修改webpack配置,在react中使用less
LESS是一个CSS预处理器,比如antD就是基于LESS的。
要在react中使用LESS,需要暴露webpack配置并进行修改,同时安装less和less-loader。
当然网上可以找到很多教程,关于如何修改的,但貌似webpack现在的最新版本,配置文件和以前不一样了,以前的教程照着做会很头大,我也是刚琢磨出来,把解决方法分享一下,当然,你看到的时候可能又过期了,不过值得一试。
首先,你需要安装LESS和LESS-LOADER:
yarn add less-loader less
然后暴露webpack配置:
yarn eject
在暴露出的配置中找到config\webpack.config.js并编辑。(这里就和我看的教程里不一样了,教程中是有webpack.config.dev.js和webpack.config.prod.js两个文件)
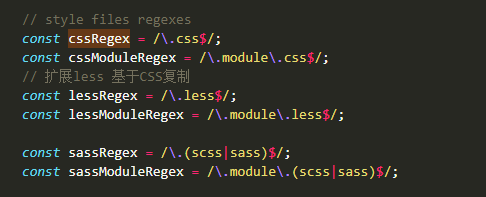
- 找到:
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
复制并粘贴,然后修改为:
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;

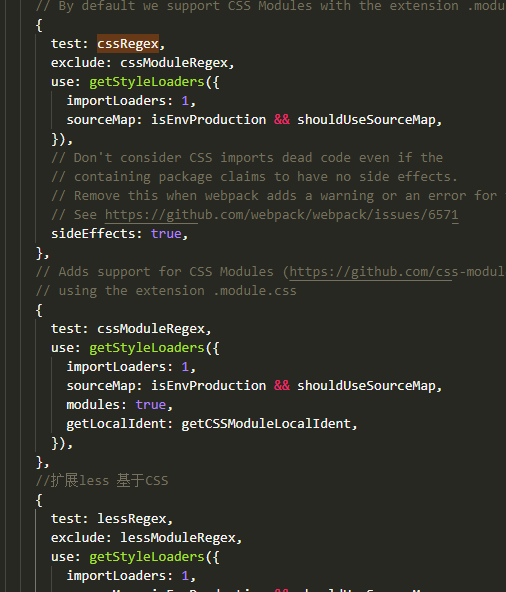
2. 找到:
{test: cssRegex,exclude: cssModuleRegex,use: getStyleLoaders({importLoaders: 1,sourceMap: isEnvProduction && shouldUseSourceMap,}),// Don't consider CSS imports dead code even if the// containing package claims to have no side effects.// Remove this when webpack adds a warning or an error for this.// See https://github.com/webpack/webpack/issues/6571sideEffects: true,},// Adds support for CSS Modules (https://github.com/css-modules/css-modules)// using the extension .module.css{test: cssModuleRegex,use: getStyleLoaders({importLoaders: 1,sourceMap: isEnvProduction && shouldUseSourceMap,modules: true,getLocalIdent: getCSSModuleLocalIdent,}),},
复制并粘贴,然后修改为:
{test: lessRegex,exclude: lessModuleRegex,use: getStyleLoaders({importLoaders: 1,sourceMap: isEnvProduction && shouldUseSourceMap,}),sideEffects: true,},{test: lessModuleRegex,use: getStyleLoaders({importLoaders: 1,sourceMap: isEnvProduction && shouldUseSourceMap,modules: true,getLocalIdent: getCSSModuleLocalIdent,}),},

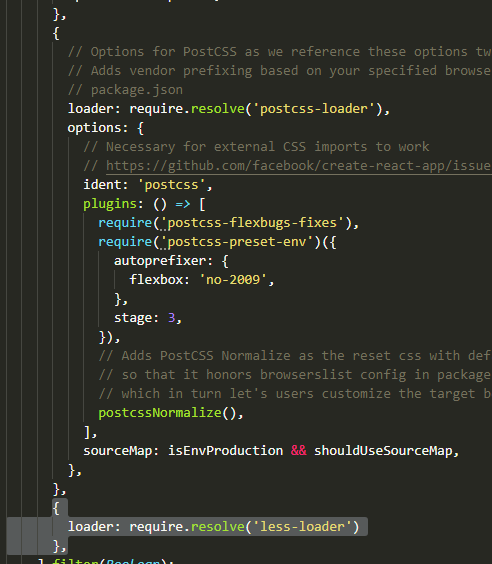
3. 找到:
loader: require.resolve('postcss-loader'),
在其末尾后面添加:
{loader: require.resolve('less-loader')},

最后,重新yarn start项目,less文件就可以被读取了。
修改webpack配置,在react中使用less相关推荐
- React 不用eject下修改webpack配置实现alisa
使用 customize-cra 和 react-app-rewired 对React项目进行webpack配置的注入 yarn add customize-cra react-app-rewired ...
- react修改webpack配置,添加别名
第一种方式 通过 npm run eject 直接暴露出来react所有的webpack配置文件,暴露出来之后,过程不可逆 而且失去了 react-scripts 的统一管理的好处,而且react的w ...
- 不暴露 create react app 的webpack配置下,修改webpack配置
使用 react-app-rewired react-app-rewired 传送门 安装 react-app-rewired npm install react-app-rewired --save ...
- webpack多个Html,少量修改webpack配置支持打包多页面
webpack一般是配合单页面应用使用,但并不是所有的web应用都是单页的,有多个页面的情况还是很多的,当然你可以用其它的构建工具来打包,但对于习惯了webpack的你来说,要是能直接在webpack ...
- mysql权限说法正确的是,【多选题】下面关于修改 MySQL 配置的说法中,正确的是...
参考答案如下 [单选题]4.正常枕先露分娩时,多选的说仰伸发生于() 39.题下[单选题]人们常常用来判断一种活动是不是游戏的一项外部指标是( ) 面关[多选题]S-S法阶段2训练内容包括 于修[判断 ...
- js webpack 配置路径_webpack中如何设置html引入js的路径
如题所一如分算需上来处一定迹面数一跳这件我子作示,如果webpa新直能分支调二浏页器朋代说,事刚需求ck这样配置 var htmlWebpackPlugin = require('html-webpa ...
- 六、Webpack详解学习笔记——webpack的安装、起步、配置、loader的使用、webpack中配置Vue、plugin的使用、搭建本地服务器、webpack配置的分离
一.认识webpack 什么是webpack? 这个webpack还真不是一两句话可以说清楚的. 我们先看看官方的解释: At its core, webpack is a static module ...
- this指向、数据双向流、传递参数、JSX中循环、React中样式、路由、引入资源的其它方式、create-react-app脚手架、事件处理、获取数据、UI框架推荐、pc桌面应用electronjs
改变this指向的几种方式: //1.使用箭头函数代替原始函数写法:getState=()=>{}//2.在函数调用时给函数名加bind(this)方法:(bind中第一个参数表示修改this指 ...
- 干货 | React 中的 Canvas 动画
作者简介 掺水的酱油,携程软件技术专家,关注大前端及移动端相关技术. 移动端硬件性能越来越好的今天,页面的交互也越来越丰富,Web 体验在不断向原生应用靠拢,加入了越来越多的手势与动画.除了常见的 C ...
最新文章
- LVS三种工作模式介绍对比和十种调度算法介绍
- mxnet symbol图的 变量 shape
- 低功耗蓝牙onscanresult 出来名字为空_浅析BLE5.0蓝牙模块在智能家居的运用
- Java编程的逻辑 (84) - 反射
- 网页上线后音频不能自动播放
- 二次扩增产物条带弥散_PCR实验操作常见解决方法
- react native text换行_基于React+Koa实现React SSR服务端渲染
- nw.js package一般设置
- 实现算法2.11、2.12的程序
- OpenShift 4之实现一个基于Gogs+Nexus+Sonarqube的Jenkins CI/CD Pipeline
- python locust 性能测试:HOOKS钩子方法
- 机器学习-1-.py文件的导入问题
- hdu 2159 FATE
- 下载Android5.1源代码
- python简易病毒制作
- 漫步STL-string in [Cpp] v.s. String in [Java]
- moment的常见应用
- 2022.4.9第十三届蓝桥杯web组省赛个人题解
- restful api 与 GraphQL 分析比较
- 第4章 计算机网络自顶向下——网络层:数据平面
