ASP.NET 运行机制详解
1.浏览器和服务器的交互原理
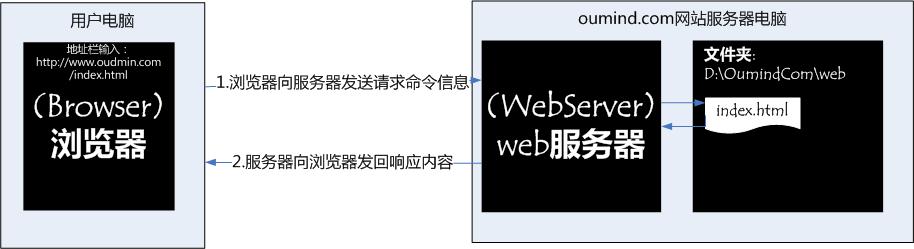
- 通俗描述:我们平时通过浏览器来访问网站,其实就相当于你通过浏览器去访问一台电脑上访问文件一样,只不过浏览器的访问请求是由被访问的电脑上的一个 WEB服务器软件来接收处理,它会分析接收到的请求信息,从而按照请求信息来找到服务器电脑上的文件,经过处理,最终将生成的内容发回到浏览器。
- 简单的说就是:由浏览器生成一条“命令”,通过互联网发给另一台电脑的某个软件(服务器软件);服务器软件接收到“命令”,就分析理解这个“命令”,然后按照“命令”找到服务器电脑上的文件,将文件内容发送回浏览器。

- 通过上图,我们看到了浏览器和服务器交互的简单过程。现在,我们要想想,浏览器和服务器软件到底是神马东东,他们之间又是如何交互信息的呢?
- 其实,浏览器和服务器软件,就是两个独立的应用程序(就如qq、office、画图工具一样)。那么两个应用程序之间要交互信息,就牵扯到了应用程序通信的问题。那他俩是使用神马方式通信的呢?
- 答案是套接字:Socket。至于Socket的具体用法和原理,篇幅问题不在此文中写了,先预留位置在这,下次补上《基于多线程和套接字的简易WebServer软件-没有控件的ASP.NET》。
- 浏览器和服务器软件通过套接字来发送和接收对方的信息,但现在的关键问题是,他们发送和接收的到底是什么?--- 基于Http协议的报文数据(详见《Http协议介绍---没有控件的ASP.NET》)。
也就是说:浏览器和服务器软件其实就是两个使用Socket进行通信的的两个应用程序:双方都发送按照 Http协议语法规范组织的数据,接收到数据后都按照 Http协议语法规范来解释。
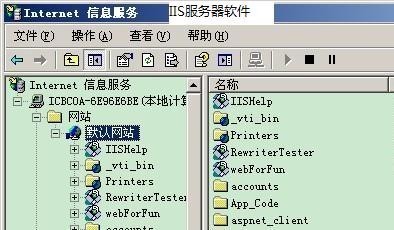
2.浏览器和IIS(or other webserver)交互机制

上图就是IIS (服务器软件)
1.浏览器和IIS交互过程:
我们都知道,在互联网上确定一台电脑的位置是使用IP寻址,但为什么当我们平时访问网站时直接输入一个域名也能够访问到某个服务器电脑进而由对方的服务器软件发送响应页面数据给我呢?下面我把简单步骤列出:
(1)在浏览器输入网址:www.oumind.com/index.html,浏览器按照Http协议语法 生成请求报文数据。
(2).浏览器检查本机是否保存了www.oumind.com/index.html.域名对应的服务器IP地址。如果没有,则发送请求到所在城市网中最近的DNS服务器(域名解析服务器),它会根据我们发送来的域名查询到该域名对应的服务器IP地址,并发送回浏览器。
(3)浏览器从DNS服务器获得了 www.oumind.com/index.html域名对应的服务器电脑IP,则将 请求报文 通过Socket发送到服务器电脑。(注意:Http协议 规定服务器软件使用的默认端口是80,通俗的说,就是如果浏览器访问一个网站页面,浏览器默认就是将 请求报文 发送到服务器80端口,而服务器负责监听这个端口的软件一般就是服务器软件—比如asp.net用的IIS,java用的Tomcat。)
(4)IIS接收到 请求报文,分析请求报文,从中获取请求的页面路径 /index.html。判断页面的后缀名,如果是静态页面(.html/.jpg/.css/.js等),则直接由IIS软件的组件读取该文件内容,并将内容通过Socket发送回浏览器。
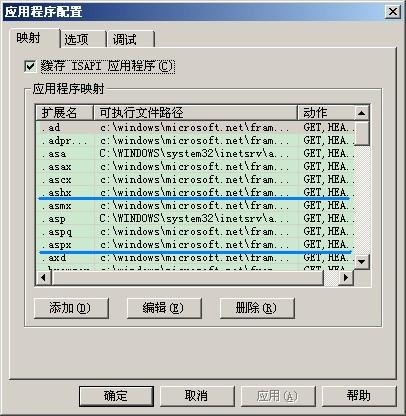
(5)但如果此时请求的是一个动态页面(.aspx/.ashx),IIS自己就处理不了 (因为IIS软件开发出来的时候,ASP.NET程序还不存在呢) 。所以,IIS就去它的 扩展程序映射表 中根据被请求文件后缀名 查看是否有能够处理这种文件的扩展程序。

而我们ASPNET中常用的文件.aspx/.ashx等 对应的处理程序是aspnet_isapi.dll。如下图:

(6)如果IIS根据后缀名找到对应的处理程序,则通过调用此程序来处理浏览器发送来的请求报文。
IIS自身是不能处理像ASPX扩 展名这样的页面,只能直接请求像HTML这样的静态文件,之所以能处理ASPX这样扩展名的页面,是因为IIS有一个ISAPI过滤器,它是一个COM组件。
ASP.NET服务在注册到IIS的时候,就会添加一个Win32的扩展动态库aspnet_isapi.dll。并将扩展可以处理的页面扩展名(如 ASPX)注册到IIS里面。扩展启动后,就根据定义好的方式来处理IIS所不能处理的页面。
当客户端请求一个服务器资源时,这个HTTP请求会被inetinfo.exe进程截获(www服务),然后Check请求资源的类型,并依据资源映射信息(存储在IIS元库中,一种IIS专用的配置数据库)将请求的资源分配给特定的处理程序模块。若请求的是静态资源(img,text,html等)则由IIS处理(IIS在本地Web Server上访问请求的文件),将内容输出到控制台,发出请求的浏览器就能接收到它了。
若需要在服务器端处理的请求,则会被传到已注册的扩展模块 中,aspx请求会被分配给aspnet_isapi.dll,让这个程序开始处理代码,生成标准的HTML代码,然后将这些HTML加入到原有的 HTML中,最后把完整的HTML返回给IIS,IIS再把内容发送到客户浏览器。
ASP.NET FrameWork对请求的处理:
上面说到IIS将像ASPX这样的页面分配给aspnet_isapi.dll,接着处理如下:
1、aspnet_isapi.dll则会 通过一个Http PipeLine的管道将这个Http请求发给w3wp.exe(iis 工作者进程,IIS6.0中叫做 w3wq.exe,IIS5.0中叫做 aspnet_wp.exe),之后asp.net framework就会通过HttpRuntime来处理这个Http请求。
2、HttpRuntime首先会确定处理该请求的类名,HttpRuntime通过公共接口IHttpHandler来调用该类获取被请求资源的类的实例。
3、调用HttpRuntime.ProcessRequest开始处理要发送到浏览器的页面,具体说就是创建一个HttpContext实例,它封装了所有与请求有关的http特有的信息,并初始化一个Write对象用于缓存标记代码。
4、HttpRuntime使用上下文信息查找或新建能处理该请求的WEB应用程序的对象。由HttpApplication Factory负责返回HttpApplication实例。
5、HttpApplication实例会读取web.config中所有HttpModule的配置。
6、HttpApplication对象使用IHttpHandlerFactory类型的实例返回HttpHandler(http处理程序)给HttpRuntime对象。一个页面只是个http处理程序对象。
7、最后由HttpRuntime对象调用IHttpHandler的页面对象的ProcessRequest方法。
ASP.NET 运行机制详解相关推荐
- SSL / TLS 协议运行机制详解
转载自 SSL / TLS 协议运行机制详解 互联网的通信安全,建立在SSL/TLS协议之上. 本文简要介绍SSL/TLS协议的运行机制.文章的重点是设计思想和运行过程,不涉及具体的实现细节.如果想 ...
- JavaScript 运行机制详解(理解同步、异步和事件循环)
1.为什么JavaScript是单线程? JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事.那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊. Java ...
- android系统(63)---Jobscheduler运行机制详解
android之Jobscheduler运行机制详解 如果想在将来达到一定条件下执行某项任务时,可以在一个实现了JobService的子类的onStartJob方法中执行这项任务,使用JobInfo的 ...
- ASP.NET 运行时详解 揭开请求过程神秘面纱
对于ASP.NET开发,排在前五的话题离不开请求生命周期.像什么Cache.身份认证.Role管理.Routing映射,微软到底在请求过程中干了哪些隐秘的事,现在是时候揭晓了.抛开乌云见晴天,接下来就 ...
- 我看朴灵评注阮一峰的《JavaScript 运行机制详解:再谈Event Loop》
阮一峰和朴灵对我来说都是大牛,他们俩的书我都买过,阮老师的译作<软件随想录>和朴灵的<深入浅出node.js>.这个事情已经过了4个月了,所以我拿来讲应该也没啥问题. 这件事情 ...
- 【大数据day14】——MapReduce的运行机制详解(案列:Reduce 端实现 JOIN, Map端实现 JOIN,求共同好友)
文章目录 1 .MapReduce的运行机制详解 1.1:MapTask 工作机制 详细步骤 配置 1.2 :ReduceTask 工作机制 详细步骤 1.3:Shuffle 过程 2. 案例: Re ...
- MapTask运行机制详解以及Map任务的并行度,ReduceTask 工作机制以及reduceTask的并行度,MapReduce总体工作机制
MapTask运行机制详解 整个Map阶段流程大体如图所示 简单概述 inputFile通过split被逻辑切分为多个split文件, 通过Record按行读取内容给map(用户自己实现的)进行处理, ...
- python语言程序的特点_Python语言概述及其运行机制详解
即日起,我们将打开一个新的编程世界的大门--Python语言.Python是一种跨平台的计算机程序设计语言.是一种面向对象的动态类型语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新 ...
- Python语言概述及其运行机制详解
即日起,我们将打开一个新的编程世界的大门--Python语言.Python是一种跨平台的计算机程序设计语言.是一种面向对象的动态类型语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新 ...
最新文章
- 深度学习核心技术精讲100篇(十八)-巨量数据下美团是如何实现数据治理的?
- 【图像处理opencv】_图像边缘
- 03_4_this关键字
- MySQL数据库如何杀死会话_如何彻底杀掉不良用户会话
- 在linux上使用yum安装JDK
- Winform中设置DevExpress的RadioGroup的items从配置文件中加载
- redis的学习资源
- LeetCode 287. Find the Duplicate Number (时间复杂度O(n)) + 链表判断环
- 最简化Selenium环境安装
- ASP.NET2.0学习8--WebPart部件
- C和C++ const的声明差异
- android 相机权限_暴力破姐权限,吹爆这款软件...
- 敏捷开发-srcum
- 络达1562系统深度睡眠后RTC唤醒应用
- 《新唐书·李白传》原文及翻译
- android:persistent属性研究
- vt功能对计算机有影响吗,win7怎么开启vt模拟器?电脑开vt有什么坏处?
- 生产环境服务端报错:阿里云IOT连接中断
- 贪婪洞窟2如何修改服务器,贪婪洞窟2改造怎么省钻 改造省钻方法详解[多图]
- 广西首届网络安全选拔赛 MISC Wirteup
