js实现按钮复制功能
为什么80%的码农都做不了架构师?>>> 
“按钮复制”功能,即点击一个按钮,将内容复制到剪切版上。
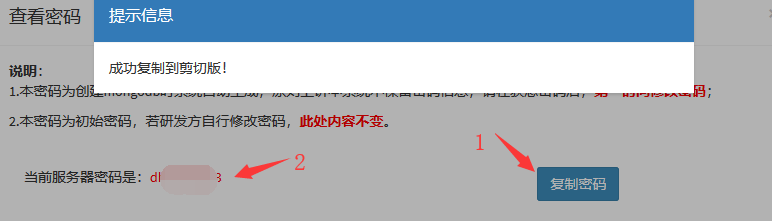
功能如下图所示:

- 点击“复制密码”按钮。
- 服务器密码即复制到剪切版上,并弹出提示信息。
实现如下:
html代码:
<input type="text" style="opacity: 0; z-index: -10;" id="passwordCopy" value="">
<div class="col-md-12"><span class="col-md-8">当前服务器密码是:<font color="red"><span id="password"></span></font></span><span class="col-md-4"><button class="btn btn-primary btn-password-copy">复制密码</button><span>
</div>
js代码:
var data = "passwordTest";
//加载数据
$('#password').html(data);
$('#passwordCopy').val(data);//复制按钮
$('.btn-password-copy').on('click', function() {var input = document.getElementById("passwordCopy");// 选中文本input.select();// 执行浏览器复制命令document.execCommand("copy");gop.tips("成功复制到剪切版!");
});
转载于:https://my.oschina.net/funcy/blog/3001139
js实现按钮复制功能相关推荐
- 【前端】vue.js实现按钮的动态绑定
vue.js实现按钮的动态绑定 实现效果: 实现代码以及注释: <!DOCTYPE html> <html> <head><title>按钮绑定< ...
- doo14 视图和js的按钮上面的交互
doo14 视图和js的按钮上面的交互 自定义按钮上面的属性应用操作 js代码块 odoo.define({var FormController = require('web.FormControll ...
- 模拟JS触发按钮点击功能
模拟JS触发按钮点击功能 Html代码 <html> <head> <title>usually function</title> </hea ...
- js实现按钮点击变色,其他的按钮恢复默认颜色
JavaScript实现按钮点击变色,其他的按钮恢复默认颜色,则需通过循环实现,当有按钮点击的时候,先将所有的按钮的颜色,更改为空,然后在针对,鼠标点击的相应的按钮,进行更改按钮颜色: onclick ...
- php模拟js点击按钮,JS模拟按钮点击功能的方法
本文实例讲述了JS模拟按钮点击功能的方法.分享给大家供大家参考,具体如下: usually function function load(){ //下面两种方法效果是一样的 document.getE ...
- js禁用按钮_探索js让你的网页“自己开口说话”
本文为作者行舟客投稿,原文地址为https://yunxiaomeng.blog.csdn.net/article/details/108672415 欢迎点赞! 背景 最近一直在研究音视频流,正好想 ...
- ODOO13 JS 自定义按钮后续来了
在之前的一篇文章中,说明了怎么在 创建/导入/编辑 等按钮后自定义一个功能性按钮. ODOO 自定义按钮[基于odoo12,odoo13],在这篇的文章中,我忘记把JS处理的部分贴出来,所以我决定把这 ...
- js jq 按钮开始/停止转换
按钮前是开始,按下是停止,再按下又变回开始 先在body写一个botton <button id="btn">开始</button> 用js代码实现 var ...
- js:按钮绑定多个事件的三种方法(js,DOM,jQuery)
1.js可以直接通过通过button的onclick添加多个函数来绑定多个事件. 2.DOM可以通过事件监听函数addEventListener绑定事件. 3.Jquery可以通过click方法来绑定 ...
最新文章
- mysql表自关联_数据库之自关联
- MethodTrace 生成的trace文件为空
- 项目使用mysql接收emoji表情
- 将枚举值转换为DropDownList等的选项值
- Angular应用的index.html
- 在Spring MVC中使用多个属性文件
- 预热您的JVM –超快速生产服务器和IDE
- iPhone Xs发布会其实是苹果计算机视觉技术发布会!
- 【Django】毕设学习笔记(六)
- java nio 文件传输
- 让你彻底明白什么叫游戏引擎(2)
- java写入excel乱码_Java导出Excel解决乱码及导出文件打开不可读需修复的问题
- python之论文降重工具
- [渝粤教育] 三江学院 财务管理 参考 资料
- 辽宁粮食产量438亿斤 农业供给侧结构性改革不断优化
- 【OpenCV】尺寸测量
- 九爷带你了解 zabbix 飞信以及机器人报警
- 基因工程-7-基因表达谱研究技术
- 以智能卡平台为硬件的嵌入式加密IC的优势
- description The server encountered an internal error that prevented it from fulfilling this request错
