仿微信打开红包旋转动画
介绍
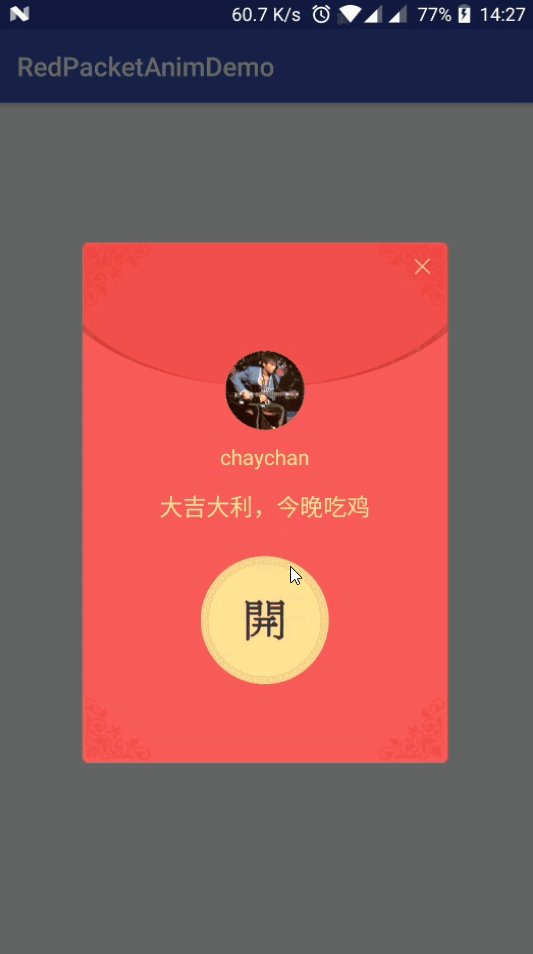
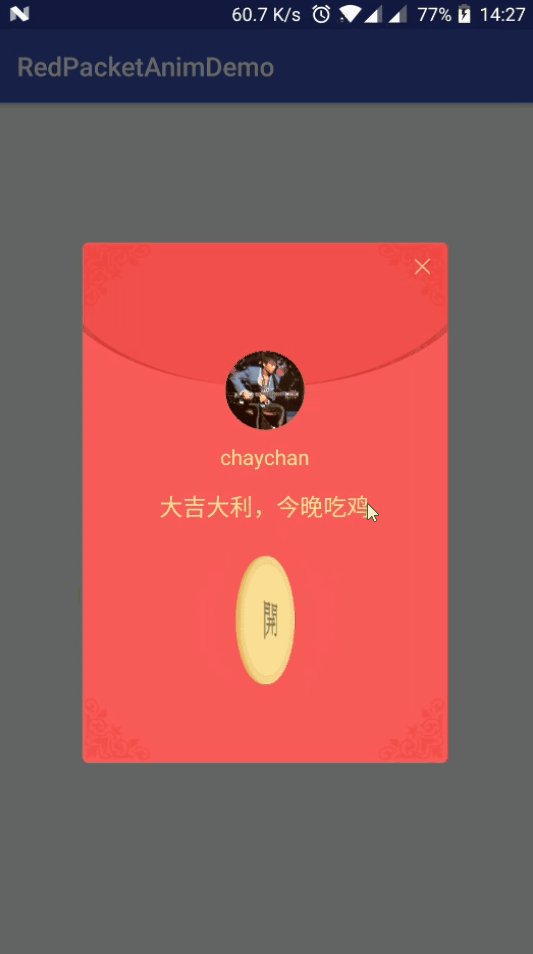
公司的项目中包含IM模块,其中包含红包功能,在做打开红包的时候,觉得打开的按钮若不旋转感觉太过单调,没有乐趣,所以参考微信的红包,打开的时候,“开”字旋转起来。这里主要用的是帧动画,先上效果图:

旋转动画的实现
一开始做的时候使用的是AnimationDrawable,定义animation-list,,尽管可以实现如上的结果,但是发现动画并没有特别流畅,有些卡顿,最后在github上找到了FrameAnimation,其设计思路是将图片资源用数组存储,然后通过设定的周期,遍历切换,这样在性能上比使用AnimationDrawable高,消耗内存较小,动画也相对比较流畅。
FrameAnimation的使用
定义图片资源的数组
private int[] mImgResIds = new int[]{R.mipmap.icon_open_red_packet1,R.mipmap.icon_open_red_packet2,R.mipmap.icon_open_red_packet3,R.mipmap.icon_open_red_packet4,R.mipmap.icon_open_red_packet5,R.mipmap.icon_open_red_packet6,R.mipmap.icon_open_red_packet7,R.mipmap.icon_open_red_packet7,R.mipmap.icon_open_red_packet8,R.mipmap.icon_open_red_packet9,R.mipmap.icon_open_red_packet4,R.mipmap.icon_open_red_packet10,R.mipmap.icon_open_red_packet11,};每一帧为按钮不同角度的图片

创建FrameAnimation对象
mFrameAnimation = new FrameAnimation(mIvOpen, mImgResIds, 125, true);mFrameAnimation.setAnimationListener(new FrameAnimation.AnimationListener() {@Overridepublic void onAnimationStart() {Log.i("", "start");}@Overridepublic void onAnimationEnd() {Log.i("", "end");}@Overridepublic void onAnimationRepeat() {Log.i("", "repeat");}@Overridepublic void onAnimationPause() {mIvOpen.setBackgroundResource(R.mipmap.icon_open_red_packet1);}});FrameAnimation中可以设置对执行动画时某些时机的监听。
弹框中按钮的点击监听
@OnClick({R.id.iv_close, R.id.iv_open})public void onClick(View view) {switch (view.getId()) {case R.id.iv_close:stopAnim();if (mListener != null) {mListener.onCloseClick();}break;case R.id.iv_open:if (mFrameAnimation != null) {//如果正在转动,则直接返回return;}startAnim();if (mListener != null) {mListener.onOpenClick();}break;}}回调给OnRedPacketDialogClickListener接口,当点击弹框的打开按钮时,如果已经在旋转,则无需再进行旋转。
Activity中弹出红包弹框
public void showDialog(View view){RedPacketEntity entity = new RedPacketEntity("chaychan", "http://upload.51qianmai.com/20171205180511192.png", "大吉大利,今晚吃鸡");showRedPacketDialog(entity);}public void showRedPacketDialog(RedPacketEntity entity) {if (mRedPacketDialogView == null) {mRedPacketDialogView = View.inflate(this, R.layout.dialog_red_packet, null);mRedPacketViewHolder = new RedPacketViewHolder(this, mRedPacketDialogView);mRedPacketDialog = new CustomDialog(this, mRedPacketDialogView, R.style.custom_dialog);mRedPacketDialog.setCancelable(false);}mRedPacketViewHolder.setData(entity);mRedPacketViewHolder.setOnRedPacketDialogClickListener(new OnRedPacketDialogClickListener() {@Overridepublic void onCloseClick() {mRedPacketDialog.dismiss();}@Overridepublic void onOpenClick() {//领取红包,调用接口}});mRedPacketDialog.show();}点击按钮后的相关业务逻辑,可以在onOpenClick()回调中实现。
对FrameAnimation的修改
FrameAnimation 并没有回调动画暂停的监听,我们在打开红包成功或者请求失败(网络异常)时,按钮应暂停旋转,此时需要监听到暂停,在回调中将图片切换为第一帧。
到这里,仿微信红包打开的动画就介绍完了,为了方便大家参考,我将demo代码也上传到github上。
https://github.com/chaychan/RedPacketAnimDemo
仿微信打开红包旋转动画相关推荐
- android仿微信红包动画,Android仿微信打开红包动画(逐帧动画)
Frame Animation(逐帧动画): 逐帧动画(Frame-by-frame Animations)从字面上理解就是一帧挨着一帧的播放图片,就像放电影一样.和补间动画一样可以通过xml实现也可 ...
- android 清理缓存动画,Android仿微信清理内存图表动画(解决surfaceView屏幕闪烁问题)demo实例详解...
最近接了一个项目其中有功能要实现一个清理内存,要求和微信的效果一样.于是想到用surfaceView而不是继承view.下面小编给大家解析下实现思路. surfaceView是为了解决频繁绘制动画产生 ...
- html仿微信拆红包效果旋转,利用React加CSS3实现微信拆红包动画效果实例(代码)...
本篇文章主要介绍了利用React加CSS3实现微信拆红包动画效果实例(代码),具有一定的参考价值,感兴趣的小伙伴们可以参考一下. 微信红包曾经引爆过一系列的营销热潮,相信大家对于这种红包形式并不陌生, ...
- Android UI设计与开发】第03期:引导界面(三)仿微信引导界面以及动画效果
转载请注明出处:http://blog.csdn.net/yangyu20121224/article/details/8985457 基于前两篇比较简单的实例做铺垫之后,这一篇我们来实 ...
- 引导界面(三)仿微信引导界面以及动画效果
基于前两篇比较简单的实例做铺垫之后,这一篇我们来实现一个稍微复杂一点的引导界面的效果,当然也只是稍微复杂了一点,对于会的人来说当然还是so easy!正所谓会者不难,难者不会,大概说的就是这个意思了吧 ...
- uniapp可以封装组件嘛_uniapp聊天App实例|vue+uniapp仿微信界面|红包|朋友圈
一.功能阐述 今天给大家分享的是基于UniApp+Vue+Vuex+swiper+uniPop等技术开发的仿微信原生App聊天室|仿微信聊天界面实例项目uniapp-chatroom,实现了发送图文消 ...
- 微信小程序旋转动画,图片转动view旋转等
微信小程序中的旋转动画.已下图为例 图片右上角的音乐图标需要旋转,上代码 wxml <image class='yy' src='../image/yytb.png' animation='{{ ...
- 仿微信清理内存图表动画(解决surfaceView闪烁问题)
最近一直在做一个清理内存的功能,公司要求和微信的效果一模一样,于是便自己写了一个. 因为要不停的绘制,所以选择了surfaceView而不是继承view. surfaceView是为了解决频繁绘制动画 ...
- php+仿微信发红包+负数,php仿微信红包分配算法的实现方法
本文实例讲述了php仿微信红包分配算法的实现方法.分享给大家供大家参考,具体如下: /** * 红包分配:把一定金额随机分配给指定人数 * * @param int $money 用于分配的金额 * ...
最新文章
- PostMessage()和SendMessage()
- 节省 58% IT 成本,调用函数计算超过 30 亿次,石墨文档的 Serverless 实践
- Ubuntu系统如何安装软件
- MFC 设置光标 SetCursor(HCURSOR hCursor)用法
- python虚拟环境搭建mac_mac搭建python virtualenv虚拟环境并使用 - 李金龙
- Windows应用程序启动命令汇总
- WAS 报错 Font '宋体' is not available to the JVM
- Redis Config Get 命令
- 3年,从工程师到创始人
- C#华氏度转换成摄氏度的代码QVQ
- Linux查找文件路径
- Unity 3D官方教程——2D Roguelike学习记录
- An error occurred.
- 【游戏客户端】实现游戏中的小地图
- 【渝粤教育】电大中专机械设计基础作业 题库
- Arduino开发教程汇总
- jzoj3823 遇见 [高斯消元解异或方程组]
- 抓包工具Charles--出现unknown情况解决办法
- 电脑定时连接wifi
- 蓝桥杯单片机选择器和锁存器
