【angularjs】【学习心得】ng-class总结
原文:http://www.imooc.com/wenda/detail/236998
今天来说一点angularjs中看起来很简单但是实践起来又有不少问题的ng-class吧
------------------------------------------------------------------------
不过还是先说一下和angular无关的一个js的小坑,不知道大家遇到过没有,就是json格式的文件。之前一直都在js中定义json数组,或者从php后台用json_encode编码后直接返回,从没有自己写过json格式的数据,今天就遇到点麻烦。
在js中定义json数组这么写就好了:
var arr = [{a:1,b:2},{a:5,b:10}];
|
但是在json文件中千万不能这么写
[{a:1,b:2},{a:5,b:10}]
|
必须给key加上引号才行哦。今天调试好久才发现这个问题,也算个教训吧……
------------------------------------------------------------------------
然后说ng-class这个东西,老师讲的时候一句带过,用的时候还是需要费些时间的。
我总结了一下通过ng-class给元素动态地加class有4种做法,下面一个一个来说。
先看一下官方的说明

不知道大家能不能看清,给个链接吧https://code.angularjs.org/1.3.0-beta.11/docs/api/ng/directive/ngClass
大致翻译一下就是说ng-class指令有3中操作方式,通过ng-class等于的表达式计算出来的值的类型来决定是哪种
方式1: 当它的值为一个字符串时,它就会把用空格分开的字符串加到class中
方式2: 当值为一个数组时,它每个字符串元素都会被加到class中
方式3: 当值为一个对象时(key=>value),把value为true的key加到class中
首先是最不推荐的
<div ng-class="{{myclass}}"></div>
....
<script>
function someController($scope){
$scope.myclass = "xxx";
}
</script>
|
上面这种方法效果上来说没问题,但是完全没必要用ng-class,普通的也能实现这个效果。而且在controller中控制样式总感觉有点儿别扭……
然后说另一种用法
<div ng-class="{true :'red', false :'green'}[someVariable]"></div>
|
这种用法就是说variable为true时,就给元素加上red这个class,如果variable为false就加上green这个class,这个在逻辑比较简单的时候还是蛮好用的。
下一种适合需要添加多个类的时候,也就是ng-class的值为一个对象
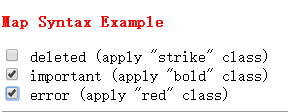
<p ng-class="{strike: deleted, bold: important, red: error}">Map Syntax Example</p>
<input type="checkbox" ng-model="deleted"> deleted (apply "strike" class)
<br>
<input type="checkbox" ng-model="important"> important (apply "bold" class)
<br>
<input type="checkbox" ng-model="error"> error (apply "red" class)
|
上面代码ng-class就是一个对象,我们把deleted,important,error进行双向数据绑定,当我们在checkbox勾选时,它们变为true,然后对应的key就被加到class中,效果图

还有一种就是数组类型的,数组都每个字符串元素都会被加到class中
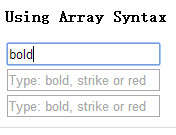
<p ng-class="[style1, style2, style3]">Using Array Syntax</p>
<input ng-model="style1" placeholder="Type: bold, strike or red">
<br>
<input ng-model="style2" placeholder="Type: bold, strike or red">
<br>
<input ng-model="style3" placeholder="Type: bold, strike or red">
|
当我们在样式中定义好bold,strike,red;类的样式后,我们输入这些字符串就会出现效果

大概就是这几种用法,我推荐大家用对象来添加对象,那样最好控制逻辑也清楚。
------------------------------------------------------------------------------
今天就分享这些吧,希望对大家有些帮助
【angularjs】【学习心得】ng-class总结相关推荐
- 推荐10个很棒的AngularJS学习指南
AngularJS 是非常棒的JS框架,能够创建功能强大,动态功能的Web app.AngularJS自2009发布以来,已经广泛应用于Web 开发中.但是对想要学习Angular JS 的人而言,只 ...
- AngularJs学习笔记--unit-testing
原版地址:http://docs.angularjs.org/guide/dev_guide.unit-testing javascript是一门动态类型语言,这给她带来了很强的表现能力,但同时也使编 ...
- 【AngularJs学习笔记五】AngularJS从构建项目开始
为什么80%的码农都做不了架构师?>>> #0 系列目录# AngularJs学习笔记 [AngularJs学习笔记一]Bower解决js的依赖管理 [AngularJs学习笔 ...
- angularjs学习总结(资料收集)
angularjs学习总结(资料收集) 原文地址https://blog.csdn.net/weixin_33178524/article/details/79179597 1 前言 前端技术的发展是 ...
- AngularJS 学习笔记---AngularJS 简介
AngularJS 简介 http://www.runoob.com/angularjs/angularjs-intro.html https://docs.angularjs.org/api/ng ...
- Java EE学习心得
–Java EE学习心得 1. 称为编程专家的秘诀是: 思考-----编程--------思考------编程--.. 编程不能一步到位,不能一上来就编,必须先思考如何写,怎样写?然后再编程 ...
- Assembly学习心得
http://blog.csdn.net/etmonitor/ Assembly学习心得 说明: 最近开始准备把学到的.NET知识重新整理一遍,眼过千遍不如手过一遍,所以我准备记下我的学习心得,已备参 ...
- 对于mysql存储过程感想_存储过程学习心得
存储过程学习心得 (2014-12-28 17:28:06) 标签: it 我使用过几次SQL Server,但所有与数据库的交互都是通过应用程序的编码来实现的.我不知到在哪里使用存储过程,也不了解实 ...
- 开启AngularJS学习之旅
AngularJS 通过新的属性和表达式扩展了 HTML. AngularJS 可以构建一个单一页面应用程序(SPAs:Single Page Applications). AngularJS 学习起 ...
- 我的AngularJS学习轨迹
开始接触Anguljar可能是在2013年初,那个时候的版本1.0.*,那个时候国内主要的中文资料AngularJS学习笔记:http://zouyesheng.com/angular.html,an ...
最新文章
- jdk1.4容器类关系图
- pkg-config简介 pkgconfig
- css3中transition属性详解
- LeetCode198——house robber(不懂dp)
- Pipelines - .NET中的新IO API指引(一)
- 微信app公众平台开发
- 渗透测试 已学课时 1 个_我14岁上创业课时学到的东西
- ES6 中的 Set、Map 和 WeakMap
- Vue.js 介绍及其脚手架工具搭建
- handler机制和异步更新UI页面
- PHP 中 flush() 与 ob_flush() 的区别
- fluent设置uds c语言程序,FLUENT---UDS 计算流体停留时间(空气龄)
- 电路设计_CAN总线基础知识
- Java 案例七 超市管理系统(商品清单,商品添加,商品删除,修改库存)
- html——点击a标签打开新的标签页
- Quasi-Dense Similarity Learning for Multiple Object Tracking(用于多目标跟踪的拟密集相似度学习)
- VR中多模式异步协作的挑战和设计考虑因素
- Linux线程数和系统线程数查看
- 《一本书读懂大数据营销 玩透大数据营销 创造网络营销奇迹》pdf下载 百度云
- 硬货来了,RTE2022 大会技术专场:人性化、软硬件结合
