手把手教你在Hexo中使用Github贡献日历(以Next主题为例)
手把手教你在Hexo中使用Github贡献日历(以Next主题为例)
- 起因
- 现在开始!
- 最简单的方法
- 自定义贡献日历的配色方案
- 放进首页和归档页(以Next主题为例)
- :warning: 注意
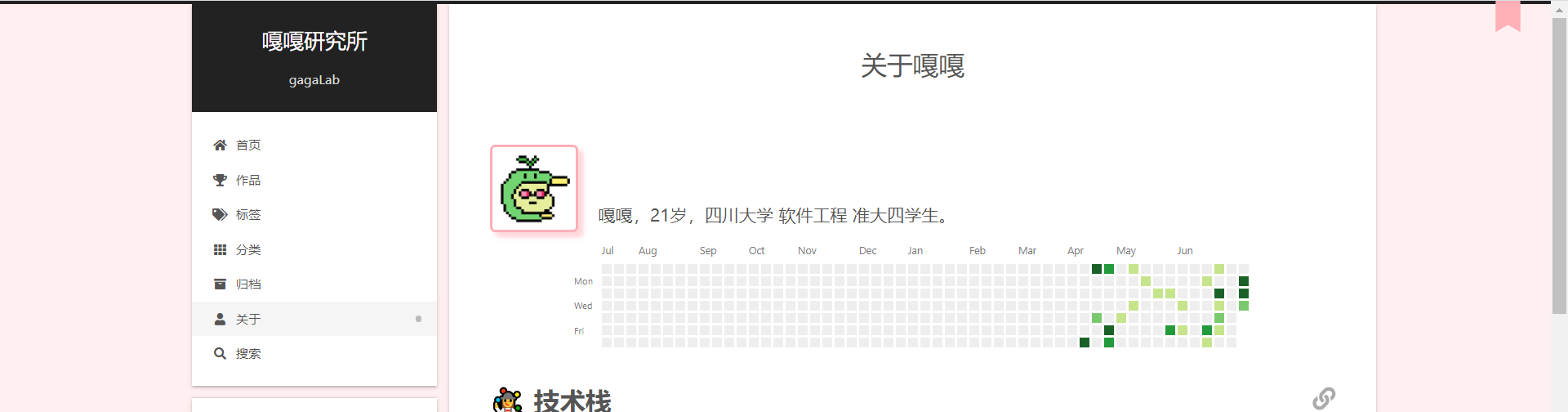
- 最终效果
起因
以下都是废话,可以直接跳到下一节~
其实,我对能够将 Github 贡献日历(Contribution Calendar)放进自己的博客这件事,早就垂涎久矣。当初尝试了各种方法,都没有能够在我的 Next 主题上实现,得知 sakuraplus主题 已经融合了这个功能实在是羡慕。
最近准备校招,压力有些大,不想学习,就开始琢磨着折腾一下自己的博客,妄想能给面试官留个特别的印象(bushi)。今天,打开 Github 看见贡献日历,又动了试试看的念头。百度一下,发现了小冰大神写的 hexo-githubcalendar 插件,他实现的效果实在是太棒了,引入方法也很简单,而且很多主题都能使用。

但是,我按照他的教程一步步做了,却总是显示不出。于是,我在 Github Zfour/hexo-github-calendar 中的 Next theme Issue 下,看见了叶叶菜的回复,试图和他取得联系,问问他是怎么做的。很幸运,叶叶菜不久就加了我 QQ,他说,他嫌麻烦没有用这个插件,并且热心地推荐了一个老外实现的方法。
Github 地址:https://github.com/2016rshah/githubchart-api
这个方法最绝的地方是,将你自己的贡献日历变成了图片,只需要使用一行 HTML 语句,就可以在任何地方使用贡献日历。
<img src="https://ghchart.rshah.org/2016rshah" alt="2016rshah's Github chart" />
但缺点是,不像小冰的插件那样可以显示上传日期以及提交次数等等。
现在开始!
此方法的 Github 地址:https://github.com/2016rshah/githubchart-api
最简单的方法
如果你想以最简单方法使用贡献日历,那么只需要在你的 Markdown 文本中,使用:
<img src="https://ghchart.rshah.org/你的Github用户名" alt="???'s Github chart" />
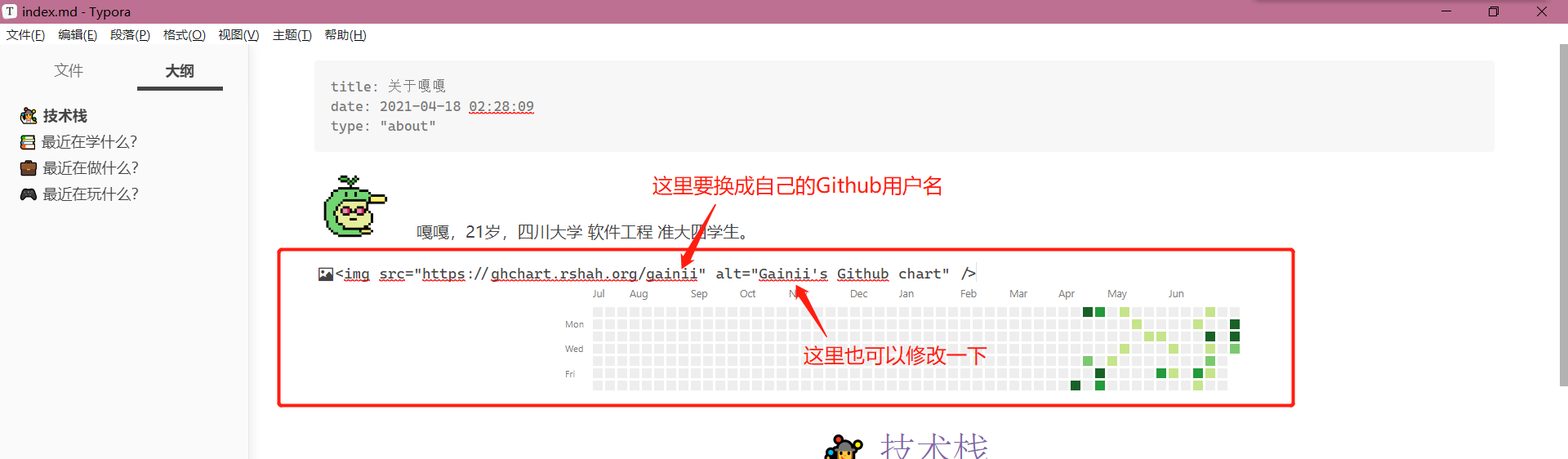
例如,若你想在“关于”页面使用贡献日历,那么可以在 Blog\source\about 目录下,打开 index.md,在需要的位置插入上面的语句即可。

注意,要使用自己的 Github 用户名哦!
效果如下:

自定义贡献日历的配色方案
这个方法的作者很贴心地允许我们自定义贡献日历的配色方案。
我们只需要将 src 属性改为 https://ghchart.rshah.org/<HEX-COLOR>/你的Github用户名,其中 <HEX_COLOR> 为任意的十六进制颜色代码。它将根据这个颜色,自动为日历修改配色。
完整语句如下:
<img src="https://ghchart.rshah.org/409ba5/你的Github用户名" alt="???'s Blue Github Chart" />
效果图:
放进首页和归档页(以Next主题为例)
首先,打开 Blog\themes\next\layout 目录下的 _layout.njk 文件。
找到 {%- include '_partials/header/sub-menu.njk' -%},在这条 twig 语句下方添加如下代码:
{%- if page.type !== 'categories' and page.type !== 'tags' and page.type !== 'schedule' and page.type !== 'works' and page.type !== 'about' and page.type !== 'post'%}<div class="post-block animated fadeIn"><h5 class="post-title" itemprop="name headline"><a href="https://github.com/你的Github用户名" class="post-title-link" itemprop="url">Github Contribution Calendar</a></h5><div class="post-body animated fadeInDown" itemprop="articleBody"><img style="width: 100%; margin-top: 30px;" src="https://ghchart.rshah.org/e77c8e/你的Github用户名" alt="???'s Blue Github Chart" /></div></div>
{%- endif %}
我的代码:

⚠️ 注意
☝️第一,要把黄色框框里面的代码换成你的信息!
✌️第二,绿色框框要根据你博客的情况写。
其中,page.type 是在对应页面的 index.md 文件的首部设置的,语句为 type: "对应类型"。
以 about 页面为例,page.type在 Blog\source\about 目录下的 index.md 文件的首部添加 type: "about",如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Vlqhu2Jq-1626268615085)(https://i.loli.net/2021/07/14/fKGS7puCMB6eUcT.png)]
因此,如果你不想在你的每篇文章顶部都显示贡献日历,那么你将不得不在每篇文章的 Markdown 文件首部都添加 type: "post"。
没错,我也觉得很麻烦,如果你有更好的办法,请告诉我!
手把手教你在Hexo中使用Github贡献日历(以Next主题为例)相关推荐
- 手把手教你把代码丢入github 中
手把手教你把代码丢入github 中 作为一个小运维一步步教你们怎么把代码放入到github 中 首先呢我们下载一个git的客户端 https://git-scm.com/downloads/ 下载 ...
- 脸部匹配测试软件,手把手教你在浏览器中使用脸部识别软件包
原标题:手把手教你在浏览器中使用脸部识别软件包 雷锋网按:本文为雷锋字幕组编译的技术博客,原标题 face-api.js - Java API for Face Recognition in the ...
- python正确的输入语句_手把手教你在python中如何使用while True语句
在学习过程中,经常能遇到采用while True的用法.下面以一个例子进行说明: 建立一个用户登录系统,用户输入用户名和密码,如果正确就可以进入系统. 1.我自己最开始的写法:d = {} #数据库字 ...
- 【小白目标检测】手把手教你做视频中的实时目标检测(基于Pelee算法)
手把手教你做视频中的实时目标检测(基于Pelee算法) 0. 先看效果: 1. 算法详解: 2. 下载源码: 3. 运行检测: 有需求的大佬欢迎加入我的接单群,需求详情请群里戳群主 获取源码或数据集: ...
- 手把手教你在VSCode中使用Git
我本身也多次看到他们用vscode查看修改prometheus代码 摘自:https://mp.weixin.qq.com/s/De7BFnT6cSL6ajvYoiNYkQ 手把手教你在VSCode中 ...
- 手把手教在VMware虚拟机中安装Windows11系统
如何使用虚拟机VMware安装Win11呢?这里小编为大家带来了详细的图文教程,手把手教在VMware虚拟机中安装Windows11系统,需要的朋友不要 错过了,收藏起来吧! 首先我们在电脑上下载并安 ...
- 手把手教你在C++中配置Gurobi
手把手教你在C++中配置Gurobi C++中配置Gurobi:视频教程 C++中配置Gurobi 新建C++项目 配置C/C++外部包含目录 配置链接器的附加目录库和附加依赖项 案例测试 参考资料 ...
- python文本分类_手把手教你在Python中实现文本分类.pdf
手把手教你在Python 中实现文本分类(附代码.数 据集) 引言 文本分类是商业问题中常见的自然语言处理任务,目标是自动将文本文件分到一个 或多个已定义好的类别中.文本分类的一些例子如下: • 分析 ...
- 手把手教你在虚拟机中安装JDK和mysql
手把手教你在虚拟机中安装JDK和mysql 安装JDK和mysql Host is not allowed to connect to this MySQL server 卸载mysql服务 安装JD ...
最新文章
- 使用sql来拼接语句,最终传入Mybatis中执行
- 《强化学习周刊》第2期:多智能体强化学习(MARL)赋能“AI智能时代”
- python字符串用android,通过s从android客户端向python服务器发送字符串
- Python练习2-基本聊天程序-虚拟茶会话
- ORA-00600[kjpsod1]ORA-44203错误一例
- 数据结构--图(Graph)详解(一)
- Vue组件实现tips的总结
- 程序员的爱情独白(转)
- leetcode357. 计算各个位数不同的数字个数(回溯)
- 装饰器模式与代理模式的区别_JS设计模式(三):装饰器模式、代理模式
- 关于直播,所有的技术细节都在这里了(三)
- 骚操作 Python爬你要的网站数据
- PHP 图片转PDF
- 万众瞩目--腾讯云数据库TDSQL第一届征文正式大赛开启
- 高洛峰2015年新版视频发布
- 《数据库原理实验指导书》
- 一个简单的天气预报APP
- usb驱动程序开发技术总结(三)
- 智能化转型战略的成功及强大的运营绩效带动联想18/19财年营业额创历史新高
- 360周鸿祎:没有人比我更懂互联网安全
