ios动态下载多种中文字体

引言
在今年 WWDC 的内容公开之前,大家都以为 iOS 系统里面只有一种中文字体。为了达到更好的字体效果,有些应用在自己的应用资源包中加入了字体文件。但自己打包字体文件比较麻烦,原因在于:
1、字体文件通常比较大,10M - 20M 是一个常见的字体库的大小。大部分的非游戏的 app 体积都集中在 10M 以内,因为字体文件的加入而造成应用体积翻倍让人感觉有些不值。如果只是很少量的按钮字体需要设置,可以用一些工具把使用到的汉字字体编码从字体库中抽取出来,以节省体积。但如果是一些变化的内容需要自定义的字体,那就只有打包整个字体库了。
2、中文的字体通常都是有版权的。在应用中加入特殊中文字体还需要处理相应的版权问题。对于一些小公司或个人开发者来说,这是一笔不小的开销。
以上两点造成 App Store 里面使用特殊中文字库的 iOS 应用较少。现在通常只有阅读类的应用才会使用特殊中文字库。
但其实从 iOS6 开始,苹果就支持动态下载中文字体到系统中。只是苹果一直没有公开相应的 API。最终,相应的 API 在今年的 WWDC 大会上公开,接下来就让我们来一起了解这个功能。
功能介绍
使用动态下载中文字体的 API 可以动态地向 iOS 系统中添加字体文件,这些字体文件都是下载到系统的目录中(目录是/private/var/mobile/Library/Assets/com_apple_MobileAsset_Font/),所以并不会造成应用体积的增加。并且,由于字体文件是 iOS 系统提供的,也免去了字体使用版权的问题。虽然第一次下载相关的中文字体需要一些网络开销和下载时间,但是这些字体文件下载后可以在所有应用间共享,所以可以遇见到,随着该 API 使用的普及,大部分应用都不需要提示用户下载字体,因为很可能这些字体在之前就被其它应用下载下来了。
字体列表
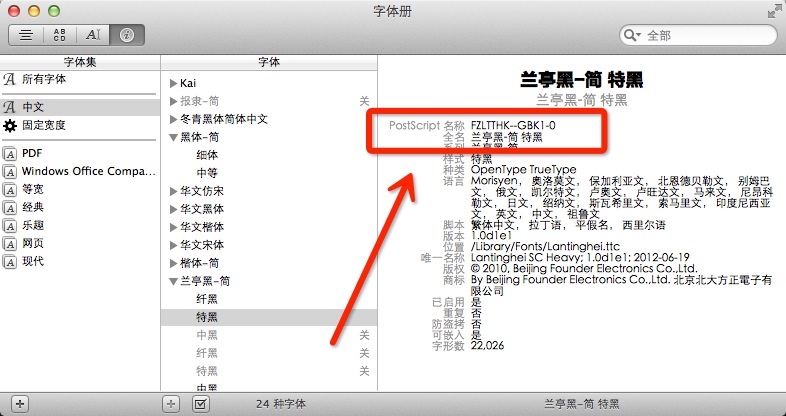
在 这个链接 中,苹果列出了提供动态下载和使用中文字体文件列表。不过,由于下载的时候需要使用的名字是 PostScript 名称,所以如果你真正要动态下载相应的字体的话,还需要使用 Mac 内自带的应用 “字体册 “来获得相应字体的 PostScript 名称。如下显示了从” 字体册 “中获取《兰亭黑-简 特黑》字体的 PostScript 名称的截图:

API 介绍
苹果提供的动态下载代码的 Demo 工程 链接在这里。将此 Demo 工程下载下来,即可学习相应 API 的使用。下面我对该工程中相应 API 做简单的介绍。
假如我们现在要下载娃娃体字体,它的 PostScript 名称为DFWaWaSC-W5。具体的步骤如下:
1、我们先判断该字体是否已经被下载下来了,代码如下:
- (BOOL)isFontDownloaded:(NSString *)fontName { UIFont* aFont = [UIFont fontWithName:fontName size:12.0]; if (aFont && ([aFont.fontName compare:fontName] == NSOrderedSame || [aFont.familyName compare:fontName] == NSOrderedSame)) { return YES; } else { return NO; }}
|
2、如果该字体下载过了,则可以直接使用。否则我们需要先准备下载字体 API 需要的一些参数,如下所示:
// 用字体的 PostScript 名字创建一个 DictionaryNSMutableDictionary *attrs = [NSMutableDictionary dictionaryWithObjectsAndKeys:fontName, kCTFontNameAttribute, nil]; // 创建一个字体描述对象 CTFontDescriptorRefCTFontDescriptorRef desc = CTFontDescriptorCreateWithAttributes((__bridge CFDictionaryRef)attrs); // 将字体描述对象放到一个 NSMutableArray 中NSMutableArray *descs = [NSMutableArray arrayWithCapacity:0];[descs addObject:(__bridge id)desc];CFRelease(desc); |
3、准备好上面的descs变量后,则可以进行字体的下载了,代码如下:
__block BOOL errorDuringDownload = NO;
CTFontDescriptorMatchFontDescriptorsWithProgressHandler( (__bridge CFArrayRef)descs, NULL, ^(CTFontDescriptorMatchingState state, CFDictionaryRef progressParameter) {
double progressValue = [[(__bridge NSDictionary *)progressParameter objectForKey:(id)kCTFontDescriptorMatchingPercentage] doubleValue];
if (state == kCTFontDescriptorMatchingDidBegin) { NSLog(@" 字体已经匹配 "); } else if (state == kCTFontDescriptorMatchingDidFinish) { if (!errorDuringDownload) { NSLog(@" 字体 %@ 下载完成 ", fontName); } } else if (state == kCTFontDescriptorMatchingWillBeginDownloading) { NSLog(@" 字体开始下载 "); } else if (state == kCTFontDescriptorMatchingDidFinishDownloading) { NSLog(@" 字体下载完成 "); dispatch_async( dispatch_get_main_queue(), ^ { // 可以在这里修改 UI 控件的字体 }); } else if (state == kCTFontDescriptorMatchingDownloading) { NSLog(@" 下载进度 %.0f%% ", progressValue); } else if (state == kCTFontDescriptorMatchingDidFailWithError) { NSError *error = [(__bridge NSDictionary *)progressParameter objectForKey:(id)kCTFontDescriptorMatchingError]; if (error != nil) { _errorMessage = [error description]; } else { _errorMessage = @"ERROR MESSAGE IS NOT AVAILABLE!"; } // 设置标志 errorDuringDownload = YES; NSLog(@" 下载错误: %@", _errorMessage); }
return (BOOL)YES;});
|
通常需要在下载完字体后开始使用字体,一般是将相应代码放到 kCTFontDescriptorMatchingDidFinish 那个条件中做,可以象苹果官网的示例代码上那样,用 GCD 来改 UI 的逻辑,也可以发 Notification 来通知相应的 Controller。
以下是通过以上示例代码下载下来的娃娃体字体截图:

iOS 版本限制
以上代码只能运行在 iOS6 以上的系统,但当前还有不少用户是 iOS5 的系统。不过,随着苹果在 WWDC2013 中推出 iOS7 的 beta 版,很多人都期待着使用 iOS7。从历史数据上看,苹果 iOS 新版本推出后,通常 3 个月内就可以达到 50% 以上的使用比例。所以,可以遇见到在今年年底,iOS5 的用户将所剩无几。如果我们打算在年底只支持 iOS6 以上的系统,那么就可以通过上面介绍的方法使用大量中文字体来美化你的应用。
愿新的 API 能让大家的应用更加美观,have fun!
ios动态下载多种中文字体相关推荐
- iOS 开发之动态下载系统提供的多种中文字体
使用动态下载中文字体的API可以动态地向iOS系统中添加字体文件,这些字体文件都是下载到系统的目录中(目录是/private/var/mobile/Library/Assets/com_apple_M ...
- iOS 动态下载系统提供的多种中文字体
作者刘文涛 转载请注明出处 一.功能简介 1.前言 为了实现更好的字体效果,有些应用在自己的应用资源包中加入了字体文件.但自己打包字体文件比较麻烦,原因在于: 1.字体文件通常比较大,10~20M是常 ...
- iOS字体 动态下载系统提供的多种中文字体
一.场景.当前众多APP使用情况 在WWDC的内容公开之前,大家都以为iOS系统里面只有一种中文字体.为了达到更好的字体效果,有些应用在自己的应用资源包中加入了字体文件.但自己打包字体文件比较麻烦,原 ...
- 动态下载系统提供的多种中文字体
从iOS6开始,苹果开始支持动态下载官方提供的中文字体到系统中.使用苹果官方提供的中文字体,既可以避免版权问题,又可以节省应用体积.该方案适合对有较多需求的应用. 使用动态下载中文字体的API可以动态 ...
- 动态下载苹果提供的多种中文字体
引言 在今年WWDC的内容公开之前,大家都以为iOS系统里面只有一种中文字体.为了达到更好的字体效果,有些应用在自己的应用资源包中加入了字体文件.但自己打包字体文件比较麻烦,原因在于: 1.字体文件通 ...
- iOS 动态下载系统的中文字体
/** APP中加入文件字体,使自己打包文件字体比较麻烦,原因在于: 1.字体库文件一般比较大,对于一般的APP相当于体积翻倍了,得不偿失 2.中文字体通常都有版权,需要处理相应的版权问题 所以我们可 ...
- LVGL学习之路——基于lv_lib_freetype库的TTF字体文件动态加载中文字体(阿里普惠字体)
前言 在学习lvgl中,在英文字体上很多人都用过,但是中文字体往往需要靠取模去实现.那么我就在想,如何像windows那样加载动态的字体呢,这样想做多大字体都行.于是就开始了字体的移植. 什么是t ...
- iOS开发苹果支持中文字体,和使用字体
1.中文字体 转自:https://zhidao.baidu.com/question/1239016138772367339.html ios7英文字体:Helvetica 下的各种系统,例如Hel ...
- java+字体包下载_onlyoffice5.4.2离线包下载—解决中文字体问题
向全国奋战在医疗一线的医护工作者们致敬. 花了一天时间,将onlyoffice的包重新打包,https://blog.csdn.net/hotqin888/article/details/982404 ...
最新文章
- ZH PROPERTIES
- pyqt5学习(四)事件和信号
- Selenium3自动化测试——9.多窗口切换
- 无监督算法与异常检测
- C++ 私有构造函数的作用
- 具备自动刷新功能的 SAP ABAP ALV 报表
- 为什么SAP UI5框架在应用整个生命周期只调用onBeforeRendering一次
- Mac OS X必备APP推荐之二
- python怎么创建txt文件啊_python根据txt文本批量创建文件夹
- js页面传值(注意中文)
- TypeScript 类
- RPC远程过程调用概念及实现
- php实例精通txt下载,PHP实例精通(1碟)
- 苹果装系统提示未能与恢复服务器,恢复系统未能与服务器取得联系 | 手游网游页游攻略大全...
- 1.0 win10下curl的安装
- Sentinel2 哨兵2数据下载方法
- kubelet源码分析(一)之 NewKubeletCommand
- 喵帕斯之副食店 (sdut oj)
- Jenkins 凭证管理
- 【设计原则】KISS原则与YAGNI原则
