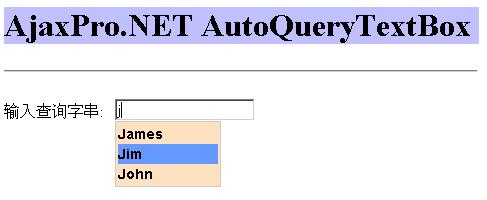
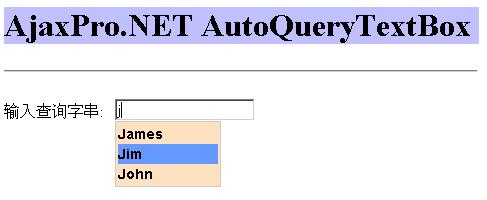
(一). 运行效果如下:

(二). AjaxPro.NET简介
AjaxPro.NET是一个优秀的Ajax框架, 在实际应用中只要添加其DLL引用并进行简单的配置,
即可以非常方便的在客户端直接调用服务端方法, 实现验证目的.
(三).使用AjaxPro.NET预配置
1. 添加 AjaxPro.dll 文件的引用(示例代码中已经包含,直接COPY过来使用即可).
2. 在Web.config文件中添加以下配置,
1 <httpHandlers>2 <add verb="POST,GET"path="ajaxpro/*.ashx"type="AjaxPro.AjaxHandlerFactory, AjaxPro"/>3 </httpHandlers>
3. 在要使用AjaxPro.NET框架的页面 *.aspx.cs 的 Page_Load事件中加如下代码:
AjaxPro.Utility.RegisterTypeForAjax(typeof(_Default));
4. 经过以上三步骤后, 只要在后台服务端的方法前面增加属性[AjaxMethod]后:
1 [AjaxMethod()]//or [AjaxPro.AjaxMethod]2 publicArrayList GetSearchItems(stringstrQuery )3 {4 //生成数据源5 ArrayList items=newArrayList();6 items.Add("King");7 items.Add("Rose");8 returnitems ;9 }10
就可以在客户端直接使用服务端方法, 非常方便, 客户端调用后台代码如下:
 var returnValue=后台代码类名.GetSearchItems(参数);
var returnValue=后台代码类名.GetSearchItems(参数);
(四). 详细代码如下:
1. 客户端脚本代码如下:
1 //// JScript File2 var DIV_BG_COLOR="#FFE0C0";3 var DIV_HIGHLIGHT_COLOR="#6699FF";4 var DIV_FONT="Arial";5 var DIV_PADDING="2px";6 var DIV_BORDER="1px solid #CCC";7 var queryField;8 var divName;9 var ifName;10 var lastVal="";11 var val="";12 var globalDiv;13 var divFormatted=false;14 15 function InitQueryCode( queryFieldName, hiddenDivName )16 {17 queryField=document.getElementById( queryFieldName );18 queryField.onblur=hideDiv;19 queryField.onkeydown=keypressHandler;20 queryField.autocomplete="off";21 22 if( hiddenDivName )23 {24 divName=hiddenDivName;25 }26 else27 {28 divName="querydiv";29 }30 31 ifName="queryiframe";32 setTimeout("mainLoop()",100);33 }34 35 function getDiv(divID)36 {37 if(!globalDiv)38 {39 if(!document.getElementById(divID))40 {41 var newNode=document.createElement("div");42 newNode.setAttribute("id", divID);43 document.body.appendChild(newNode);44 }45 globalDiv=document.getElementById(divID);46 var x=queryField.offsetLeft;47 var y=queryField.offsetTop+queryField.offsetHeight;48 var parent=queryField;49 while(parent.offsetParent)50 {51 parent=parent.offsetParent;52 x+=parent.offsetLeft;53 y+=parent.offsetTop;54 }55 if(!divFormatted)56 {57 globalDiv.style.backgroundColor=DIV_BG_COLOR;58 globalDiv.style.fontFamily=DIV_FONT;59 globalDiv.style.padding=DIV_PADDING;60 globalDiv.style.border=DIV_BORDER;61 globalDiv.style.width="100px";62 globalDiv.style.fontSize="90%";63 globalDiv.style.position="absolute";64 globalDiv.style.left=x+"px";65 globalDiv.style.top=y+"px";66 globalDiv.style.visibility="hidden";67 globalDiv.style.zIndex=10000;68 divFormatted=true;69 70 }71 }72 returnglobalDiv;73 }74 75 function showQueryDiv(resultArray)76 {77 var div=getDiv(divName);78 while( div.childNodes.length>0)79 {80 div.removeChild(div.childNodes[0]);81 }82 for(var i=0; i<resultArray.length; i++)83 {84 var result=document.createElement("div");85 result.style.cursor="pointer";86 result.style.padding="2px 0px 2px 0px";87 result.style.width=div.style.width;//Add width88 _unhighlightResult(result);89 result.onmousedown=selectResult;90 result.onmouseover=highlightResult;91 result.onmouseout=unhighlightResult;92 93 var value=document.createElement("span");94 value.className="value";95 value.style.textAlign="left";96 value.style.fontWeight="bold";97 value.innerHTML=resultArray[i];98 result.appendChild(value);99 div.appendChild(result);100 }101 showDiv(resultArray.length>0);102 }103 104 function selectResult()105 {106 _selectResult(this);107 }108 function _selectResult( item )109 {110 var spans=item.getElementsByTagName("span");111 if( spans )112 {113 for(var i=0; i<spans.length; i++)114 {115 if( spans[i].className=="value")116 {117 queryField.value=spans[i].innerHTML;118 lastVar=val=escape( queryField.value );119 mainLoop();120 queryField.focus();121 showDiv(false);122 return;123 }124 }125 }126 }127 128 function highlightResult()129 {130 _highlightResult(this);131 }132 133 function _highlightResult( item )134 {135 item.style.backgroundColor=DIV_HIGHLIGHT_COLOR;136 }137 138 function unhighlightResult()139 {140 _unhighlightResult(this);141 }142 143 function _unhighlightResult( item )144 {145 item.style.backgroundColor=DIV_BG_COLOR;146 }147 148 function showDiv( show )149 {150 var div=getDiv( divName );151 if( show )152 {153 div.style.visibility="visible";154 }155 else156 {157 div.style.visibility="hidden";158 }159 adjustiFrame();160 }161 162 function hideDiv()163 {164 showDiv(false);165 }166 167 function keypressHandler(evt)168 {169 var div=getDiv( divName );170 if( div.style.visibility=="hidden")171 {172 returntrue;173 }174 if(!evt&&window.event)175 {176 evt=window.event;177 }178 var key=evt.keyCode;179 180 var KEYUP=38;181 var KEYDOWN=40;182 var KEYENTER=13;183 var KEYTAB=9;184 if(( key!=KEYUP )&&( key!=KEYDOWN )&&( key!=KEYENTER )&&( key!=KEYTAB ))185 {186 returntrue;187 }188 var selNum=getSelectedSpanNum( div );189 var selSpan=setSelectedSpan( div, selNum );190 if( key==KEYENTER||key==KEYTAB )191 {192 if( selSpan )193 {194 _selectResult(selSpan);195 }196 evt.cancelBubble=true;197 returnfalse;198 }199 else200 {201 if( key==KEYUP)202 {203 selSpan=setSelectedSpan( div, selNum-1);204 }205 if( key==KEYDOWN )206 {207 selSpan=setSelectedSpan( div, selNum+1);208 }209 if( selSpan )210 {211 _highlightResult( selSpan );212 }213 }214 showDiv(true);215 returntrue;216 }217 218 function getSelectedSpanNum( div )219 {220 var count=-1;221 var spans=div.getElementsByTagName("div");222 if( spans )223 {224 for( var i=0; i<spans.length; i++)225 {226 count++;227 if( spans[i].style.backgroundColor!=div.style.backgroundColor )228 {229 returncount;230 }231 }232 }233 return-1;234 }235 function setSelectedSpan( div, spanNum )236 {237 var count=-1;238 var thisDiv;239 var divs=div.getElementsByTagName("div");240 if( divs )241 {242 for( var i=0; i<divs.length; i++)243 {244 if(++count==spanNum )245 {246 _highlightResult( divs[i] );247 thisDiv=divs[i];248 }249 else250 {251 _unhighlightResult( divs[i] );252 }253 }254 }255 returnthisDiv;256 }257 258 function adjustiFrame()259 {260 if(!document.getElementById(ifName))261 {262 var newNode=document.createElement("iFrame");263 newNode.setAttribute("id", ifName);264 newNode.setAttribute("src","javascript:false;");265 newNode.setAttribute("scrolling","no");266 newNode.setAttribute("frameborder","0");267 document.body.appendChild( newNode );268 }269 iFrameDiv=document.getElementById( ifName );270 var div=getDiv( divName );271 try272 {273 iFrameDiv.style.position="absolute";274 iFrameDiv.style.width=div.offsetWidth;275 iFrameDiv.style.height=div.offsetHeight;276 iFrameDiv.style.top=div.style.top;277 iFrameDiv.style.left=div.style.left;278 iFrameDiv.style.zIndex=div.style.zIndex-1;279 iFrameDiv.style.visibility=div.style.visibility;280 }281 catch(e)282 {}283 }
2. 页面文件 AutoQueryTextBox.aspx 代码如下:
1 <head runat="server">2 <title>AjaxPro.NET AutoQueryTextBox</title>3 <script language="javascript"src="lookup.js"></script>4 <script language="jscript">5 mainLoop=function()6 {7 val=escape( queryField.value );8 if( lastVal!=val )9 {10 var response=_Default.GetSearchItems( val );11 showQueryDiv( response.value );12 lastVal=val;13 }14 setTimeout('mainLoop()',100);15 returntrue;16 }17 </script>18 </head>19 <body>20 <form id="form1"runat="server">21 <div>22 <asp:Panel ID="Panel1"runat="server"BackColor="#C0C0FF"Font-Bold="True"Font-Overline="False"23 Font-Size="XX-Large"Height="37px"Width="475px">24 AjaxPro.NET AutoQueryTextBox</asp:Panel>25 <br/>26 <hr align="left"style="width: 473px"/>27 <br/>28 输入查询字串: <asp:TextBox ID="txSearch"runat="server"29 Width="134px"></asp:TextBox> <br/>30 <br/>31 </div>32 <script language="jscript">33 InitQueryCode(""+'<%= txSearch.ClientID %>'+"");34 </script>35 </form>36 </body>
3.后台文件 AutoQueryTextBox.aspx.cs 代码如下:
1 publicpartialclass_Default : System.Web.UI.Page2 {3 protectedvoidPage_Load(objectsender, EventArgs e)4 {5 Utility.RegisterTypeForAjax(typeof(_Default));6 }7 8 [AjaxMethod()]//or [AjaxPro.AjaxMethod]9 publicArrayList GetSearchItems(stringstrQuery )10 {11 //生成数据源12 ArrayList items=newArrayList();13 items.Add("King");14 items.Add("Rose");15 items.Add("James");16 items.Add("Elvis");17 items.Add("Jim");18 items.Add("John");19 items.Add("Adams");20 21 //筛选数据22 ArrayList selectItems=newArrayList();23 foreach(stringstrinitems )24 {25 if(str.ToUpper().IndexOf(strQuery.ToUpper())==0)26 {27 selectItems.Add(str);28 }29 }30 returnselectItems;31 }32 }
(五). 示例代码下载
http://files.cnblogs.com/ChengKing/AjaxPro.NET_AutoQueryTextBox.rar

 var returnValue=后台代码类名.GetSearchItems(参数);
var returnValue=后台代码类名.GetSearchItems(参数);
