wordpress图像大小_8个WordPress插件来创建令人敬畏的图像效果
wordpress图像大小
Images are (or at least should be) an integral part of any website. They compel. They entice. They communicate. So, they need to look their best, and be utilised to their utmost. One way to ensure optimum image utilisation is through the use of some well-chosen plugins. Image effect plugins can help make your photos shine, with the application of some eye-catching filters, or even give your website more interactivity, through zooming and magnification.
图片是(至少应该是)任何网站的组成部分。 他们强迫。 他们诱人。 他们交流。 因此,他们需要表现出自己的最佳状态,并最大限度地加以利用。 确保最佳图像利用率的一种方法是使用一些精心挑选的插件。 图像效果插件可通过使用一些引人注目的滤镜来帮助使照片发光,甚至可以通过缩放和放大使网站更具交互性。
为什么要在网站上使用图片 (Why You Should Use Images on Your Website)
A picture paints a thousand words.
一幅画描绘了一千个单词。
While this might seem like a trite, overused saying, it really does ring true when it comes to web design. Your written content is obviously essential, but the images that you select to accompany your text have almost as important a function. Compelling images draw your audience in, capture attention, and balance your written content, making it infinitely more readable. Images can not only grab attention, but also persuade the casual internet surfer to remain more interested, for longer. And the longer an internet surfer remains on your website, the more likely they are to return, or to buy your products.
尽管这似乎有些陈词滥调,但在Web设计方面确实确实如此。 书面内容显然是必不可少的,但是您选择与文字一起显示的图像几乎具有同样重要的功能。 引人入胜的图像吸引了您的观众,引起了人们的注意,并平衡了您的书面内容,使其更具可读性。 图片不仅可以吸引人们的注意力,而且可以说服休闲的互联网冲浪者保持更长久的兴趣。 而且,互联网冲浪者在您网站上停留的时间越长,他们返回或购买您产品的可能性就越大。
The stats don’t lie. According to HubSpot, more than 90% of data that is transmitted to the brain is actually visual content, and 40% of people respond better to visual content as compared to written content. This should come as no surprise, given that the brain can process visual content approximately 60,000 times faster than written content.
统计数字不会说谎。 据HubSpot称 ,传输到大脑的数据中有90%以上实际上是视觉内容,与书面内容相比,有40%的人对视觉内容的React更好。 鉴于大脑处理视觉内容的速度比书面内容快60,000倍,因此这不足为奇。
When it comes to ecommerce websites the importance of imagery increases tenfold; the best way to sell any type of product is to give it both the space, and the freedom, to sell itself. Imagery does this. So, if you use WordPress as an ecommerce platform, then a well framed image that highlights the best features of your products, showcases its benefits, and demonstrates how it can solve whatever problem it was designed to overcome in the first place, can have infinitely better results than a cleverly crafted paragraph of text.
当涉及电子商务网站时,图像的重要性增加了十倍; 销售任何类型产品的最佳方法是为其提供销售的空间和自由。 图像可以做到这一点。 因此,如果您将WordPress用作电子商务平台,那么结构合理的图像可以突出您产品的最佳功能,展示其优势,并展示其如何解决最初设计要解决的任何问题,比精心制作的一段文字效果更好。
In fact, according to Jeff Bullas, when it comes to an ecommerce site, 67% of shoppers admit that the quality of the product image is very important. The quality of the product image is actually ranked by shoppers as more important than product-specific information (63%), a long description (54%), or even product reviews (53%).
实际上,据Jeff Bullas所说 ,当涉及到电子商务网站时,有67%的购物者承认产品形象的质量非常重要。 实际上,购物者将产品图像的质量评为比产品特定信息(63%),详细描述(54%)甚至产品评论(53%)更重要。
快速警告网站图像 (A Quick Word of Warning on Website Imagery)
So, by now, I’m sure that you’re convinced of the benefits that images can bring to your website. But, before we delve into image effect plugins (a sure-fire way to create images that will dazzle and delight), a quick word of warning on website imagery.
因此,到目前为止,我相信您已经确信图像可以为您的网站带来好处。 但是,在我们深入研究图像效果插件(一种创建令人眼花and乱的图像的可靠方法)之前,请先对网站图像进行警告。
First of all, avoid bad stock photos like the plague. If any of your website photos feature smiling, mannequin-like high flyers, straight out of a 1980s corporate advert, ditch them immediately.
首先,避免像瘟疫这样的劣质库存图片。 如果您的任何网站照片都带有微笑,类似人体模型的高传单,直接从1980年代的公司广告中删除,请立即将其丢弃。
Secondly, your clip art program should never, under any circumstances, ever be opened (let alone its contents be used to illustrate a professional website). There is any number of reputable online stock photo libraries around these days. Some, like Death to Stock Images and Unsplash even offer a range of free images. For more information on stock photography sites, take a look at this recent SitePoint article, Cage Match! Stock Photography Sites Go Head-to-head.
其次,在任何情况下都不应打开您的剪贴画程序(更不用说其内容用于说明专业网站)。 如今,有许多信誉良好的在线图库。 有些,例如“ 死亡到库存图片”和“未飞溅”甚至提供了一系列免费图像。 有关股票摄影网站的更多信息,请参阅最近的SitePoint文章Cage Match! 图库摄影站点去势均力敌 。
The other important thing to remember is that while imagery is critical to the design of your website, you should only use it where appropriate. Don’t stuff images into places where they don’t belong, and include so many images that they become distracting.
要记住的另一个重要事项是,尽管图像对网站的设计至关重要,但您仅应在适当的地方使用它。 不要将图像塞入不属于它们的地方,并且包含太多图像以至于使他们分心。
Lastly, keep in mind that large images that haven’t been compressed can result in additional load time. So, be sure to compress the media included on your website. WordPress has image native compression capabilities, however there are a number of plugins available that can further compress images uploaded to your Media Library, including WP Smush.it, Kraken Image Optimizer, and Bulk Resize Media.
最后,请记住,未压缩的大图像可能会导致额外的加载时间。 因此,请确保压缩网站上包含的媒体。 WordPress具有图像本机压缩功能,但是有许多插件可以进一步压缩上传到您的媒体库的图像,包括WP Smush.it , Kraken Image Optimizer和Bulk Resize Media 。
前8个图像效果插件 (Top 8 Image Effect Plugins)
There are plenty of image effect plugins available. Each of these plugins has both its pros and cons, and offers users a variety of different applications. The most appropriate image plugin for you will depend upon the desired look and feel for your website, and what you are hoping to achieve.
有很多可用的图像效果插件。 每个插件都有其优点和缺点,并为用户提供了各种不同的应用程序。 最适合您的图片插件将取决于您的网站所需的外观和感觉以及您希望实现的目标。
(A quick sidenote: I will review the following plugins in terms of the image effects that they are able to generate, rather than their capabilities as a gallery or slideshow plugin. Tune in next time, when I provide a round up of WordPress Gallery and Slideshow plugins.)
(一个简短的旁注:我将根据它们能够产生的图像效果,而不是它们作为图库或幻灯片插件的功能来审阅以下插件。下次,当我提供有关WordPress Gallery和幻灯片插件。)
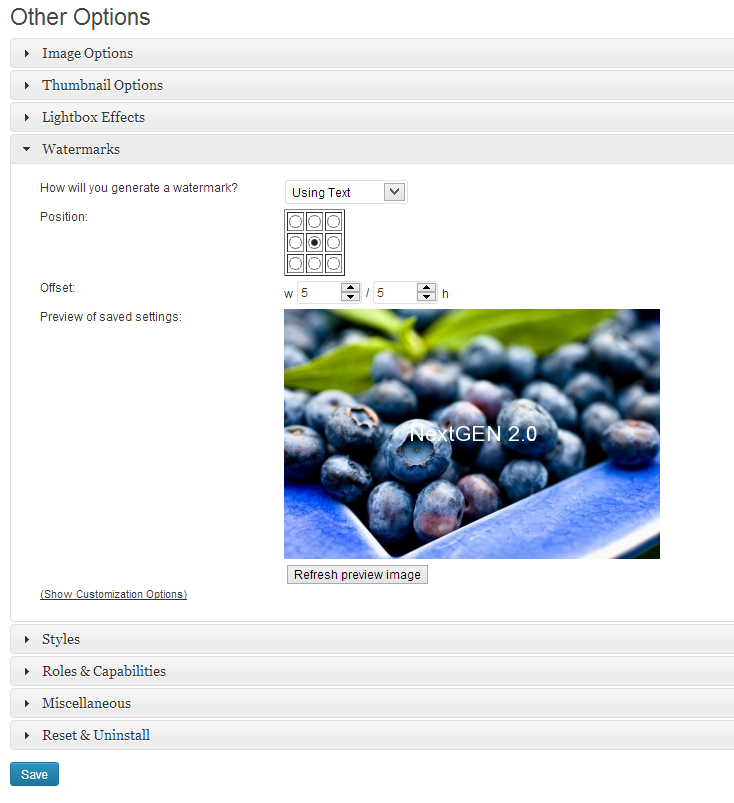
1. NextGen画廊 (1. NextGen Gallery)
With more than 10 million downloads under its belt, the NextGen Gallery is, by far and away, the most popular image gallery plugin. It provides a host of features when it comes to uploading and managing image galleries. But, how does it perform in terms of image effects? Well, it comes fully equipped with a wide array of options for controlling the size, style, timing, transitions, controls, and lightbox effects of images. You can also add both text and image watermarks to your photos. It really is a very comprehensive image plugin, with an easily navigable back-end. The only problem with NextGen Gallery is that every man and his dog are using it (probably because it is so comprehensive). As a result, it does become fairly easy to spot a NextGen Gallery supported website.
NextGen Gallery的下载量已超过1000万,是迄今为止最受欢迎的图像画廊插件。 当上传和管理图像库时,它提供了许多功能。 但是,它在图像效果方面如何表现呢? 好吧,它配备了各种各样的选项,可以控制图像的大小,样式,时间,过渡,控件和灯箱效果。 您还可以在照片中添加文本和图像水印。 它确实是一个非常全面的图像插件,具有易于浏览的后端。 NextGen Gallery的唯一问题是每个人和他的狗都在使用它(可能是因为它是如此全面)。 结果,发现NextGen Gallery支持的网站确实变得相当容易。

2. 图片库 (2. Photo Gallery)
Photo Gallery is quite an advanced plugin. With more than 300,000 downloads, and an update in mid-September to ensure compatibility with WordPress 4.0, it includes quite a long list of features that enable users to add or edit images.
相册是一个非常高级的插件。 超过30万次的下载,并在9月中旬进行了更新以确保与WordPress 4.0的兼容性,它包括很长的功能列表,使用户可以添加或编辑图像。
Once the Photo Gallery plugin is installed, you have the option to:
安装图库插件后,您可以选择:
- Create, and then add, custom watermarks which can then be applied to any or all images on your website创建,然后添加自定义水印,然后将其应用于您网站上的任何或所有图像
- Enable image titles and descriptions to appear in the browser view使图像标题和描述显示在浏览器视图中
- Define the width of each image within the image browser view定义图像浏览器视图中每个图像的宽度
- Add image galleries and albums to posts, pages, and widgets向帖子,页面和小部件添加图像库和相册
- Upload an unlimited number of images, to an unlimited number of galleries, in any image format (JPG, PNG and GIF)以任何图像格式(JPG,PNG和GIF)将无限数量的图像上传到无限数量的画廊中
- Define a range of details for each image, including tags and captions为每个图像定义一系列详细信息,包括标签和标题
- Enable image download protection启用图片下载保护
- Upload and access images that have already been uploaded to your website’s Image Library上传和访问已经上传到您网站图像库的图像
- Integrate WordPress’ built-in search by both gallery title and album title通过图库标题和专辑标题集成WordPress的内置搜索
The Photo Gallery plugin also comes with quite a detailed instruction manual, and an instruction video.
Photo Gallery插件还附带了非常详细的说明手册和说明视频。
3. CSS缩略图精灵 (3. CSS Thumbnail Sprites)
The CSS Thumbnail Sprites plugin creates CSS sprites from any image that you upload, resizes the image to the dimensions that you define, and then applies the filter of your choice. It supports JPG, PNG and GIF file types, and allows you to create as many sprites as you like. Filters include: Contrast, Colourise, Sepia, Brightness, Pixellate, Selective Blur, Scatter, Flea, Greyscale, Greyscale Except (whatever colour you want to leave in full colour), Greyscale Photo Negative, and Photo Negative. Here are a couple of examples of the effects that CSS Thumbnail Sprites can create:
CSS Thumbnail Sprites插件可从您上传的任何图像创建CSS精灵,将图像调整为您定义的尺寸,然后应用您选择的过滤器。 它支持JPG,PNG和GIF文件类型,并允许您创建任意数量的精灵。 过滤器包括:对比度,彩色,棕褐色,亮度,像素化,选择性模糊,散点图,跳动,灰度,除灰度(无论您要保留全彩色的是哪种颜色),灰度负片和负片。 以下是CSS缩略图精灵可以创建的一些效果示例:
4. 缩放图像 (4. Zoom Image)
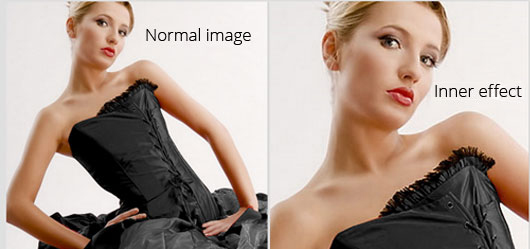
As the name suggests, the Zoom Image plugin allows you to easily add a zooming effect to any images that you may have uploaded to a WooCommerce shop, both featured images and thumbnail images. It brings up a nice zoomed image, without your website visitor having to click on the thumbnails. The effect that is rendered on your website looks a little something like this:
顾名思义,“缩放图像”插件使您可以轻松地向可能已上传到WooCommerce商店的任何图像(包括特色图像和缩略图图像)添加缩放效果。 它带来了一个不错的缩放图像,而您的网站访问者不必单击缩略图。 在您的网站上呈现的效果看起来像这样:

The Zoom Image plugin also offers a number of options that enable you to customize the look and feel of your website’s zoom. You can select from two types of zoom: window or inner (pictured above). Best of all, the Zoom Image plugin leaves WooCommerce’s Lightbox feature untouched. That means, that if someone browsing your website wants to click on an image for a popup, they can do that as well. Zoom Image really does provide dead simple zooming functionality for your WooCommerce store.
Zoom Image插件还提供了许多选项,使您可以自定义网站缩放的外观。 您可以从两种缩放类型中选择:窗口缩放或内部缩放(如上图所示)。 最重要的是,“缩放图像”插件使WooCommerce的Lightbox功能保持不变。 这意味着,如果浏览您的网站的某人想要单击图像以弹出窗口,那么他们也可以这样做。 Zoom Image确实为WooCommerce商店提供了简陋的简单缩放功能。
5. 图像效果生成器 (5. Image Effects Generator)
This plugin is fairly simple in terms of its design. It does as it promises: generates image effects. Nothing more. Nothing less. The particular effects that it is able to generate include: black and white, blurred, sharpened, sepia, pixelate, and negative.
这个插件在设计上相当简单。 它按承诺进行:生成图像效果。 而已。 没什么。 它能够产生的特殊效果包括:黑白,模糊,锐化,棕褐色,像素化和负性。
All of these image effects come in the following sizes: 1000px by 1000px, 800px by 800px, and 400px by 400px. Obviously these pre-set sizes are somewhat limiting, so you need to ensure that this plugin is going to work with your particular website design needs.
所有这些图像效果都具有以下大小:1000px x 1000px,800px x 800px和400px x 400px。 显然,这些预设大小在一定程度上受到限制,因此您需要确保此插件能够满足您特定的网站设计需求。
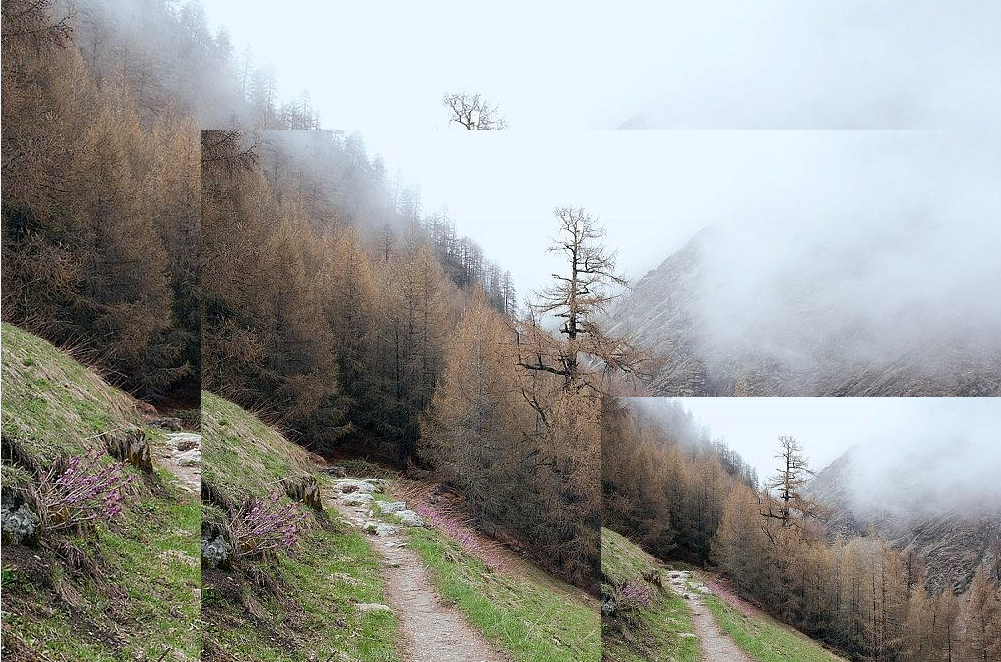
Here’s a couple of examples of the type of effects that can be generated using this plugin:
这是使用此插件可以生成的几种效果类型的示例:


6. WP灯箱2 (6. WP Lightbox 2)
According to the WordPress.org plugin directory, this little gem is the best responsive lightbox (overlay) effect plugin. Quite a big claim to fame.
根据WordPress.org插件目录,此小宝石是最好的响应式灯箱(覆盖)效果插件。 声名claim起。
It is very easy to use: just install the plugin, sit back, and let it work its magic. There is no configuration required at all. It simply adds an image overlay lightbox effect to all of the images uploaded to your website. It is able to display the image metadata as a caption within the lightbox. And, it even supports Image Maps (the first lightbox plugin to do so).
它非常易于使用:只需安装插件,坐下来,让它发挥其魔力即可。 完全不需要任何配置。 它只是向上传到您网站的所有图像添加图像叠加灯箱效果。 能够将图像元数据显示为灯箱内的标题。 并且,它甚至支持Image Maps(这样做的第一个灯箱插件)。
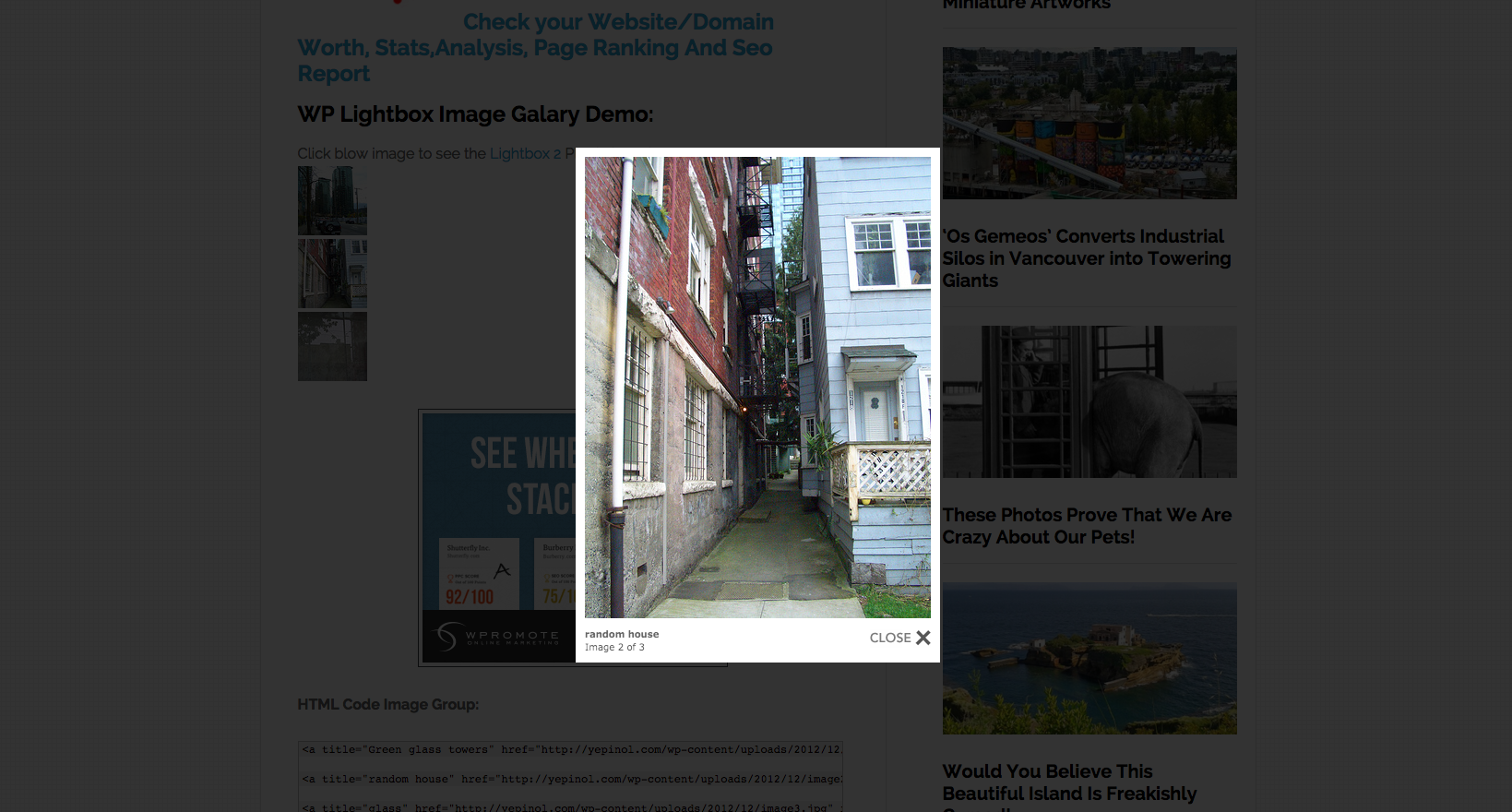
This is the type of effect that you can achieve with WP Lightbox 2:
这是可以通过WP Lightbox 2实现的效果类型:

7. 玻璃 (7. Glass)
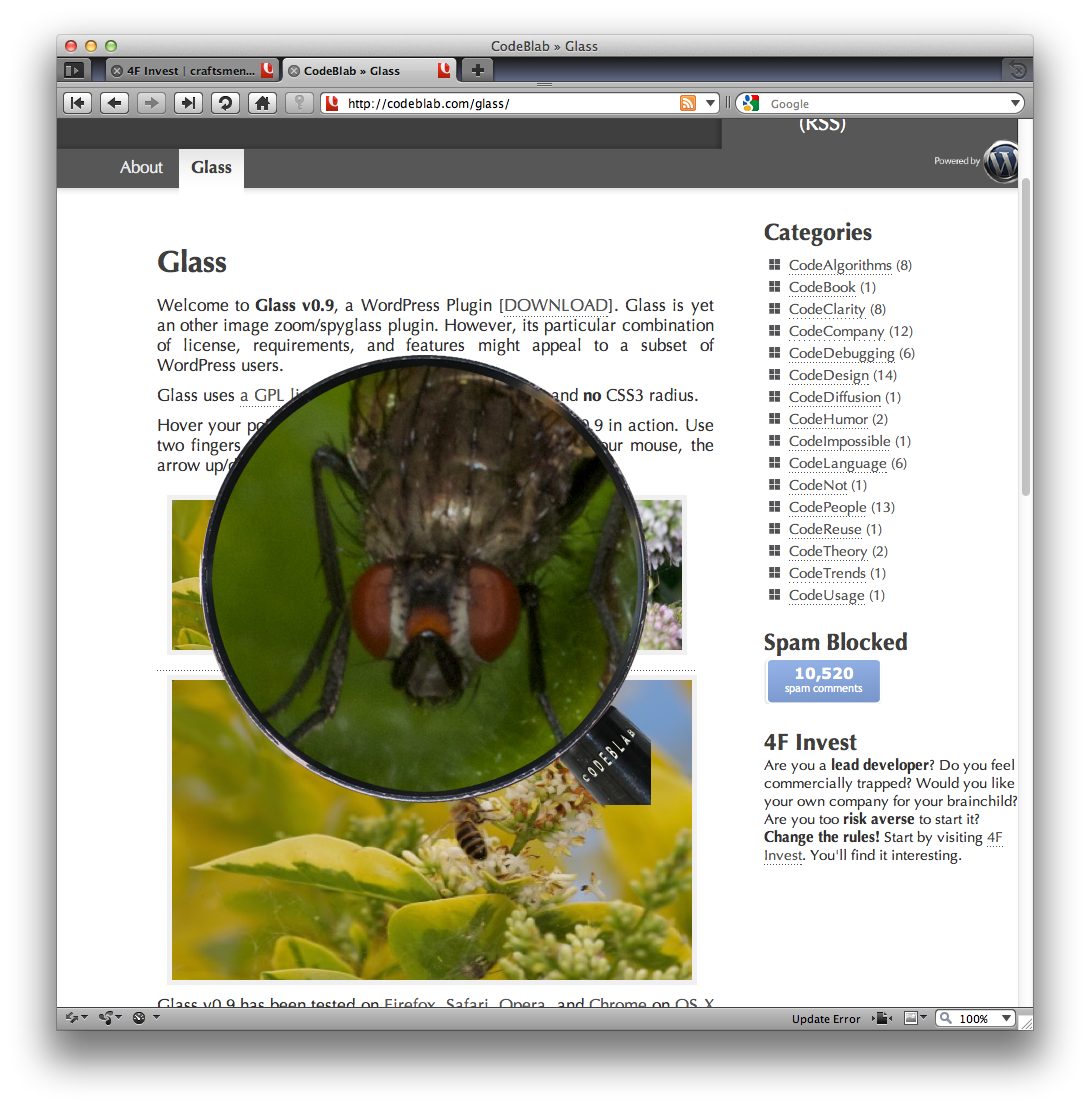
This is a bit of a novel image effect WordPress plugin. It effectively hands your website visitors a magnifying glass, through which to inspect the images on your website. Its unique point of difference is that it requires neither Flash nor CSS3 radius in order to work. As such, it functions perfectly on an iPhone and iPad.
这是一个新颖的图像效果WordPress插件。 它有效地为您的网站访问者提供了一个放大镜,通过它可以检查您网站上的图像。 它的独特之处在于它既不需要Flash也不需要CSS3半径即可工作。 因此,它可以在iPhone和iPad上完美运行。
When a visitor to your website uses their cursor to hove over an image, a round frame appears, overlaid on top of it. The round frame effectively creates the illusion of a magnifying glass. This plugin works on JPG and PNG images only. And, it will only work where your image is directly linked to a high-resolution image. It would work well in the case of detailed, up-close photography or detailed technical drawings.
当您网站的访问者使用光标将光标悬停在图像上时,将出现一个圆形框架,该框架覆盖在其顶部。 圆形框架有效地产生了放大镜的错觉。 此插件仅适用于JPG和PNG图像。 而且,它仅在您的图像直接链接到高分辨率图像的情况下有效。 在进行详细的近距离摄影或详细的技术图纸时,它将很好地工作。
Here’s how an image will display, once the Glass plugin is installed:
安装Glass插件后,图像的显示方式如下:

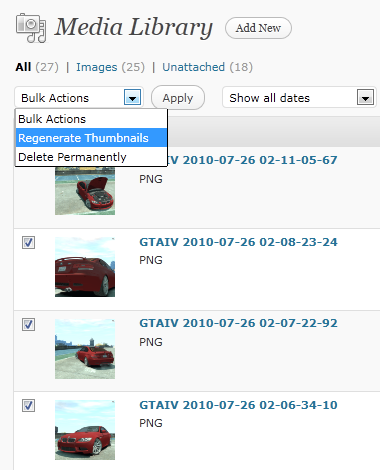
8. 重新生成缩略图 (8. Regenerate Thumbnails)
This particular image plugin is a little different to all the others covered. I think it might just come in handy though, particularly if you’ve been playing around with your images using any of the plugins mentioned above. This popular little plugin (it’s had 1.4 million downloads) allows you to regenerate thumbnail images, even if you have changed the original file size. It’s sort of like a magic ‘undo’ button. It is especially useful if you have already uploaded the images to your live site, or if you decide to change your website theme and need images of a different size or dimension. It allows you to regenerate thumbnails for all of your images in one giant batch, to pinpoint individual images one-by-one, or to select multiple image uploads. Quite a handy little plugin, particularly if you’re not in the habit of saving original copies of your website images.
这个特殊的图像插件与所有其他插件略有不同。 我认为它可能会派上用场,特别是如果您一直在使用上述任何插件来处理图像。 这个流行的小插件(下载量为140万)即使您已更改原始文件大小,也可以重新生成缩略图。 这有点像一个神奇的“撤消”按钮。 如果您已经将图像上传到了现场站点,或者您决定更改网站主题并需要其他尺寸或尺寸的图像,则该功能特别有用。 它使您可以在一个大批处理中为所有图像重新生成缩略图,以一对一的方式精确定位单个图像,或选择多个图像上传。 非常方便的小插件,尤其是如果您不习惯保存网站图像的原始副本时。

The sheer volume of WordPress plugins related to images is astounding. From editing the images themselves (by adding filters and effects), to zooming and magnifying effects once images are displayed on your live site, the only limit is your imagination. For me, the most comprehensive image plugin has to be the NextGen Gallery. And, with more than 10 million downloads already, it seems that I’m not alone. Let me know what your favourite image effect plugin is in the comments below. And don’t forget to tune in next time, when I provide a round up of WordPress Gallery and Slideshow plugins.
与图像相关的WordPress插件数量惊人。 从编辑图像本身(通过添加滤镜和效果),到在实时站点上显示图像后缩放和放大效果,唯一的限制就是想像力。 对我来说,最全面的图像插件必须是NextGen Gallery。 而且,已经有超过一千万的下载量,看来我并不孤单。 让我知道您最喜欢的图像效果插件在下面的评论中。 而且,当我提供有关WordPress Gallery和Slideshow插件的信息时,请不要忘记下次进行调整。
翻译自: https://www.sitepoint.com/8-wordpress-plugins-create-awe-inspiring-image-effects/
wordpress图像大小
wordpress图像大小_8个WordPress插件来创建令人敬畏的图像效果相关推荐
- wordpress图像大小_如何在WordPress中添加图像积分(逐步操作)
wordpress图像大小 Recently, some of our readers asked us about how to properly add image credits in Word ...
- WPSmushProv3.7.0图片上传压缩插件-WordPress图像优化插件
简介: WP Smush Pro是一款性能最佳,易于使用的WordPress图像优化插件.该插件由WPMU DEV的专业开发人员开发,这些开发人员是许多其他出色的WordPress插件的开发人员.例如 ...
- 6个最好的WordPress图像优化器插件提高WordPress网站性能
WordPress图像优化器插件, wordpress建站, wordpress教程 提升WordPress网站的性能发生在几个层面,可以做一些事情来优化网站,有很多非常好的图像压缩和优化工具.选择正 ...
- 特色图像尺寸css,Wordpress 3.2.1特色图像尺寸和裁剪(Wordpress 3.2.1 Featured Image Size and Crop)...
Wordpress 3.2.1特色图像尺寸和裁剪(Wordpress 3.2.1 Featured Image Size and Crop) 我需要帮助找到在帖子中更改特色图像的大小和裁剪的位置和方式 ...
- WordPress七牛云对象存储免费插件WPQiNiu
有些站长喜欢使用七牛云来加速 WordPress 站点的访问速度,平时需要手工将需要加速的静态文件或图片上传到七牛云存储空间才行.为了提供效率,boke112 联盟建议大家安装这款 WordPre ...
- 九款让WordPress成为赚钱利器的广告插件
Blog有了很不错的流量后,看到别人博客挂的广告挣$,是否也有挂广告的冲动,但是,修改wordpress模版去让人不厌其烦,布局.样式都的重新修改一下,为了不那么麻烦,笔者整理的几款wordpress ...
- 百度SEO站群wordpress设置网站TDK源码插件
发一款wordpress设置网站TDK源码插件,也就是设置网站的标题.描述.关键词,设置网站的基本三要素.有利于站点的SEO,也就是这个啦~如图 wordpress默认安装后只带了title(标题)而 ...
- WordPress免认证微信关注登陆插件
简介: WordPress免认证微信关注登陆插件,个人用户无需申请服务号以及认证,支持未认证的订阅号实现关注公众号一键登录网站! 首先需要去公众号里配置一下,进公众号,开发 – 基本配置,配置IP白名 ...
- wordpress 如何安装流体播放器插件(fluid player)
要在 WordPress 上安装 Fluid Player,您可以按照以下步骤操作: 在 WordPress 后台中,导航到"插件" > "添加新插件". ...
最新文章
- ds图—最小生成树_Java: Kruskal算法生成最小生成树(邻接矩阵)
- 洛谷4072 SDOI2016征途 (斜率优化+dp)
- Codeforces Round #326 (Div. 2) B. Pasha and Phone C. Duff and Weight Lifting
- 再见Spring Security!推荐一款功能强大的权限认证框架,用起来够优雅!
- 【转】DXErrorProvider与DxValidationProvider的使用
- Android 系统(153)---全面屏项目很多APP占不满全屏
- DOM的利用冒泡做的一个小程序
- 深入浅出事件流处理NEsper(三)
- 线程池创建线程数量讨论
- python爬虫实例
- Object C语法
- mp3 资源文件压缩
- win10下装黑苹果双系统_高手拆换GPD P2 Max无线模块,实现完美黑苹果
- Saas 多租户模式介绍
- java读取Excel2003和Excel2007内容
- SAP 谈谈存货分析报表
- 凌晨4点的中国人都在干什么?这份数据可视化地图给你答案
- 2011_STC_Minimizing Additive Distortion in Steganography using Syndrome-Trellis Codes Abstract
- 齿轮系统动力学模型matlab程序代码
- 《比特彗星-教程》(编辑于2023.02.08)
热门文章
- java生成word文档freemarker
- 今天敲定了我暂时不辞职的想法
- linux查看磁盘空间情况命令,linux查看磁盘空间的命令是什么
- VMware虚拟机设置固定IP (Win10 + ubuntu 16.04)
- mysql数据库导出select数据到excel打开发现身份证后几位变成0解决办法
- 《嵌入式蓝桥杯》考点:LCD界面和模式切换问题
- 已解决Cannot download “https://github.com/sass/node-sass/releases/download/v4.12.0/win32-x64-83_binding
- python爬取长春长生2016-2018所有被批准疫苗批次
- Webshell上传方式
- linux切换fcitx输入法ibus,fcitx scim ibus哪个拼音输入法好用
