微信小程序开发之——制作表格
一 概述
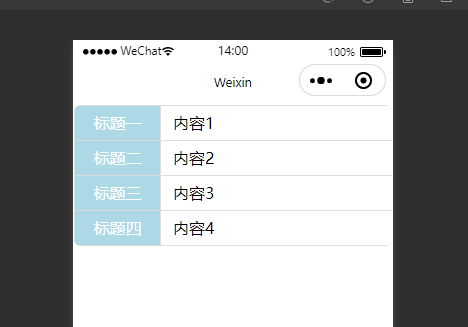
| 表格样式一 | 表格样式二 |
|---|---|

|

|
二 绘制过程
- 外层设置
display:table,并设置border-collapse表格边框模型 - 表头设置
display:table-row,单元格设置为display:table-cell - 每一行单元格同表头设置
三 示例代码
3.1 table.wxml(布局文件)
<view class="su-table-box"><view class="su-table"><!-- 表格标题 --><view class="su-tr"><view class="su-th" wx:for="{{list.th}}" wx:key="index">{{item}}</view></view><!-- 表格内容 --><view class="su-tr" wx:for="{{list.td}}" wx:for-item="tdinfo" wx:key="index"><view class="su-td" wx:for="{{tdinfo}}" wx:key="index_">{{item}}</view></view></view></view>
3.2 table.wxss(样式文件)
.su-table-box {height: 100%;overflow-x: auto;padding-bottom: 40rpx;
}.su-table {margin: 0 auto;display: table;border-collapse: collapse;overflow-x: auto;word-break: keep-all;white-space: nowrap;background-color: #FFFFFF;width: 90%;border-radius: 20rpx;
}.su-tr {display: table-row;
}.su-th {display: table-cell;height: 60rpx;line-height: 60rpx;text-align: center;border: 1rpx solid #DDDDDD;border-right: none;border-bottom: none;background-color: #87CEFA;color: #FFFFFF;
}.su-td {padding: 0rpx 30rpx;display: table-cell;height: 60rpx;line-height: 60rpx;text-align: center;border: 1rpx solid #DDDDDD;border-right: none;
}
3.3 table.js(设置表格展示数据)
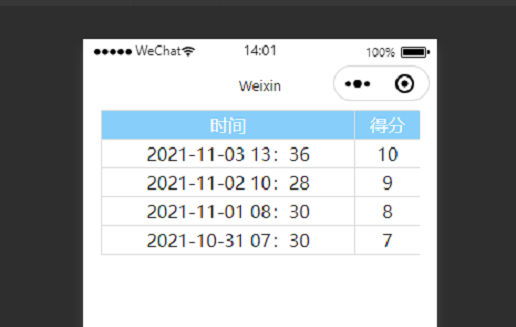
onLoad: function (options) {const list = {// 表格标题th: ["时间", "得分"],// 表格内容 这里只能使用 数组套数组格式td: [["2021-11-03 13:36","10"],["2021-11-02 10:28","9"],["2021-11-01 08:30","8"],["2021-10-31 07:30","7"],],}this.setData({list})},
四 参考代码
- CSDN下载-参考代码
微信小程序开发之——制作表格相关推荐
- 微信小程序(5)——如何制作好看的表格
✅ 因为 "表格" 在日常统计中无处不在,所以今天来做一做.但是微信小程序不支持 table 标签,我准备用 "上一篇--Flex布局" 学的 flex 来实现 ...
- 人才招聘微信小程序开发制作功能介绍
人才招聘微信小程序开发制作功能介绍 功能详情: 1.展示职位列表 2.展示简历列表 3.企业会员中心 4.个人会员中心展示 5.首页推荐企业广告位展示 6.职位详情展示 人才招聘微信小程序 企业入驻及 ...
- 微信小程序开发中遇到的问题(前台用表格形式显示数据)
微信小程序之前台用表格形式显示数据 开发环境:微信开发者工具+eclipse+Tomcat+Mysql 功能描述:微信小程序前台传参到后台获取数据,后台将数据返回给前台,前台用表格形式显示数据. 后台 ...
- 在线刷题题库微信小程序开发制作功能介绍
在线刷题题库微信小程序开发制作功能介绍 1.题库大全:支持搜索查询各类课程试题答案. 2.多试题类型:支持单选题.多选题.判断题.问答题等多种类型. 3.批量导入:支持批量导入课程试题. 4.试题纠错 ...
- 奶茶店制作微信小程序有用吗,成都奶茶店微信小程序开发
奶茶店需要做**微信小程序**吗,微信小程序开发对奶茶店有什么好处,成都小程序制作 奶茶店早起源于台湾的高雄市,一个刚初中毕业的学生,用新鲜的橘子刚摘下来,把果汁挤到瓶子里然后加了些清水又放了些甘蔗水 ...
- 微信小程序开发步骤+底部菜单栏制作
微信小程序开发 环境准备 第一,需要准备一个微信开发者账号. 如果还没有开发者账号,需要到微信开公众平台申请一个账号.网址:微信公众平台 注册一个小程序的开发者账号 填写未被微信公众号注册过的邮箱. ...
- 火锅店制作微信小程序有用吗,微信小程序开发对火锅店的好处
火锅店制作**微信小程序**有哪些好处,微信小程序可以带来多少流量 关于火锅的起源,有两种说法:一种说是在中国三国时期或魏文帝时代,那时的"铜鼎",就是火锅的前身:另一种说是火锅始 ...
- 小程序开发工具_微信小程序开发工具:电商、酒店、展示、文章制作教程
现在市面上各种微信小程序开发工具已经很多了,类型也不同,很多小白不知道该怎么用.其实如果能够选对智能小程序开发平台,那么开发小程序也可以是很简单的事,不管是什么类型,都能很快生成.接下来我就跟教大家各 ...
- 微信小程序开发制作 | 小程序开发者工具功能介绍
小程序开发者工具是微信官方提供的用于开发和调试小程序的工具.它支持 Windows 和 Mac 两种操作系统,并提供了许多实用的功能,使得小程序开发者能够快速地开发和调试小程序. 下面是小程序开发者工 ...
最新文章
- 《任正非:我若贪生怕死,何来让你们英勇奋斗》
- linux rz 上传文件夹_第二章Linux服务器环境搭建之Tomcat安装
- 数据结构(严蔚敏)之四——链栈之c语言实现
- 通过Java代码打开浏览器,本地文件目录以及ftp站点
- php 隐藏地址栏,工具栏,php – 我怎么能隐藏#!在浏览器地址栏上?
- Linux思维导图及命令速查表8张
- Navicat连接Oracle数据库
- 浅谈IT隔离电源系统在医疗场所的接地设计研究与应用
- 计算机分屏显示知识,如何使用Windows的分屏显示功能
- 对 sass和less的理解
- Flash地址空间的数据读取——STM32
- mac上安装Enterprise Architect
- 饿了么建生鲜开放平台 买菜业务要推至全国500城
- 自定义starter出现Unable to read meta-data for class 这样解决
- Python-flask 使用Markdown和Flask-PageDown支持富文本文章
- Oracle数据库客户端安装与配置
- 秦九邵算法,牛顿迭代算法,盛金公式
- dbd mysql db_关于DBD连接mysql数据库
- 《Python黑帽子:黑客与渗透测试编程之道》 Scapy:网络的掌控者
- Computer Science Theory for the Information Age-1: 高维空间中的球体
