campaign 缩写_Campaign Monitor的画布:简化电子邮件设计
campaign 缩写
Nowadays, everyone is saying you should start your own mailing list — they even make it sound easy. But building up a list with subscribers and actually making a newsletter are two different things, the latter almost being harder than the former. It can be a truly daunting task to create a decent newsletter.
如今, 每个人都 在 说您应该建立自己的邮件列表-甚至听起来很简单。 但是与订户建立列表并实际制作新闻通讯是两件不同的事情,后者几乎比前者难。 创建像样的新闻通讯可能是一项艰巨的任务。
Back in the day, you just needed to make sure your email looked nicely in the most popular email clients, all of which displayed it mostly the same. This meant you could just send yourself a test mail and if it looked good in your inbox, you were assured it would look the same in anyone else’s.
过去,您只需要确保您的电子邮件在最受欢迎的电子邮件客户端中看起来不错,所有电子邮件客户端显示的电子邮件几乎都是相同的。 这意味着您可以向自己发送一封测试邮件,如果它在收件箱中看起来不错,那么您可以放心,其他任何人都可以看到。
Not anymore. With a large number of your subscribers reading emails only on their mobile or tablet, you’re now confronted with many different screen sizes. This means either owning all of the popular devices (which isn’t necessarily a bad idea, if you can afford it), or finding a provider which has the relevant previews and templates to match them. Making pretty newsletters is one thing, maintaining a unified look on all types of devices is even harder.
不再。 由于您的大量订阅者仅在移动设备或平板电脑上阅读电子邮件,因此您现在面临着许多不同的屏幕尺寸。 这意味着要么拥有所有流行的设备(如果可以承受的话,这并不是一个坏主意),要么寻找具有相关预览和模板以匹配它们的提供商。 制作精美的新闻通讯是一回事,在所有类型的设备上保持统一外观更加困难。
Without a lot of experience behind you, coding an email just isn’t something you want to be doing. You can easily screw up the layout, and it can be incredibly difficult to use images (we’ve all received those newsletters in the past where an image location was linked to the sender’s local drive), or make sure everything is lined out properly.
没有大量的经验,编写电子邮件只是您想做的事情。 您可以轻松地弄乱布局,使用图像可能会非常困难(过去,我们都收到过将新闻位置链接到发件人本地驱动器的新闻通讯),或者确保所有内容都正确排列。
SitePoint newsletters are sent using Campaign Monitor. If you’re subscribed to Versioning you were actually part of a few tests in July. These tested various designs created with Campaign Monitor’s new email template tool called Canvas.
SitePoint新闻稿是使用Campaign Monitor发送的。 如果您订阅了Versioning,那么实际上您已经参加了7月的一些测试。 这些测试测试了使用Campaign Monitor的新电子邮件模板工具Canvas创建的各种设计。
Canvas solves exactly the problems I described above. It’s a visual editor which allows you to select a template, after which you just drag-and-drop the necessary components. Campaign Monitor already has A/B testing built in. SitePoint’s Adam Roberts did an excellent article on this on the Campaign Monitor blog.
Canvas可以解决我上面描述的问题。 这是一个可视化编辑器,可让您选择模板,然后您只需拖放必要的组件即可。 Campaign Monitor已经内置了A / B测试。SitePoint的Adam Roberts在Campaign Monitor博客上对此做了出色的文章 。
分割测试 (Split Testing)
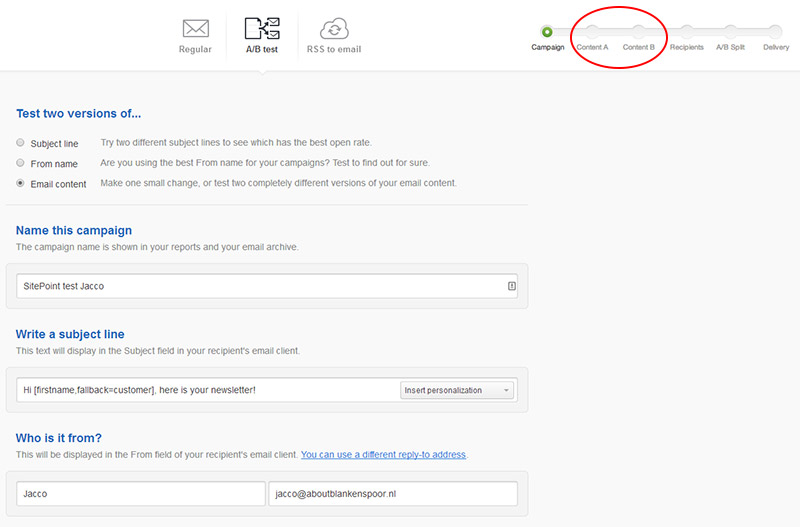
Let’s see just how easy it is to make a pretty newsletter that looks great on every device. Campaign Monitor also lets you do your own testing. Setting up a new email campaign starts with the option to run different tests.
让我们看看制作一本漂亮的时事通讯在每台设备上看起来很棒是多么容易。 Campaign Monitor还使您可以进行自己的测试。 要设置新的电子邮件广告系列,首先要选择运行不同的测试。
Campaign Monitor allows for testing three different angles:
Campaign Monitor允许测试三个不同的角度:
1.主题行 (1. Subject line)

Subject lines can heavily influence your open rate, and therefore the success of your newsletter campaign. This is the easiest way of testing, and setting up is even easier.
主题行会严重影响您的打开率,因此也会影响通讯业务的成功。 这是最简单的测试方法,并且设置更加容易。
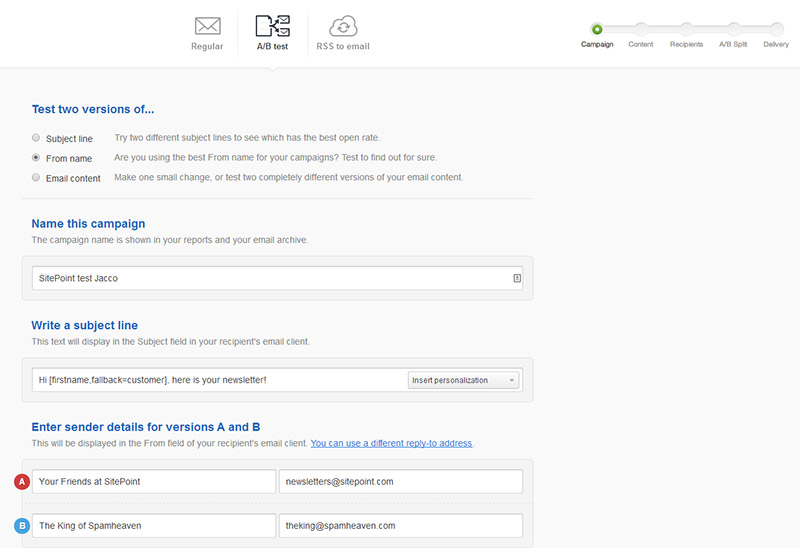
2.来自姓名 (2. From name)

Not as beneficial as having a good subject line is using a trusted sender. You could run a few tests with this, choosing different names and email addresses as the sender, just don’t expect major changes in your open rate.
使用受信任的发件人并不像拥有一个好的主题行那样有益。 您可以以此进行一些测试,选择不同的名称和电子邮件地址作为发件人,只是不要期望您的打开率发生重大变化。
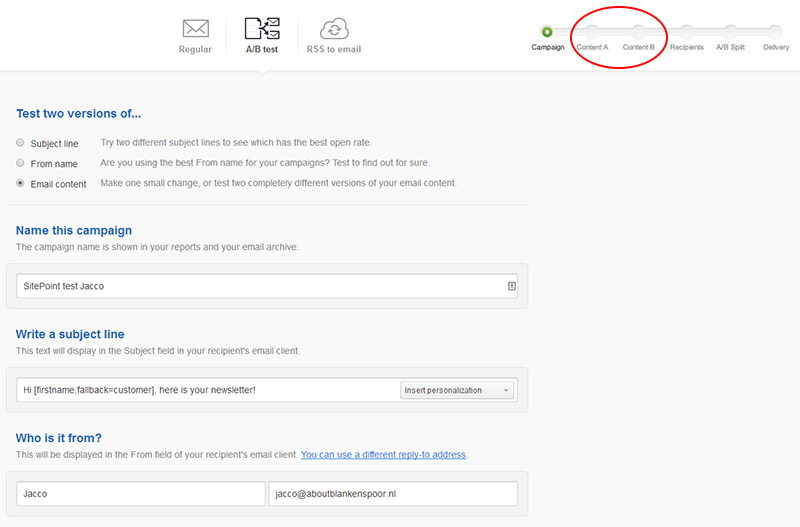
3.内容 (3. Content)

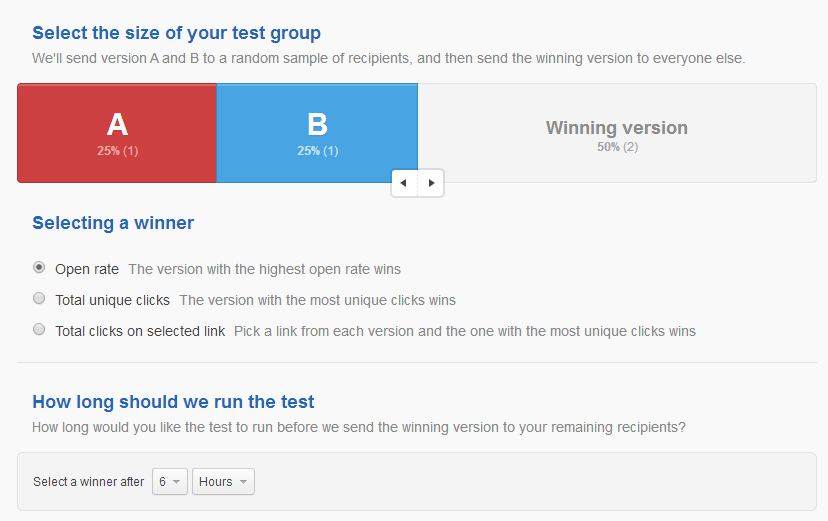
If you want your recipients to engage with the content of your newsletter, the most important type of split testing is through varying the content. If you look closely at my screenshot you’ll see you can set up Content A and Content B, indicating the different content pieces.
如果希望接收者参与新闻通讯的内容,最重要的拆分测试类型是更改内容。 如果仔细查看我的屏幕截图,您会看到可以设置内容A和内容B,指示不同的内容。
使用Canvas修改模板 (Using Canvas to modify the template)

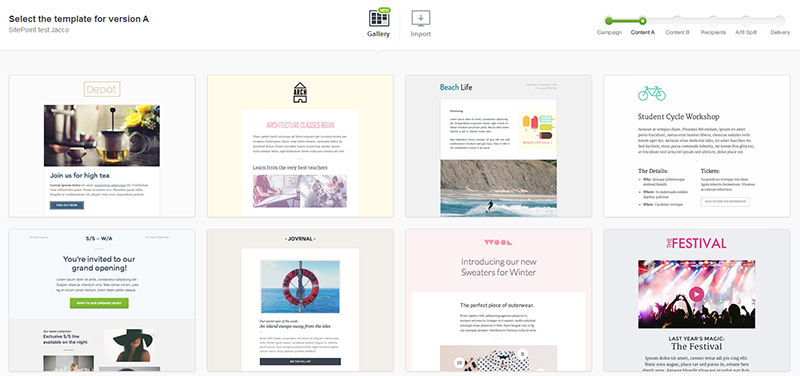
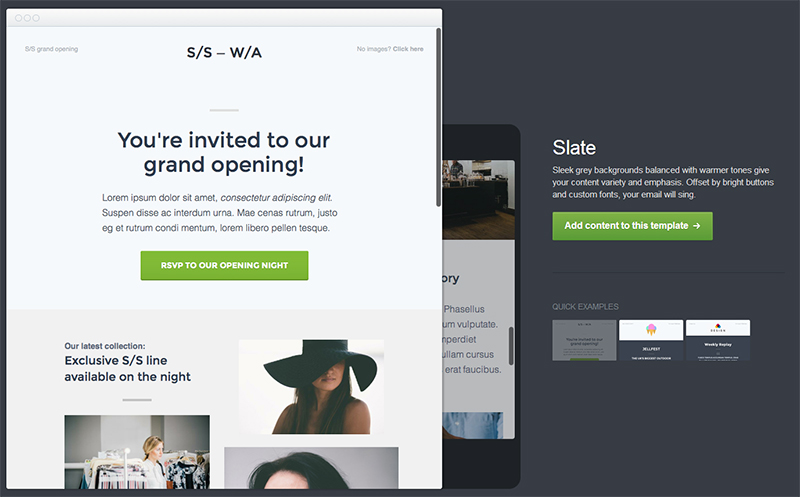
You can choose from a selection of 12 templates, or import your own. I decided to go with “Slate” because… I like it! For each template the basic layout is roughly the same. The template starts with a combination of pre-defined colors, which you can’t change afterwards.
您可以从12种模板中进行选择,也可以导入自己的模板。 我决定选择“ Slate”,因为……我喜欢它! 对于每个模板,基本布局大致相同。 模板以预定义的颜色组合开始,之后便无法更改。
On the bottom you see a button called “Add layout”. This little button is a very convenient way of adding a professional layout to your newsletter, with all the elements lined up perfectly. You can even choose to include placeholder content to see how it looks.
在底部,您可以看到一个名为“添加布局”的按钮。 这个小按钮是在新闻简报中添加专业版面的一种非常方便的方法,所有元素都完美地排列在一起。 您甚至可以选择包含占位符内容以查看其外观。
There are some variations of footers for each template, as well as the default placement of your logo. Great thing is you try each template even without actually building a campaign, so you can play around with it.
每个模板的页脚都有一些变化,以及徽标的默认位置。 很棒的事情是,即使没有实际构建广告系列,您也可以尝试每个模板,因此您可以试用它。

What’s perfect about this tool is that you can also use it to see a preview of how a given template will look on mobile, along with more examples for inspiration.
该工具的完美之处在于,您还可以使用它来预览给定模板在移动设备上的外观,以及更多启发示例。

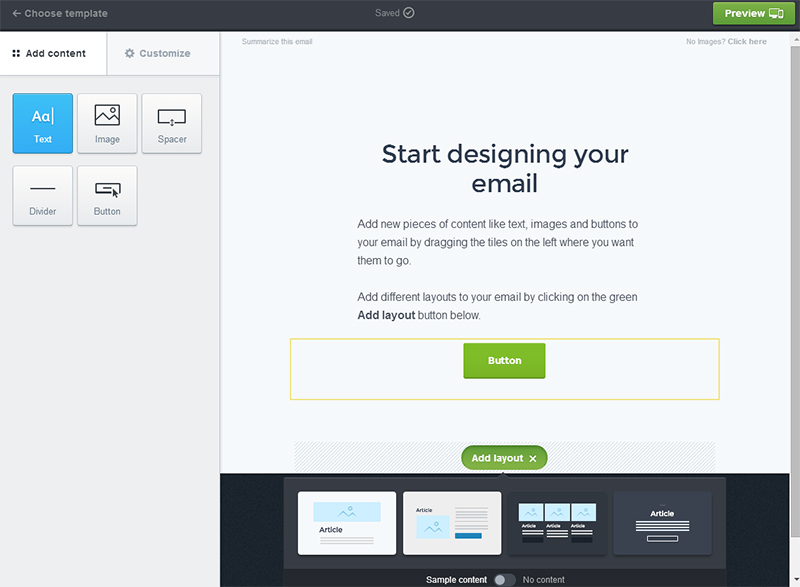
When you start editing you are given a myriad of options to edit your content. On the left you will find various buttons to add text, buttons, divers, spacers and images. You can insert these into your canvas, after which you can drag and drop them anywhere you like. Then you just add your content, logo or actionable button. At the top you’ll find a section to add a summary of your newsletter for your own reference.
当您开始编辑时,您会得到无数的选项来编辑内容。 在左侧,您将找到各种按钮来添加文本,按钮,潜水员,间隔符和图像。 您可以将它们插入画布,然后将它们拖放到您喜欢的任何位置。 然后,您只需添加内容,徽标或可操作的按钮。 在顶部,您会找到一个部分,以添加一份新闻通讯摘要,以供您自己参考。
There’s also the option to add some coding magic as well, to personalize each message. With some easy snippets (like [firstname,fallback=your content here]) you can add a first and/or last name and email address to your newsletter. You could also add the current day, month and year.
还可以选择添加一些编码魔术,以个性化每个消息。 通过一些简单的摘要(例如[firstname,fallback=your content here] ),您可以向新闻稿中添加名字和/或姓氏和电子邮件地址。 您还可以添加当前日期,月份和年份。
To spice things up even more, you can also use custom fields for adding dynamic content. This way you can build one newsletter for your entire audience, but let the output be decided on the custom fields they filled in when signing up. The custom fields can be anything you like, from gender to shopping interests.
为了使更多的事情变得有趣,您还可以使用自定义字段来添加动态内容。 这样,您可以为整个受众构建一份新闻通讯,但让输出取决于他们在注册时填写的自定义字段。 自定义字段可以是您喜欢的任何内容,从性别到购物兴趣。
Let’s use SitePoint’s newsletters as an example. They have separate newsletters for Mobile, Design, Ruby and so on. Using dynamic content they could include content of every channel, but only the ones who opted for each specific topic would see the relevant content. You could do this by adding the appropriate tag for each section. You can also use IF / ELSEIF / ElSE statements to display content based on different conditions.
让我们以SitePoint的新闻通讯为例。 他们有有关Mobile,Design,Ruby等的单独新闻通讯。 使用动态内容,它们可以包括每个频道的内容,但是只有选择每个特定主题的人才能看到相关内容。 您可以通过为每个部分添加适当的标签来做到这一点。 您还可以使用IF / ELSEIF / ElSE语句根据不同的条件显示内容。
Canvas also allows for easily making an attractive headline including your logo, tagline, summary, or special promotion. Just drop in a text section with a few images or buttons, and you can start grabbing attention right away.
画布还可以轻松制作吸引人的标题,包括徽标,标语,摘要或特别促销。 只需在带有几个图像或按钮的文本区域中放置,您就可以立即吸引注意力。
Under the “Customize” tab, you’ll also find settings for the footer of your email. There are quite a few options here. You can add a Tweet, Like or Forward button for easy sharing for example. You can also choose to include a link to update email preferences, as well as a link to the web version of your e-mail. There are fields to enter your company name and address, along with a field to remind subscribers why they are receiving your newsletters (very important to prevent people from unsubscribing, because that link is right underneath it).
在“自定义”标签下,您还将找到电子邮件页脚的设置。 这里有很多选择。 例如,您可以添加“推”,“赞”或“转发”按钮以方便共享。 您也可以选择包含一个更新电子邮件首选项的链接,以及一个指向电子邮件的Web版本的链接。 有一些字段可以输入您的公司名称和地址,还有一个字段可以提醒订阅者为何收到您的新闻通讯(这对于防止人们退订非常重要,因为该链接位于其下方)。

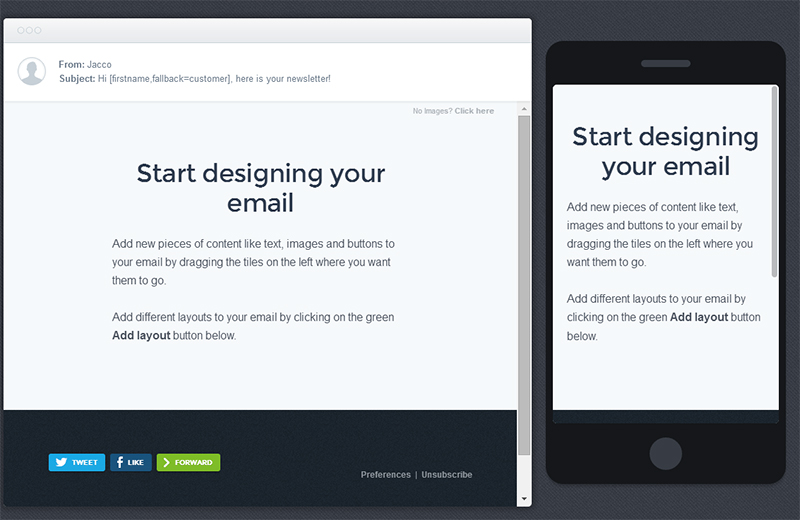
In the right-hand corner you’ll find the “Preview” button, which shows you a pop-up with the desktop/tablet and mobile version. The desktop version is actually responsive (hence the /tablet), so you can see how it looks by re-sizing your browser screen. The mobile version stays intact while doing this, which is really clever.
在右上角,您将找到“预览”按钮,该按钮向您显示带有台式机/平板电脑和移动版本的弹出窗口。 桌面版本实际上是响应式的(因此/ tablet),因此您可以通过调整浏览器屏幕的大小来查看外观。 移动版本在执行此操作时保持不变,这确实很聪明。

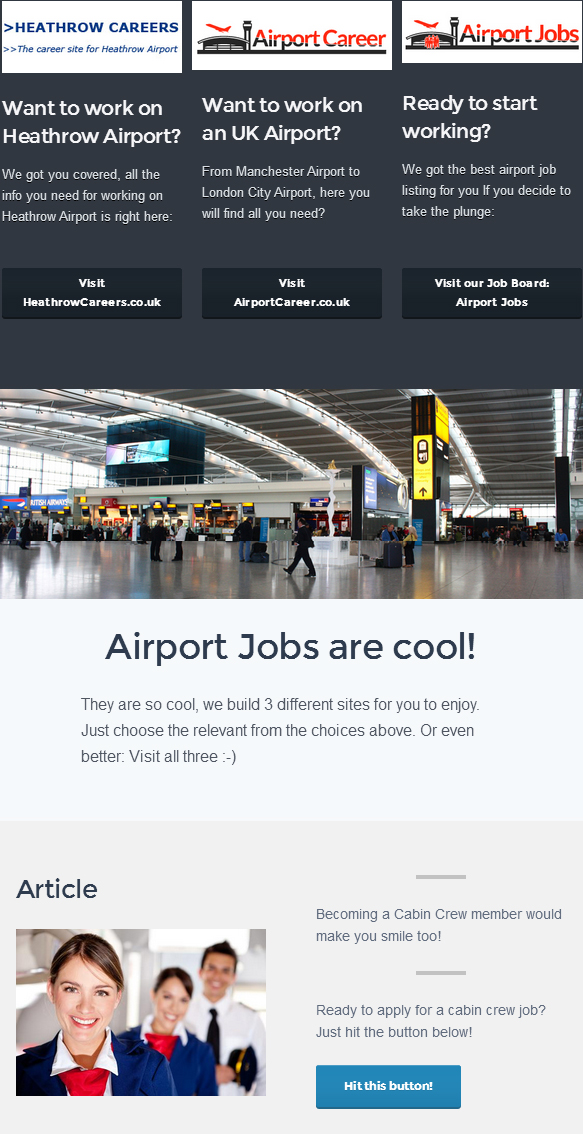
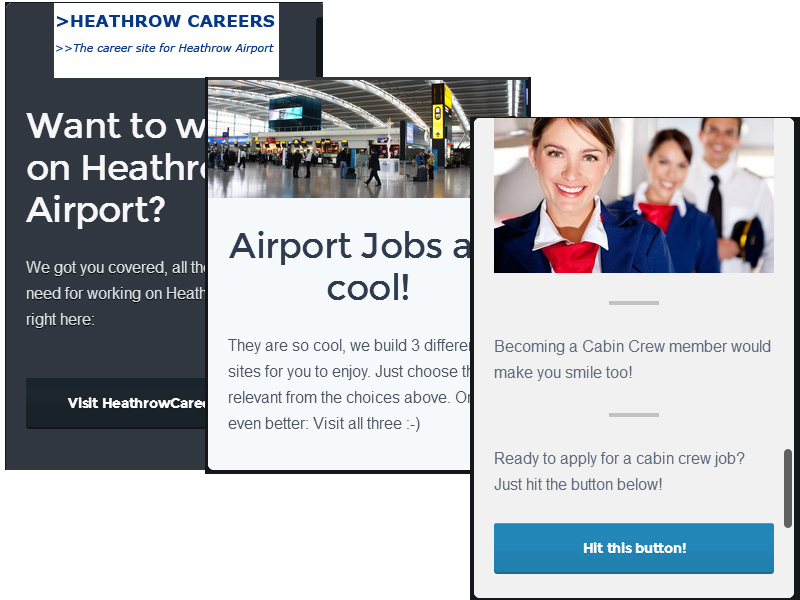
Withing minutes I was able to make a professional looking template (I didn’t change the logo’s sizes by the way). Because of the spacers (which is a great feature) you can make sure it’s all lined up perfectly. If you look closely you’ll see a slight height difference on the third logo. This was done intentionally so you can see how you can edit spacing right up to the pixel.
花了几分钟,我就能制作出专业外观的模板(顺便说一句,我没有改变徽标的大小)。 由于使用了垫片(这是一个很大的功能),因此您可以确保将所有垫片完美对齐。 如果仔细观察,您会发现第三个徽标的高度有所不同。 这是有意完成的,因此您可以看到如何编辑直至像素的间距。

The mobile template comes out perfectly as well. It’s all properly re-sized and looks very clean. My own site (which is mentioned in the screenshots) is responsive too (visit on mobile) and if you put a bit more time in your email template you can replicate your site’s layout and design. How’s that for a consistent experience?
移动模板也非常完美。 一切都适当调整大小,看起来很干净。 我自己的网站(在屏幕快照中提到)也具有响应能力( 在移动设备上访问 ),如果您在电子邮件模板中花了更多时间,则可以复制网站的布局和设计。 如何获得一致的体验?
After you’re done editing version A of your template, you can save it as a new template, allowing you to copy it for your version B (we’re still A/B testing, remember) and modify the content. You can also choose to use a completely different template, that’s up to you of course.
完成模板A版的编辑后,您可以将其另存为新模板,从而可以将其复制为B版(记住,我们仍在进行A / B测试)并修改内容。 当然,您也可以选择使用完全不同的模板。

I’ve tested a few A/B testing tools for a previous article. You can take it from me that A/B testing doesn’t get much easier than with Campaign Monitor. You’re also given detailed reports on your tests afterwards.
在上一篇文章中,我已经测试了一些A / B测试工具 。 您可以从我这里了解到,与Campaign Monitor相比,A / B测试没有比这容易得多。 之后,还会为您提供有关测试的详细报告。
结论 (Conclusion)
Campaign Monitor’s Canvas really make it easy to build a responsive newsletter campaign. I am really impressed of how convenient it is to present your content exactly the way you want to. They make it look so easy that you even forget how horrific it was to do this yourself. Up until now I wasn’t a huge fan of making a newsletter because of that difficulty. Other tools offer visual editing too, but I certainly prefer this Canvas method.
Campaign Monitor的Canvas确实使构建响应式新闻通讯活动变得非常容易。 真正以您想要的方式呈现您的内容的便捷性给我留下了深刻的印象。 它们使它看起来如此简单,以至于您甚至忘记了自己做这件事有多么可怕。 到目前为止,由于这个困难,我一直不喜欢做新闻通讯。 其他工具也提供可视化编辑,但是我当然更喜欢这种Canvas方法。
The A/B testing feature is a useful addition and the way they have implemented it deserve a great applause. It’s so intuitive that you may actually enjoy testing your different variations.
A / B测试功能是一项有用的功能,值得赞誉。 它是如此直观,以至于您可能真正喜欢测试不同的版本。
Overall Campaign Monitor delivered a great tool for building newsletters, and I’d certainly recommend that you give it a try yourself.
总体Campaign Monitor提供了构建新闻简报的绝佳工具,我当然建议您自己尝试一下。
Have you given Canvas a go? Do you have any tips or tricks for designing email newsletters?
你给帆布去了吗? 您在设计电子邮件新闻时有什么技巧或窍门吗?
翻译自: https://www.sitepoint.com/campaign-monitors-canvas-makes-email-design-easy/
campaign 缩写
campaign 缩写_Campaign Monitor的画布:简化电子邮件设计相关推荐
- 最佳做法电子邮件设计规则:布局
When designing an email - be it an e-newsletter, promotion, transactional email or announcement - th ...
- 进阶篇:4.1)DFA设计指南:简化产品设计(kiss原则)
本章目的:理解kiss原则,明确如何简化产品的设计. 1.前言:kiss原则,优化产品的第一原则 如果要作者选出一个优化产品的最好方法,那一定是kiss原则莫属.从产品的整体设计到公差的分析,kiss ...
- TED(指technology, entertainment, design在英语中的缩写,即技术、娱乐、设计)
创始人 里查德·沃曼[1] 总部地点 美国纽约和加拿大不列颠哥伦比亚温哥华 服务范围 全球 所有者 种子基金会[2] 口号 TED(技术.娱乐.设计),让思想长上翅膀.英文:Ideas worth S ...
- Awesome Mails Pro for Mac(电子邮件设计工具)
Awesome Mails Pro for Mac是一款非常不错的电子邮件设计工具,具有自由格式布局和图层排列,且针对支持HTML图像映射的任何电子邮件客户端进行了优化,将邮件设计呈现为具有跨不同大小 ...
- 【CNN削减阅读笔记】【简化网络设计】【低秩分解】
转载自:http://blog.csdn.net/electech6/article/details/72822009 孙剑:简化网络设计方法 旷世科技研究院院长孙剑的报告中介绍了模型压缩优化.他举了 ...
- pcb天线和纯铜天线_如何简化天线设计?相控阵波束成形IC来助您
为提高性能,无线通信和雷达系统对天线架构的需求不断增长.只有那些功耗低于传统机械操纵碟形天线的天线才能实现许多新的应用.除了这些要求以外,还需要针对新的威胁或新的用户快速重新定位,传输多个数据流,并以 ...
- c++多边形扫描线填充算法_基于3DGIS技术的梯形格网构建及其简化算法设计
传统矢量地图LOD绘制流程包含简化.剖分与渲染三个步骤.由上述分析可知,传统矢量地图LOD绘制流程中简化与剖分是两个独立的过程,重复的剖分计算导致其渲染效率相对低下.梯形格网方法解决了传统方法中重复剖 ...
- 电子邮件地址取名规则_最佳电子邮件设计规则:内容
电子邮件地址取名规则 Photo: Svenstorm 照片:Svenstorm This installment of Rules for Best Practice in Email (Part ...
- javascript --- 使用对象关联简化整体设计
在某个场景中,我们有两个控制器对象: 1.用来操作网页中的登录表单; 2.用来与服务器进行通信. 类设计模式 // 把基础的函数定义在名为Controller的类中,然后派生两个子类LoginCont ...
最新文章
- 10进制与16进制之间的转换 delphi
- cosbench 安装
- 可视化篇(四)——— python绘制双y轴、箱线图、概率分布三种图形及案例
- C++ Primer 5th笔记(chap 14 重载运算和类型转换)lambda函数对象
- MOSS2007的网站和工作区
- BS Model in option
- 三列布局-中间固定俩边自适应-和两边固定中间自适应布局
- python定义字体颜色_windows print 自定义字体颜色【python】
- Openstack基础架构和各组件的关系
- ofo 辟谣“月盈利百万”;苹果回应向腾讯传输数据;Python 3.8.0 发布 | 极客头条...
- 勒索软件Locky最新传播载体分析——中文版Office危在旦夕
- ARCHICAD 25 for Mac(cad绘图软件)
- malformed utf-8 characters, possibly incorrectly encoded
- Qt C++调用Python,解决线程问题,以及GIL锁的处理
- android 控件获取 获取焦点
- Google Earth Engine APPS(GEE)——使用 AREA2 和 CODED 估算森林砍伐和退化面积巴西森林砍伐案例总览
- macOS Big Sur 11.2.3 (20D91) 正式版发布,百度网盘下载
- 思维模型丨看先辈是如何学习的?
- 笔记本连不上苹果手机热点怎么回事
- 升级Xcode 11.2 后报错: Multiple commands produce 的解决办法
