bootstrap-导航
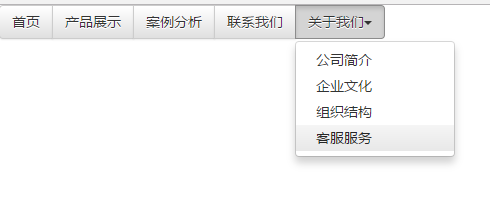
1.运行效果如图所示

2.实现代码如下
<!DOCTYPE html> <html> <head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>导航</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"><!-- 可选的 Bootstrap 主题文件(一般不用引入) --><link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> </head> <body><div class="btn-group"><button class="btn btn-default" type="button">首页</button><button class="btn btn-default" type="button">产品展示</button><button class="btn btn-default" type="button">案例分析</button><button class="btn btn-default" type="button">联系我们</button><div class="btn-group"><button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button><ul class="dropdown-menu"><li><a href="##">公司简介</a></li><li><a href="##">企业文化</a></li><li><a href="##">组织结构</a></li><li><a href="##">客服服务</a></li></ul></div></div><script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script><!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
转载于:https://blog.51cto.com/suyanzhu/1929027
bootstrap-导航相关推荐
- bootstrap导航
HTML <!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UT ...
- BootStrap导航栏的使用
默认的导航栏 创建一个默认的导航栏的步骤如下: 向 <nav> 标签添加 class .navbar..navbar-default. 向上面的元素添加 role="naviga ...
- Bootstrap 导航条的组件
Bootstrap的导航条组件有站点名称.导航链接.表单.搜索表单.下拉菜单等,可以根据需要选择使用. 所有导航组件默认按照在HTML中定义的顺序,从左到右依次排列.如果需要,可以使用 .pull-l ...
- Bootstrap 导航
Bootstrap中的导航都是基于列表实现的,可以使用无序列表(<ul>)和有序列表(<ol>)来定义导航结构,暂不支持描述列表(<dl>). 所有导航组件都具有相 ...
- Html 5/CSS 的学习(二) —— Bootstrap 导航栏
参考 Bootstrap 导航栏 0. 导航栏类别 (1)默认导航栏:class="navbar navbar-default": (2)响应式导航栏:要折叠的内容必须包裹在cla ...
- Bootstrap导航栏实例讲解
导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点.导航栏是响应式元组件就,作为应用程序或网站的导航标题.导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开. ...
- Bootstrap 导航元素( tab导航)标签页
1.基本的导航元素:标签导航.基于ul.li而来,给ul添加 class="nav nav-tabs" 即可.选中的li添加 class="active"即可. ...
- bootstrap导航窗格响应式二级菜单
这次碰到的需求是响应式二级导航窗格,默认的导航窗格只有点击下拉框的二级窗格,会有如下问题:一级菜单无法添加超链接,二级菜单展示要多点一下. 实现目标: 1.滑动到指定区域,展示二级菜单. 2.一级菜单 ...
- 笔记:Bootstrap导航与router-link 不和谐
原始版本: <ul class="nav nav-tabs" > <li v-if="is_material_check&quo ...
- Bootstrap导航条鼠标悬停下拉菜单
Bootstrap导航条鼠标悬停下拉菜单 Bootstrap的导航条下拉菜单为了适应移动设备没有鼠标hover的状态,都是点击弹出下拉菜单,为了适应一般网站使用,我稍作了一些修改,鼠标hover时就弹 ...
最新文章
- 荣耀mgaic2鸿蒙系统,华为没有抛弃荣耀!我看着当年4400买的荣耀Magic2,不争气地哭了...
- php数据结构课程---2、链表(php中 是如何实现单链表的(也就是php中如何实现对象引用的))...
- 使用TWebBrowser组件保存网页为html和mht文件 收藏
- sjms-4 行为型模式
- Kali 更新源、更新系统和软件、删除软件和配置
- TIBCO EMS MESSAGE
- kafka内存不断增加_分布式发布订阅消息系统Kafka 为什么快
- C#LeetCode刷题之#707-设计链表(Design Linked List)
- ZT:Java代码编写的30条建议
- C51单片机————汇编与C语言
- 软件质量保证与测试(什么是图灵测试)
- MVC应用程序结构与规划
- java代码调用python_java 直接调用python脚本,并传递参数代码实例
- 基于C语言图书馆管理系统编程设计
- Windows中的字体映射关系
- Hierachy View使用
- 包含类别变量的中介模型检验方法
- DIY成本35的自制蓝牙音响
- android xp wifi连接不上,笔记本xp系统连接不上wifi怎么办
- Hbuilder 连接MuMu模拟器
