[Xamarin] 客製化的ListView之章 (转帖)
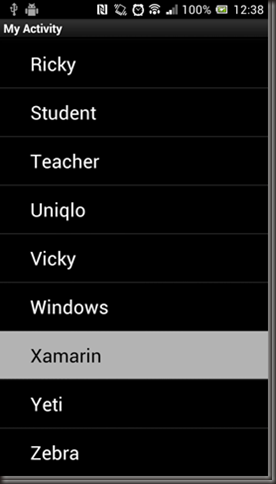
上次我們說到簡單的的SimpleExpandableListItem1 來做選單

老闆不會因為這樣而滿足的,因為總是希望一個獨一無二,而且漂亮的List 選單 這篇我們來看看如何實作最後結果為自訂每一個ListItem的選單

1.首先我們先制定我們需要的物件模型,假設每一個UserInfo 都會有這些資料,我們就先建立好物件模型 UserInfo.cs
namespace SimpleTextList
{
public class UserInfo
{
public string Title { get; set; }
public string Desc { get; set; }
public string Image { get; set; }
}
}
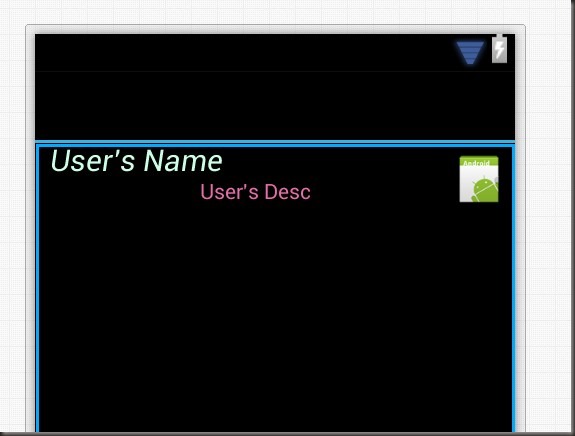
再來其中每一個ListItem我們都建立一個對應的Layout( 範例檔名:UserListItemLayout.axml ,這當然是自己設計的)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:id="@+id/linearContainer"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dip">
<TextView
android:id="@+id/tvName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#CDFFE7"
android:textSize="20dip"
android:textStyle="italic"
android:text="User's Name" />
<TextView
android:id="@+id/tvDesc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14dip"
android:textColor="#E76DA9"
android:paddingLeft="100dip"
android:text="User's Desc" />
</LinearLayout>
<ImageView
android:id="@+id/imgUser"
android:layout_width="48dp"
android:layout_height="48dp"
android:padding="5dp"
android:src="@drawable/Icon"
android:layout_alignParentRight="true" />
</RelativeLayout>
預覽:

2.再來我們需要寫一個Class 其為ListAdapter 其繼承為 BaseAdapter ,簡單的說他就是在Android 中,你要處理這種貌似於List的Layout 因為框架問題,而且他已經預設幫你處理好render跟很多手勢等問題,所以直接繼承來使用,該範例我取名為 UserListAdapter.cs
using System.Collections.Generic;
using System.Net;
using Android.App;
using Android.Graphics;
using Android.Views;
using Android.Widget;
namespace SimpleTextList
{
class UserListAdapter : BaseAdapter<UserInfo>
{
/// <summary>
/// 所有UserInof 的資料
/// </summary>
List<UserInfo> items;
Activity context;
public UserListAdapter(Activity context, List<UserInfo> items)
: base()
{
this.context = context;
this.items = items;
}
public override long GetItemId(int position)
{
return position;
}
public override UserInfo this[int position]
{
get { return items[position]; }
}
public override int Count
{
get { return items.Count; }
}
/// <summary>
/// 系統會呼叫 並且render.
/// </summary>
/// <param name="position"></param>
/// <param name="convertView"></param>
/// <param name="parent"></param>
/// <returns></returns>
public override View GetView(int position, View convertView, ViewGroup parent)
{
var item = items[position];
var view = convertView;
if (view == null)
{
//使用自訂的UserListItemLayout
view = context.LayoutInflater.Inflate(Resource.Layout.UserListItemLayout, null);
}
view.FindViewById<TextView>(Resource.Id.tvName).Text = item.Title;
view.FindViewById<TextView>(Resource.Id.tvDesc).Text = item.Desc;
var imageBitmap = GetImageBitmapFromUrl(item.Image);
view.FindViewById<ImageView>(Resource.Id.imgUser).SetImageBitmap(GetImageBitmapFromUrl(item.Image));
return view;
}
/// <summary>
/// 因為圖片是網址,所以將其圖片download回來後轉為bitmap
/// Get IamgeBitmap form url.
/// code reference : http://forums.xamarin.com/discussion/4323/image-from-url-in-imageview
/// </summary>
/// <param name="url"></param>
/// <returns></returns>
private Bitmap GetImageBitmapFromUrl(string url)
{
Bitmap imageBitmap = null;
using (var webClient = new WebClient())
{
var imageBytes = webClient.DownloadData(url);
if (imageBytes != null && imageBytes.Length > 0)
{
imageBitmap = BitmapFactory.DecodeByteArray(imageBytes, 0, imageBytes.Length);
}
}
return imageBitmap;
}
}
}
其中除了GetImageBitmapFromUrl 其他function 因為繼承關係都是必須要實作的,因為我設定的圖片是從網路上面來,所以附上一支可以從網路抓圖下來轉bitmap的function ,也因為沒做cache 的關係,所以會慢一點,在這class 我們發現,他將我步驟1 的 UserInfo 以及 UserListItemLayout 產生綁定,並且render 出 View 讓android 系統去畫~
3.現在Adapter做好了我們就來呼叫 首先我們產生一個Layout 來放一個ListView來render UserListItemLatout ChooseUserLayout.axml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:minWidth="25px"
android:minHeight="25px">
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/listViewMain" />
</LinearLayout>
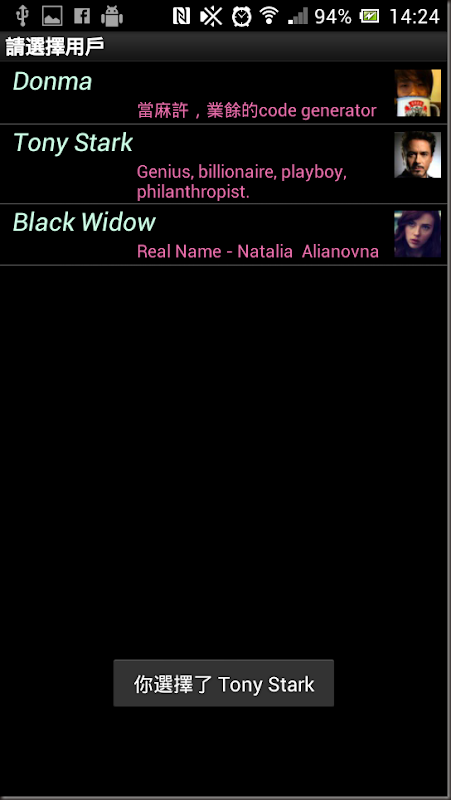
接下來,就是他搭配的Activity 部分 ChooseUserActivity.cs :
using System.Collections.Generic;
using Android.App;
using Android.OS;
using Android.Widget;
namespace SimpleTextList
{
[Activity(Label = "請選擇用戶")]
public class ChooseUserActivity : Activity
{
private List<UserInfo> datas;
ListView listView;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.ChooseUserLayout);
listView = FindViewById<ListView>(Resource.Id.listViewMain);
//載入假資料
datas = new List<UserInfo>();
datas.Add(new UserInfo { Title = "Donma", Desc = "當麻許,業餘的code generator", Image = "http://graph.facebook.com/donma.hsu/picture" });
datas.Add(new UserInfo { Title = "Tony Stark", Desc = "Genius, billionaire, playboy, philanthropist.", Image = "http://graph.facebook.com/tonystarkpage/picture" });
datas.Add(new UserInfo { Title = "Black Widow", Desc = "Real Name - Natalia Alianovna", Image = "http://graph.facebook.com/blackwidowmovie/picture" });
listView.Adapter = new UserListAdapter(this, datas);
listView.ItemClick += listView_ItemClick;
}
/// <summary>
/// 點選item 後的事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
void listView_ItemClick(object sender, AdapterView.ItemClickEventArgs e)
{
Toast.MakeText(this, "你選擇了 " + datas[e.Position].Title, ToastLength.Short).Show();
}
}
}
在這裡,我們放入三筆假資料,並且指定說其主ListView 使用的Adapter 為 UserListAdapter(來自於步驟2),並且指定其點擊後toast 其UserInfo的Title
4.接下來就是主Activity 將步驟3的 ChooseUserActivity給叫起
var btnUserList = FindViewById<Button>(Resource.Id.btnUserList);
btnUserList.Click += delegate
{
StartActivity(typeof(ChooseUserActivity));
};
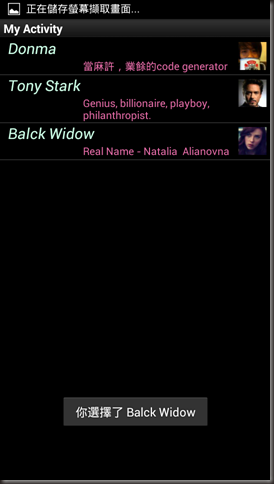
結果:

Source code:
參考文件:
http://developer.android.com/reference/android/widget/BaseAdapter.html
http://docs.xamarin.com/guides/android/user_interface/working_with_listviews_and_adapters http://docs.xamarin.com/guides/android/user_interface/working_with_listviews_and_adapters/part_3_-_customizing_a_listview%27s_appearance
转载于:https://www.cnblogs.com/whatthehell/p/3444745.html
[Xamarin] 客製化的ListView之章 (转帖)相关推荐
- 客制化键盘编程_客制化键盘劝退指南
客制化键盘劝退指南 最近总感觉mac book pro的键盘不太好用,所以把家里用的杜伽K320拿到公司用了.这把键盘,樱桃的银轴,红轴的压力克数,更小的键程,用起来还是不错的. 如此一来,家里的台式 ...
- 客制化键盘编程_客制化键盘QMK固件入门-修改keyboard和keymap
客制化键盘,这是一个巨大的坑,形形色色的轴体.外壳.PCB.数据线.键帽.灯效.音效甚至掌托,对于热爱DIY的玩家们来说,确实很吸引人,但再看看价格,只能打扰了.作为一只程序猿,想要玩客制化键盘又玩不 ...
- 客制化 GH60 XD60 像 Poker 一样的 60% 机械键盘 (1)设计键盘
客制化 GH60 XD60 像 Poker 一样的 60% 机械键盘 (1)设计键盘 首先呢,我喜欢樱桃茶轴的键盘.但是由于对方向键的依赖,一直无法接受 60% 的机械键盘.之前购买过一款魔蛋 68 ...
- 客制化NVRAM的以太网地址
在使用SN Write写Ethernet MAC过程中出现了以下的错误: ERROR!! Ethernet Mac:MetaResult = SPMETA_DLL::META_LID_INVALID. ...
- 設備(IE01/IE02/IE03)客製欄位及BAPI處理
友人提問:設備(IE01/IE02/IE03)的客製欄位如何用BAPI處理? 以下新增客製欄位用IDES練習 1 找到設備的table EQUI SAP有預留一個customer include CI ...
- 51CTO博客移动化意味着什么?IT博主可以搞事情了!
我红着脸写下了这个标题. 就好比在21世纪的今天,我煞有介事地说:"手机能上网意味着什么?" 好在,很多看起来不可思议的事情,在特定的环境下,就没那么匪夷所思了.如果对山区孩子说这 ...
- 客制化键盘键位修改_干电池 支持5设备无线连接 - 高斯ALT71机械键盘拆解评测...
近一段时间,本人就感觉小型紧凑机械键盘键盘很火,这点我很意外,一直以来都是87键和104键的天下,怎么突然就很火热呢?我真的是LOW.小型紧凑型机械键盘种类很多,有60.61.64.66.67.68. ...
- 客制化键盘编程_指尖运动会,谁是打字冠军,双十一机械键盘推荐
机械键盘就只能玩游戏吗?当然不是,其实机械键盘出现还远远早于薄膜键盘,早期类似IBM.AST.HP.康柏一类的品牌机都是标配机械键盘的.早期的机械键盘确实有点笨重,尤其是白轴的机械键盘,让你毕生难忘. ...
- 客制化键盘键位修改_可以用很漂亮形容的一把键盘,差一步就完美
内置钢板是轴体固定需要也是机械键盘的标志,钢板除了可以带来极其稳定的固定效果也成就了机械键盘扎实的手感,同时是机械键盘分量感的主要来源,给人一种结实感,这是薄膜键帽所不具备的. ▲外置钢板在悬浮式结构 ...
- 客制化键盘编程_客制化键盘如何入坑?
首先,玩客制化键盘之前你得了解一些键盘相关的知识. 比如键盘的轴体大致分为:线性轴.段落轴.声音轴.线性轴主要是类红轴,静音轴两大类.段落轴主要是类茶轴,类hp轴两大类.声音轴就是类青轴和类box白轴 ...
最新文章
- 【人物】徐小平:远离创业的3个死亡陷阱
- 腾讯云,物联网通信产品,动态注册步骤
- ajax设置自定义请求头信息
- oracle 集群 配置,Oracle集群配置
- tar命令解压jdk.tar.gz包 报错 gzip: stdin: not in gzip format
- oracle crm客户关系管理资料下载_悟空CRM:使用CRM系统进行客户关系管理的要点...
- TensorRT 环境搭建记录
- 2022年考研数据结构_4 串
- 要想混得好,必须认识21个人!
- linux tc 对本机网卡限速
- wxwindows编译
- 【算法学习】蝙蝠算法简介
- 《JAVA继承与多态》【Person、Student、Employee类】(注:此题在书上原题基础上有修改)设计一个名为Person的类和它的两个名为Student和Employee子类。
- VC++ 判断打印机状态
- 基于.Net Core3.1 与signalR实现一个即时通讯工具(一)
- 注意:QQ空间加密并不安全
- 小岚rabbit_radish(兔仔-萝卜)
- 苹果计算机如何显示错误,科普电脑打开苹果手机视频教程及Apple ID验证失败发生未知错误怎么解决...
- Integrated Electrical Test Vehicle Co-designed with Microfluidics for Evaluating the Performance of
- 苹果11微信表格服务器地址怎么填,苹果实用技巧:iPhone11手机微信打字怎么换行...
