Highcharts基础教程(七):图例(Legend)
2019独角兽企业重金招聘Python工程师标准>>> 
图例是图表中用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列;通过设置 legend.enabled = true | false 来打开或关闭图例。

一、图例样式
1、图例容器样式
图例容器指的是整个图例容器的样式,包含背景、边框、边距、宽度等,详细属性及说明见下表

2、图例项样式
上面说到了图例容器的样式可以控制图例整体样式,对应配置图例里的内容是通过图例项相关属性来控制的,见下表

二、图例内容及定位
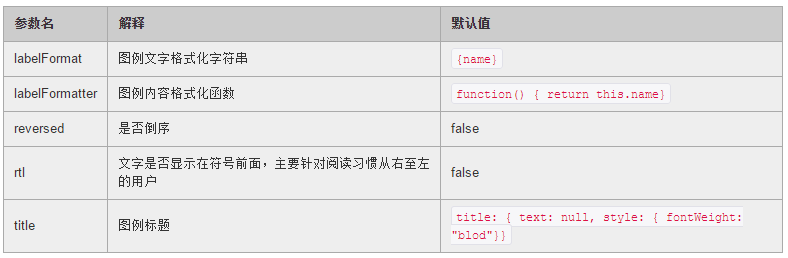
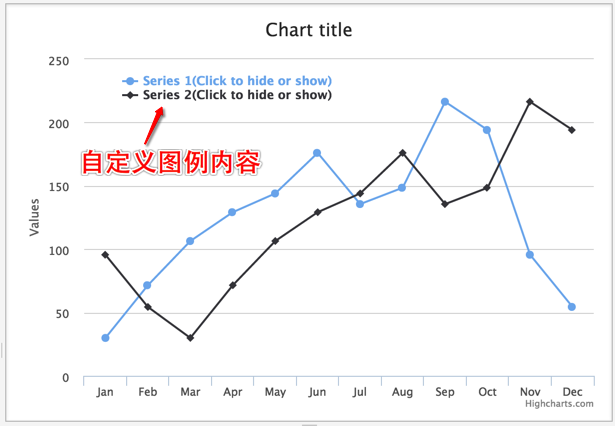
1、图例内容

关于格式化函数及格式化字符串这里简单说明如下:
labelFormatter: function() {/** 格式化函数可用的变量:this, 可以用 console.log(this) 来查看包含的详细信息* this 代表当前数据列对象,所以默认的实现是 return this.name */return this.name + '(Click to hide or show)'; }

labelFormat 格式化字符是格式化函数的一种简写方式,即用包含变量的字符串代替函数。
对于上面格式话函数的代码,完全可以用更简洁的方式实现:
labelFormat: '{name} (Click to hide or show)';
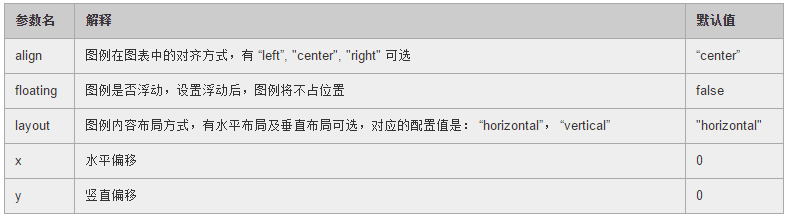
2、定位
下面是图例位置的确定的一些配置

三、图例事件
图例默认的点击行为是显示或隐藏当前数据列。
plotOptions: {series: {events: {legendItemClick: function(e) {/** 默认实现是显示或隐藏当前数据列,e 代表事件, this 为当前数据列*/}}}
}
禁用图例点击隐藏效果
plotOptions: {series: {events: {legendItemClick: function(e) {return false; // 直接 return false 即可禁用图例点击事件}}}
}
上述代码对饼图是无效的,API给出的说明如下
Not applicable to pies, as the legend item is per point. See point.events.
也就是对于饼图对应 legendItemClick 事件是 point.legengItemClick。
plotOptions: {pie: {point: {events: {legendItemClick: function(e) {return false; // 直接 return false 即可禁用图例点击事件}}}}
}
改变图例点击默认响应(默认是点击某个图例显示或隐藏当前数据列,这里改变为点击某个图例只显示当前数据列,隐藏其他数据列)
plotOptions: {series: {events: {legendItemClick: function(e) {var index = this.index;var series = this.chart.series;if (!series[index].visible) {for (var i = 0; i < series.length; i++) {var s = series[i];i === index ? s.show() : s.hide();}}return false;}}}
}
点击下载最新版 Highcharts
转载于:https://my.oschina.net/pengyi1992/blog/712345
Highcharts基础教程(七):图例(Legend)相关推荐
- (转)jquery基础教程七 选择器(selectors 的xpath语法应用)
我们根据实例来解释jquery选择器(selectors)中xpath几种常用的用法 比如下面html代码 <ul> <li class="aaaa" title ...
- javascript基础教程_JavaScript基础教程(九)对象、类的定义与使用
对象.类的定义与使用 对象与类是面向对象程序设计语言教学过程中不可避免需要讲解的内容之一.很多人将两者混为一谈,简单认为对象就是类,类就是对象.实际上深入分析的话,对象与类的区别还是较为明显的.本文主 ...
- 麒麟子Javascript游戏编程零基础教程大纲
大家好,我是麒麟子, 开源项目<幼麟棋牌-四川麻将>(泄漏版叫 <达达麻将>)作者,成都幼麟科技创始人. 开源项目地址(Github与Gitee同步更新): Github ht ...
- SpringCloud 基础教程(八)-Hystrix熔断器(上)
我的博客:兰陵笑笑生,欢迎浏览博客! 上一章 SpringCloud基础教程(七)-声明式服务调用Fegign当中,我们介绍了使用Fegin更加简化的实现服务间的调用.本章节我将继续探索Hyst ...
- hystrix threadpool coresize_SpringCloud 基础教程(八)-Hystrix熔断器(上)
我的博客:兰陵笑笑生,欢迎浏览博客! 关注公众号:"程序员笑笑生", 回复 "Spring Cloud"."Spring Boot" 获取 ...
- QCustomPlot基础教程(十)——QCustomPlot中图例的相关设置
目录 1.前言 2.显示图例 3.设置图例位置 4.设置图例背景 5.设置图例名称 6.设置边框隐藏 7.其他设置 8.拓展1--将图例统一放在下方 9.拓展2--设置图例与曲线同步选中 1.前言 基 ...
- Python绘图之matplotlib基础教程:matplotlib库图表绘制中常规设置大全(交互模式、清除原有图像、设置横坐标显示文字/旋转角度、添加图例、绘图布局自动调整、图像显示、图像暂停)
Python绘图之matplotlib基础教程:matplotlib库图表绘制中常规设置大全(交互模式.清除原有图像.设置横坐标显示文字/旋转角度.添加图例.绘图布局自动调整.图像显示.图像暂停) 目 ...
- 【Axure10基础教程】第七章 设置文本
[Axure10基础教程]第七章 设置文本 Axure10基础教程系列,适合小白打基础,基础扎实的同学可以在公众号查看其它案例教程. 本章就主要讲解设置文本的交互
- SQL基础教程MICK版 ···第七、八、九章总结
SQL基础教程MICK版 ···第七.八.九章总结 表的联结 -- 内联结.外联结 表的合并--- UNION (其他操作对MYSQL不适用.没有看) 关于ROLLUP---显示小计和总计 驱动的概念 ...
最新文章
- 华三 交换 IRF V7
- (转)线段树的区间更新
- sql server 数据库忘记sa账户密码/ 无管理员账户解决办法
- 文字在图片上c语言,HTML让文字在图片上显示的几种方法
- 2020-11-30 03_空域图像处理 笔记
- 超好用的手机开源自动化测试工具分享
- android设置屏幕高度和宽度设置,android获取屏幕高度和宽度的实现方法
- 这是你了解的P2P 么?
- php学习笔记-4.登录超时的设置
- 华为鸿蒙会没有广告,为什么华为会选择不做任何预告突然发布鸿蒙系统?
- mac不显示安装的程序
- 如何计算根号之牛顿迭代法
- Windows11安卓子系统使用贷理登录谷歌框架
- 局部路径规划器teb_local_planner详解3:跟随全局planner
- 十进制转二进制(除2取余法)
- 借助工具规划并定义Skype For Business的网络需求
- OpenGL二 - 画一个五角星 pentagram
- vue音乐笔记_Vue音乐项目笔记(三)
- iOS架构设计:最初的MVC
- java的gettime_Java Date getTime()用法及代码示例
