animate.css做点赞效果
花了一晚上研究出来的,感觉还行吧。。。

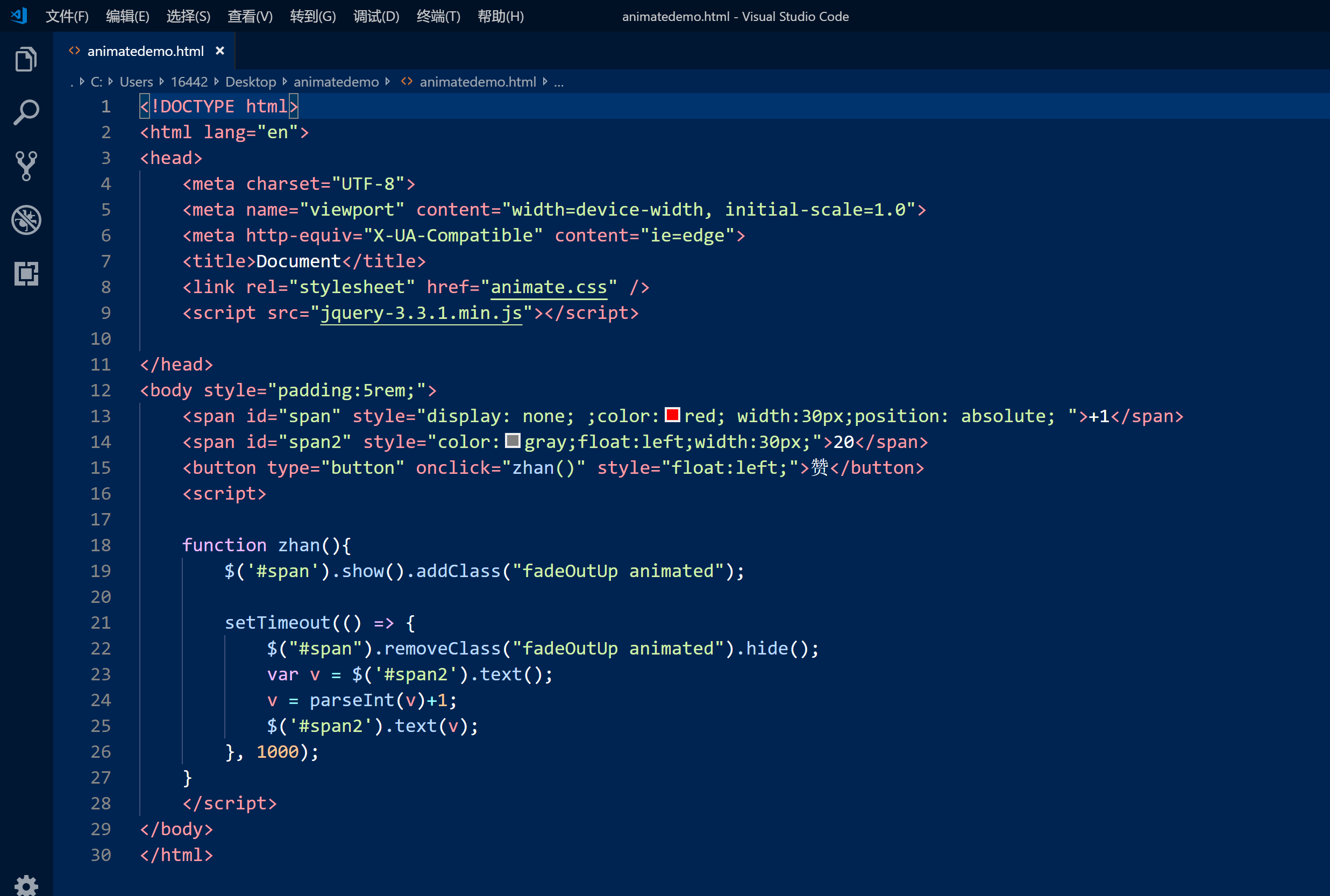
代码:

源码下载:
http://image.niunan.net/animatedemo.zip
转载于:https://www.cnblogs.com/niunan/p/10223086.html
animate.css做点赞效果相关推荐
- Vue CSS3或者npmjs网站中的animate.css实现动画效果
cartoonvue.vue(CSS3)支持一个动画 <!--动画效果图 利用CSS3动画属性实现--><template><div><h2>动画效果 ...
- 前端基础教程:简单的实现html+css+javascript点赞效果
程序的主要目的:在网页中实现点赞效果,一共六个步骤! 步骤一:在D盘右键新建一个文件夹,将其命名为"Web" 步骤二:然后在这个Web文件夹中右键,选择"新建" ...
- HTML和CSS做优惠券效果
最近看到好几个花里胡哨的作品,不禁感叹,还是能人多.... 这是之前做小程序时候,QQ群里分享的一个 代码就贴在下边了,顺便做一下记录 HTML: <body><div class= ...
- 用css做透明效果,CSS实现毛玻璃透明效果
其实毛玻璃的模糊效果技术上比较简单,只是用到了css滤镜(filter)中的blur属性.但是要做一个好的毛玻璃效果,需要注意很多细节. 比如我们需要将上图中页面中间的文字区域变成毛玻璃效果,首先想到 ...
- css 做幻灯片效果
设置一个div 盒子 <div class="ani"></div> 设置css 样式 .ani{width:480px;height:320px;mar ...
- 使用css做水印效果
/** @description添加水印* @param {Obj} settings水印配置参数*/function waterMark(markElement) {$('#' + markElem ...
- 纯HTML和CSS实现精美点赞效果
纯HTML和CSS实现点赞效果,动态效果由CSS实现,主要有两个动画实现 代码下面自取
- 如何用CSS做倒计时/圆形进度条效果
前言:有时,我们会见一些圆形的进度条,随着进度条的推进,进行倒计时的变化. 若是只实现一个圆环的话,只用border和border-radius就能画出来. 但是这样的圆环不能动,产生进度条效果的重要 ...
- css 友情链接效果,友链样式与位置很重要!
友链交换,是我们SEOER的日常工作.那么,关于友链的样式和位置,你又了解多少呢?下面就和小编一起来看看吧! 一.友链意味着什么? 友情链接,就是双方网站有一定相关性的前提下,互相在自己的网站上推荐对 ...
- animate inater插件_基于animate.css动画库的全屏滚动小插件,适用于vue.js(移动端、pc)项目...
功能简介 基于animate.css动画库的全屏滚动,适用于vue.js(移动端.pc)项目. 安装 npm install vue-animate-fullpage --save 使用 main.j ...
最新文章
- 【ACM】连续出现的字符
- 画出降维后的图片_有没有人能画出《三体》里太阳系被二维化的概念图?
- shell脚本判断输入参数个数
- python教程:函数参数中默认值及重要警告
- 【Tiny4412】最小网络文件系统制作
- 记录ishield遇到的问题的解决过程
- 4-STM32物联网开发WIFI(ESP8266)+GPRS(Air202)系统方案升级篇(远程升级WIFI内部程序)
- Oracle ORA-01033: ORACLE initialization or shutdown in progress 错误解决办法Windows版(手贱强制重启电脑的后果)...
- Excel中无法查找和替换
- archive = ZipFile(filename, ‘w‘, ZIP_DEFLATED, allowZip64=True)—— 已解决
- Linux--进程与任务管理(查看和控制进程及计划任务管理)
- 第一届嵌入式电子竞赛方案设计——智能门禁系统
- 认识物联网系列——物联网架构
- sql server 审核
- Alevin——虚拟网络仿真平台
- windows 下 用 dos 备份 oracle 数据库,并删除七天前的备份
- 如何设计产品的引流诱饵?如何控制引流产品的成本呢?
- OpenFalcon线上初步部署
- 能源36号文解读_河南能源监管办全面落实国家发改委第36号令调整承装(修、试)电力设施许可办理有关事项...
- 扒一扒AWS技术峰会的“黑科技”
