2D游戏入门——小狐狸系列(二)处理素材
这个课程源自b站Up主M_Studio,链接:https://space.bilibili.com/370283072
这个系列都是我自己的学习笔记,以供以后查看
Session01:安装软件&导入素材
比较简单,跳过了。
Session02:编辑素材& Tilemap
导入背景图
直接将背景图片拖到Hierarchy窗口,默认坐标就是(0,0)

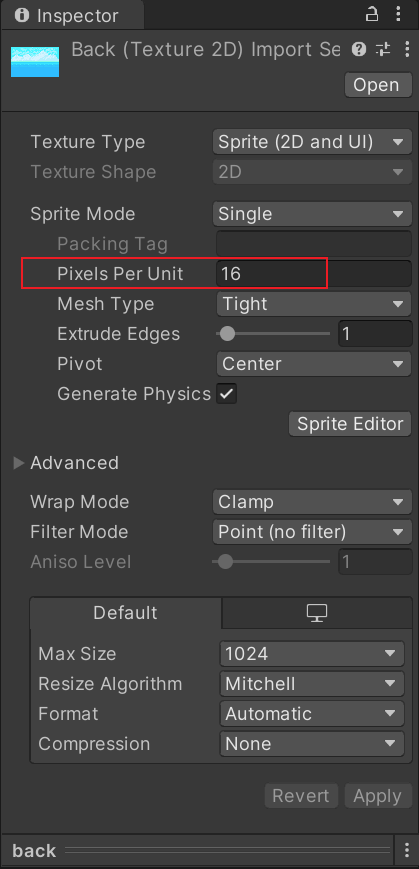
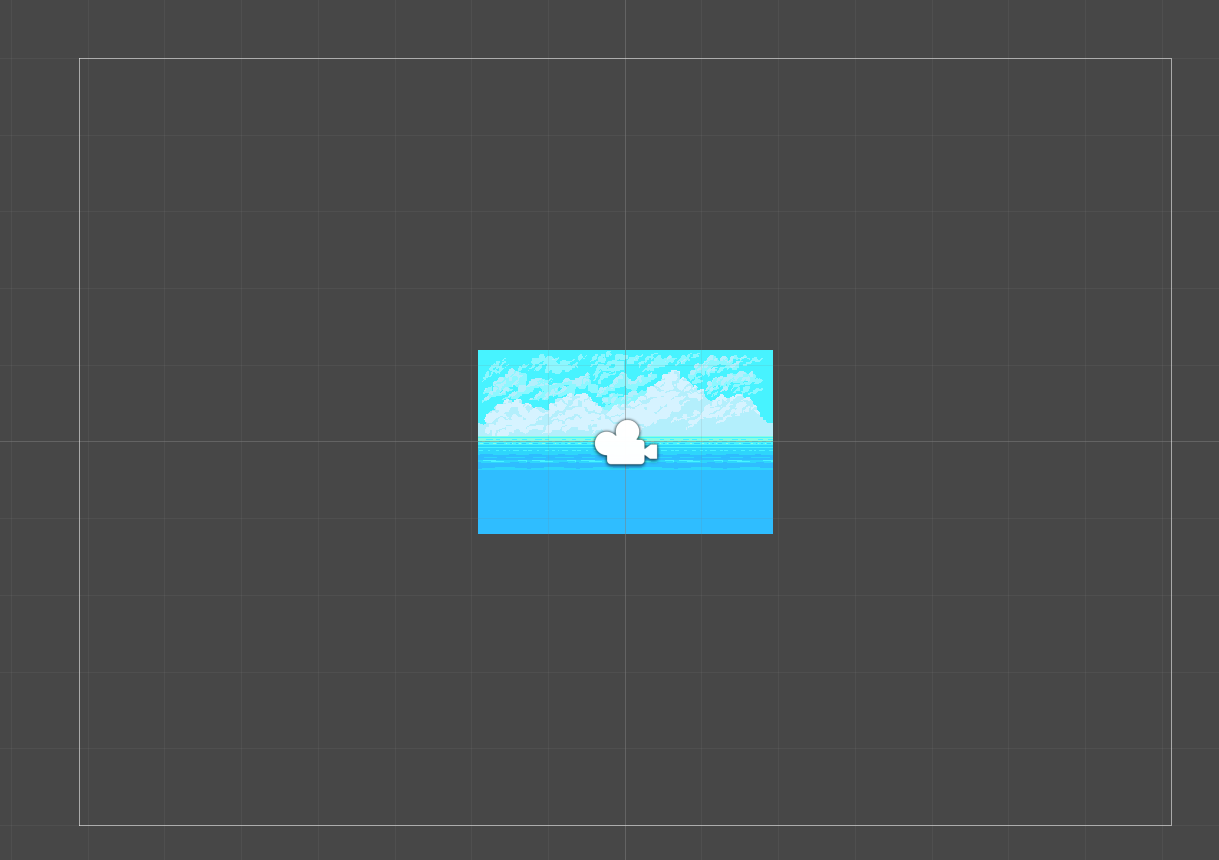
导入素材发现这个背景的pixels per unit是100,也就是每个小格子包含100*100个像素点

这样图片导入进去会非常小,就像这样,因为back是384*240的,所以可以看到宽度为3.8个格,高度为2.4个格

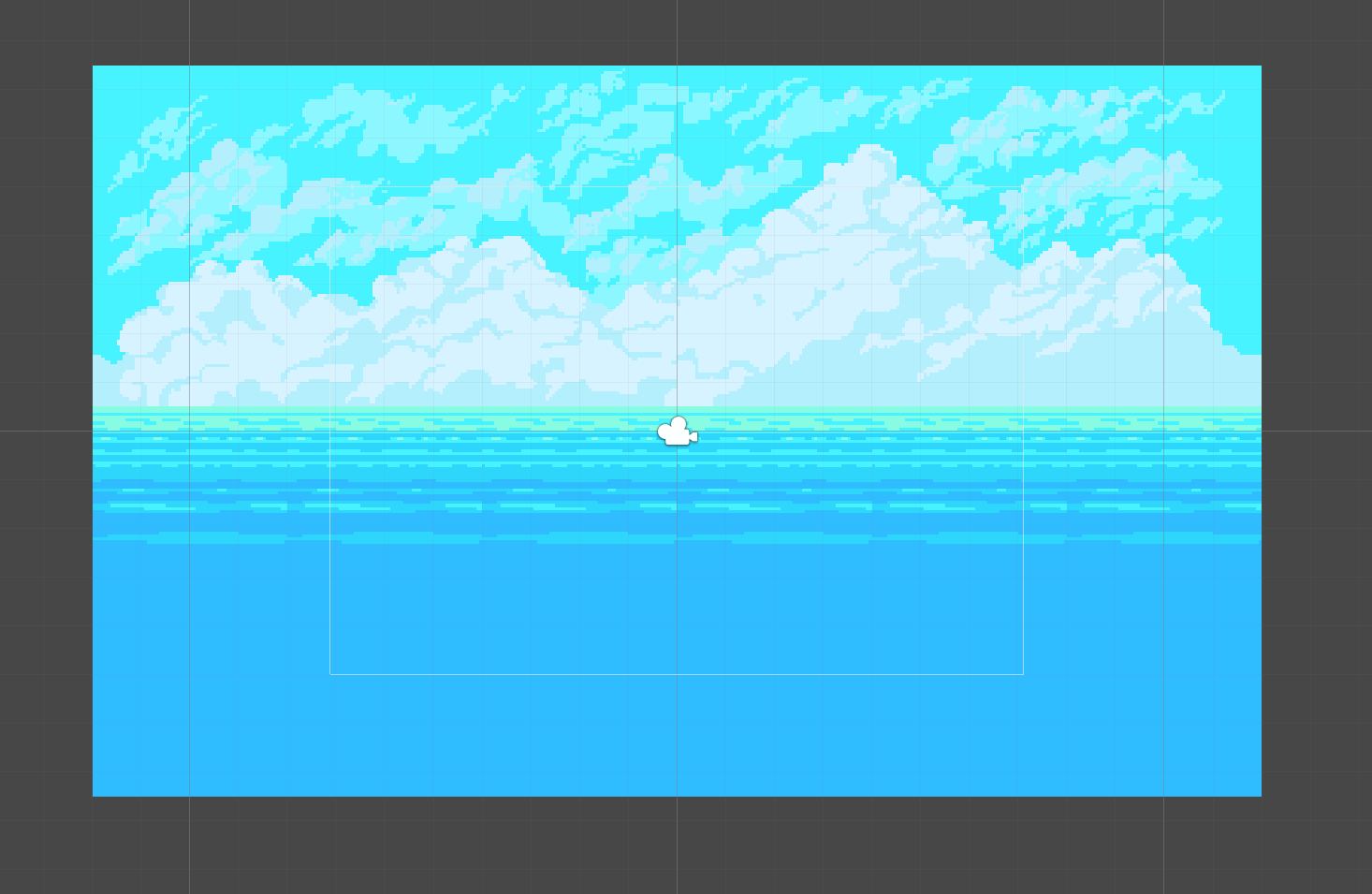
我们把它修改为16,也就是每个单元格有16*16的像素,就能正常显示了

创建场景
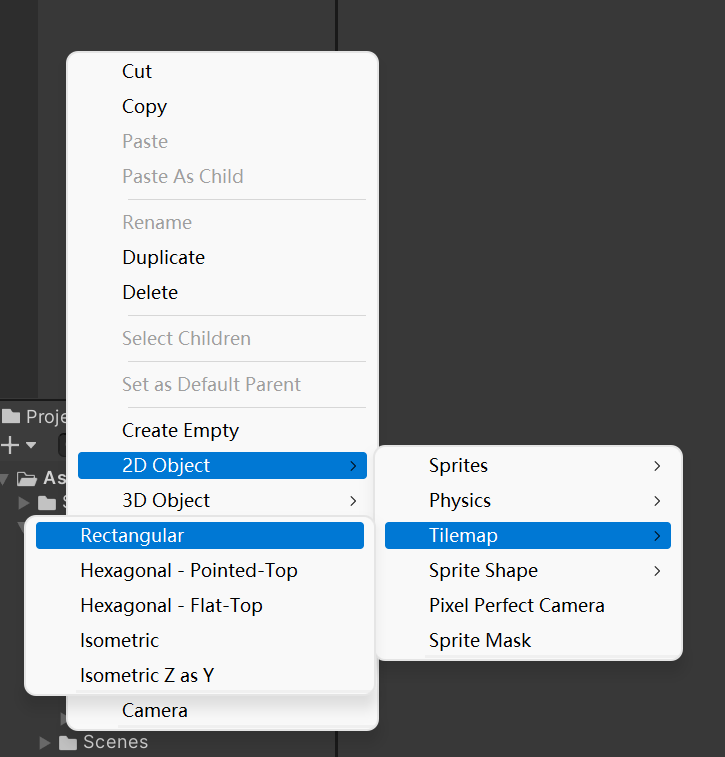
2D游戏中有一个非常常用的功能,叫做TileMap(瓦片地图),我们可以直接在Hierachy中创建它

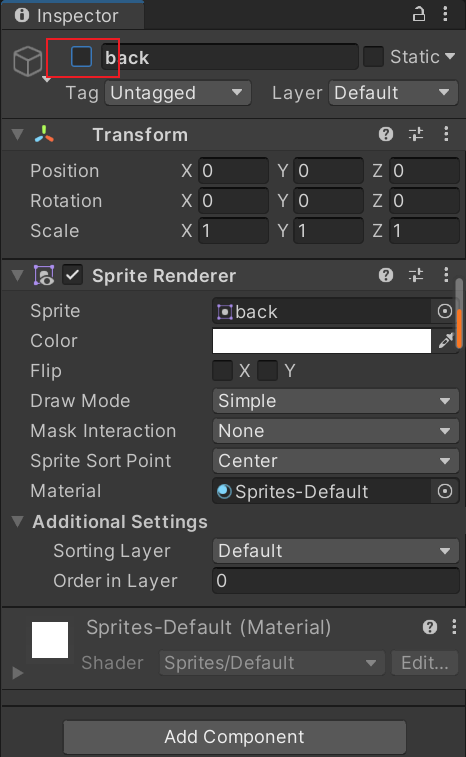
可以看到屏幕中出现了很多网格,我们就是要在这些网格上画东西,为了方便,我们先将back隐藏:

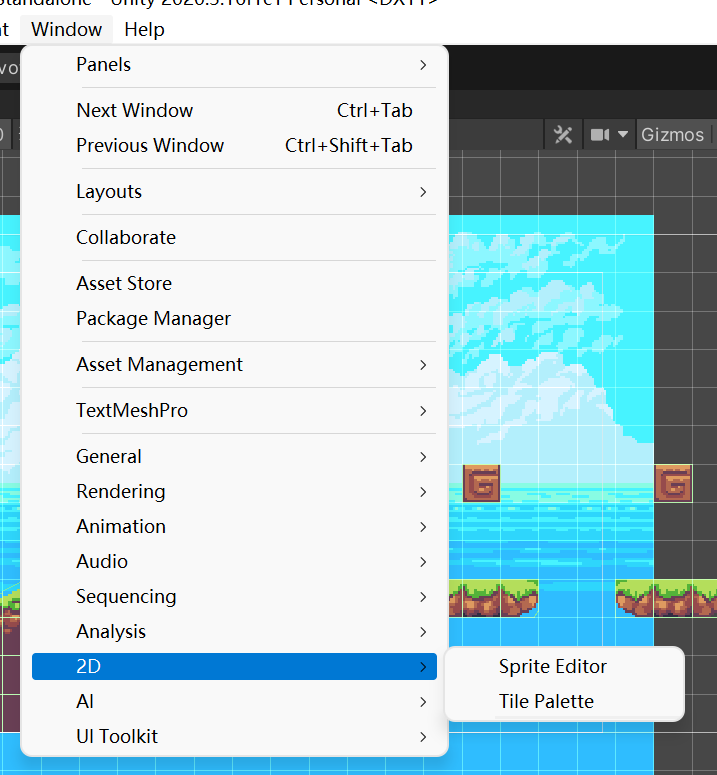
要在这些“瓦片”上画东西,需要使用Tile Palette,可以在window->2d找到

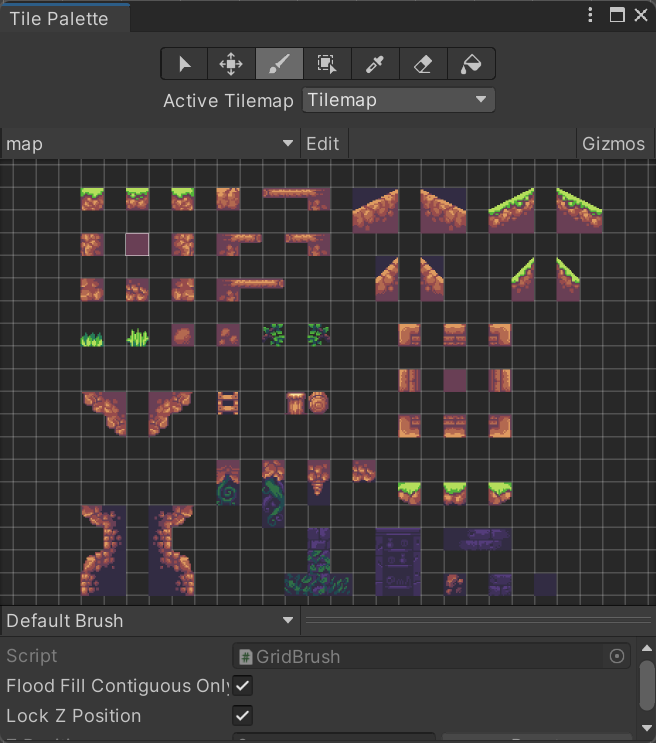
打开之后就是这样的:

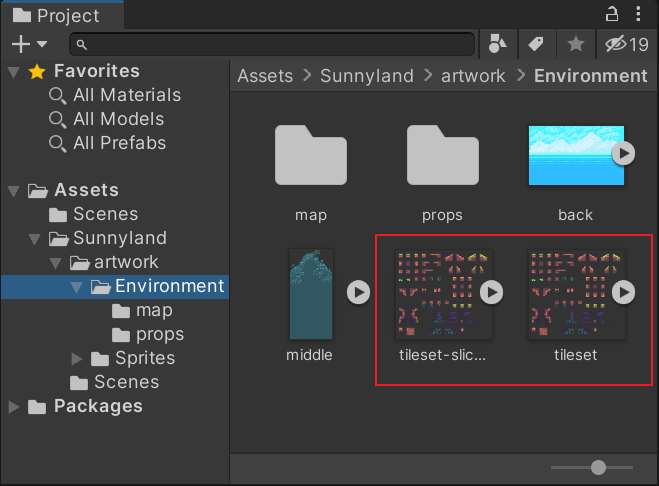
这里有两张图片,一个是已经“切好的”,一个是没有切过的,这里演示一下具体是怎么切的

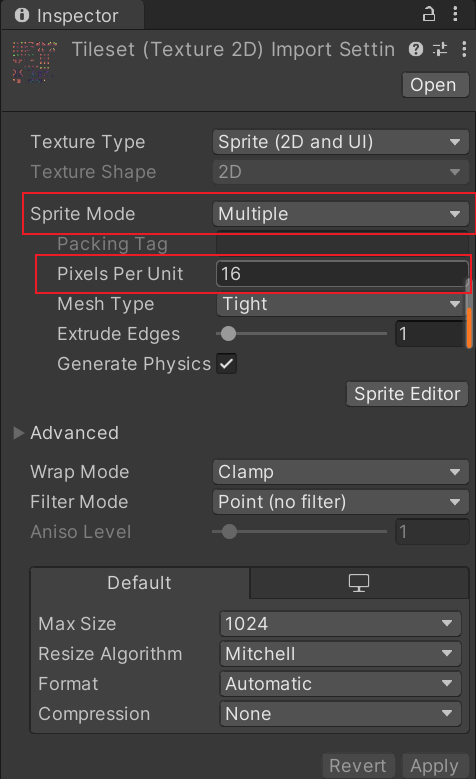
选中tileset,在inspector窗口里修改以下选项

Sprite介绍
以下引自知乎:https://www.zhihu.com/question/51438507
Sprite直接翻译过来是精灵,在游戏开发中,可以独立于背景独立移动的二维位图被称为Sprite,它们可以有独立的屏幕坐标、帧率、周期等等,在最终渲染时,它们会与背景等一起被合成为你看到的每一帧画面。
对于早期的视频游戏,这种合成并非像现在用GPU来做,而是通过电路、显像管等硬件在显示器逐行扫描时实现的。由于这些可被移动的对象(movable objects)并不属于显存(framebuffer)中的位图数据,而像是“浮”在之上的,就像鬼或者小妖精(Sprite)一样,因此得名。
随着CG的发展,Sprite的含义也得到拓展,只要是用于合成的相对独立的二维位图,都可以被称作Sprite,比如Flash等游戏引擎中就有使用Sprite这样的概念。另外,游戏中的Sprite通常都有自己的状态、动画,所以美术师和程序员会通过SpriteSheet这样的素材进行合作。

通过导出导入SpriteSheet的各种坐标信息,程序员就可以直接获得设计师设计好的动画效果,并且直接运用在游戏开发中。
这种做法被前端工程师以节省网络I/O(即HTTP请求线头阻塞)的目的借鉴去之后,就沿用了Sprite这个名字,配合CSS background-position,便可以做到在一张大图中切出各个小图的目的。
切割图片
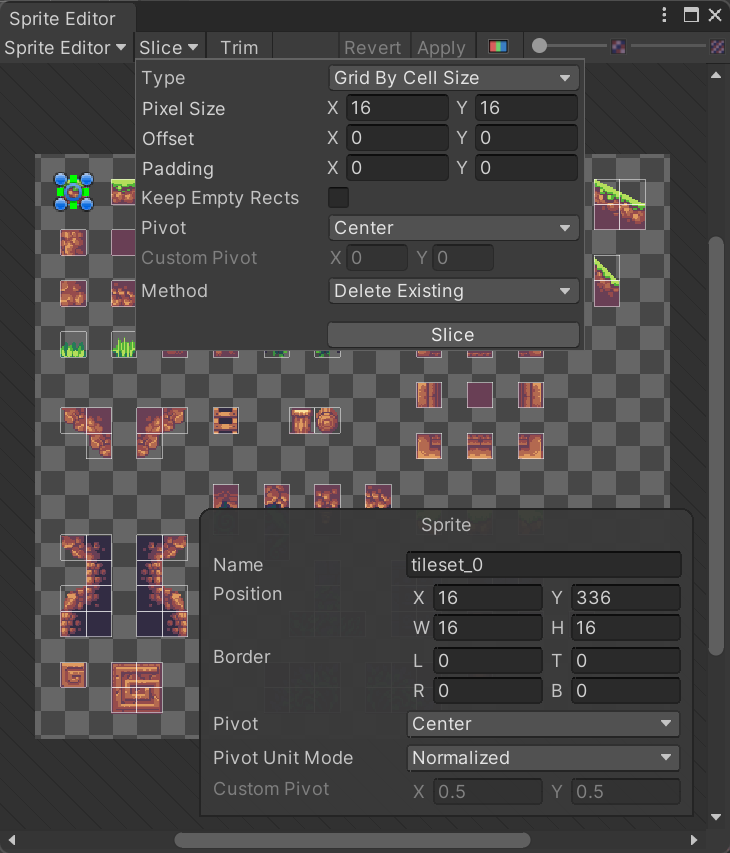
调整好参数后,点击Sprite Editor

将Type改为Grid By Cell Size,Pixel Size改为16*16(因为之前设置的一个单元格16个元素,这样设置之后就是一个单元格一个图片),点击Apply,就切割好了
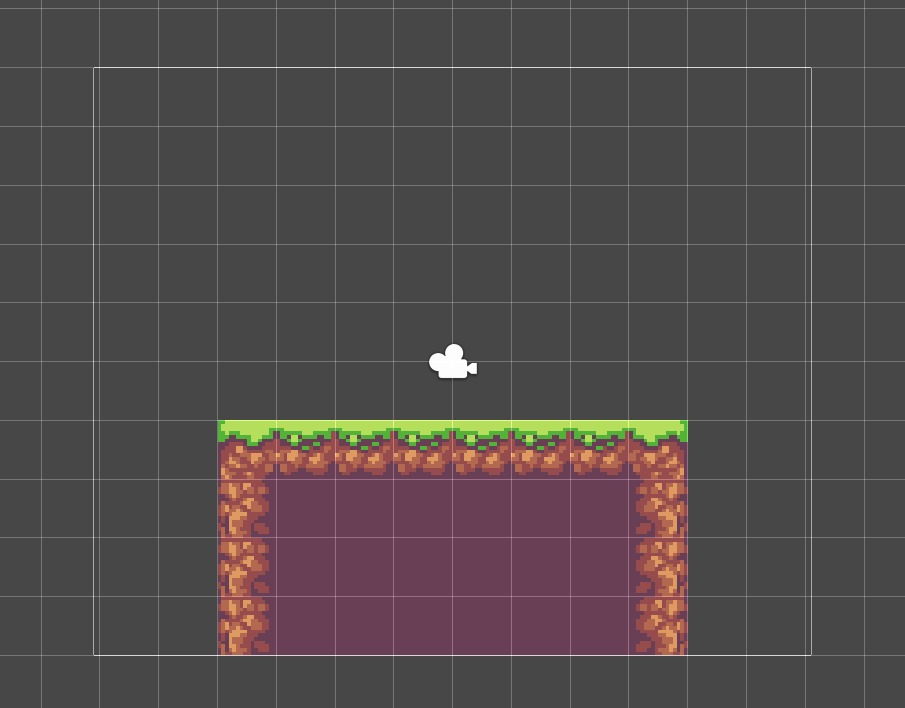
绘制场景
把切割好的图片拖到Tile Palette,就可以进行绘制了

2D游戏入门——小狐狸系列(二)处理素材相关推荐
- 2D游戏入门——小狐狸系列(二十一)死亡检测场景切换
Session21:场景控制SceneManager 这节课我们来为游戏添加场景控制的效果. 死亡检测 首先设置角色死亡的效果,这里看弹幕说有用y轴坐标判断的,好像也行,但感觉用trigger来检测确 ...
- 2D游戏入门——小狐狸系列(二十)为人物添加下蹲动画
Session20:趴下效果Crouch 这节课我们来为主角添加趴下的效果 添加新的Button 打开Project Setting -> Input Manager,我们发现Unity并没有内 ...
- 2D游戏入门——小狐狸系列(六)为人物添加动画
Session06:动画效果Animation 添加动画效果 这节课我们来为人物添加动画效果 先为人物创建一个Animator组件,并创建一个Animator Controller,将它拖到Anima ...
- 2D游戏入门——小狐狸系列(十八)添加音效
Session18:音效Audio 首先去素材商店下载,然后导入Unity. 添加bgm 为Player添加组件 Audio source,这里有一个小技巧: 左边这些蓝色的部分表示更改只应用于当前的 ...
- 2D游戏入门——小狐狸系列(七)人物跳跃动画
Session07:跳跃动画 LayerMask 添加动画.设置转换条件 这节课我们来为人物添加跳跃动画. 按照上节课的方法,添加jump和fall的动画到Player,然后回到Animator,添加 ...
- 2D游戏入门——小狐狸系列(十六)利用动画事件解决青蛙跳跃bug
Session16:Animation Events动画事件 解决问题 首先有一个问题,就是人物从高处下落的时候不是falling动画,我们需要在 SwitchAnimation() 里添加以下语句 ...
- 2D游戏入门——小狐狸系列(十四)添加人物受伤动画
Session14:受伤效果Hurt 首先为人物添加一个hurt动画,然后添加过渡条件: 新增一个hurting参数,用于判断受伤状态 写代码: //切换动画效果void SwitchAnimatio ...
- 2D游戏引擎Allegro 系列教程(二) Hello world!
本系列文章由sky编写,转载请注明出处. http://blog.csdn.net/qq573011406/article/details/8172949 作者:袁全伟 邮箱: qq5730114 ...
- android 原生开发 3d地图 下载_arcgis api 3.x for js 入门开发系列二不同地图服务展示(附源码下载)...
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
最新文章
- 革新Transformer!清华大学提出全新Autoformer骨干网络
- P3396 哈希冲突 根号分治
- 欧几里得算法以及推论
- c 用户控件 多语言,多语言文本控件重叠解决方案
- Oracle建表添加数据
- 47. Element isSameNode() 方法
- MYSQL查询重复记录的方法
- 利用python爬虫爬百度百聘招聘数据----利用Ajax的方式抓取
- sqlyog设置自动补全_SQLYog快捷键大全
- php简单实现延迟队列
- 辛苦开发的 App 被山寨?阿里帮你为 APK 上把加固锁
- 辽宁移动cm201-2机顶盒把720P输出强制修改为1080P输出的方法
- 美国参议员建议立法“黑掉国土安全部”
- 扫雷计算机教案,四年级上信息技术教案-游戏——扫雷辽师大版
- 江苏:创新管理方法 电动自行车交通事故同比下降40%
- linux大磁盘管理工具有哪些,Linux中常见的磁盘管理工具有哪些
- 智慧城市,是城市建设者做的最灿烂的事
- 分布式文件系统及其部署
- 小熊肝了十个小时,搞出一本 go 语言精进之路
- 消费品销售数据分析(SQL)
