html5手指点击速度,CPS手速测试 - 鼠标点击速度测试插件
CPS手速测试插件背景简介
为了刺激客户的消费很多购物平台都推出来秒杀抢购的活动,在这个活动中如果你的手速慢就抢不到商品,所以有时我们会需要锻炼一下自己的手速,那如何知道自己的手速是快还是慢呢,在世界平均范围中又处于何种地步,今天小编为大家推荐一款可以检测自己手速的插件CPS手速测试。
CPS手速测试插件简介
CPS手速测试插件是一款可以在线测试鼠标点击速度的检测工具,它可以是1/3/5/10/15/30/60/100秒的简单测试,您只需在时间结束之前尽可能多地单击,随意尝试多次。使用该插件后你就会知道自己在一定时间内的鼠标点击速度。

CPS手速测试插件安装使用
1、CPS手速测试插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2、最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

3、插件安装后会出现在浏览器右上方的插件栏中并提示你已安装完成。

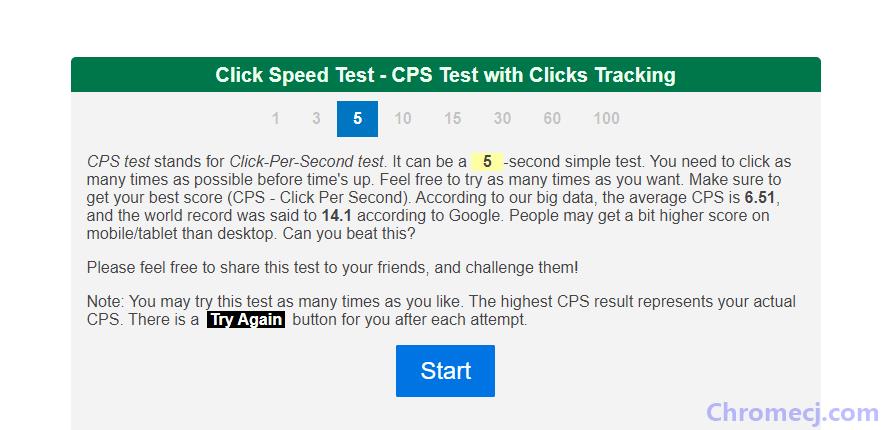
4、点击浏览器右上角的插件图标,会打开一个新标签页,在数字轴上可以调整你需要测试的持续时间。比如5秒、10秒、15秒等等。

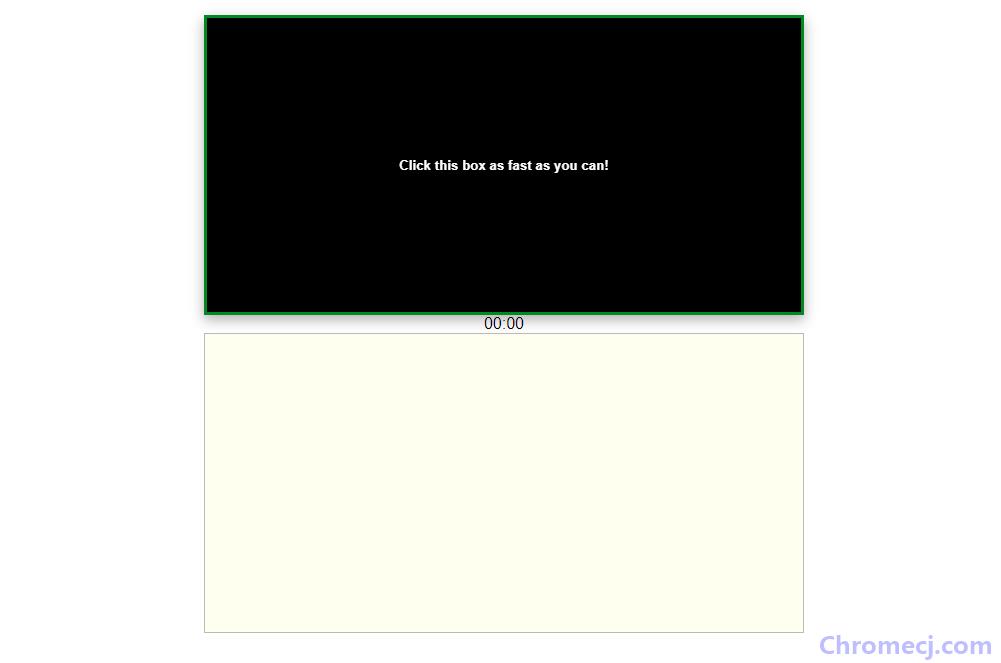
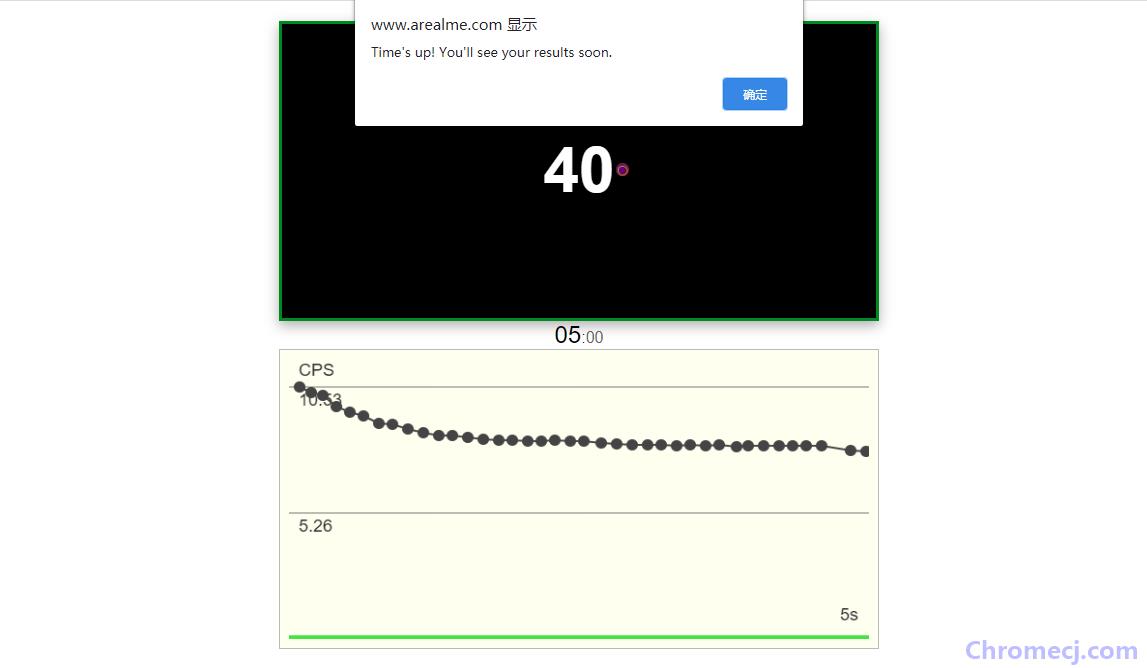
5、选择你需要的时间,然后再这段时间内尽可能多地单击鼠标左键。点击【Star】按钮进入测试页面,用你最快的速度单击黑色屏幕即可。

6、倒计时结束后,系统会提示正在对你的成绩进行计算分析。

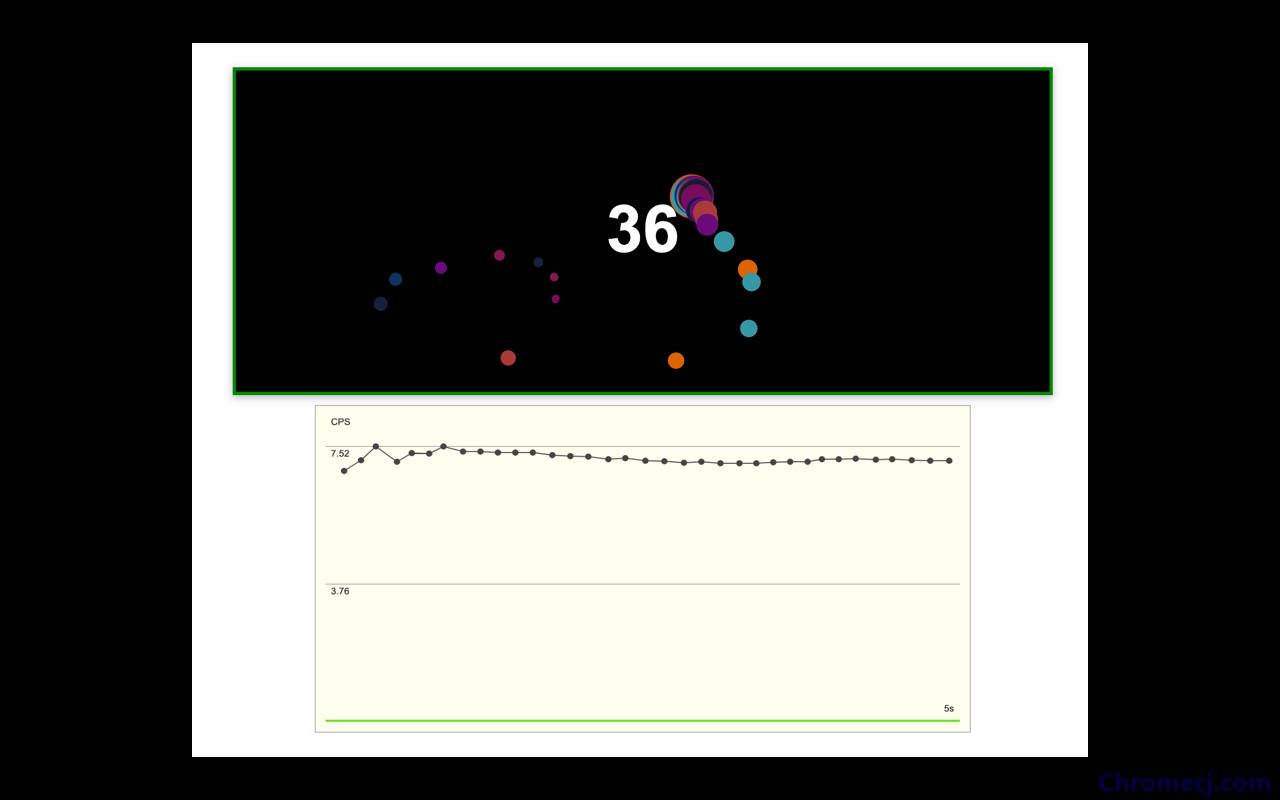
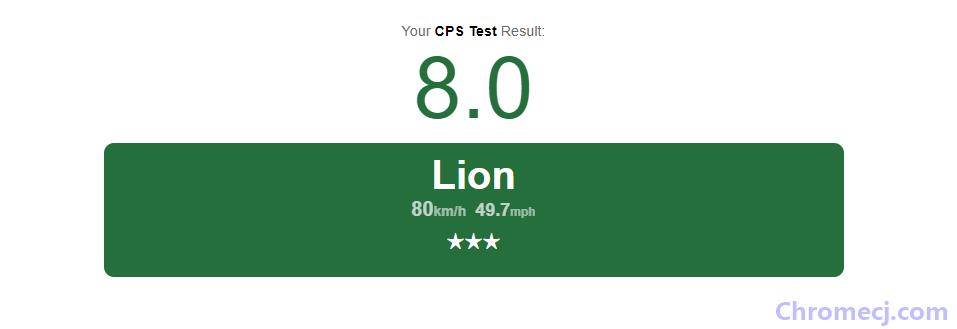
7、然后你就可以看到自己的鼠标点击手速测试结果了。

查看更多
html5手指点击速度,CPS手速测试 - 鼠标点击速度测试插件相关推荐
- html中点击导航栏变色,JavaScript实现鼠标点击导航栏变色特效
废话不多说了,直接给大家贴js实现鼠标点击导航栏变色代码,具体代码如下所示: JAVASCRIPT之导航栏鼠标点击变色特效 body { font-size:12px; font-family: Ar ...
- 桌面点击计算机没反应怎么办,win10桌面点击没反应怎么办_win10电脑桌面鼠标点击没反应修复方法...
使用win10电脑时间长了,在运行的过程中难免会遇到各种各样的系统故障,比如最近有的用户的win10系统桌面无论用户怎么点击都没有任何反应,许多用户也不知道该怎么修复,那么win10桌面点击没反应怎么 ...
- 小程序点击事件改变样式(普通js鼠标点击事件)
1.wxml中 <view class="column"> <view class="body-view {{num==1?'active':''}}& ...
- html网站点击特效,HTML5 svg和CSS3炫酷鼠标点击按钮特效
这是一组效果非常炫酷的HTML5 svg和CSS3鼠标点击按钮特效.这组鼠标点击特效共有22种效果,大多数是在伪元素上使用CSS3 animations来制作动画效果.非常适合于移动手机APP上的按钮 ...
- html5按钮自动特效,HTML5 svg和CSS3 22种炫酷鼠标点击按钮特效
这是一组效果非常炫酷的HTML5 svg和CSS3鼠标点击按钮特效.这组鼠标点击特效共有22种效果,大多数是在伪元素上使用CSS3 animations来制作动画效果.非常适合于移动手机APP上的按钮 ...
- 课后作业之鼠标点击速度比赛游戏
题目: 利用Java Swing 技术设计一个鼠标点击速度比费游戏程序.程序显示一个按钮和文本框.用户点击按钮,文本框显示鼠标点击次数.两个人同时运行本程序,即进行比赛.程序运行效果如图4-6 所示. ...
- 根据鼠标点击位置获取DataGridView的选择行号。
一个非常非常郁闷的问题:在DataGridView中当右键点击某一行的时候才显示右键菜单. 找了好几个方法结果总是回归到对鼠标点击位置的判断,用鼠标点击位置来判断点中的是哪一行. 找了好几个函数都没有 ...
- JavaFX鼠标点击事件
一.节点原点击事件 //鼠标点击按压 node.setOnMousePressed(event->{//do something });//鼠标点击释放 node.setOnMouseRelea ...
- cesium获取点击内容信息_Cesium获取鼠标点击位置(PickPosition)
cesium学习了这么长时间,有时候写鼠标点击事件时,想获取鼠标点击点位置,发现情况很多.比如以下情形: 1获取鼠标点的对应椭球面位置 2获取加载地形后对应的经纬度和高程 3获取倾斜摄影或模型点击处的 ...
- 使用 CSS 模拟鼠标点击交互
使用 CSS 模拟鼠标点击交互 通过 CSS 方式模拟鼠标点击交互动效的两个核心要素: HTML 元素需要使用 <input> 和 <label> 元素 CSS 使用 :che ...
最新文章
- 激光雷达Lidar与毫米波雷达Radar:自动驾驶的利弊
- ni visa pci_CHINACOAT 2019“推荐品牌”赫普菲乐|PCI可名文化出品
- [云炬创业基础笔记]第二章创业者测试1
- 版本1.8.1Go安装以及语法高亮配置
- git菜单形式的_Idea:Git的常用菜单操作和常用命令
- vb.net利用SerialPort进行读取串口操作
- 【华为云实战开发】1.传统Java项目怎么能变得高大上?
- B站签约冯提莫,能否靠直播业务实现年入一百亿目标?
- redis 基础数据结构实现
- 微信公众号之后台开发
- win7获取计算机管理员权限,Win7获取管理员权限的方法
- python去除图片背景_Python 图片去除背景
- 技术人员谈管理之项目风险规避
- 云和恩墨校园猎手招募令
- Graphics View框架
- 怎样缓解灾难性遗忘?持续学习最新综述三篇
- 2015-910a-十一
- linux魔兽世界黑屏,在UBUNTU下玩魔兽世界并不轻松。许多问题无法自己解决,请有兴趣的...
- Unity 湖泊的绘制
- dp怎么接显示器和主机_电脑显卡接口科普,怎么连接主机和显示器
