微信扫一扫 扫普通链接二维码打开微信小程序
撸了今年阿里、头条和美团的面试,我有一个重要发现.......>>> 
扫普通链接二维码打开小程序
为了方便小程序开发者更便捷地推广小程序,兼容线下已有的二维码,微信公众平台开放扫描普通链接二维码跳转小程序能力。
功能介绍
普通链接二维码,是指开发者使用工具对网页链接进行编码后生成的二维码。
线下商户可不需更换线下二维码,在小程序后台完成配置后,即可在用户扫描普通链接二维码时打开小程序,使用小程序的功能。
对于普通链接二维码,目前支持使用微信“扫一扫”或微信内长按识别二维码跳转小程序。
开放范围
企业、媒体、政府及其他组织类型小程序。
二维码跳转规则
注意:从2017年5月开始,微信客户端支持二维码规则根据“子路径匹配”。如原有二维码链接为 http://www.qq.com/a/123456 ,其中12345为业务参数,则可配置规则 http://www.qq.com/a/ 实现扫码打开小程序。
微信客户端扫码将按以下匹配规则控制跳转:
- 二维码链接的协议、域名与已配置的二维码规则一致。
- 二维码链接属于后台配置的二维码规则的子路径。(如需支持子路径匹配,请确认后台配置的二维码规则以
/结尾) - 如果二维码规则包含参数,链接
?后为参数部分,参数要求前缀匹配。
常见匹配错误类型:
| 后台已配置的二维码规则 | 线下二维码完整链接 | 错误原因 |
|---|---|---|
| http://www.qq.com/a/b | https://www.qq.com/a/b | 协议不一致 |
| https://www.qq.com/a/b | https://www.weixin.qq.com/a/b | 域名不一 |
| https://www.qq.com/a/b?id=123 | https://www.qq.com/a/b?id=132 | 参数不满足前缀匹配 |
| https://www.qq.com/a/b | https://www.qq.com/a/bc | 不属于子路径 |
| https://www.qq.com/a/b | https://www.qq.com/a/b/123 |
规则没有以/结尾,不支持子路径匹配
|
二维码内容获取
在小程序后台配置二维码跳转小程序规则之后即可使用微信(6.5.6及其以上客户端版本)扫码打开小程序。
二维码链接内容会以参数q的形式带给页面,在onLoad事件中提取q参数并自行decodeURIComponent一次,即可获取原二维码的完整内容。
配置流程
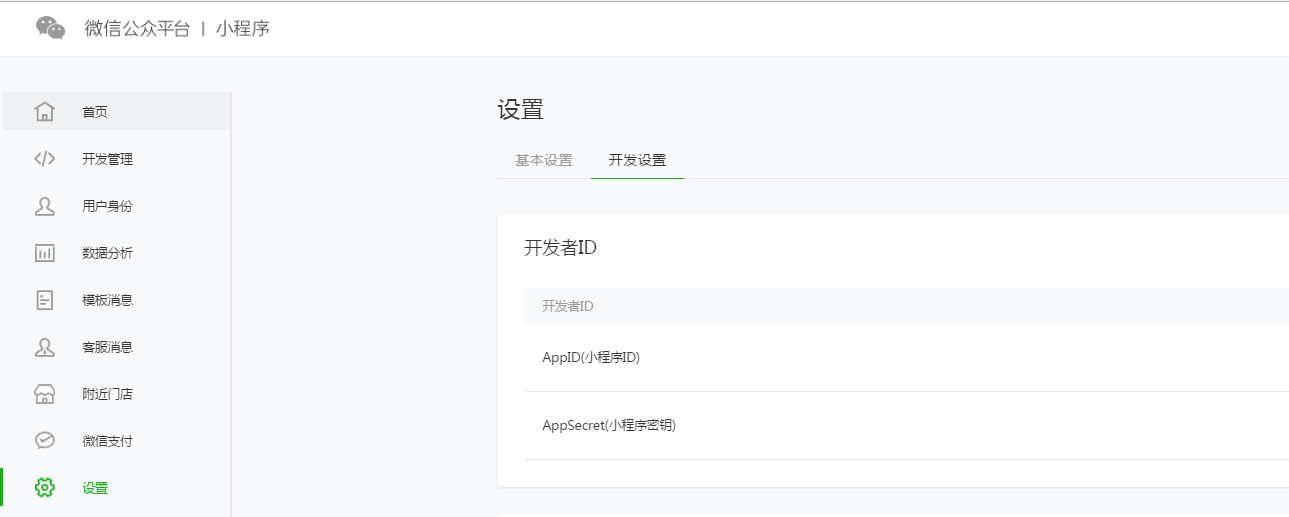
登录小程序后台,进入“设置-开发设置-扫普通链接二维码打开小程序”,开启功能后即可配置二维码规则。


二维码规则
根据二维码跳转规则,开发者需要填写需要跳转小程序的二维码规则。要求如下:
二维码规则的域名须通过ICP备案的验证。
支持http、https、ftp开头的链接(如:
http://wx.qq.com、https://wx.qq.com/mp/、https://wx.qq.com/mp?id=123)。一个小程序帐号可配置不多于10个二维码前缀规则。
前缀占用规则
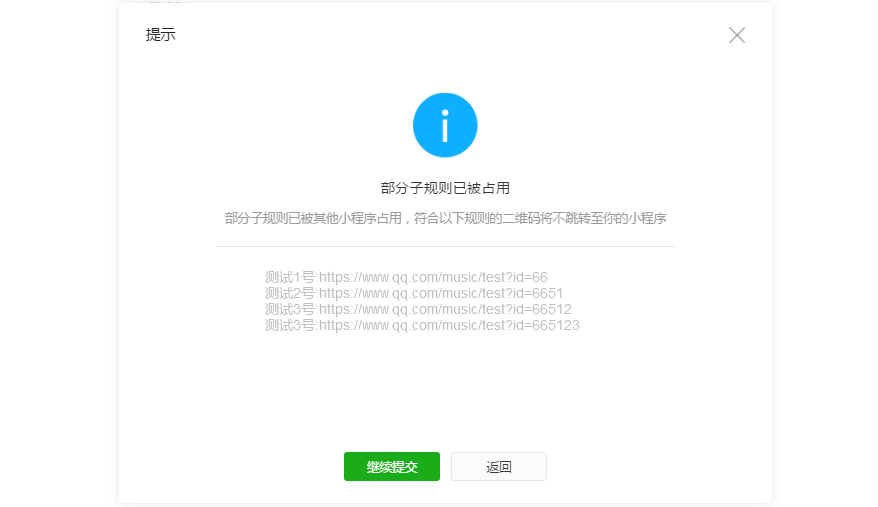
开发者可选择是否占用符合二维码匹配规则的所有子规则。如选择占用,则其他帐号不可申请使用满足该前缀匹配规则的其他子规则。
如:若开发者A配置二维码规则:https://wx.qq.com/mp?id=123,并选择“占用所有子规则“,其他开发者将不可以配置满足前缀匹配的子规则如https://wx.qq.com/mp?id=1234。

如提示“此规则已被占用”,请联系对应小程序开发者沟通解决。
校验文件
下载随机校验文件,并将文件上传至服务器指定位置的目录下,方可通过所属权校验。
验证文件放置规则: 放置于URL中声明的最后一级子目录下,若无子目录,则放置于host所属服务器的顶层目录下。请根据页面提示将验证文件放置在指定的目录下。

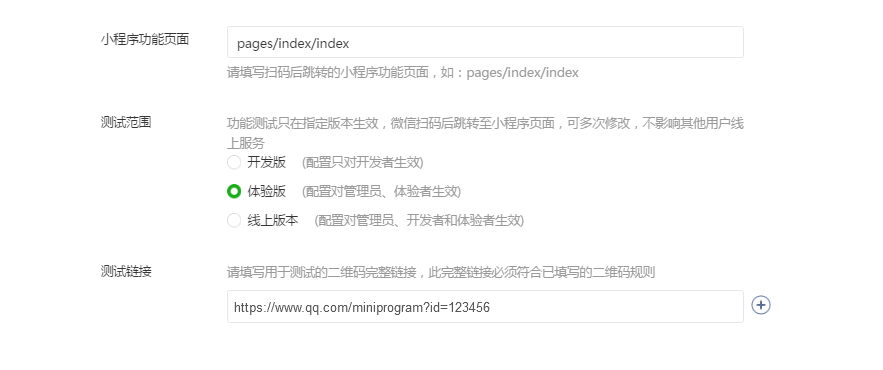
小程序功能页面
配置扫描二维码后打开的小程序功能页面路径,如:pages/index/index。
测试调试
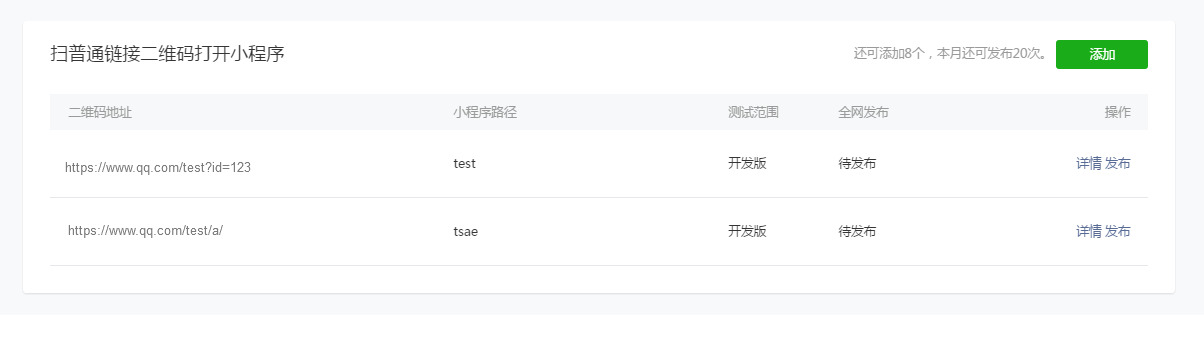
开发者可对已配置的二维码规则进行测试和调试。
测试仅对指定的测试链接和测试范围内的微信用户生效,其他用户扫码后跳转网页,不影响全网用户正常使用。在二维码规则发布后,开发者仍然可以选择在指定版本(开发版/体验版/线上版本)下测试,请注意扫码用户要打开开发版必须提交过代码。
测试范围
开发者可根据开发进度选择在开发板/体验版/线上版本测试“普通二维码跳转小程序”的功能。

测试链接
填写符合二维码前缀匹配规则的二维码完整链接用于测试,如包括参数,请完整填写。
一个规则可以填写不多于5个测试链接,可多次修改。若二维码与测试链接匹配,且用户微信号是小程序指定的管理员/开发者/体验者,将打开指定版本的小程序。
发布
测试完成后开发者可将二维码跳转规则发布现网,发布后扫描所有符合匹配规则的二维码,将跳转至指定的小程序页面。

为确保用户体验,小程序必须先发布代码才可以发布二维码跳转规则。
一个小程序帐号一个月可发布不多于20次二维码跳转规则。
微信扫一扫 扫普通链接二维码打开微信小程序相关推荐
- 小程序扫描普通链接二维码跳转小程序指定界面方法
微信官方文档扫普通链接二维码打开小程序 | 微信开放文档 看了官方文档之后,还是存在很多困惑,微信小程序是托管到微信服务器上的,要想扫描普通链接跳转指定界面,首先要知道微信把小程序放的服务器的访问路径 ...
- 『小程序开发』关于微信小程序扫普通链接二维码打开小程序的具体配置流程...
前言: 对于扫普通链接二维码打开小程序的功能详解,官方api已经可以说是接近手把手的教学,咱们这里不做累述,直接上图走起...官方接入指南 功能介绍 扫二维码登录小程序...^_^ 限制 1.对于普通 ...
- 【Exception】微信小程序,配置普通链接二维码规则 文件校验失败问题 校验文件检查失败 扫普通链接二维码打开小程序
[Exception]微信小程序,配置普通链接二维码规则 文件校验失败问题 校验文件检查失败 扫普通链接二维码打开小程序 一.问题描述 1.公司业务有个需求,扫描普通的二维码,跳转到小程序的某个页面, ...
- 扫普通链接二维码打开小程序
一,想要扫描普通链接二维码打开小程序,必须在小程序后台进行配置,否则无法完成 写在前面:微信对扫描普通链接二维码打开小程序有一定限制,对企业.媒体.政府.其他组织类型小程序开放此功能,个人类型小程序暂 ...
- 飞鹅小票打印机嵌入生成指定小程序页面二维码的解决方案 | 扫普通链接二维码打开小程序示例 | 生成正方形小程序码
部分朋友不需要打印机的业务,则 忽略有关打印机的部分 即可. 其他有关 微信小程序配置的介绍是通用的!通用的! 生成正方形小程序码,请看 标题一. 扫普通链接生成的二维码打开小程序,请看 标题二. 目 ...
- 小程序:扫二维码跳转小程序
文章目录 扫二维码跳转小程序 条件 方法一 把小程序发布到线上 生成二维码 参考 方法二:跳转到小程序指定页面 测试范围 附加:小程序获取二维码中的数据 扫二维码跳转小程序 条件 你的小程序必须要上线 ...
- 扫描二维码打开微信小程序,携带参数,含配置和代码详解
今天有个新需求,需要用户扫码打开我们小程序,需要携带信息记录邀请人是谁. 废话不多说,我们进入主题,首先要到小程序里面做配置.在开发管理里面,找到开发配置,往下滑到扫普通链接二维码打开小程序配置项里, ...
- 微信扫二维码跳转小程序指定页面带参数
参考文档:扫码打开小程序接入指南:注意事项 http://sdapp.mynatapp.cc 为外网映射到本地服务器 校验文件放在配置规则最后一层.外网可以访问. @RequestMapping(&q ...
- vue H5页面跳转微信小程序以及生成二维码跳转小程序
研究了两种H5跳转小程序的方法,同时携带参数 1. 手机浏览器打开H5页面,点击按钮拉起微信小程序 2. H5页面上生成小程序二维码,手机微信扫码跳转目标小程序 为了开发方便,以上两种均借助了微信小程 ...
最新文章
- html表单的创建和css的构成
- 迁移学习——使用Tensorflow和VGG16预训模型进行预测
- 计算机文件夹报告范文,2020年计算机实验报告打印(例文).docx
- [leetcode]617.合并二叉树
- 看似杂乱无序的随机运动.....
- 快速排序思路(挖坑版),代码实现
- Master of GCD 线段树区间更新
- ActiveMQ消息队列安装和使用
- 8种常见的 代码 编译 软件 !!
- Hadoop——快速入门
- oracle减法函数mius_Oracle常用函数及其用法
- UNI-APP 小程序生成海报
- JavaWeb项目打包上线简单流程
- 3 Layer and 3 Tier
- 群晖套件中心没有docker_群晖中通过docker安装huginn
- 【已解决】【V2版本】如何使用脚本关闭Win10自动更新服务并阻止其自动启动?
- 灰色预测模型、新灰色预测模型、新陈代谢灰色预测模型
- 共享充电宝方案怎么做
- 互联网盈利模式研习笔记 1:流量变现
- fluxbox_使用Fluxbox Linux桌面作为窗口管理器
