VsCode新建VueJs项目的详细步骤
本文介绍了VsCode新建VueJs,分享给大家,具体如下:
使用vue-cli快速构建项目
( vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的。 安装vue-cli之前,需要先安装了vue和webpack )
|
1
2
3
4
5
|
· node -v //(版本低引起:bash: npm: command not found)
· npm -v
//以上帮助检查是否安装 node npm
· 输入vue,//测试vue是否安装成功
· 输入vue list //看vue中有哪些子类 npm install vue
|
|
1
2
3
4
5
|
npm install -g vue-cli
//全局安装vue-cli
vue init webpack projectName
//生成项目名为projectName的模板,这里的项目名projectName随你自己写 (是的话 敲回车就行)
//默认情况下,webpack安装的是最新版本的,如果要安装其他版本,使用命令行vue init webpack#1.0 ***就可以了。
|
在安装时会询问你:
①、Project name (sanfeng1);项目名称(sanfeng1)。(确定按enter,否按N)
②、 Project description (A Vue.js project);项目描述(一vue.js项目)。(随意输入一段简短介绍,用英文)
③、Author (sunsanfeng);作者(sunsanfeng)。(确定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭头键)>运行时+编译器:大多数用户推荐运行时间:约6kb轻民+ gzip,但模板(或任何Vue具体HTML)只允许在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安装的路由?(/ N)。(可安可不安,以后也可以再安,根据需求选择)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,就要做好心理准备,除非你非常懂ESLint语法,要不就会处处报错,我就被逼疯过,建议N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。(选N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。(选N)
|
1
2
3
4
5
6
7
|
cd projectName
// ctrl+c 结束并进入文件目录
npm install
//初始化安装依赖
npm run dev
//最后执行
//在浏览器打开http://localhost:8080,则可以看到欢迎页了。
|
但是这个只能在本地跑,要如何在我们自己的服务器上访问呢?
此时需要执行:
|
1
2
|
· npm run build
//会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。
|
注意:淘宝镜像语句,安装后npm速度更快,用的时候只需将npm都改成cnpm:
|
1
2
3
4
|
$ npm install -g cnpm –registry=https://registry.npm.taobao.org
//or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题
$ npm install –registry=https://registry.npm.taobao.org
|
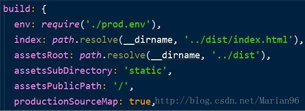
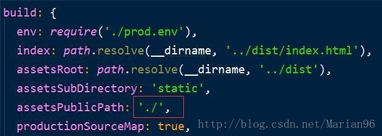
但是我发现个问题就是生成index.html里引用的css和js的引用路径不对,这时候就需要自己修改一下配置了。
进入config/index.js
原来的配置的引用路径为

我自己更改为

这样就能正常访问了。
tips:
1、安装npm的几种方法:
|
1
2
3
4
5
|
$ npm i 或
$ cnpm i 或
$ npm i cnpm -g (cnpm更快) 或
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
//[镜像文件](http://riny.net/2014/cnpm/),提升速度
|
2、如何更新npm至最新版本?
|
1
2
3
4
5
6
7
8
9
10
|
npm install -g npm
//但是,我尝试之后 查看npm当前版本
//npm -v
//显示的仍然是当前版本。
//npm 还有个命令是 update, 于是看了下官方文档:
//npm update [-g] [<pkg>...]
//于是尝试使用该命令:
//npm update -g npm
//之后仍然是无效。
|
最后去 npm 的官网
发现使用如下命令:
|
1
|
npm install npm@latest -g //可以更新npm至最新版本
|
其中 @ 符号后面可以添加你想更新到的版本号。
3、运行vue项目:
$ npm run dev 或 vsCode 查看 集成终端 输入以上命令
1.通过config命令
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)2.命令行指定
npm --registry https://registry.npm.taobao.org info underscore 3.编辑 ~/.npmrc 加入下面内容
registry = https://registry.npm.taobao.org搜索镜像: https://npm.taobao.org
建立或使用镜像,参考: https://github.com/cnpm/cnpmjs.org
VsCode新建VueJs项目的详细步骤相关推荐
- Vscode创建vue项目的详细步骤
目录 一.概述 操作的前提 二.操作步骤 一.概述 后端人员想在IDEA里面创建一个Vue的项目,但是这非常麻烦,用vscode这个前端专用软件创建就会非常快速. 操作的前提 1.安装vscode软件 ...
- vue如何新建一个项目(详细步骤)
vue创建项目 一.安装node环境与npm 1.首先:先从https://nodejs.org/en/中下载node.js 按照提示一直点next,直到Finish完成安装 2.打开控制命令程序cm ...
- VsCode新建VueJs项目
使用vue-cli快速构建项目 ( vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 安装vue-cli之前,需要先安装了vue和webpack ) · node -v ...
- nodejs——vscode新建js项目
1.vscode新建js项目 vscode里安装code runner插件 步骤一:在电脑里新建一个文件夹,并且命名nodejs_service 步骤二:vscode中:文件--打开文件夹--选择刚刚 ...
- VUE+VSCODE(新建一个项目)
VUE+VSCODE(新建一个项目) vue 新建一个项目 vue init webpack projectName ①.Project name (sanfeng1):项目名称(sanfeng1). ...
- Railway Dashboard部署PHP苹果CMS项目的详细步骤
Railway Dashboard部署PHP苹果CMS项目的详细步骤 目录 Railway Dashboard部署PHP苹果CMS项目的详细步骤 1.准备项目文件: 2.创建Dockerfile: 3 ...
- vscode新建Git项目
1.在Git中新建一个项目 2.将新建项目克隆到本地 (1)配置Git环境 git config --global user.name "ASxx" git config --gl ...
- 第一个SSM整合的Maven入门级项目(超详细步骤)
环境 jdk:1.8 Tomcat:7.0 本地mysql:8.0 Eclipse:Eclipse Jee Photon Spring:4.3.8 AOP:1.8.0 mybatis:3.3.0 My ...
- 如何使用vue-cli来搭建vue项目?详细步骤跟着我来吧!
目录 一.什么是vue-cli? 二.前提:搭建好NodeJS环境 安装vue-cli 三.使用脚手架vue-cli(2.X版)来构建项目 第一步 第二步 第三步 第三步 第四步 三.SPA完成路由的 ...
最新文章
- IE8不支持jQuery问题
- php青茶什么时候拆,青茶的香味应该如何评判(天赐露)
- c语言的各种类型的指针,简单总结C语言中各种类型的指针的概念
- 固定频率调用接口方案
- pandas小记:pandas数据规整化-缺失、冗余、替换
- Scratch青少年编程能力等级测试模拟题
- html个人所得税计算器,上海个人所得税计算器_个税计算器_税后工资计算器
- 快速处理-小程序/uniapp,showToast没有效果
- XXXXXXXXXXX
- selenium使用 webdriver.Chrome() 报错,找不到执行文件的解决方法(一)
- Metis从安装到使用全教程(Linux)
- Oracle 时间差计算 数据库关于时间计算
- 【Linux Centos6/7 Oracle11g数据库开启归档日志功能】
- 分享一下自己做电影解说的步骤流程和经验,小白必看!
- 红绿灯c语言程序及仿真图,AT89C51单片机十字路口交通灯设计(仿真、keil源代码以及实物图)...
- OpenCV4经典案例实战教程 笔记
- android原型图工具下载,xiaopiu原型工具
- 【linux】课前准备及计算机入门
- 【梅哥的Ring0湿润插入教程】【番外篇二】秒杀网游Lanucher直接开客户端
- 浅谈 JavaScript 编程语言的编码规范
热门文章
- 基于MATLAB的全局多项式插值法(趋势面法)与逆距离加权(IDW)法插值与结果分析
- 福玛特机器人怎么开机_五一解放双手的选择 福玛特扫地机器人解救你
- c语言灵异事件之“字符串被吞”
- 经典的期货量化交易策略大全(含源代码)
- 拼多多显示服务器有点问题,拼多多为什么登录不上 登录不上解决方法
- excel打印预览在哪里_简单实用的excel打印技巧 建议收藏
- 精耕“大数据” 做精准营销
- 【SSH框架/国际物流商综平台】-05 单点登录 用户-角色-权限分配 Ztree.js structs2.0 异常框架 细粒度权限控制 BaseEntitity中createby degree
- android图片裁剪xof,HttpServletResponse response相关头信息,内容信息设置
- open wrt 跟换主题_分享个openwrt主题 可以简单自定义的 主题
