[UE4]性能优化指南(美术向)
参考自官方文档:
Performance Guidelines for Artists and Designers
https://docs.unrealengine.com/en-us/Engine/Performance/Guidelines
但是官方文档写的太粗燥,对UE4没有一定了解,很难理解文档的意图。这里我在官方文档的基础上,结合自己遇到的问题,重新整理了一下,适合对UE4不熟的美术查阅。
以下是针对美术人员和关卡设计师的常规提升性能的指导意见
面向美术
- 尽量减少每个物体上的元件数量。比如概设美术在设计角色形象时,有没必要为了表现效果为角色加很多装饰性部件,要把握好。如果是做静帧动画没什么问题,但若是实时渲染的游戏角色,要做取舍。
- 为了让元件的三角面数更合理(比如每个元件的面数为300+),建议相关模型合并起来。比如,如果游戏没有换装需求,那么就将角色的帽子、肩甲等身体部件和身体合并,以减少面数。
- Opaque贴图(不透明贴图)速度最快,因为它的Z buffer裁切速度最快;Masked贴图(蒙版贴图)稍微慢一点;Translucent贴图(半透明贴图)最慢,因为其性能消耗巨大。
- 限制UV接缝数量和硬边(Maya中叫软硬边、Max和Blender中叫光滑组)数量,因为这两项会在硬件中生成大量顶点。最坏的情况,带硬边的高模会生成3倍于建模软件统计的顶点数(比如:Maya中显示模型顶点数为1万,显卡中实际计算的顶点数为3万)。
- Skined Mesh(蒙皮网格物体)的顶点处理性能消耗比Static Mesh(静态网格物体)的高。比如,一个建筑从地面升起的动画,这种只是整个模型坐标的变化,就不要让动作美术去K动画,而应该使用UE4的Timeline去控制StaticMesh的坐标变化,以提升性能;再比如门打开关闭的动画,也不要手K,可以参考官方ContentExamples中的使用Timeline的做法。
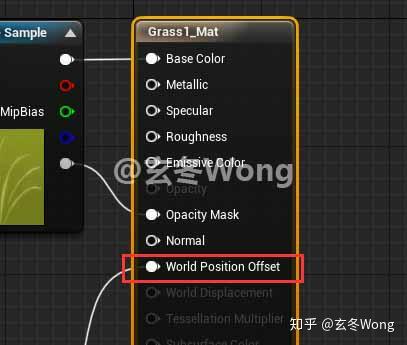
- 当使用了morph targets(比如表情动画)或者WorldPositionOffset(世界坐标偏移),顶点处理的消耗会大大增加。因为要做缓存,贴图的查找过程也会非常慢。
UE4材质中的Morph Targets:

UE4材质中的WorldPositionOffset:

- Tessellation(曲面细分)的性能消耗巨大(UE4提供了的运行时曲面细分),尽量避免使用;Pre-tessellation(预处理曲面细分,就是手动在建模软件中做好细分曲面)通常速度更快。(现在的次世代流程大部分都是使用法线贴图+低模,也有部分次世代游戏在使用曲面细分,比如PS4游戏《地平线:黎明时分》) UE4材质中的Tessellation Multiplier(开启方式:修改
D3D11Tessellation Mode):


Maya中制作细分曲面流程
https://www.youtube.com/watch?v=L5fOwSmSaW8
- 非常大的物体建议拆成多块,这样可以更好的做视距裁切和灯光裁切
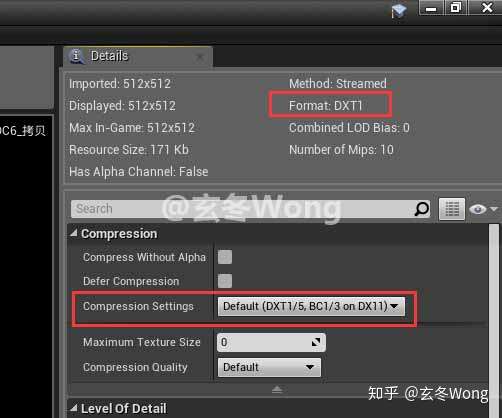
- 贴图格式越小则材质性能越好。比如:DXT1格式为4 bpp(每像素的比特位数),DXT5格式为8 bpp,未压缩的ARGB为32 bpp。

对于有Alpha通道的贴图,默认的DXT1格式会压缩过度,不支持Alpha通道,导致效果丢失,此时可以修改为低压缩率的格式,比如:UserInterface2D(RGBA)
- 贴图尺寸越小性能越好(当贴图近距离显示时)。有时更小的贴图尺寸甚至更加平滑,作为双线性过滤(bilinear filtering )时,比贴图格式能提供更多的着色器(shader)效果。
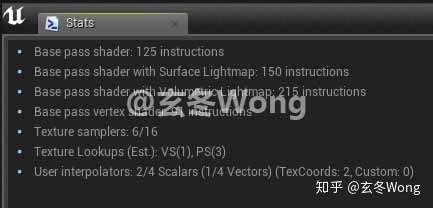
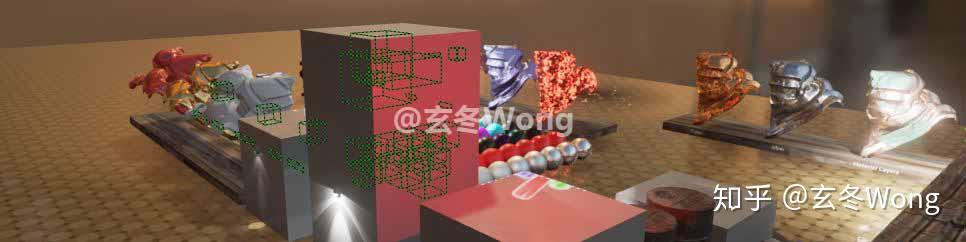
- 材质减少着色器指令(shader instruction)和贴图数量,运行时的查找过程更快。为了优化材质,可以使用UE4材质编辑器中的stats统计(材质编辑器顶部菜单)以及材质复杂度(ShaderComplexity,运行模式下F5,场景编辑模式下Alt + 8,绿色表示消耗极低,白色表示消耗极高)。
点击Stats,查看贴图采样数、贴图查找时长等。


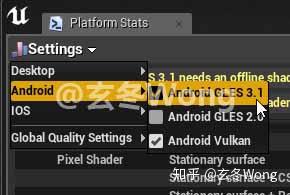
点击Platform Stats,查看各个平台的性能统计(桌面级、安卓、iOS等)



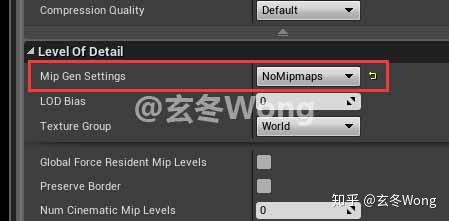
- 如果贴图在很小的范围内还能看见(比如视线远处的模型LOD),则不要禁用纹理贴图(Mip Maps),否则会由于贴图缓存缺失而导致性能下降。
Mip Gen Settings 设置为 NoMipmaps表示禁用。

- 一些材质蓝图的计算表达式比较耗,比如:sin、pow、cos、divide、Noise;消耗较低的计算表达式包括:multiply、add、subtract、clamp。
- 阴影模型(shading models,最常见的光照模型,游戏工业中用得多)的性能消耗标准:无光的区域消耗最低,有光的区域是消耗较大,这也是最常见的区域。其他光照模型(比如照明模型Illumination models,电影工业的光照模型)的性能消耗更大。
面向关卡设计
- 限制Stationary(固定光源,不是静态光源)和 Dynamic(动态光源) 灯光的数量。
- 尽量避免使用区域光源(Area light)。4.20提供了区域光源 Rect Light。

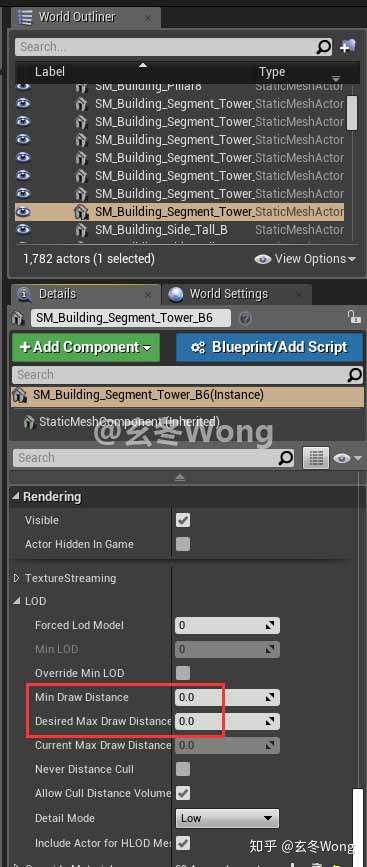
- 对场景中较小的物体,编辑其属性draw distance来获得更佳的LOD裁切效果

确保LOD设置在一个激进变化的范围内(比如摄像机从很近一下拉倒很远,距离变化很小的不用做LOD),且LOD的定点数量变化倍数至少是两倍。优化时,打开wireframe模式,然后查看是否存在大的色块,如果有说明优化有问题。如果使用Simplygon(一款商业付费的UE4插件),几分钟就可以处理掉整个项目的LOD。
- 尽量将类似信息的光源合并。比如,车的头灯可以用一个光源以及一个光照函数让它看起来是两个灯的效果。
- 静态光照最快,固定光照稍慢一些,动态光照最慢。
- 按照需要,尽量限制光照的衰减半径以及光锥的角度。
- 动态/固定点光源是最费的。方向光源要稍好一些,最好的是聚光灯光源。阴影贴图生成的性能开销和造成物体阴影的光照视锥体(light frustum)有关。
- 光照函数具有额外的性能开销(实际开销取决于材质),并能防止灯光被渲染成 Tiled Light。
- IES profiles 具有额外性能开销(比光照函数好一些),并能防止灯光被渲染成 Tiled Light。但不要在可以用聚光灯光锥就能完成效果的情形下,还使用 IES。
- Billboards,imposter meshes,或 skybox textures 都能用来代替实际的几何体物件并有效的提高性能。
- 好的关卡设计师能够将遮蔽裁剪纳入考虑优化关卡(添加一些阻挡视线的物件来提高性能)。使用 r.VisualizeOccludedPrimitives 可以直接查看。
控制台命令开启遮挡物件可视化:
r.VisualizeOccludedPrimitives 1

- 避免使用 Light Propagation Volumes,如果要使用,使用 GIReplace 材质表达式,或者在大部分物件上禁用它,以提升性能。
- 在不需要的地方应该关闭阴影生成( shadow cast),一个个物件的关闭,或者一个个灯光来关闭。
- 在编辑器中使用 ProfileGPU(Ctrl + Shift + ,)快速了解信息以及哪部分比较慢。
- 贴花的性能开销和它们覆盖的像素数量有关。
[UE4]性能优化指南(美术向)相关推荐
- ue4渲染速度太慢_[UE4]性能优化指南(程序向)
封面来源:A Cold Stop(Mixer 制作材质.UE4渲染 ) [UE4]性能优化指南(美术向)玄冬Wong:[UE4]性能优化指南(美术向)zhuanlan.zhihu.com 内容都是处 ...
- [UE4]性能优化指南(程序向)
零散记录 GPUProfile来统计性能消耗的时候,在editor模式下不是很准,因为编辑器的消耗也算进去了,如果要用,最好以Game模式来查看. UE4不支持640X480的分辨率,如果在这个分辨率 ...
- 移动H5前端性能优化指南[转]
移动H5前端性能优化指南 米随随2015.01.23 移动H5前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用 2. 在Mobile侧我们提出三秒种渲染完成首屏指标 3. 基于第二点 ...
- php接口性能测试工具,PHP 应用性能优化指南
原标题:PHP 应用性能优化指南 PHP代码优化最佳实践 编写好的PHP代码是创建快速稳定Web应用的关键一步.从一开始就遵循一些最佳实践技巧将节省后期填坑的时间. 1. 尽可能的使用PHP的内置方法 ...
- Java性能优化指南,及唯品会的实战
来了唯品会一年多,不少时间花在与服务化框架.业务应用的性能的缠斗上. 前几天正好趁着中生代社区的十月十城技术沙龙,把脑海中关于性能优化的记忆全部理了一遍-.讲完回家,又本着认真严谨的态度再理了一遍,终 ...
- 如何给网站瘦身?图文并茂的前端性能优化指南
提高网站的速度对网站的成功有巨大的影响,因为网站的加载速度直接影响到用户体验和搜索引擎排名.Browser Diet 是一个非常好的指南,列出了前端性能优化的各种技巧和工具. 您可能感兴趣的相关文章 ...
- jQuery性能优化指南(转载)
现在jquery应用的越来越多, 有些同学在享受爽快淋漓coding时就将性能问题忽略了, 比如我. jquery虽在诸多的js类库中性能表现还算优秀, 但毕竟不是在用原生的javascript开发, ...
- Spark性能优化指南:基础篇
前言 在大数据计算领域,Spark已经成为了越来越流行.越来越受欢迎的计算平台之一.Spark的功能涵盖了大数据领域的离线批处理.SQL类处理.流式/实时计算.机器学习.图计算等各种不同类型的计算操作 ...
- Spark性能优化指南:高级篇
前言 继基础篇讲解了每个Spark开发人员都必须熟知的开发调优与资源调优之后,本文作为<Spark性能优化指南>的高级篇,将深入分析数据倾斜调优与shuffle调优,以解决更加棘手的性能问 ...
最新文章
- 滨州学院计算机自荐考试题型,滨州学院2004—2005学年第一学期期末考试计算机科学教育专业02级《数据库原理》试题及答案(3份,另附习题集)...
- Android Activity和Fragment的转场动画
- 如何学习配置webpack(一)
- 基础实验中的抗体选择过程和避坑Tips
- step3 . day2 数据结构之线性表链表
- 【渝粤教育】广东开放大学 现代服务业管理 形成性考核 (21)
- java代码做repeat次运算,从键盘输入几个数,比最值
- Randomatic mac - AE随机摆动的字母图层效果脚本
- 位带操作全解释,个人觉得不错就转过来理解下
- 三星手机怎么把html,三星手机怎么连接电脑 只要四步轻松搞定【图文】
- 面试官:new Object[5] 一共创建了几个对象?
- 计划产量导入功能修改:
- 【孪生网络siamfc代码学习】
- 稚辉君的Clion搭建STM32教程的自己实现,以及相关记录
- 记录使用浏览器扫码功能(pad 笔记本 手机)
- 中国智能经济觉醒,云智一体打造产业智能化加速器
- Ubuntu 20.04无法连接网络(网络图标丢失)的解决方案
- 【Linux】解决Centos软件安装源出错
- Android第三方系统有哪些,第三方安卓定制系统LineageOS 14.1支持6款新设备:包括一加3T...
- css裁剪属性----clip-path
