【转】Mobile Tutorial: Using Layout to Adjust Different Form Sizes or Orientations (iOS and Android)...
转自:http://docwiki.embarcadero.com/RADStudio/XE5/en/Mobile_Tutorial:_Using_Layout_to_Adjust_Different_Form_Sizes_or_Orientations_(iOS_and_Android)
Mobile Tutorial: Using Layout to Adjust Different Form Sizes or Orientations (iOS and Android)
Go Up to Mobile Tutorials: Delphi Mobile Application Development (iOS and Android)
This tutorial describes a general strategy for using one common form for different form factors (such as phone or tablet), without using different forms for each form factor.
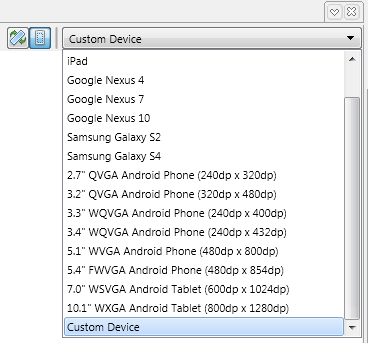
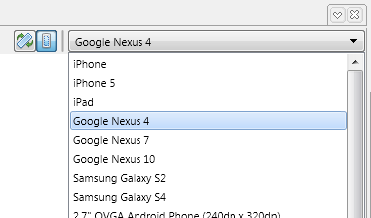
In the FireMonkey Mobile Form Designer, you can preview the user interface without running the application on a device — just change the device or orientation in the dropdown at the upper right corner:

For more information, see Mobile Device Settings.
Contents[hide]
|
Every FireMonkey Component Can Have an Owner, a Parent, and Children
First, every FireMonkey component has the idea of Owner, Parent, and Children. If you place a component on a form, the form becomes the owner and parent of the component.
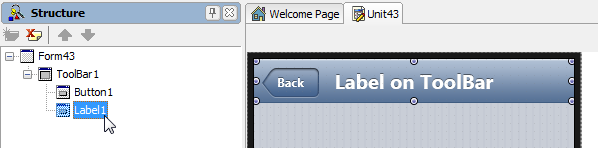
If you add components (for example, a Button, Label, and others) to another component (for example, a ToolBar), the ToolBar is both parent and owner of the Button, Label, and others. You can see this parent-child relationship graphically represented in the tree view in the Structure View.
The Layout for a child is defined as a value relative to its parent. In the following picture, Label1 is the child of Toolbar1, and the Layout of Label1 is relative to Toolbar1.

Using Common Layout-Related Properties of a FireMonkey Component
Using the Align Property
A control's Align property determines whether it is automatically repositioned and/or resized along its parent's four sides or center, both initially and as the parent is resized. The default value for the Align property is alNone, which means that no automatic calculations are performed: the control stays where it is placed.
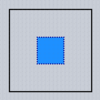
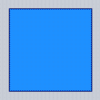
Typical values for the Align property are as follows (Dodgerblue indicates the area for the child):
| alNone | alTop | alBottom | alLeft | alRight | alCenter | alClient |

|

|

|

|

|

|

|
If you use an Align value of alTop, alBottom, alLeft, or alRight for one component, the Align properties for other components use the remaining area.
The size and shape of the remaining area (alClient) also changes based on the orientation of the device, and based on the form factor (iPhone or iPad).
The following pictures show the layout for landscape (horizontal) and for portrait (vertical) when you have two (2) components that use alTop, and one (1) component that uses alClient.

Using the Margins Property
Margins ensure separation between controls automatically positioned by a parent.
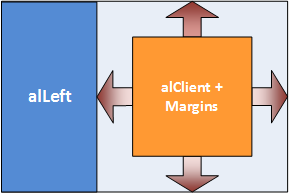
In the following picture, the right side of the component (alClient) uses the Margins property to ensure space around the component.

Using the Padding Property
Padding sets aside space on the interior of the parent's content box. In the Object Inspector, you can set values (in pixels) for the Padding:
- Left
- Right
- Bottom
- Top
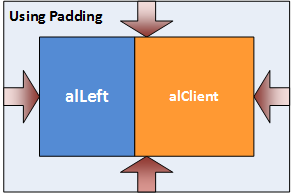
In the following picture, the parent component (which contains two regions) uses the Padding property to ensure space inside the parent component:

Using the Anchors Property
Anchors are needed when a control must maintain its position at a certain distance from the edges of its parent, or must stretch while maintaining the original distance between its edges and the edges of its parent. Anchored controls 'stick' to the sides of containers and stretch, if so specified.
Anchors Property for the Edit Control
If you have an Edit control on top of a ToolBar, you may want to keep a fixed distance between the right edge of the Edit Control and the edge of the form (ToolBar). Anchors enable you to specify that a control is to remain fixed in relation to the sides of its parent.
If you want the Edit control to maintain the same relative position in relation to the ToolBar (its parent), you can set the Anchors property to akLeft, akTop, akRight. When the ToolBar is resized, the Edit control is resized according to the Anchors settings:
iOS

Android

Anchors Property for Button Control
If you have a Button control at the right end of the ToolBar, you may want to keep the same distance between the right edge of the Button control and the edge of the Form. However, you might not want to maintain the same distance between the left edge of the Button control and the left edge of the Form. In this case, you can set the Anchors property to akTop, akRight(de-select akLeft), so that the Button control maintains the same distances with the ToolBar (parent) for Top and Right.
iOS:

Android:

Using the TLayout Component
TLayout, a component that is not visible at run time, can be used to group its child controls to be manipulated as a whole. For example, you can set the visibility of a group of controls at one time by setting the Visible property of the layout. TLayout does not automatically set any of the properties of its children.
To make selected controls children of TLayout, use the Structure View.
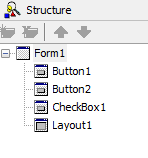
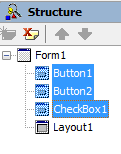
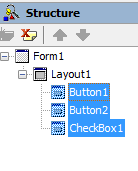
Highlight the controls you want to move. Then drag the group of controls over the control that should be the parent, and drop the controls there. In the Structure View, the group of controls are now children of the new parent:
| 1. Initial State | 2. Highlight the Controls to Move | 3. Drag onto Parent |
|---|---|---|
|
|
|
|
You can use Align, Padding, Margins, Anchors, and other properties of TLayout to define the layout for a specific area. You can use the TLayout component just like the DIV tag in HTML.
Working with a Busy Interface: Using a TVertScrollBox Component
In general, you do not want your form to have too many items, which can force users to scroll the user interface. In many cases, you can use a TabControl component with several pages to avoid any scrolling.
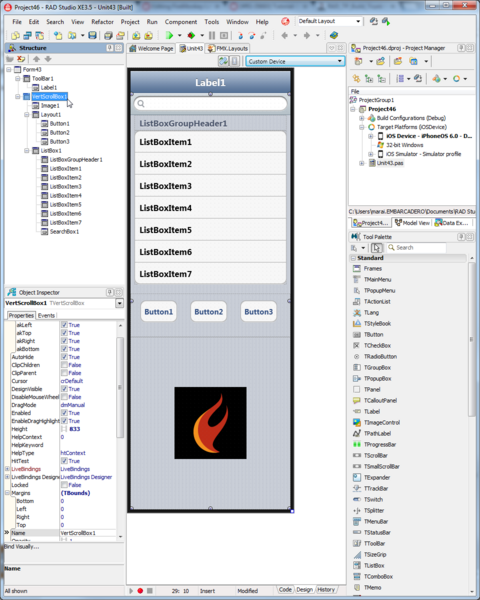
If you need to place many items on your form, you can use a TVertScrollBox component to define a scrolling area as described here:
- Select Custom Device on FireMonkey Mobile Form Designer.
-
- Change the size of the Custom Device by dragging the edge of the designer to the shape and size you want.
- Drop a TVertScrollBox component, and set its Align property to alClient. This causes the TVertScrollBox to fill the client area.
- Locate components on the TVertScrollBox component:
-
You can scroll this form at run time as you swipe the user interface.
See Also
- Mobile Tutorial: Using LiveBindings to Populate a ListView (iOS and Android)
- Mobile Tutorial: Using ListBox Components to Display a Table View (iOS and Android)
- Mobile Tutorial: Using Location Sensors (iOS and Android)
- Tutorial: Using FireMonkey Layouts
- FireMonkey Layouts Strategies
- Arranging FireMonkey Controls
- Gestures in FireMonkey
转载于:https://www.cnblogs.com/azhe127/p/3446895.html
【转】Mobile Tutorial: Using Layout to Adjust Different Form Sizes or Orientations (iOS and Android)...相关推荐
- Cocos2D-X Tutorial for iOS and Android: Getting Started
Cocos2D is an amazing and easy to use framework, but since it's written in Objective-C you can only ...
- Mtx——Mobile Tutorial Series (LibGDX MTX)
http://moribitotechx.blogspot.co.uk/p/tutorial-series-libgdx-mtx.html ------------------------------ ...
- 【Auto Layout】Xcode6及以上版本,创建Auto Layout 约束时产生的一些变化【iOS开发教程】...
[#Auto Layout#]Xcode6创建Auto Layout 约束时产生的一些变化 通过两个小Demo来展示下变化: Demo1需求: 为控制器的根视图(图中的"控制器Vie ...
- Advanced Auto Layout Toolbox
原文地址:https://www.objc.io/issues/3-views/advanced-auto-layout-toolbox/ Auto Layout was introduced in ...
- ensorFlow 智能移动项目:6~10
T 原文:Intelligent mobile projects with TensorFlow 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自[ApacheCN 深度学习 译文集],采用 ...
- Sencha Touch Hello World(转)
转载链接:http://www.sencha.com/learn/hello-world/ This Tutorial is most relevant to Sencha Touch, 1.x, 2 ...
- java 1.8新增功能_Java 8的新增功能(第二部分-可能会出现什么)
java 1.8新增功能 免责声明:我不为Oracle工作,也不以任何方式代表Oracle. 此功能列表不是官方的. 作为"局外人",这只是我研究的一部分. 这是由三部分组成的系列 ...
- Java 8的新增功能(第二部分–可能会出现什么)
免责声明:我不为Oracle工作,也不以任何方式代表Oracle. 此功能列表不是官方的. 作为"局外人",这只是我研究的一部分. 这是由三部分组成的系列文章的第二部分. 在第一部 ...
- React Native指南
React本机 (React Native) React Native is a cross-platform framework for building mobile applications t ...
- Google的Flutter工具允许开发者开发跨平台应用
2019独角兽企业重金招聘Python工程师标准>>> 与大多数应用程序开发人员交谈,他们会告诉你,与iOS相比,制作Android应用程序要困难得多,也更复杂,也不那么有趣.实际上 ...
最新文章
- c++之五谷杂粮---2
- MM--关于STO步骤和配置
- git提交到github总是要输入密码_push到github时,每次都要输入用户名和密码的问题...
- 在Visual Studio Code里进行Java开发
- Redis集群~StackExchange.redis连接Twemproxy代理服务器
- leetcode109. 有序链表转换二叉搜索树(深度优先搜索/快慢指针)
- Python还能走多远?
- 格局再变?AWS CDN 落地中国
- Nuxt.js mini聊天室代码
- Unity Shader入门精要--第4 章 学习Shader 所需的数学基础:矩阵
- adb启动程序命令:adb shell am start
- IntelliJ Idea 常用快捷键
- 网络邻居中打不开计算机,怎么解决Win7 64位旗舰版系统中网上邻居打不开
- 大二第六周(逐渐暴躁的一周)
- JavaWeb-6Servlet
- 用java代码执行命令行并获取返回结果
- Spring Boot使用EasyExcel导入导出Excel
- 超详细解决office2016和visio2016同时安装出错问题
- linux中dd命令详解,Linux基础知识之dd命令详解
- vue3 setup语法糖下父组件调用子组件的方法
热门文章
- formatter function (value,row,index){} 参数的含义
- 设计HTML标签title属性值换行
- vue - 开发环境构建
- golang cover协程异常
- html 二级菜单 鼠标移动消失,鼠标一离开导航菜单,二级菜单就隐藏,移不到二级菜单...
- 微服务鉴权_百度技术架构师总结:微服务架构之访问安全
- Eclipse2019开发javaweb应用的配置(解决eclipse中没有Server配置选项和没有Dynamic Web Project项目类型)
- Java编程:栈的应用实例——逆波兰计算器
- linux 命令行字符缩放,用Linux命令行修图——缩放、编辑、转换格式
- arcgis已试图对空几何执行该操作_ArcGIS中坐标转换和投影变换