1 JasperReport简单介绍
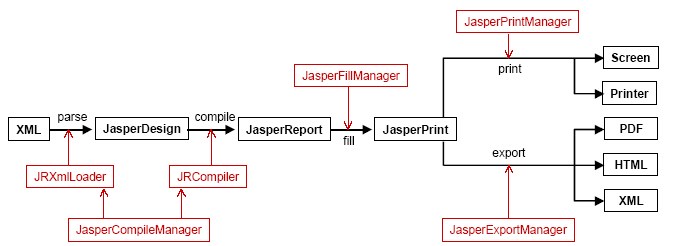
JasperReport是一个强大、灵活的报表生成工具,能够展示丰富的页面内容。并将之转换成PDF。HTML,XML,Excel(通过POI或JExcelAPI实现)和Rtf(通过POI实现)格式。该库全然由Java写成。能够用于在各种Java应用程序,包含J2EE,Web应用程序中生成动态内容。它的主要目的是辅助生成面向页面的(page oriented)。准备付诸打印的文档。JasperReport借由定义于XML文档中的report design进行数据组织。这些数据可能来自不同的数据源,包含关系型数据库。collections,java对象数组。通过实现简单的接口。用户就能够将report library插入到订制好的数据源中。用JasperReport进行报表开发的步骤例如以下所看到的(Version=1.0):
眼下JasperReport最新的版本号是1.2.7。能够到Sourceforg站点下载其整个project及代码。其project文件文件夹下的demo子文件夹中包括非常多定义良好的样例,能够实现各种所需功能。鉴于它的文档收费,想学习使用JasperReport的话我们也仅仅能以这些demo作为学习资料了。
可是繁琐的XML标记和功能API在提供强大的动态及可扩展开发的同一时候也带来了超高的复杂性,在没有免费文档的情况下,手工编写报表设计所需的XML文件是极其不明智的。只是正如我们用JBuilder(或其它可视化开发工具)编写SwingGUI时一样,我们能够採用iReport进行可视化的报表设计来避免和可怕的XML文件及实现细节打交道。尽管可能会损失一些动态生成报表的灵活性。可是大多数情况下。我们仅仅须要静态的设计框架和动态的装填数据而非常少须要动态的报表框架,所以和我们所获得的方便相比,这些小小的损失简直能够忽略不计了。
当然假设确实须要。且看到以下的东西你不晕的话,自己动手确实能够获得所需的灵活性。
当中的VerticalFilling和HorizontalFilling表示装填数据的顺序。
从上图我们能够清楚地看到。一个报表的设计主要由PageHeader和报表内容组成,报表内容又是由列组成,内容既能够是一列也能够是多列,还能够是Group。详细的实比例如以下:
这些元素究竟在JaserReport的XML设计文件里的定义为何我并不想关心,由于这都由iReport负责担心了。我们仅仅需轻松的像搭积木一样利用iReport加入各种可视化元素就能够了。相信用过之后你会对iReport爱不释手,就像我一样。出于实际须要,我会提供一个简单的动态表单的生成框架供各位參考。
2 Web报表开发
现今的环境是Web大行其道,一个工具假设不能融入Web功能就无法立足。
JasperReport的开发人员显然非常早就意识到了这一点。所以在JasperReport1.0曾经就增加了支持Servlet/JSP的能力。
也就是说,我们能够利用Servlet/JSP将生成好的报表导出成HTML(或PDF/RTF/EXCEL)格式供预览或导出之用。然而唯一的缺憾在于JasperReport并未提供在client直接打印的功能,而除了使用Applet之外我们又不能直接在client显示JRViewer这种预览窗体,怎样解决这些问题呢?
2.1环境设置
在Servlet/JSP中使用JasperReport无需很多其它的设置,仅仅须要将JasperReport所用到的jar包放入project中的WEB-INF/lib文件夹下就可以。在程序执行期,Servlet/JSP仅仅需可以正确载入报表文件,装填数据并生成JasperPring对象,利用我以下给出的导出框架稍加改动就可以生成一个带有HTML/PDF/RTF/EXCEL导出功能以及可将HTML预览进行分页的功能模块。
2.2报表预览框架
<%@page contentType="text/html; charset=UTF-8"%>
<%@page import="javax.servlet.*"%>
<%@ page import="net.sf.jasperreports.engine.*" %>
<%@ page import="net.sf.jasperreports.engine.util.*" %>
<%@ page import="net.sf.jasperreports.engine.export.*" %>
<%@ page import="net.sf.jasperreports.j2ee.servlets.*" %>
<%@ page import="java.util.*" %>
<%@ page import="java.io.*" %>
<%
JasperPrint jasperPrint = (JasperPrint)session.getAttribute("JasperPrint");
session.setAttribute(ImageServlet.DEFAULT_JASPER_PRINT_SESSION_ATTRIBUTE,jasperPrint);
String pageTitle = (String)session.getAttribute("pageTitle");
JRHtmlExporter exporter = new JRHtmlExporter();
int pageIndex = 0;
int lastPageIndex = 0;
if (jasperPrint.getPages() != null){
lastPageIndex = jasperPrint.getPages().size() - 1;
}
String pageStr = request.getParameter("pageIndex");
try{
if( pageStr != null)
pageIndex = Integer.parseInt(pageStr);
}catch(Exception e){
//e.printStackTrace();
}
if (pageIndex < 0){
pageIndex = 0;
}
if (pageIndex > lastPageIndex){
pageIndex = lastPageIndex;
}
StringBuffer sbuffer = new StringBuffer();
exporter.setParameter(JRExporterParameter.JASPER_PRINT, jasperPrint);
exporter.setParameter(JRExporterParameter.OUTPUT_STRING_BUFFER, sbuffer);
exporter.setParameter(JRHtmlExporterParameter.IMAGES_URI, "ImageServlet?image=");
exporter.setParameter(JRExporterParameter.PAGE_INDEX, new Integer(pageIndex));
exporter.setParameter(JRHtmlExporterParameter.HTML_HEADER, "");
exporter.setParameter(JRHtmlExporterParameter.BETWEEN_PAGES_HTML, "");
exporter.setParameter(JRHtmlExporterParameter.HTML_FOOTER, "");
try{
exporter.exportReport();
}catch(Exception e){
e.printStackTrace();
}
%>
这部分代码用于将Servlet生成的JasperReport对象导出成HTML格式,导出所用的Servlet为JasperReport自带的ImageServlet。要特别注意的是我加了颜色部分的代码。即一定要向Session变量中放入一个JasperPrint对象。其keyword为“ImageServlet.DEFAULT_JASPER_PRINT_SESSION_ATTRIBUTE”,这样ImageServlet就能够获取并自己主动导出报表了。
<html>
<head>
<title><%=pageTitle %></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="CSS/style.css">
</head>
<body>
<table class="titleBarT">
<tr>
<td> >>
<%=pageTitle %>
</td>
</tr>
</table>
<table width="98%" cellpadding="0" cellspacing="0" border="0" height="22">
<tr>
<td>
<div class="menu"><a href="PdfServlet"><img src="Images/pdf.gif" border="0"></a></div>
<div class="menu"><a href="RtfServlet"><img src="Images/word.gif" border="0"></a></div>
<div class="menu"><a href="XlsServlet"><img src="Images/excel.gif" border="0"></a></div>
<div class="menu"><a href=""> </a></div>
<div>
<%
if (pageIndex > 0)
{
%>
<a href="本页?pageIndex=0"><img src="Images/FirstPage.gif" border="0"></a>
<a href="本页?
pageIndex=<%=pageIndex - 1%>"><img src="Images/PreviousPage.gif" ></a>
<%
}
else
{
%>
<img src="Images/FirstPage_disabled.gif" border="0"/>
<img src="Images/PreviousPage_disabled.gif" border="0"/>
<%
}
if (pageIndex < lastPageIndex)
{
%>
<a href="本页?pageIndex=<%=pageIndex + 1%>"><img src="Images/NextPage.gif" ></a>
<a href="本页?pageIndex=<%=lastPageIndex%>"><img src="Images/LastPage.gif" ></a>
<%
}
else
{
%>
<img src="Images/NextPage_disabled.gif" border="0">
<img src="Images/LastPage_disabled.gif" border="0">
<%
}
%>
</div>
</td>
</tr>
</table>
这段代码是将导出成HTML的报表进行分页显示。
<table width="98%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td width="50%"> </td>
<td align="left">
<%=sbuffer.toString()%>
</td>
<td width="50%"> </td>
</tr>
</table>
</body>
</html>
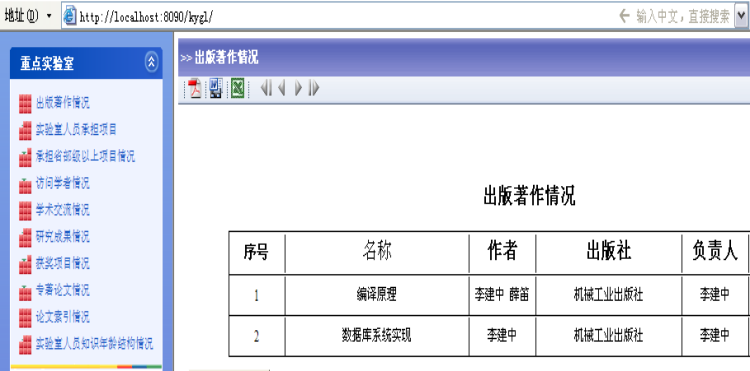
这里导出报表内容的代码。用Tomcat作为WebContainer,显示的结果例如以下:
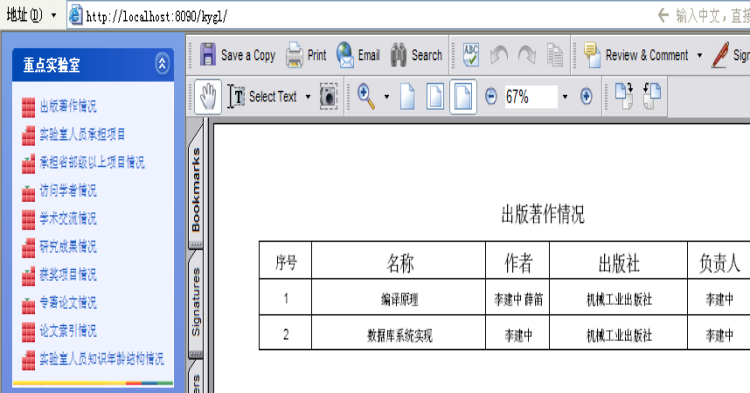
利用这个框架我们能够轻易的实现自己主动分页的功能并将报表导出成我们想要的格式:如PDF。Word。Excel的等。
由于篇幅的限制,在这里,我不能显示报告和工艺开发的每个细节,但我已经试过Web关于发展过程中的语句来提取,并建立了系统的重点数据源。交叉表设计,以及Web预览框架相信,所有这些Web人的报告会遇到的问题及解决方案,在JasperReport高的文件使用情况下的相对稀缺性,我希望我的努力能为您带来一点帮助。