adminLTE 教程 -1 基础
先介绍一下adminLTE的官方网站:adminLTE官方网站 和github:adminLTE的github
演示地址:adminLTE演示地址
大家可以在上面的官方网站或者github上下载源码
adminLTE是基于bootstrap3的前端框架,并且将bootstrap3进行修改来适应自身的样式。
adminLTE除了可以使用bootstrap3的大多数样式之外,自身也提供了一些非常实用的样式包装,并且在样式演示中已经基本罗列出来了。
adminLTE的js是基于jquery2。
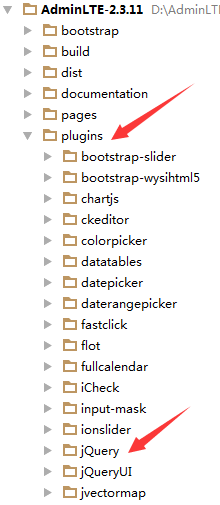
adminLTE的插件中使用的基本都是bootstrap和jquery的插件。

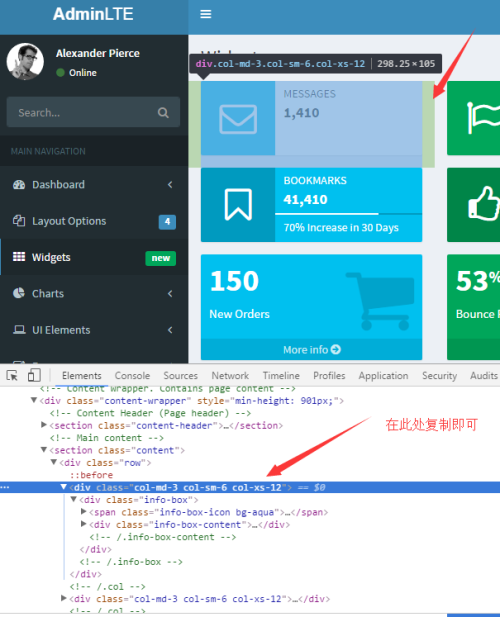
想开始使用adminLTE样式,只需要在项目演示中按F12打开调试窗口,使用箭头选中控件,复制粘贴即可,如图

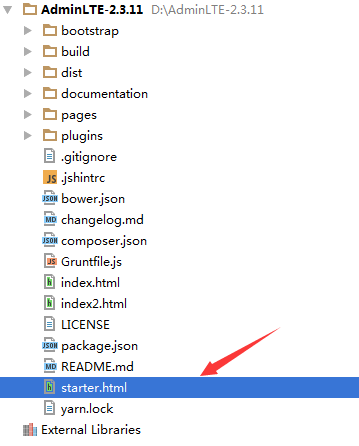
adminLTE提供了基础模板页面starter.html,再此基础上做开发会快速很多:

在adminLTE给的index2.php代码中,有几点需要注意:
1、类hold-transition是对IE的transition做了一些修复,在body引用即可,没什么深层含义
如skin-blue-light中第二个颜色表示侧边栏为亮色。
黄 skin-yellow skin-yellow-light
紫 skin-purple skin-purple-light
字体黑,皮肤白 skin-black skin-black-light
<body class="hold-transition skin-blue">
layout-boxed 只是将页面包含在一个固定盒子中,max-width最大宽度: 1250px;
当fixed布局和layout-boxed布局一起使用时,layout-boxed样式不会生效,只有fixed布局会生效
layout-top-nav 将导航栏设置为单纯的导航菜单,不使用侧边栏
sidebar-mini 让侧边栏和左侧导航一起折叠,并且最小化是小图标。
sidebar-mini一般和Fixed layout-boxed sidebar-collapse 一起配合使用,因为layout-top-nav布局的目的就是不要侧边栏
<body class="hold-transition skin-blue sidebar-mini">
<aside class="control-sidebar control-sidebar-dark">
<div class="control-sidebar-bg"></div>
adminLTE 教程 -1 基础相关推荐
- python向量计算库教程_NumPy库入门教程:基础知识总结
原标题:NumPy库入门教程:基础知识总结 视学算法 | 作者 知乎专栏 | 来源 numpy可以说是 Python运用于人工智能和科学计算的一个重要基础,近段时间恰好学习了numpy,pandas, ...
- Nmap扫描教程之基础扫描详解
Nmap扫描教程之基础扫描详解 Nmap扫描基础扫描 当用户对Nmap工具了解后,即可使用该工具实施扫描.通过上一章的介绍,用户可知Nmap工具可以分别对主机.端口.版本.操作系统等实施扫描.但是,在 ...
- [译]Vulkan教程(04)基础代码
[译]Vulkan教程(04)基础代码 General structure 通用结构 In the previous chapter you've created a Vulkan project w ...
- Eigen教程1 - 基础
Eigen教程1 - 基础 参考:https://blog.csdn.net/xuezhisdc/article/details/54619853 固定大小的矩阵和向量 /** 参考链接:http:/ ...
- 软件测试python基础_软件测试学习教程——python基础
原标题:软件测试学习教程--python基础 一,print()函数 print 作用:把" "内部的内容,输出到屏幕. print("hello world" ...
- c语言语言教程0基础_C语言基础
c语言语言教程0基础 Hey, Folks here I am back with my second article on C language. Hope you are through with ...
- html5教学文档笔记,4.HTML 教程- (HTML5 基础)
HTML 教程- (HTML5 基础) 1.HTML 标题 HTML 标题(Heading)是通过 - 标签来定义的. 2.HTML 段落 HTML 段落是通过标签 来定义的. 3.HTML 链接 H ...
- 计算机键盘输入法基础知识,教程计算机基础知识-:认识输入法
教程计算机基础知识-:认识输入法 认识输入法 在任务栏的右边有一个小键盘图标,这就是输入法,默认输入的是英文字母,点击可以选择汉字输入法: 1.切换输入法 1)瞄准任务栏上的小键盘点左键,在出来的菜单 ...
- java基础教程知识点,[Java教程]js基础知识点总结
[Java教程]js基础知识点总结 0 2016-11-01 21:00:04 如何在一个网站或者一个页面,去书写你的js代码: 1.js的分层(功能):jquery(tool) 组件(ui) 应用( ...
最新文章
- parsing:NLP之chart parser句法分析器
- K8S的 Custom Resource Definition(CRD)之初体验
- C语言3中方法判断32还是64位机
- js 手机端触发事事件、javascript手机端/移动端触发事件
- 1月17日学习内容整理:Scrapy框架补充之pipeline,去重规则
- jzoj3846-七天使的通讯【二分图判定】
- 坚实原则:单一责任原则
- 5c用计算机怎么打,再一次谈谈%5c暴库的利用 -电脑资料
- 视网膜脱离oct报告图_刚刚,爱尔眼科发布关于艾芬医生诊疗过程的核查报告
- [转]基于overlayfs的硬盘资源隔离工具troot
- ant设置国际化设置为中文
- mongoose 多条件 模糊查询
- 【计算机网络复习】1.1.3 速率相关的性能指标
- 中英文对照 —— 生物学基本概念
- 修改Maven本地仓库路径,IDEA修改maven位置
- 解决鼠标不能移出视频框,切换网页不能播视频的小窍门
- 51单片机数码管静态显示
- 【电脑自动关机】开机后Mysql再也启动不起来了。问题解决
- 《青浦区加快发展跨境电子商务实施细则(审议稿)》
- AUTOSAR MCAL解析:Wdg
