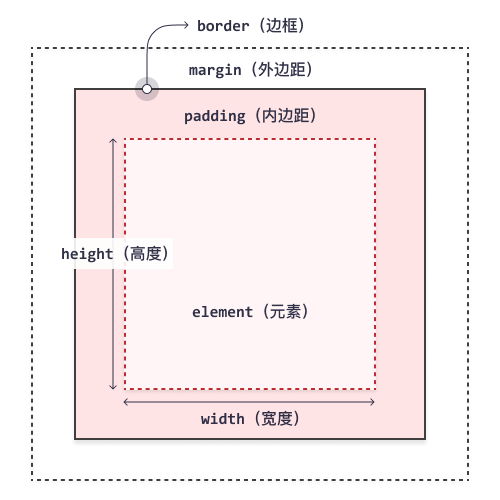
在LVGL中,像素分为三种:像素(pixel),百分比(percentage) 和 特殊值(LV_SIZE_CONTENT)。而它的盒子模型(Boxing model) 遵循 CSS 的 border-box 模型。
很显然,这个模型与浏览器默认的盒模型是不一致的。默认的浏览器盒模型为 content-box。

|

|
| border-box | content-box |
引用 developer.mozilla.org 中盒模型的说明如下:
- content-box gives you the default CSS box-sizing behavior. If you set an element’s width to 100 pixels, then the element’s content box will be 100 pixels wide, and the width of any border or padding will be added to the final rendered width, making the element wider than 100px.
- border-box tells the browser to account for any border and padding in the values you specify for an element’s width and height. If you set an element’s width to 100 pixels, that 100 pixels will include any border or padding you added, and the content box will shrink to absorb that extra width. This typically makes it much easier to size elements. box-sizing: border-box is the default styling that browsers use for the <table>, <select>, and <button> elements, and for <input> elements whose type is radio, checkbox, reset, button, submit, color, or search.
LVGL中的styles(风格样式)很大程序上受到CSS的启发。具体大家可以参考相关的开发文档,这里为了方便大家更好的理解它,我把它与浏览器中的标准CSS样式(以下简称标准CSS样式)做一个简单的对比。
简单而言 LVGL样式仅为标准CSS样式的子集,故LVGL仅支持标准CSS中的部分样式。未实现的部分按属性功能来看,可以分为属性部分功能实现和未支持属性。例如border属性仅为部分功能实现,在LVGL中认为四个方向的线条是同样大小,而标准CSS中却是四个方向的线条可以单独设置的。又例如margin属性却是LVGL中未实现的(网上有提margin采用outline来替换,但严格来讲还是有所区别的)。
4、组件
LVGL的组件分为基础组件、核心组件和额外组件。
基础组件仅有一个Base object(基础对象) (lv_obj),它是所有其它组件的基类;
核心组件有Arc(圆弧) (lv_arc)、Bar(进度条) (lv_bar)、Button(按钮) (lv_btn)、Button matrix(按钮矩阵) (lv_btnmatrix)、Canvas(画布) (lv_canvas)、Checkbox(复选框) (lv_checkbox)、Drop-down list(下拉列表) (lv_dropdown)、Image(图象) (lv_img)、Label(标签) (lv_label)、Line(线条) (lv_line)、Roller(滚轮) (lv_roller)、Slider(滑动条) (lv_slider)、Switch(开关) (lv_switch)、Table(表) (lv_table)、Text area(文本框) (lv_textarea);
额外组件有 Animation Image (lv_animimg)、Calendar (lv_calendar)、Chart (lv_chart)、Color wheel (lv_colorwheel)、Image button (lv_imgbtn)、Keyboard(键盘)(lv_keyboard)、LED (lv_led)、List (lv_list)、Menu (lv_menu)、Meter (lv_meter)、Message box (lv_msgbox)、Span (lv_span)、Spinbox (lv_spinbox)、Spinner (lv_spinner)、Tabview (lv_tabview)、Tile view (lv_tileview)、Window (lv_win)。
这里只列举了LVGL提供的基本组件,后续在相关源码分析中会详细再说明。
5、主题
LVGL默认是支持夜景和白景两种场景的主题的。在 lv_conf.h 配置文件中,有相关宏定义如下:
/*A simple, impressive and very complete theme*/
#define LV_USE_THEME_DEFAULT 1
#if LV_USE_THEME_DEFAULT/*0: Light mode; 1: Dark mode*/#define LV_THEME_DEFAULT_DARK 0/*1: Enable grow on press*/#define LV_THEME_DEFAULT_GROW 1/*Default transition time in [ms]*/#define LV_THEME_DEFAULT_TRANSITION_TIME 80
#endif /*LV_USE_THEME_DEFAULT*/
6、开发环境
LVGL的项目是在不断维护的,所以文章可能与维护后的代码有一些出入。因此建议大家参考这些内容,重在理解其设计思想与原理,不要过于纠结一些细节上的差异。
这里说明一下当前写这个文章使用的开发环境。
- 开发板
全志R16开发板 Linux系统 - LVGL 版本
LVGL v8.2.0 (下载地址:https://github.com/littlevgl/lvgl.git)
LVGL PORT(lv_port_linux_frame_buffer) v8.2 (下载地址:https://github.com/lvgl/lv_port_linux_frame_buffer)
7、其它
本系列文章为解决实际项目所遇到的典型场景而设计或者分析LVGL源的总集。目标并不是指导如果学习LVGL代码,而项目中遇到的场景该如何解决。一些与项目强关的内容会被模糊描述或者省略,但不会影响到本系列文章的参考意义。
LVGL 源码分析大全相关推荐
- SpringAOP从入门到源码分析大全,学好AOP这一篇就够了(二)
文章目录 系列文档索引 四.Spring AOP的使用入门 1.激活AspectJ模块 (1)注解激活 (2)XML激活 2.创建 @AspectJ 代理(了解) (1)编程方式创建 @AspectJ ...
- Spring配置详解,Spring配置元信息详解,Spring配置大全及源码分析
文章目录 一.Spring都可以配置哪些元信息 二.Spring Bean 配置元信息 1.GenericBeanDefinition 2.RootBeanDefinition 3.Annotated ...
- ThinkPHP5.1.x 框架源码分析之框架的灵魂
一.类的自动加载初始 框架的灵魂,类的自动加载 为什么说是框架灵魂呢,一般框架都会有类的自动加载,当引入文件很多的时候,就会需要用到.这一个也是很多人想去阅读源码时卡住的点 源码阅读 打开到入口文件 ...
- pmon 源码分析之start.S
快速发布新主题 首页 | 登录 | 现在注册 新闻 技术文章 下载 视频 专题 论坛 博客 小组 微博 在线研讨会 • 模拟设计 • 电源技术 • 嵌入式系统 • 测试与测量 • 通信 • E ...
- android源码分析
01_Android系统概述 02_Android系统的开发综述 03_Android的Linux内核与驱动程序 04_Android的底层库和程序 05_Android的JAVA虚拟机和JAVA环境 ...
- 【SemiDrive源码分析】【X9芯片启动流程】30 - AP1 Android Kernel 启动流程 start_kernel 函数详细分析(一)
[SemiDrive源码分析][X9芯片启动流程]30 - AP1 Android Kernel 启动流程 start_kernel 函数详细分析(一) 一.Android Kernel 启动流程分析 ...
- 【Golang源码分析】Go Web常用程序包gorilla/mux的使用与源码简析
目录[阅读时间:约10分钟] 一.概述 二.对比: gorilla/mux与net/http DefaultServeMux 三.简单使用 四.源码简析 1.NewRouter函数 2.HandleF ...
- SpringBoot-web开发(四): SpringMVC的拓展、接管(源码分析)
[SpringBoot-web系列]前文: SpringBoot-web开发(一): 静态资源的导入(源码分析) SpringBoot-web开发(二): 页面和图标定制(源码分析) SpringBo ...
- SpringBoot-web开发(二): 页面和图标定制(源码分析)
[SpringBoot-web系列]前文: SpringBoot-web开发(一): 静态资源的导入(源码分析) 目录 一.首页 1. 源码分析 2. 访问首页测试 二.动态页面 1. 动态资源目录t ...
最新文章
- reac——父组件向子组件传递值,子组件何时能同步获得父组件改变后的值
- 史上最“可怕”的数学科普,能全都看懂的只有天才!
- delphi framerect 画透明_闭上眼睛一起进入彩色画的梦境,幻彩花精灵,彩铅手绘教程...
- webService返回自定义类型的数据处理
- 计算Linux内存,CUP,硬盘使用率的shell脚本
- azure 入门_Azure Function应用程序入门
- 将vue,H5项目打包成app,apk安装包
- Windows中的用户和组以及用户密码处理
- 15个超级实用web开发实用工具
- 详解开关量,模拟量,数字量区别
- 在Mac使用终端命令安装DMG
- 世界芯中国芯RISC-V相关资源及进展
- pdf照片显示正常打印时被翻转_【20考研】现场确认完没事了?!准考证打印别大意!...
- 3.路由实现(phalapi框架总结)
- jquery fullpage
- 搜狐邮箱想说爱你不容易!
- 用结构体练习 考生信息录入
- Flink实战—基于时间窗口定时输出sink
- IPFS计算机存储器,IPFS节点储存
- 802.11--802.11n协议 概述
