从css3书写顺序引出来的border-radius参数
本鱼表示偶已经不会取标题了。。。
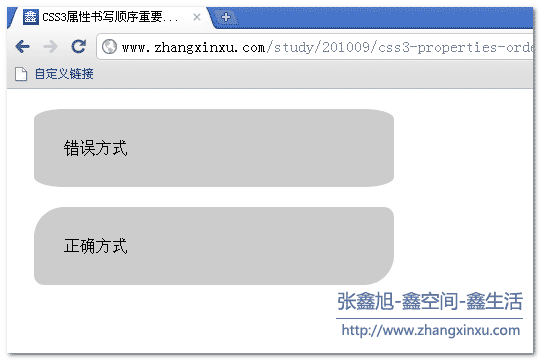
当时写这篇文章主要是想探讨一下优雅降级和渐进增强的区别,按照正常的逻辑思维,不管是降级还是增强,应该对于效果是没什么区别的,因为后者会覆盖前者,但今天无意看到张鑫旭的一篇文章,关于CSS3属性的书写顺序(10年的,原谅我的孤陋寡闻T_T),标准的css3属性和带webkit的前缀在某些情况是不一样的效果,比如border-radius和-webkit-border-radius带两个参数时,显示的效果并不一样:
.not-a-square {border-radius: 30px 10px; /*让box左上和右下角为30像素圆弧,左下角和右上是10像素圆弧*/-webkit-border-radius: 30px 10px; /*box渲染为每个角都是30像素宽10像素高的圆弧*/
}
展示结果(直接借图啦,当然本鱼也实践过了,确实如此~):

顺便带出一下border-radius的参数:
据w3c上的官方解释,是这样子的:
border-radius: 1-4 length|% / 1-4 length|%;1-4指的是radius的四个值,length和%指的是值的单位。
写过border的人都知道border可以带四个参数分别设置四个边框(上左下右的顺序),同样的,border-radius也可以带四个参数,并且以顺时针的方向解析,上左,上右,下右,下左:
.box{border-radius: 5px 10px 20px 50px
}展示结果:

两个参数的时候,是上左和下右,上右和下左,比如.div1{border-radius: 2em 1em},就不截图了,直接demo
三个参数的时候,是上左,上右和下左,下右,比如.div1{border-radius: 2em 1em 3em},demo
那么以斜杠/分开后面的参数是怎么回事呢?是这样子的,第一个参数表示圆角的水平半径,第二个参数表示圆角的垂直半径,所以你现在就可以画一个左右不对称的圆角啦:
.div1{border-radius: 2em/1em}

看到这里你会不会以如果四个圆角都要分别制定特殊的形状,是不是 2em/1em , 1em/0.5em, 3em/1em, 1em/1em像上面那个四个参数一样的设定(我就是这么以为的),答案是错!误!的!因为官方的解释就是前面放1-4后面放1-4啊!鱼不是被吃掉的就是被笨s的~
.div1{border-radius:10px 20px 30px 40px/40px 30px 20px 10px
}

按顺时针的顺序,斜杠/左边是四个圆角的水平半径,右边是四个圆角的垂直半径,但是通常我们很少写右边的参数,那就是默认右边等于左边的值。当然你也可以省略一些值,比如这样子写.div1{border-radius: 2em 1em 4em / 0.5em 3em;},解析顺序你就可以按照上面的自己推算一下啦。
然后再回到张老师的那个-weibkit前缀下的问题{-webkit-border-radius:30px 10px}实际上就等于{border-radius:30px/10px},效果是一样的,至于为什么,我也还不知道,张老师说background-image也有此问题,姐明天再瞧瞧,back home~
参数:http://www.zhangxinxu.com/wordpress/2010/09/%E9%9C%80%E8%AD%A6%E6%83%95css3%E5%B1%9E%E6%80%A7%E7%9A%84%E4%B9%A6%E5%86%99%E9%A1%BA%E5%BA%8F/
http://www.w3school.com.cn/cssref/pr_border-radius.asp
从css3书写顺序引出来的border-radius参数相关推荐
- 需警惕CSS3属性的书写顺序
需警惕CSS3属性的书写顺序 文章传送门:http://www.zhangxinxu.com/wordpress/?p=1117 作者:张鑫旭
- css中属性兼容性写法,CSS3兼容属性和标准属性的书写顺序
一.不同书写顺序示例 首先个人推荐的正确写法: //标准属性放在兼容属性之后 -webkit-border-radius: 10px 30px; border-radius:10px 30px; 容易 ...
- CSS样式 盒模型中的border属性的书写顺序
border有三个属性,为了代码的可读性,建议顺序为 border-width.border-style.border-color 如: p {border: 1px solid black } 但实 ...
- 前端笔记(7)css属性书写顺序,布局流程,chrome调试工具
css样式表/层叠样式表(5) css属性书写顺序 布局流程 chrome调试工具 css属性书写顺序 布局定位属性 display / position / float / clear / visi ...
- CSS样式书写顺序 与 浏览器内部加载原理
CSS加载存在先后顺序,不严谨的书写顺序将会导致界面出现偏差.并且正确的书写顺序也可以提高代码的可读性. 正确的排序方式如下: (1)定位属性:position display float left ...
- 浏览器渲染原理及css书写顺序
文章目录 浏览器内核 浏览器主要组件结构: 浏览器功能 浏览器的渲染流程 css书写顺序 注意 浏览器内核 (1)Trident内核,由于被微软采用,并得益于微软操作系统的普及,以前几乎一统天下,所以 ...
- css省略号,css书写顺序,实现滑动,设置滚动条的样式,设置文字的渐变色
css笔记记录!!! 1.oninput事件 // 当用户向 <input> 中尝试输入时执行 JavaScript: // 是输入框仅限于汉字输入(无延迟) 例如:oninput=&qu ...
- css规范(书写顺序)
这个仅仅是本人记录用,不建议大家参考,因为每个团队的规范是有些许偏差的 一.Css书写顺序: (1)定位属性:position display float left top right b ...
- CSS中属性的书写顺序
传说中的Mozilla推荐 /* mozilla.org Base Styles* maintained by fantasai*/ /* Suggested order:* display* lis ...
最新文章
- 总体设计和登陆服务器 [游戏服务器的设计思路 转]
- linux内核内存管理的三个阶段分析
- python读数据-如何用Python读取开放数据?
- LPC2103开发板I2C测试试验
- 虚拟化技术之KVM安装与使用
- linux推出超级用户_linux添加root权限用户
- Javascript设计模式之发布-订阅模式
- 学生电脑哪个牌子好_双开门冰箱哪个牌子好 双开门冰箱什么牌子好
- 字符串函数和数据类型转换函数
- 《信号与系统》(吴京)部分课后习题答案与解析——第五章(PART3)(系统)
- 我查查 6.6 去校验分析
- Hive文件存储格式(建表stored as 的五种类型)
- 该网页无法正常运作解决方法
- 微信小程序用vant自定义tabbar页面并跳转相应页面
- 配置路由协议rip和ospf
- 华为鸿蒙系统超级终端,华为再发新版鸿蒙OS系统!新增超级终端功能:可媲美iOS系统...
- 将excel(xls/xlsx)转换成csv文件
- 05机器学习--多项式回归与模型泛化及python实现
- andy the android ppt,剑桥国际少儿英语KB1Unit课件.ppt
- Alientek I.MX6UL Linux-第九章 I.MX6U的启动方式
