Web前端面试指导(十七):一个满屏 品 字布局 如何设计?
题目点评
这道题目有可能是笔试题,有可能面谈的时候进行叙述,如果是笔试题要求对css样式代码非常熟练,如果是面谈叙述,就需要你的表达能力非常强,要抓住要点,把需要用到的技能点讲清楚就可以了。
需要用到技术
1. 元素水平居中对齐
1) 使用margin对齐(推荐)
2) 使用left:50%
3) 使用text-align
2. 元素对相对窗口定位
1) 使用filxed(推荐)
2) 使用absolute定位
3) 使用html和body的width和height填?这个窗口
3. 元素左右定位
1) 使用float左右浮动
2) 使用绝对定位进行左右定位(推荐)
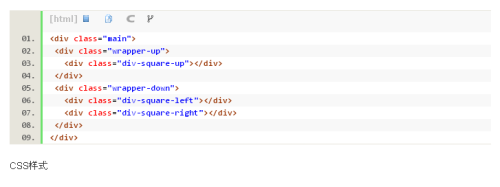
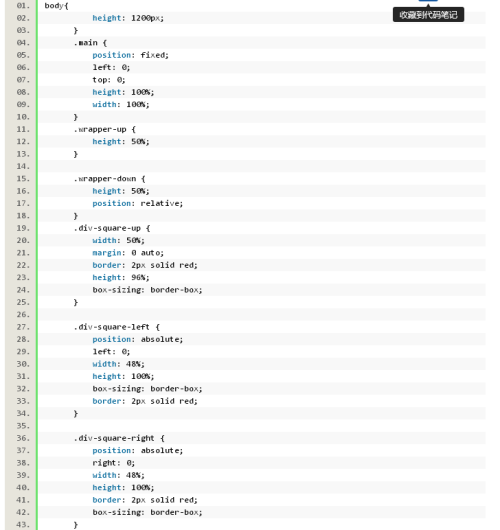
具体实现的代码
html代码


转载于:https://blog.51cto.com/12803871/1925020
Web前端面试指导(十七):一个满屏 品 字布局 如何设计?相关推荐
- [css] 手写一个满屏品字布局的方案
[css] 手写一个满屏品字布局的方案 <!DOCTYPE html> <html><head><meta name="viewport" ...
- Web前端面试指导(完结)
首先感谢网友对我的关注,对智学无忧的关注!历经个多月,终于将web前端面试指导的课程全部更新完毕!希望对学习前端和面试前端的同学有帮助.智学无忧祝大家前程无忧! 面试真题学习地址 1. Web前端面 ...
- Web前端面试指导(二):编写简历,吃透简历内容
2.1 简历模板(仅供参考,不得千篇一律) ~~~~~~温馨提示 ~~~~~~ 简历模板文件在QQ群 490916635 2.2 吃透简历内容 2.2.1 吃透自己的简历 Ø 简历出现的名词 ...
- Web前端面试指导(十八):用纯CSS创建一个三角形的原理是什么?
题目点评 三角形的图标在网页设计是很常见的,属于基本常识题,只要在练习做到过这个功能都能回答出来,可以把你做过的思路描述出来就可以了,本题的难易程度为简单 转载于:https://blog.51cto ...
- Web前端面试指导(十四):如何居中一个元素(正常、绝对定位、浮动元素)?
题目点评 这道题目的提问比较多,连续问了三个问题,正常元素.绝对定位元素.互动元素如何居中,而且居中没有说清楚是垂直居中还是水平居中,要回答清楚这个问题,必须得有深厚的功底,而且要分类的来回答,条理要 ...
- Web前端面试指导:移动端兼容性问题
1.安卓浏览器看背景图片,有些设备会模糊. 用同等比例的图片在PC机上很清楚,但是手机上很模糊,原因是什么呢? 经过研究,是devicePixelRatio作怪,因为手机分辨率太小,如果按照分辨率来显 ...
- Web前端面试指导(五):掌握面试技巧,让面试变得轻松
5.1 面试形式 1) 一般而言,小公司做笔试题:大公司面谈项目经验:做地图的一定考算法 2) 面试官喜欢什么样的人 ü 技术好.自信.谦虚.善于沟通.表达. ü 喜欢 ...
- Web前端面试指导(三十九):new操作符具体干了什么呢?
题目点评 考察对new关键的深刻认识,是否对前端知识有专研,如果没有专研的人,肯定说创建了一个对象,恭喜你面试官知道你是小菜鸟来的,这次面试基本上没有太大的希望了.一定要对new过程的4个步骤非常清楚 ...
- Web前端面试指导(六):面试后需要总结和交流
总结自己面试不足的地方 ü 简历没有写好 ü 面试没有调整心态,过于紧张 ü 表达能力,没有很好的将自己想说的意思准确的表达出来 ü 对简历上的项目不清楚,没有描述好 ü 面试中提到的问题没 ...
最新文章
- 数字图像处理——第九章 形态学图像处理
- 线程池设计中的惊群问题
- 解决UnicodeEncodeError: 'ascii' codec can't encode
- python监控进程状态_python监控进程脚本
- 大盘点|卷积神经网络必读的 100 篇经典论文,包含检测 / 识别 / 分类 / 分割多个领域
- 基于MTD的NAND驱动开发(二)
- C++中类和对象的一些注意事项
- 单词压缩编码--Trie树
- Auto.js 控件属性缺失时获取控件
- [Python] L1-047 装睡-PAT团体程序设计天梯赛GPLT
- linux系统下将php和mysql命令加入到环境变量中的方法
- 5G物联网网络相关等专有名词解析-持续更新中
- vue3响应式原理-effect
- 嵌入式linux系统应用开发
- vue 如何实现点击动态更新图形验证码
- php空间自动发邮件,PHP 发送QQ邮件【实例】
- H、Magic necklace
- 心通医疗在港交所上市:商业化仍处于初级阶段,近三年亏损4亿元
- 算法编程12:单调递增的数字
- termux文件导入导出
热门文章
- jsonready onload 与_漫谈JSONP以及img的onLoad和onEr
- python中函数的名称可以随意命名吗_函数的名称可以随意命名。(3.0分)_学小易找答案...
- 广西电力职业技术学院计算机应用,广西电力职业技术学院电子与信息工程系
- int与String互相转换
- 一道经典面试题 你是是否理解 if()没有大括号与有大括号区别吗?
- T计算机硬件系统是指,计算机硬件系统试题 有答案
- 计算机网络安全与防护第三版课后答案,网络安全与防护—笔试题答案
- android markdown 框架,Android Studio MarkDown风格README的正确打开姿势
- matlab图形标注名称_matlab入门(三)图像可视化
- 本地虚拟机部署java项目(tomcat8 ,jdk8,VMWare)
