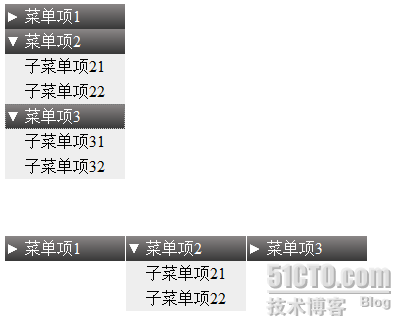
JQUERY学习第二天之制作横纵向导航菜单

//页面中的DOM已经装载完成时,执行的代码
$(".main > a").click(function(){
//找到主菜单项对应的子菜单项
var ulNode = $(this).next("ul");
/*
if (ulNode.css("display") == "none") {
ulNode.css("display","block");
} else {
ulNode.css("display","none");
}
*/
//ulNode.show("slow");//normal fast
//ulNode.hide();
//ulNode.toggle();
//
//ulNode.slideDown("slow");
//ulNode.slideUp;
ulNode.slideToggle();
changeIcon($(this));
});
$(".hmain").hover(function(){
$(this).children("ul").slideDown();
changeIcon($(this).children("a"));
},function(){
$(this).children("ul").slideUp();
changeIcon($(this).children("a"));
});
});
/**
* 修改主菜单的指示图标
*/
function changeIcon(mainNode) {
if (mainNode) {
if (mainNode.css("background-p_w_picpath").indexOf("collapsed.gif") >= 0) {
mainNode.css("background-p_w_picpath","url('p_w_picpaths/expanded.gif')");
} else {
mainNode.css("background-p_w_picpath","url('p_w_picpaths/collapsed.gif')");
}
}
}
转载于:https://blog.51cto.com/woshicto/986851
JQUERY学习第二天之制作横纵向导航菜单相关推荐
- Jquery实战——横纵向的菜单
横纵向的菜单效果,点击纵向菜单显示其子菜单.鼠标指向横菜单的时候.显示其子菜单,鼠标离开,子菜单隐藏. HTML代码: <span style="font-size:18px;&quo ...
- HTML中spry菜单栏,DreamweaverCS3中用“spry菜单栏”制作纵向导航菜单.docx
Dreamweaver CS3 中用" spry 菜单栏"制作纵向导航菜单 摘要:网页导航菜单是指引和方便浏览者访问所需内 容的快速通道.该文介绍了Dreamweaver CS3 ...
- 使用Axure RP 8制作两种导航菜单-悬浮菜单
上一篇文章介绍了下拉导航的设置方法,详见 使用Axure RP 8制作两种导航菜单-下拉导航 本文介绍第二种导航方式悬浮菜单,如图 同样我们先分析一下该种方式中包含的交互: 鼠标移入一级菜单图标,出现 ...
- 手风琴式折叠html,基于jQuery实现以手风琴方式展开和折叠导航菜单
本章节分享一段代码实例,它实现了手风琴方式展开和折叠导航菜单效果. 代码实例如下: 代码实例如下: 脚本之家 dl{width:150px;} dl,dd{margin:0;} dt{ backgro ...
- 纵向导航css设置主要属性,纵向导航菜单
纵向导航菜单也属于网站应用当中的一种重要形式,而纵向导航菜单指的是放置在网页左侧或者是右侧的从上至下排列的一种导航形式. 如图: 如图示代码结构: 如图显示,这次的Xhtml代码横向代码有点不同,没有 ...
- 使用Axure RP 8制作两种导航菜单-下拉导航
日常在绘制web端原型时,往往会涉及到导航栏的制作,文章主要记录两种常见导航栏的绘制方法. 首先我们看一下两种导航方式,一种是点击一级菜单,出现下拉的二级菜单:另一种是鼠标移入时显示二级菜单的悬浮框, ...
- div+css 纵向导航菜单及二级菜单弹出
1) 纵向导航菜单 <styletype="text/css"> body { font-family: Verdana;font-size: 12px; line-h ...
- jQuery学习第二天——jQuery的常见效果(上)
主要学习了以下几种: 1.隐藏/显示 2.淡入淡出 3.滑动 4.动画 5.stop() 6.Callback() 7.Chaining() 先学习了前四类,在这里总结一下: 隐藏/显示: 主要用到h ...
- jQuery实例——仿京东仿淘宝列表导航菜单
以前看着京东,淘宝的导航做的真好,真想哪一天自己也能做出来这么漂亮功能全的导航菜单.今天弄了一下午终于自制成功,主要使用jQuery和CSS,实现功能基本和京东一样. 功能介绍: 1.鼠标停留导航: ...
最新文章
- 黄聪:《跟黄聪学WordPress插件开发》
- html5 minlength,HTML5中是否有minlength验证属性?
- 数学建模大赛赛题解析:Mathorcup高校数学建模挑战赛-环形穿梭车的设计与调度
- spring boot 整合redis实现session共享
- python中向量长度_python中向量指的是什么意思
- 单目摄像机测距(python+opencv)(转载)
- LA 4728 (旋转卡壳) Squares
- php 数组转json乱码,php将数组转为json涌现中文乱码怎么办_后端开发
- Problem F. Grab The Tree博弈
- 使用extundelete恢复测试liunx的删除文件
- matlab2c使用c++实现matlab函数系列教程-ismember函数
- 飞鼠溪·狼(flying squirrel creek)-- BleedingWolves
- 搜索实现vue+Element-ui仿商城搜索
- java多线程简单模拟12306抢票
- 根据银行卡号来获取银行名称-java
- 中台建设:中台有效落地的6脉神剑
- 计算机网络:速率、带宽、延迟、时延带宽积、丢包率、吞吐量
- java 狗带风波_养狗风波作文800字
- LIBSVM在Matlab下的使用和LIBSVM的matlab软件下README全文翻译
- python3下tensorflow练习(八)之迁移学习
热门文章
- 云存储技术-Zookeeper集群的安装
- 语言列表导出xlxs_学习五分钟,掌握一种新语言。
- 计算机和互联网基础知识作业,计算机作业1基础知识含答案.doc
- python的lib文件夹_python遍历文件夹os.path与pathlib
- oracle 存储过程设置回滚点,(转)oracle 存储过程事宜使用断点回滚 -savepoint
- 计算机专业人毕业设计外文翻译,计算机专业毕业设计外文翻译.doc
- C语言指针原来也可以这么的通俗易懂!
- php缩放库,php的缩放图像类使用
- HTML下拉菜单怎么做成横向,css导航条横向带下拉菜单
- python装好了怎么启动车_【填空题】Python安装好后,可以直接在CMD命令行下输入( )命令, 可启动交互式编程,提示窗口如下:...
