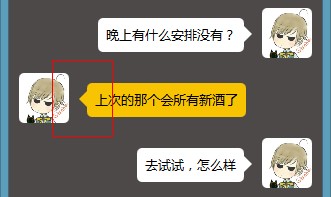
纯CSS实现聊天框小尖角、气泡效果

那么,用CSS怎么实现这种效果呢?首先,来写一个简单的代码:
<div class="arrow"></div>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px #000;
}</style>这儿,我们可以得到一个黑色的正方形,其实这是边框组成的,因为div的宽度和高度都是0,。那么,我们具体来看看,div宽度和高度都是0时,它的上下左右四边框都是怎样的,下面我们把边框的各边颜色分别设置为不同颜色:
<div class="arrow"></div>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px;
border-color:#f00 #0f0 #00f #000;
}
</style>我们发现,原来当div的宽度和高度都是0的时候,它的整个边框是由四个三角形组成的,每一边为一个三角形,那么我们就可以利用这个特点,来做可爱的小尖角了。
我们只要把不需要的三边的边框(三角形)的颜色设置为与背景相同即可,这样就只能看到你想要的那个三角形了,然后再利用定位调整一下位置就可以了。
具体代码如下所示:<div class="send">
<div class="arrow"></div>
</div>
<style type="text/css">
body {
background:#4D4948;
}.send {
position:relative;
width:150px;
height:35px;
background:#F8C301;
border-radius:5px; /* 圆角 */
margin:30px auto 0;
}.send .arrow {
position:absolute;
top:5px;
right:-16px; /* 圆角的位置需要细心调试哦 */
width:0;
height:0;
font-size:0;
border:solid 8px;
border-color:#4D4948 #4D4948 #4D4948 #F8C301;
}
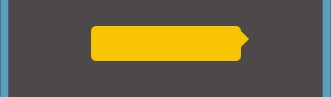
</style>大功告成,效果如下图:

纯CSS实现聊天框小尖角、气泡效果相关推荐
- css小三角气泡效果,纯CSS实现聊天框小尖角、气泡效果
那么,用CSS怎么实现这种效果呢?首先,来写一个简单的代码: 复制代码代码如下: .arrow { width:0; height:0; font-size:0; border:solid 10px ...
- css怎样使弹跳的小球旋转,如何使用纯CSS实现小球跳跃台阶的动画效果(附源码)...
本篇文章给大家带来的内容是关于如何使用纯CSS实现小球跳跃台阶的动画效果(附源码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 效果预览 源代码下载 https://github ...
- css3 乌云散去,纯css实现乌云密布的天气图标效果
效果 效果如下 实现思路 使用box-shadow属性画几个灰色的圆,将这些圆错落的组合在一起,形成乌云图案 after伪元素写乌云下的投影 增加动画 dom结构 用两个嵌套的div容器,父容器来 ...
- 如何在html中加入动画效果,纯css如何实现按钮的水滴动画效果?
纯css如何实现按钮的水滴动画效果?下面本篇文章就来给大家介绍一下使用纯css实现Material Design中按钮的水滴动画效果.有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助. ...
- 纯 CSS 实现优惠券透明圆形镂空打孔效果
本文同步发布在:纯 CSS 实现优惠券透明圆形镂空打孔效果 我们在做商城类项目时,时常会有开发优惠券的需求,那么我们如何通过纯 CSS 来实现类似京东.淘宝的优惠券样式. 下面给大家分享一个纯 CSS ...
- 《uni-app》移动端纯CSS实现不等高的瀑布流效果
<uni-app>移动端纯CSS实现不等高的瀑布流效果 前言 示例 WEB端示例 移动端示例 瀑布流实现 第一种: flex 核心代码 实现 缺点 完整代码 第二种:column-coun ...
- 纯css写单选框和复选框的样式和功能
只用纯css写的单选框和复选框的样式和功能该怎么写?看这里,复制下面的代码运行一遍就知道了,快试试吧! 效果截图: <!doctype html> <html lang=" ...
- html气球飘落代码,纯CSS代码实现各类气球泡泡对话框效果
一.关于纯CSS实现气泡对话框 首先,来张大图: 上边这张黄黄的,大大的,圆圆的,有个小尾巴,文字内容有些YY的图片,就是使用纯CSS实现的气泡对话框效果,一点图片都没有哦.看到这里,你是不是跟我一样 ...
- 纯CSS实现下雪、下雨、落叶效果
项目实现多种天气效果,js实现操作dom消耗大复杂.用纯css实现 三种效果的HTML写法一样:只需要控制v-for里的100控制雨/雪点/叶子数量 <template><div&g ...
最新文章
- post提交返回json格式
- 推荐一个.NET下转Json的利器,FastJson
- mysql 非自然月统计_技本功|统计信息对SQL执行效率的影响
- 51nod 1525 重组公司
- zookeeper集群搭建配置zoo.cnf
- Apache NetBeans?
- java 抽象类语法_JAVA基础语法8--多态/抽象类/抽象方法
- C#实现UTC时间与Datetime转换
- 作者:陈纯(1955-),男,博士,浙江大学计算机科学与技术学院教授,中国工程院院士。...
- day05 Python 元组
- 使用abcpdf将html转换成pdf文件
- Web 性能优化:使用 CSS font-display 控制字体加载和替换
- Python Tricks(十二)—— 有理数的加法
- Android——适配器Adapter与AdapterView
- iPad,下载迅雷电影,迅雷HD出现“应版权方要求,文件无法下载”解决方法!
- google scholar 使用不了的问题——已解决
- 高通---IGV:从安装到使用
- Android 双卡双待支持检验SIM信息获取
- 2020商业风口复盘:巨变下的重构与新生
- 随机名字获取,杜绝取名烦恼
