ui设计师常用的设计工具_2020年应该使用哪个UI设计工具?
ui设计师常用的设计工具
重点 (Top highlight)
It’s 2020, the market today is saturated with UI design tools. Ever since Sketch app came out with its sleek, simple, and efficient tool to craft user interface design, many companies have followed suit to take a piece of the design tools market share. Based on the 2019 Design tools survey conducted by UXtools.co, Sketch was leading the way last year but quite a few tools are catching up if you compared to the previous year.
到了2020年,当今的市场已经充满了UI设计工具。 自从Sketch应用以其时尚,简单,高效的工具来制作用户界面设计以来,许多公司都纷纷效仿,抢占了设计工具的市场份额。 根据UXtools.co进行的2019年设计工具调查 ,Sketch去年处于领先地位,但如果与上一年相比,有很多工具正在赶上来。
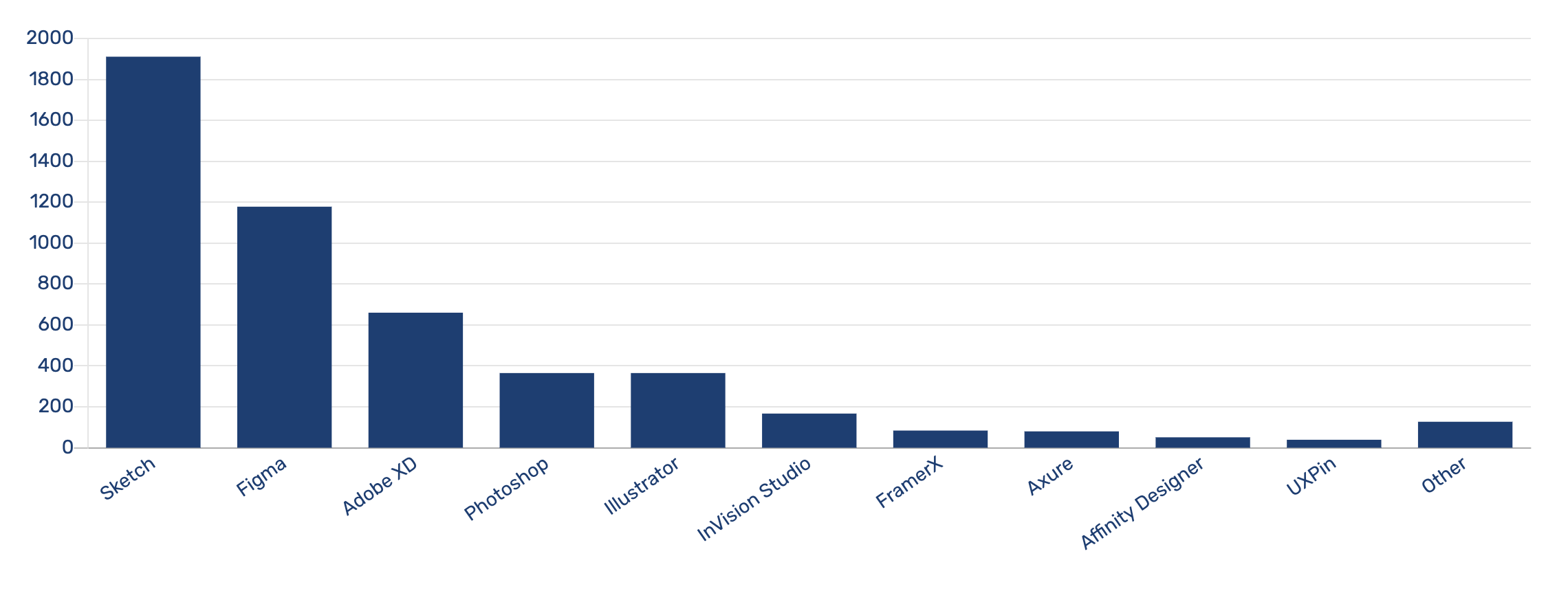
2019 most popular UI design tools survey result
2019最受欢迎的UI设计工具调查结果

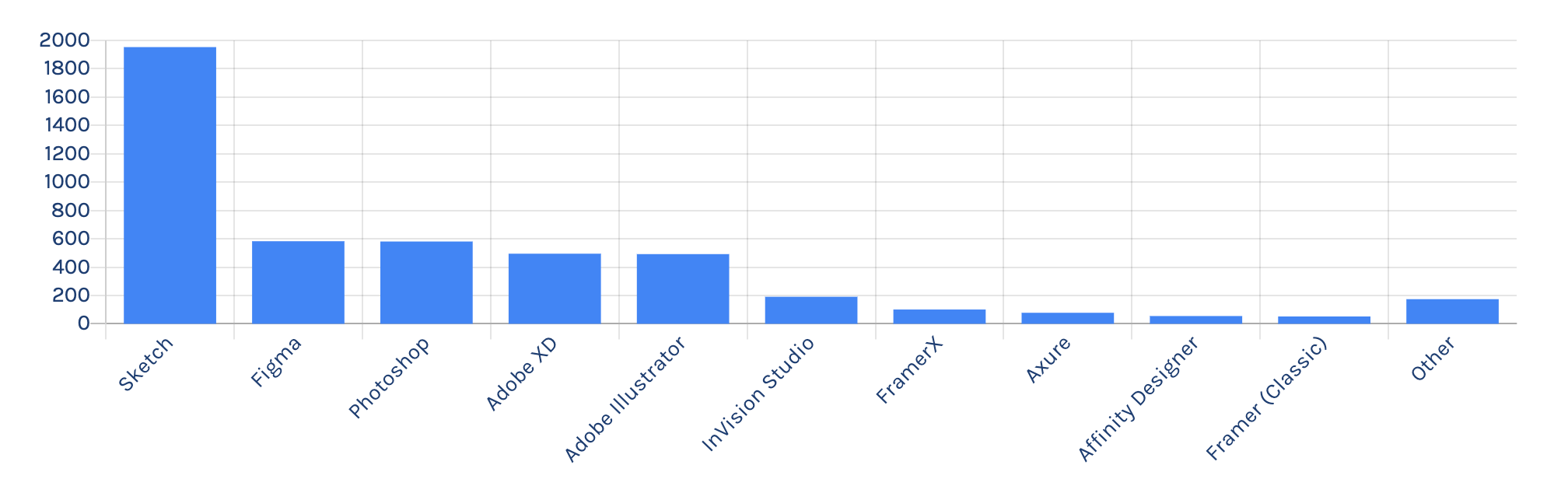
2018 most popular UI design tools survey result
2018最受欢迎的UI设计工具调查结果

Based on my observed growth of these tools, my own experiences using these tools, as well as hearing about other designers' experience with these tools, I project the spotlight will likely shine on Sketch, Figma, and Adobe XD in the next year or two.
根据我观察到的这些工具的增长,我自己使用这些工具的经验以及听取其他设计师使用这些工具的经验,我预计明年一两年内,Sketch,Figma和Adobe XD可能会受到关注。 。
This year, one of the most common questions I got from speaking with aspiring designers is ‘Should I learn Sketch or other tools?’. To answer this question, we can dig into a few different key aspects of a tool and make a comparison. To keep this article concise, let’s focus on only the top three tools from the survey, Sketch, Figma, and Adobe XD.
今年,我与有抱负的设计师交谈时遇到的最常见问题之一是“ 我应该学习Sketch还是其他工具? '。 为了回答这个问题,我们可以深入探讨该工具的几个关键方面并进行比较。 为了使本文简洁明了,让我们仅关注调查中的前三个工具Sketch , Figma和Adobe XD 。
系统要求 (System requirements)
Let’s start with a key requirement of the tool, which is what operating system you are running. Many people are not aware that Sketch is a Macintosh only app. Therefore, if you are running a Windows or Linux machine then you are limited to Figma or Adobe XD.
让我们从该工具的关键要求开始,这就是您正在运行的操作系统。 许多人不知道Sketch是仅适用于Macintosh的应用程序。 因此,如果您正在运行Windows或Linux计算机,则只能使用Figma或Adobe XD。
For Mac users, all options are on the table.
对于Mac用户,所有选项都在表中。
价钱 (Pricing)
Another key deciding factor for a lot of people. Below is a summary of the personal/individual pricing model for each tool:
许多人的另一个关键决定因素。 以下是每种工具的个人/个人定价模型的摘要:
Sketch: $99 one-time payment. One-year free update. Meaning you likely want to pay a renewal price of $79 every additional year to benefit from new features.
草图 :一次性支付$ 99。 一年免费更新。 这意味着您可能希望每隔一年支付$ 79的续订价格,以使用新功能。
Figma: It’s free with 3 project limits, an unlimited number of files within a project, and 2 editors.
Figma :它是免费的,具有3个项目限制,一个项目中不限数量的文件和2个编辑器。
Adobe XD: Free with unlimited projects/files and no sharing limitation until October 2020. After that, there is a limit of 1 shared project and 2 editors.
Adobe XD :免费,具有无限的项目/文件,并且在2020年10月之前没有共享限制 。 之后,限制为1个共享项目和2个编辑器。
At the time of this writing, Adobe XD seems to offer the most value given the promotion.
在撰写本文时, Adobe XD似乎提供了最大的价值。
布局编辑 (Layout editing)
A significant amount of design time is spent on managing the layout. Choosing a tool with a well-designed layout feature is critical to productivity.
在布局管理上花费了大量设计时间。 选择具有精心设计的布局功能的工具对于提高生产率至关重要。
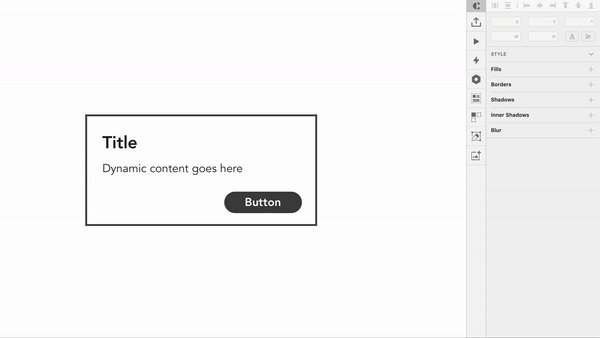
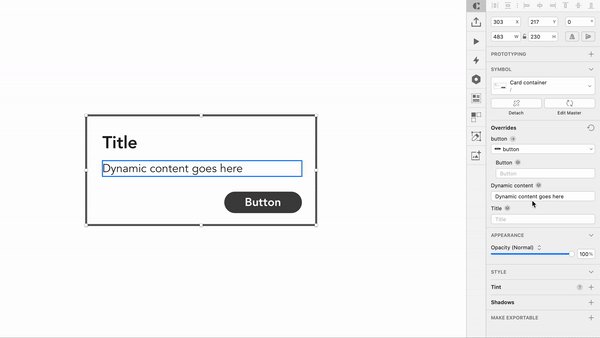
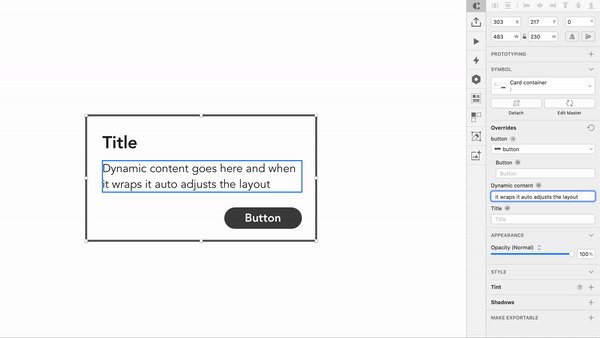
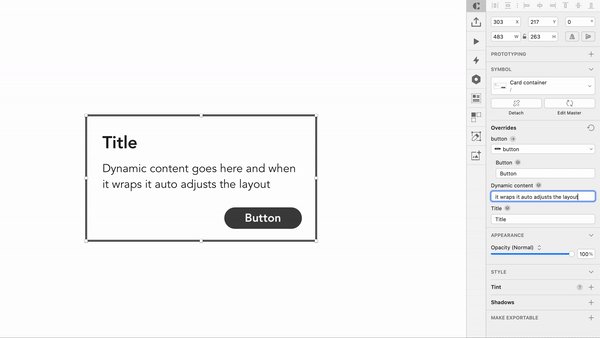
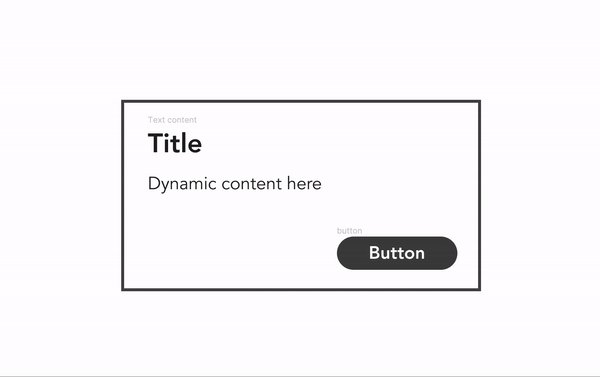
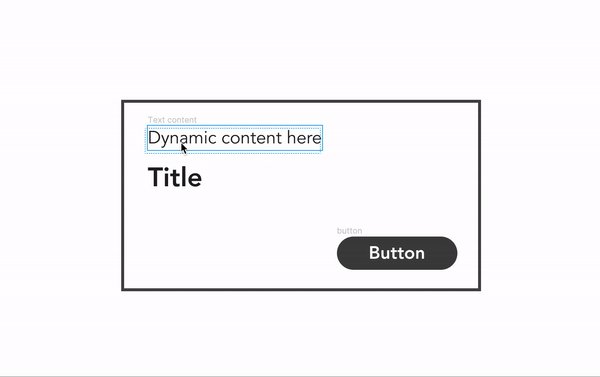
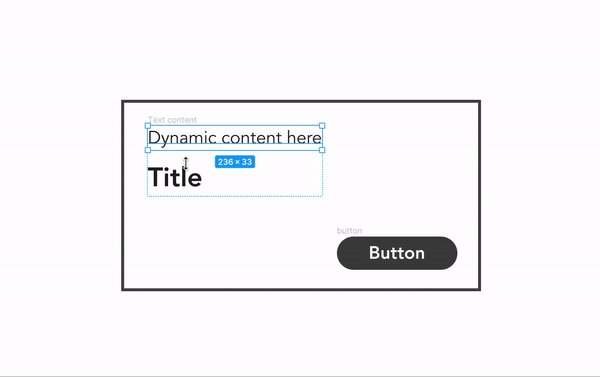
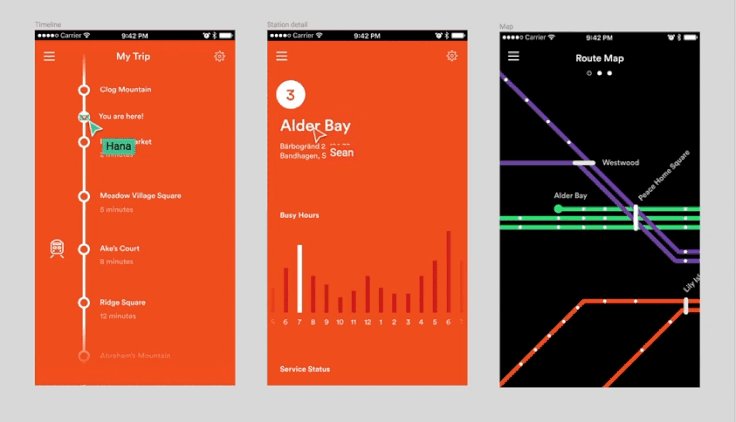
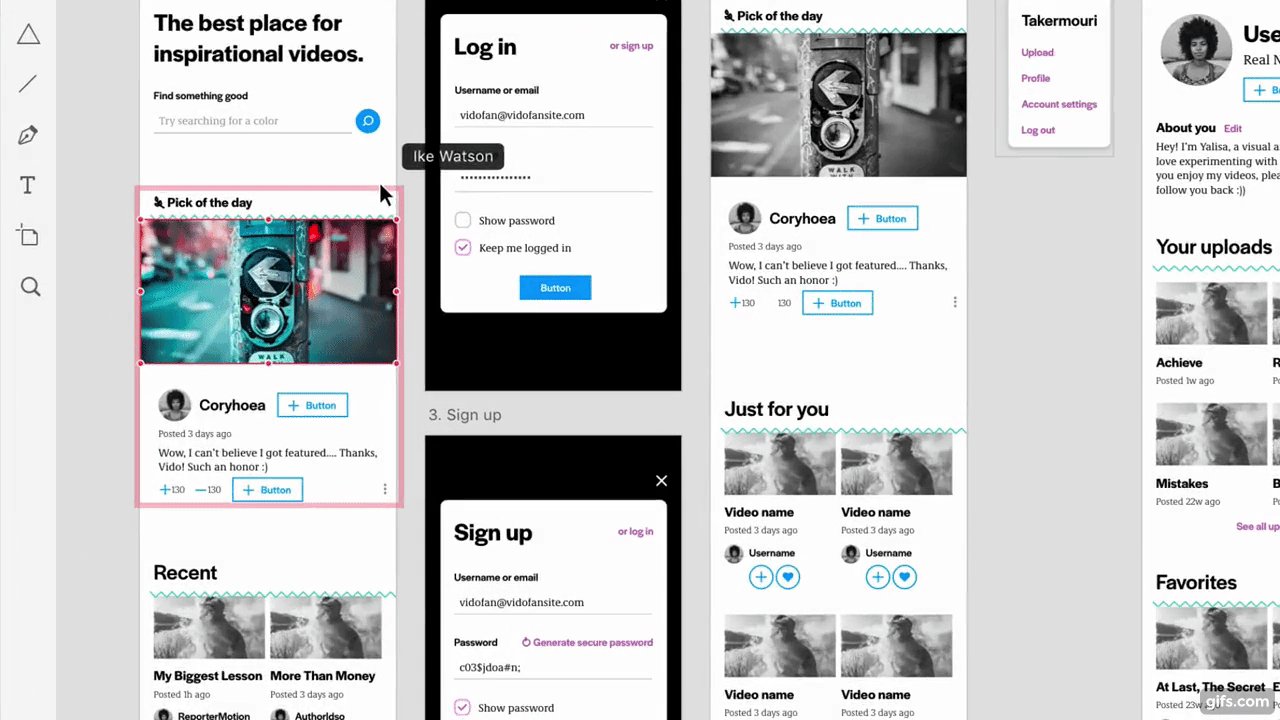
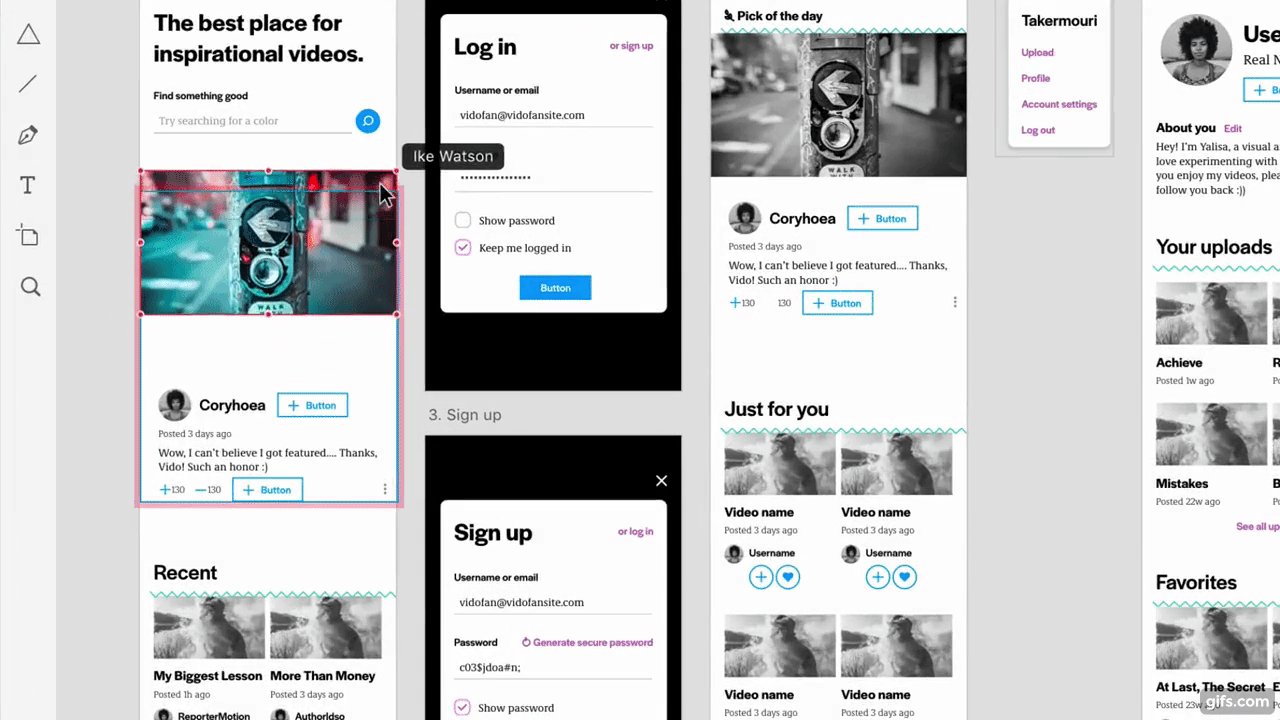
For Sketch, they have the Smart layout feature that makes it possible to do things like auto-resizing the container when the content length/size is changed. e.g. button backgrounds adjust to its text length.
对于Sketch,它们具有智能布局功能,可以在更改内容长度/大小时执行诸如自动调整容器大小的操作。 例如,按钮背景会调整为其文本长度。

Figma offers a similar set of features to Sketch in this area with its Auto layout feature such as drag and drop content re-arrangement.
Figma通过其自动布局功能(例如,拖放内容重新安排)在此区域提供了一组与Sketch类似的功能。

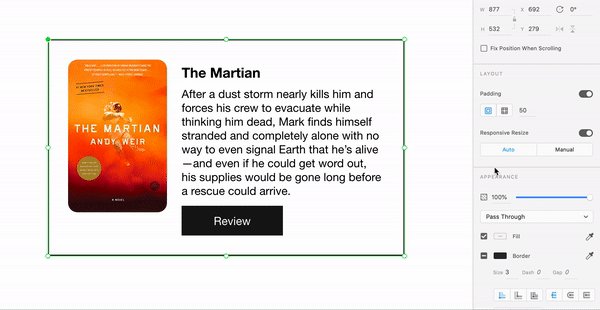
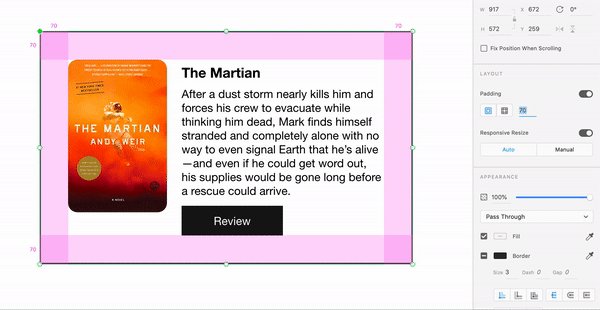
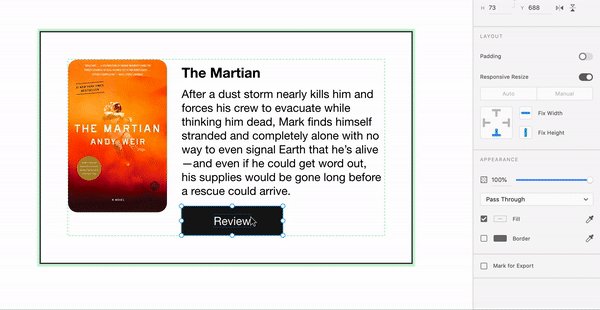
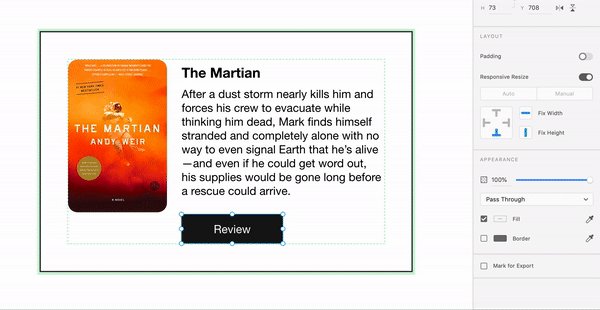
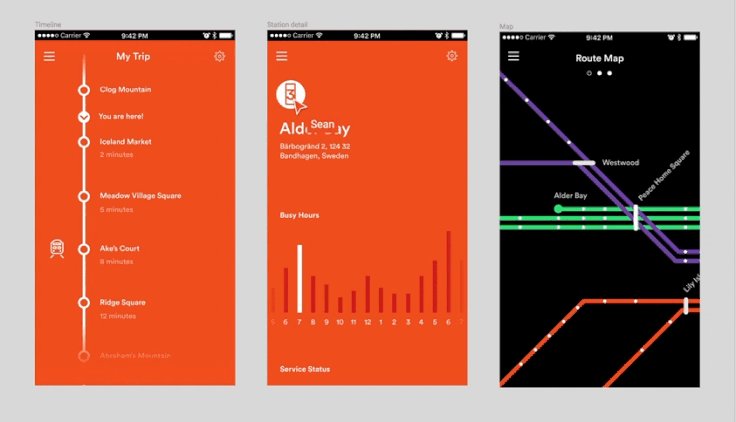
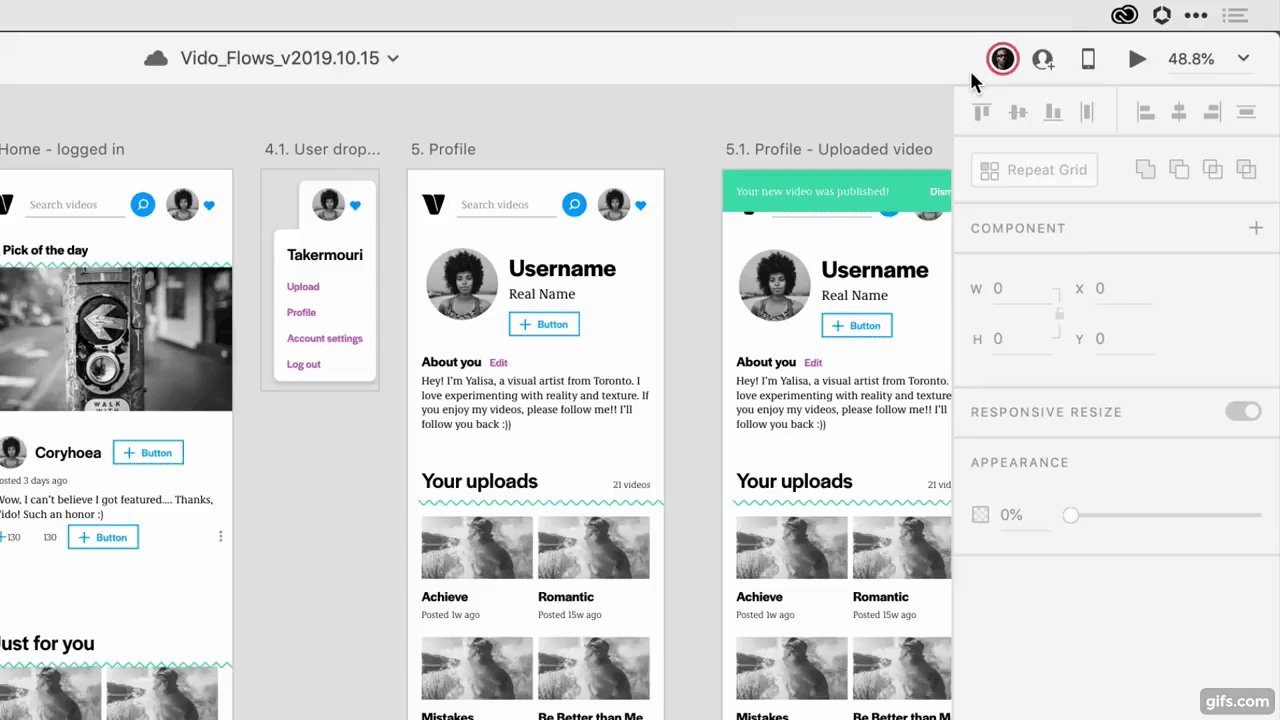
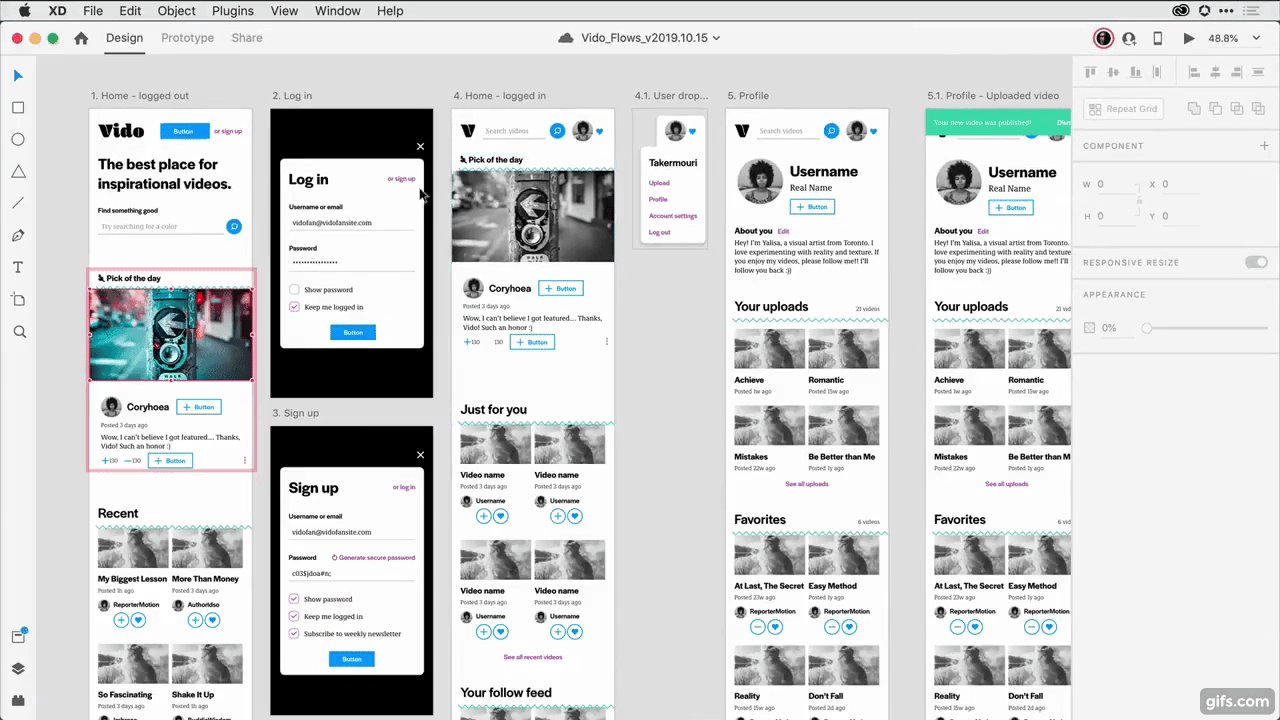
Adobe XD has its Content-Aware layout feature, which helps to enforce the padding of a layer group when the content is resized. Compared to the other tool’s layout features, I think Adobe XD’s execution of the padding feature is quite unique.
Adobe XD具有 内容感知布局功能 ,这有助于在调整内容大小时强制图层组的填充。 与其他工具的布局功能相比,我认为Adobe XD对填充功能的执行非常独特。

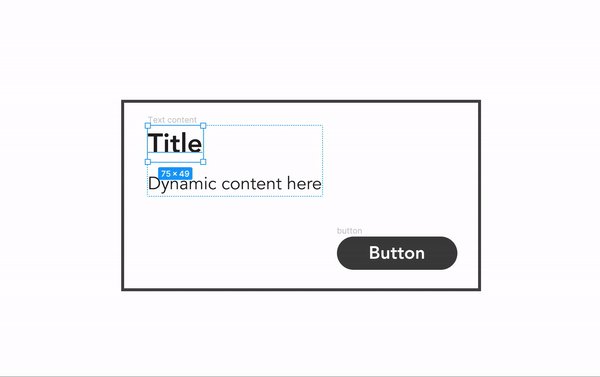
The ability to auto adjust the vertical position of layers upon when changing content height is a great time saver. Figma has a slight edge in this area.
在更改内容高度时自动调整图层的垂直位置的功能可以节省大量时间。 Figma在该区域略有边缘。
合作 (Collaboration)
If you are working with other designers, all three tools provide ways to share files with other people and more if you want to count the availability of plugins. For our discussion here, we’ll focus on default collaboration related features that came with each tool.
如果您与其他设计师一起工作,则这三种工具都提供了与其他人共享文件的方法,如果您想计算插件的可用性,则可以提供更多方法。 在这里的讨论中,我们将重点介绍每个工具附带的与默认协作相关的功能。
For Sketch, files can be stored in their cloud server. The files can also be shared with and edited by others just like other cloud storage services. Versioning is available and their inspect tool is in beta at the time of this writing. Historically, Sketch is paired up with other tools like Invision or Zeplin for collaboration features like design sharing and hand-off. Sketch is catching up to offer better versions of these features but still a bit behind other competitors in 2020.
对于Sketch,文件可以存储在其云服务器中。 就像其他云存储服务一样,文件也可以与其他人共享和编辑。 可以使用版本控制,并且在撰写本文时,他们的检查工具处于beta版。 从历史上看,Sketch与其他工具(例如Invision或Zeplin)配对使用,以实现诸如设计共享和移交之类的协作功能。 Sketch正赶上提供这些功能的更好版本,但在2020年仍落后于其他竞争对手。

Figma came out of the gate with its live collaboration capability, which allows multiple people to view/edit the same file at the same time. This has been one of the most unique features out on the market of UI design tools in recent years. That being said, this feature is only beneficial for a design team that actually collaborates on the same project at the same time. The live edit/preview feature is convenient in the sense that anyone reviewing the design file will always see the latest changes as it happens. Aside from the live collaboration, Figma also has its versioning, design system, and inspect feature for that is on par with other tools.
Figma凭借其实时协作功能脱颖而出,它允许多个人同时查看/编辑同一文件。 这是近年来UI设计工具市场上最独特的功能之一。 就是说,此功能仅对实际上在同一时间在同一项目上进行协作的设计团队有用。 实时编辑/预览功能很方便,因为任何人查看设计文件都可以随时看到最新的更改。 除了实时协作之外,Figma还具有其版本控制,设计系统和检查功能,与其他工具相当。
Adobe XD launched its own coediting feature back in November 2019 with features like multi-user editing and file versioning. In addition, XD has similar sets of sharing and hang-off features as other tools.
Adobe XD于2019年11月推出了自己的共同编辑功能,其中包括多用户编辑和文件版本控制等功能。 此外,XD具有与其他工具相似的共享和挂断功能集。

Considering the beta status of features from XD, Figma is the first pick here especially for designers that value live collaboration.
考虑到XD功能的beta状态, Figma是这里的首选,特别是对于重视实时协作的设计师。
性能 (Performance)
For most people with a decent hardware spec, there shouldn’t be much of a performance difference between the three design tools. Performance issues will become more noticeable when working with a large amount of artboards/frames, an external plugin, and image assets within a file.
对于大多数拥有不错硬件规格的人来说,这三种设计工具之间应该没有太大的性能差异。 当使用大量画板/框架,外部插件和文件中的图像资产时,性能问题将变得更加明显。
When using Sketch, I often encounter sluggish interaction when working on a file that has more than a few dozen artboards on a single Sketch page. I have also seen reports where people experienced performance issues when using third party plugins.
使用Sketch时,在一个Sketch页面上包含多个画板的文件上工作时,经常会遇到呆滞的交互。 我还看到了一些报告,其中人们在使用第三方插件时遇到性能问题。
I rarely experienced performance issues within the day to day flows of using Figma. Given that Figma is a browser-based tool (also has a desktop app that’s likely a wrapper of the web app), performance is less dependent on hardware and is quite good in most cases. Similar to Sketch, the plugins can take some time to load depending on its content and function but this is not very significant.
在使用Figma的日常流程中,我很少遇到性能问题。 鉴于Figma是基于浏览器的工具(也具有桌面应用程序,可能是Web应用程序的包装),因此性能对硬件的依赖性较小,并且在大多数情况下都相当不错。 与Sketch类似,根据其内容和功能,加载插件可能需要花费一些时间,但这并不是很重要。
For Adobe XD, I encountered some performance issues when it was first launched in early 2019. Since then, the same performance issues were resolved by subsequent updates. I honestly have not tested the performance of XD as extensively as the other tools but so far the performance has been on par with Sketch.
对于Adobe XD,我在2019年初首次启动时遇到了一些性能问题。此后,后续的更新解决了相同的性能问题。 老实说,我没有像其他工具那样广泛地测试过XD的性能,但是到目前为止,该性能已经可以与Sketch媲美。
In the performance category, Figma has been the most reliable in my experience.
在性能类别中,根据我的经验, Figma是最可靠的。
原型制作功能 (Prototyping features)
There is much to discuss when it comes to prototyping tools as there are more specialized prototyping tools on the market to consider. However, it’s beneficial to have a summary of the prototyping capabilities with the three tools.
关于原型制作工具,有很多讨论要讨论,因为市场上有更多专门的原型制作工具可供考虑。 但是,使用这三种工具总结原型功能是有益的。
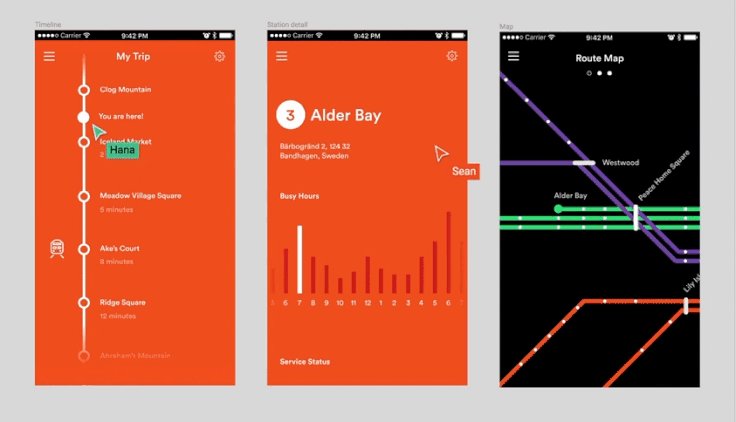
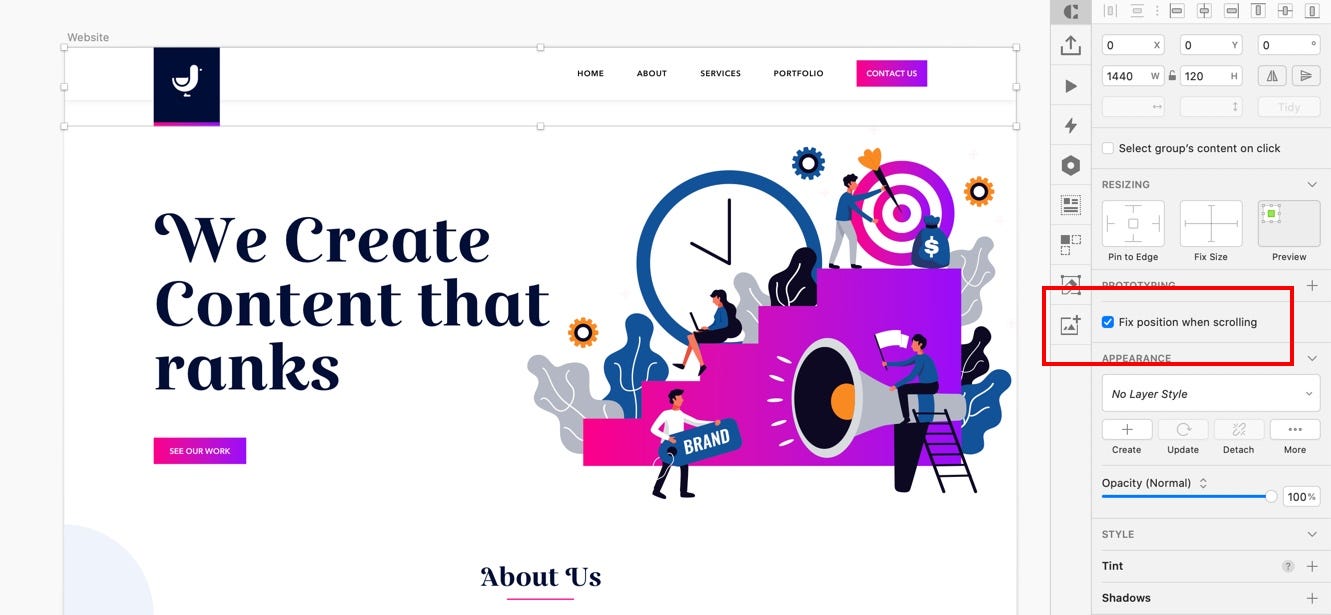
Sketch supports screen linking to build a clickable prototype using hotspots. The prototype can then be previewed locally or shared with others via Sketch Cloud. Additional nice to have features such as ‘fixed position when scrolling’ and ‘maintain scroll position after click’ make Sketch on par with what Invision has to offer for prototyping.
Sketch支持屏幕链接以使用热点构建可点击的原型。 然后可以在本地预览原型,也可以通过Sketch Cloud与其他人共享原型。 具有“滚动时固定位置”和“单击后保持滚动位置”等功能的其他优点使Sketch与Invision为原型提供的功能相当。

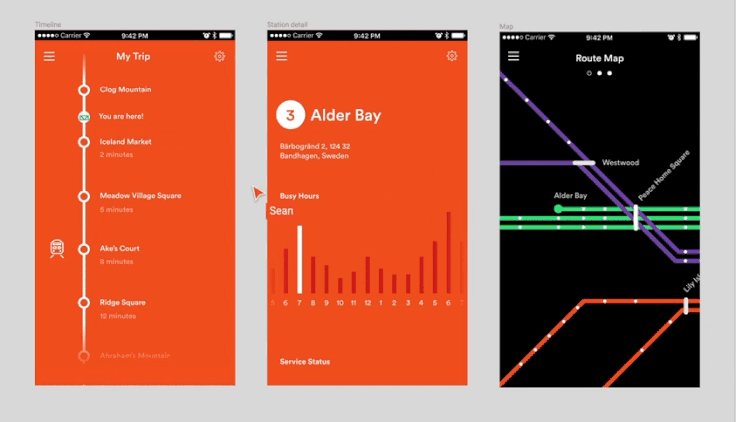
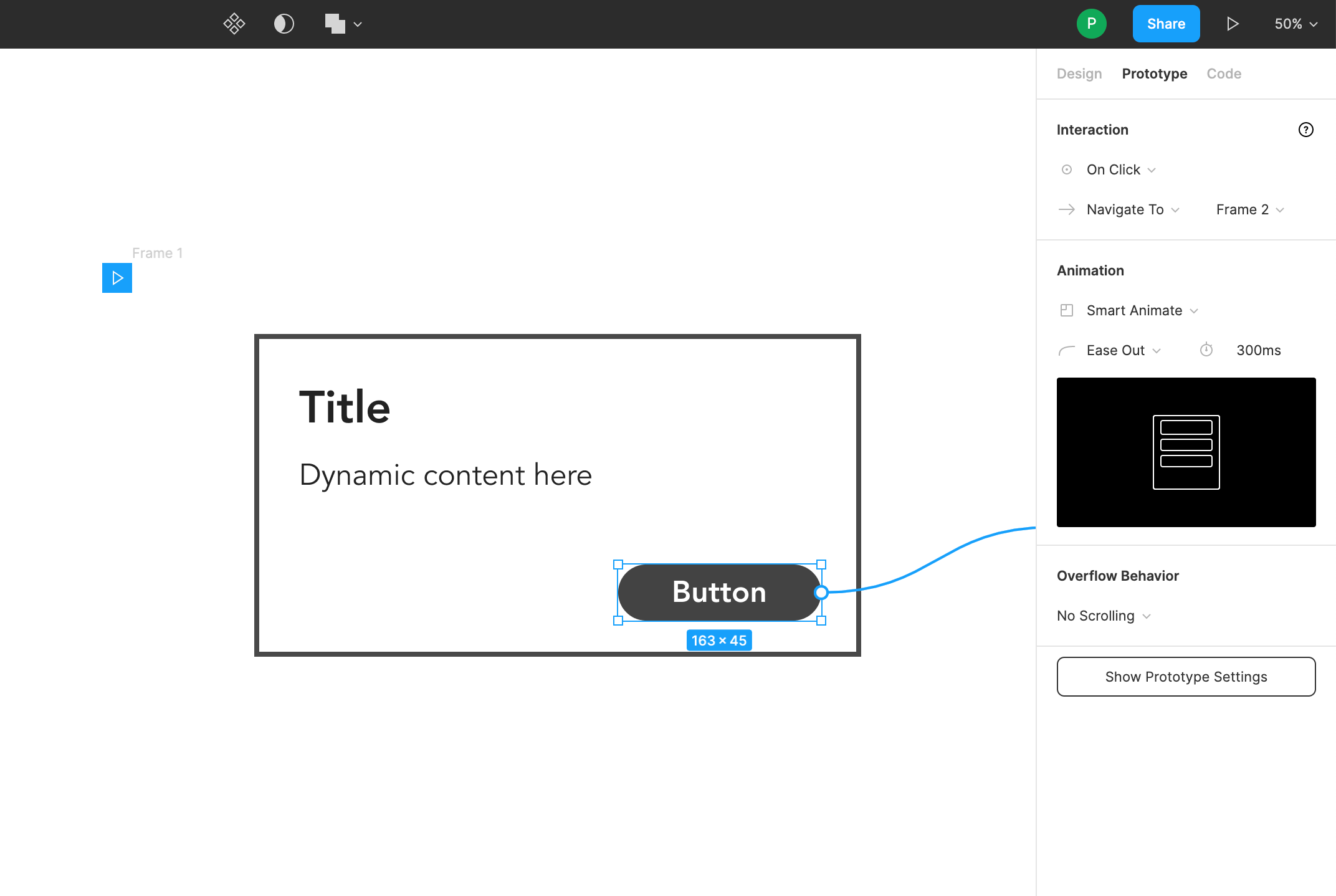
Figma has almost the same set of prototyping features as Sketch. The main difference is in the transition effects, where Figma has a Smart Animate feature that automatically animates the states between two frames. Using Smart Animate, we can create more complex looking prototypes.
Figma具有与Sketch几乎相同的原型制作功能。 主要区别在于过渡效果,其中Figma具有智能动画功能,该功能可自动为两个帧之间的状态设置动画。 使用Smart Animate,我们可以创建外观更复杂的原型。

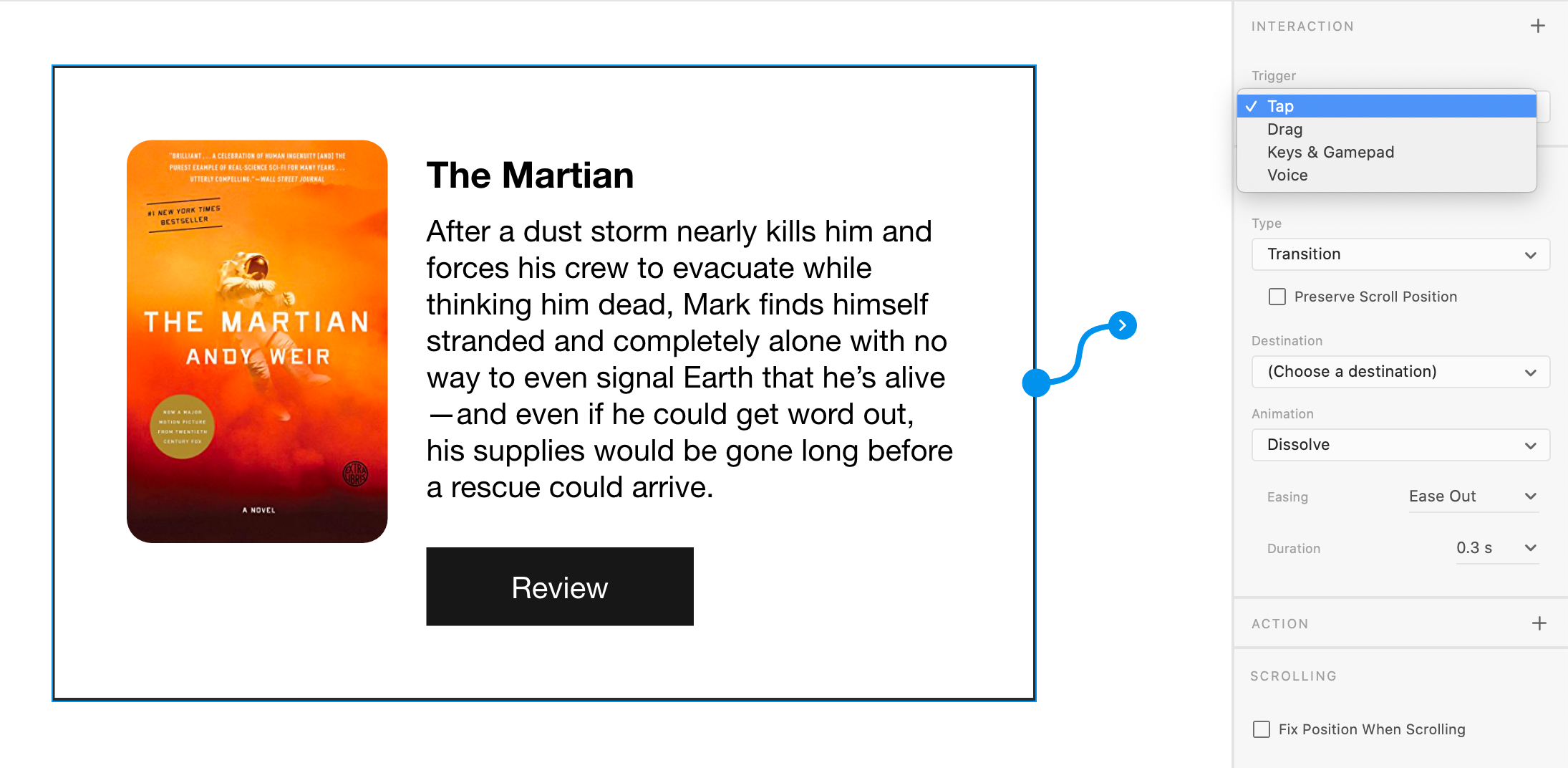
Adobe XD has more features in the prototyping area. In addition to what Figma and Sketch have to offer, there are more capabilities such as the keyboard, gamepad, and voice-based triggers that can support more specialized prototype experiences.
Adobe XD在原型制作领域具有更多功能。 除了Figma和Sketch提供的功能外,还有更多功能(如键盘,游戏手柄和基于语音的触发器)可以支持更专业的原型体验。

For out of the box features around prototyping, Adobe XD is the front runner with a bit more input options.
对于原型开发的开箱即用功能, Adobe XD是领先者,提供了更多输入选项。
外挂程式 (Plugins)
All three tools come with an ecosystem of plugins.
这三个工具都带有插件生态系统。

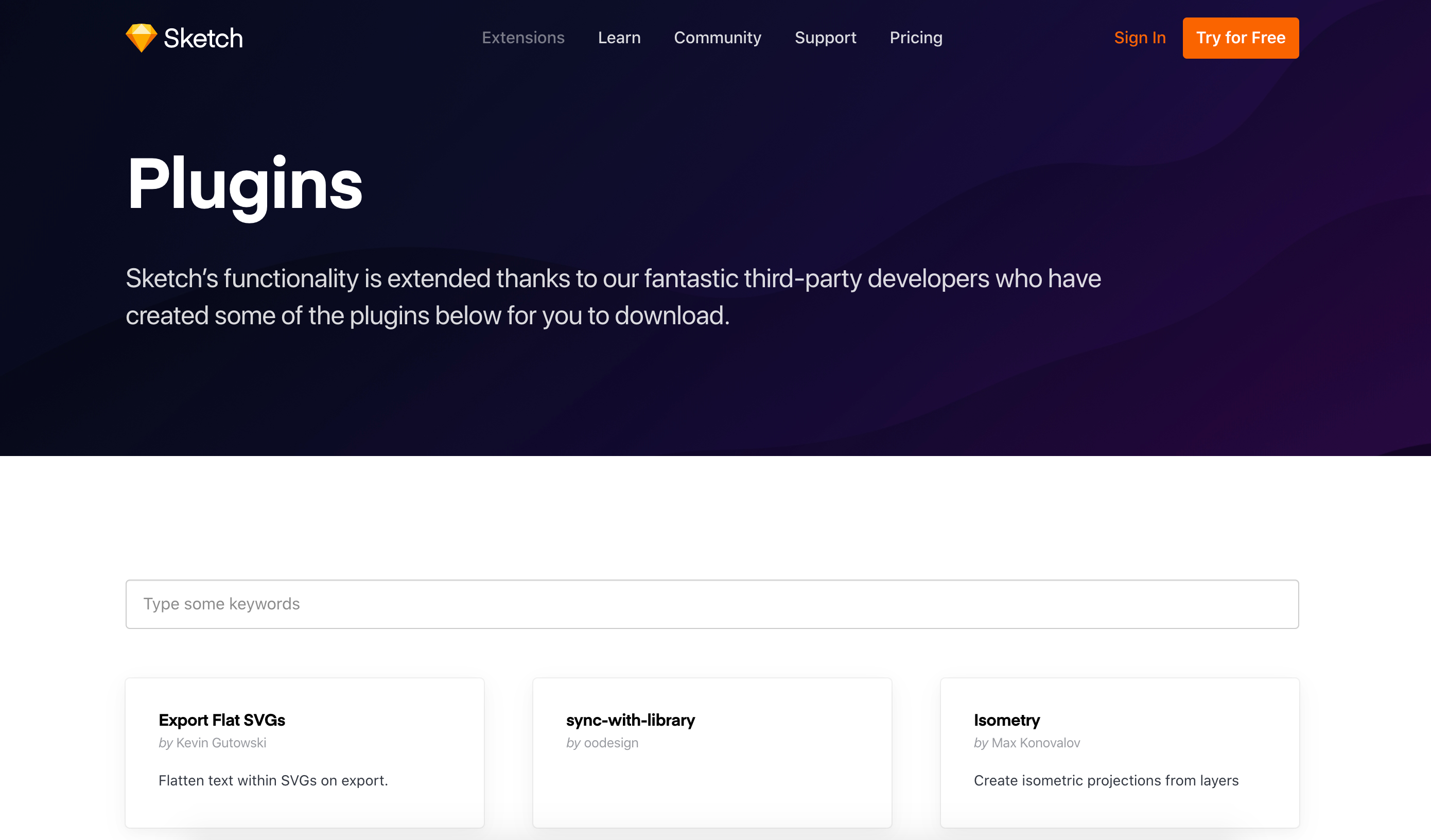
Having been around for a long time, Sketch has a large and diverse library of plugins. You can find many useful plugins to speed up the design workflow or extend the functionality of Sketch.
经过很长一段时间的发展,Sketch具有庞大而多样的插件库 。 您可以找到许多有用的插件来加快设计工作流程或扩展Sketch的功能。

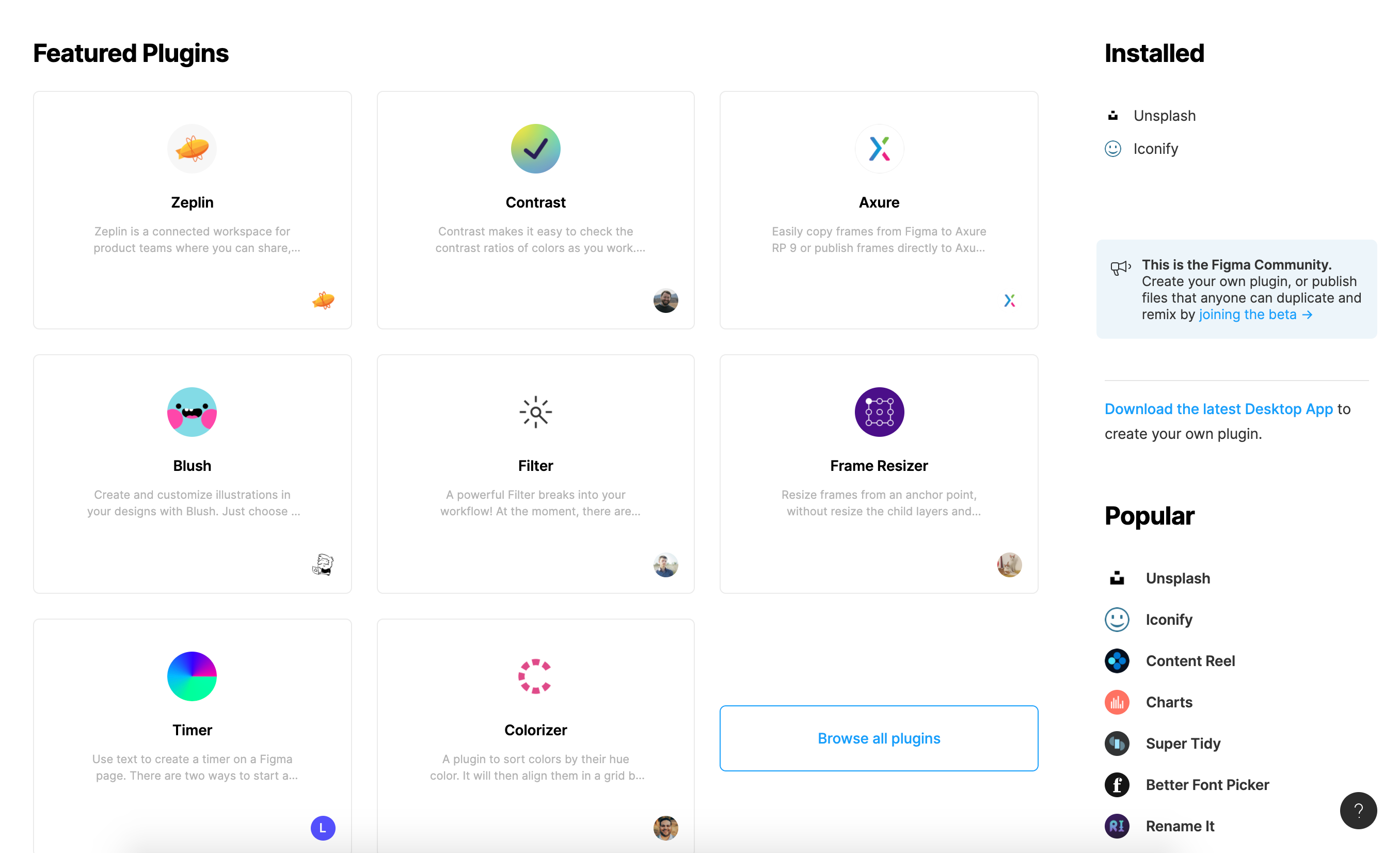
Figma’s plugin support launched in August 2019. Since then many plugins have been added but falling short compared to the other tools.
Figma的插件支持于2019年8月推出。此后,添加了许多插件,但与其他工具相比不足。

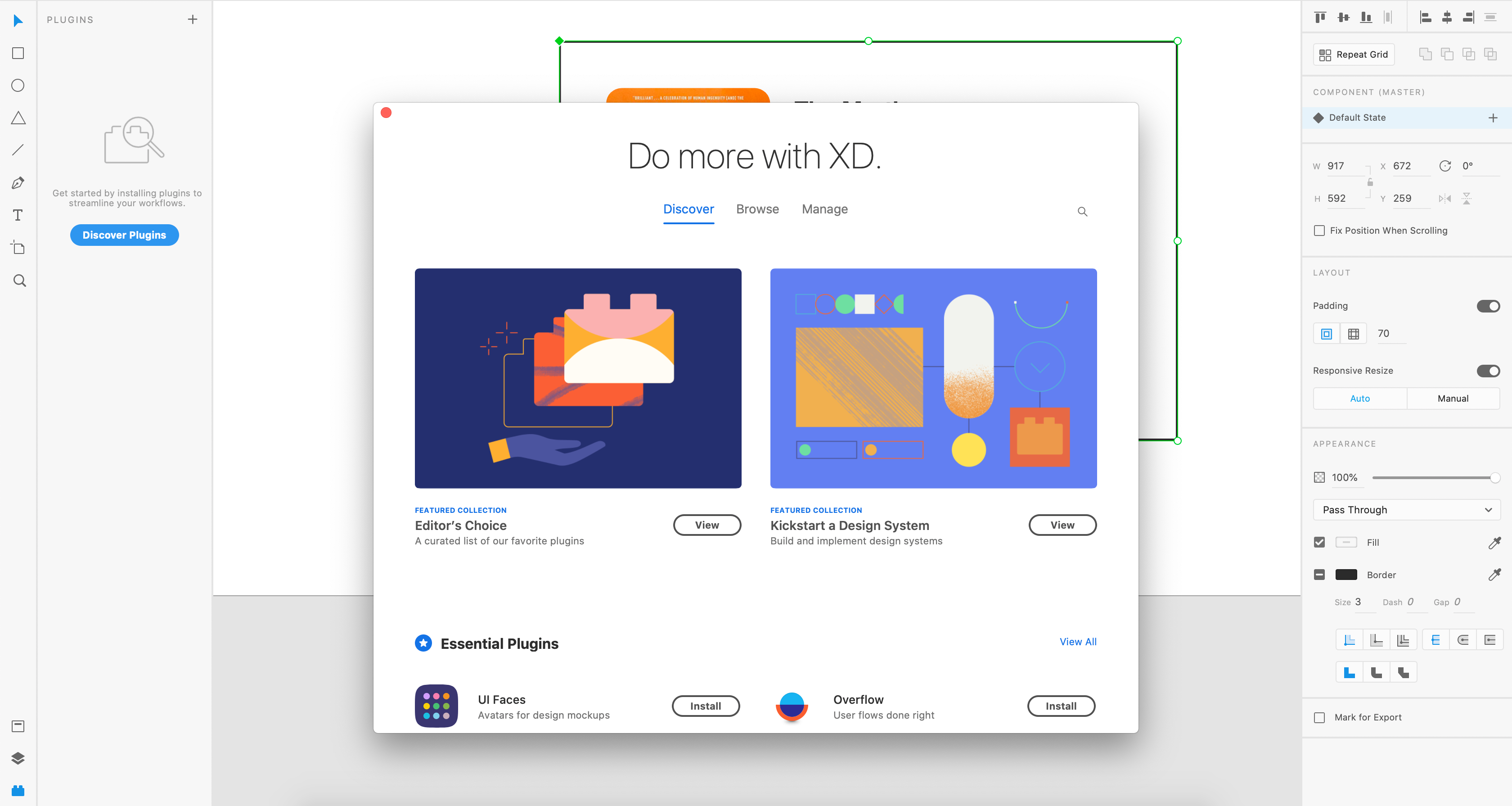
Adobe XD started its plugin ecosystem in 2018. It may not be at the same level as Sketch just yet but it is catching up super quickly. Among the three tools, it also has (in my opinion) a nicer browse and plugin management experience.
Adobe XD于2018年开始了其插件生态系统。它可能尚未与Sketch处于同一级别,但正在Swift赶上。 在这三个工具中,(我认为)它还具有更好的浏览和插件管理体验。
Sketch still wins the plugin category given its huge library of plugins.
由于其庞大的插件库, Sketch仍然赢得了插件类别的冠军。
发展速度 (Development velocity)
When choosing a design tool to invest your learning time, a big consideration is how quickly the tool evolves.
在选择一种设计工具来投入学习时间时,一个重要的考虑因素是该工具的发展速度。
Looking at Sketch’s update log, they have been on top of the updates this past year averaging about one significant (1 whole version) update per month. This is likely fueled by their most recent funding in early 2019 to catch up with other competitors. The keyword here is to ‘catch up’, frankly Sketch has been behind in features compared to Figma and Adobe XD for awhile. Considering Sketch launched years ahead of its competitions, it’s a bit discouraging to see Sketch is just on par with other competing design tools.
查看Sketch的更新日志 ,他们在过去一年的更新中名列前茅,平均每月大约有一个重要(完整版本1个)更新。 他们可能会在2019年初获得最新资金以赶上其他竞争对手,从而推动这一趋势。 这里的关键词是“追赶”,坦率地说,与Figma和Adobe XD相比,Sketch在功能上落后了一段时间。 考虑到Sketch在其竞争对手之前已经推出了数年,因此看到Sketch与其他竞争设计工具相当时,这令人有些灰心。
Figma has been releasing features at a similar rate to Sketch. What’s worth noting is that Figma has released more integration related features with other tools such as Maze (for testing) and Framer Web (for prototyping). Because of this, Figma plays well with designers or teams that are using additional tools to supplement the design workflow.
Figma的发布功能与Sketch相似。 值得注意的是,Figma与其他工具(如Maze(用于测试)和Framer Web(用于原型制作))一起发布了更多与集成相关的功能。 因此,Figma与使用其他工具来补充设计工作流程的设计师或团队合作良好。
Adobe XD’s release pace is impressive. It initially launched (considering beta release in late 2017) with issues but in less than two years it caught up to become a strong contender with other tools. XD is not as widely integrated with other third party design or development tools but it has tight integration with the Adobe suite.
Adobe XD的发布速度令人印象深刻。 它最初发布时(考虑在2017年末发布Beta版本),但在不到两年的时间里,它Swift成为其他工具的有力竞争者。 XD并未与其他第三方设计或开发工具广泛集成,但与Adobe套件紧密集成。
For this category, while XD has established a good run so far, Figma has a longer track record of pushing out new and diverse features.
对于此类别,尽管XD到目前为止已经取得了不错的成绩,但Figma在推出新的多样化功能方面拥有较长的记录。
那么您应该使用哪个工具? (So which tool should you use?)
Sketch, Figma, and Adobe XD are all great UI Design tools. If you are just starting out and debating which tools to dive into, I recommend Figma as your starting point. If you are looking for a design tool that also has the ability to create more complex prototypes (e.g. voice input trigger) then go with Adobe XD. Ultimately, your employer/design team may end up choosing the tool for you, but the good news is the three tools are very similar. This means if you have been investing time in one tool, most of the knowledge is transferable when you pick up another tool.
Sketch,Figma和Adobe XD都是出色的UI设计工具。 如果您只是开始并讨论要使用的工具,我建议您以Figma作为起点。 如果您正在寻找一种设计工具,该工具还具有创建更复杂的原型的能力(例如,语音输入触发器),请使用Adobe XD。 最终,您的雇主/设计团队可能最终会为您选择工具,但好消息是这三个工具非常相似。 这意味着,如果您一直在花时间购买一种工具,那么当您选择另一种工具时,大部分知识都是可以转让的。
翻译自: https://uxdesign.cc/which-ui-design-tool-should-i-use-in-2020-afbc1c6c0b08
ui设计师常用的设计工具
http://www.taodudu.cc/news/show-894015.html
相关文章:
- lynda ux_UX心态
- pico8 掌机_使用Pico-8构建自己的复古游戏
- 数据挖掘 点击更多 界面_6(更多)技巧,可快速改善用户界面
- 设计模式_设计
- 模仿不再受宠若惊
- word文本样式代码样式_使用文本样式表达创建真相来源
- hp-ux_UX中的格式塔-或-为什么设计师如此讨厌间距
- 突然讨厌做前端,讨厌代码_为什么用户讨厌重新设计
- 旅行者 问题_门槛项目:没有旅行者回到他的原籍城市。
- figma下载_在Figma中进行原型制作的技巧和窍门
- 不想当全栈的设计师不是_但我不想成为产品设计师
- ux和ui_我怎么知道UI / UX是否适合我?
- vs2017字体最佳选择_如何为下一个项目选择最佳字体? 一个简单的游戏
- ui设计中的版式设计_设计中的版式-第3部分
- ucla ai_UCLA的可持续性:用户体验案例研究
- ui设计颜色的使用_UI设计中颜色使用的10条原则
- 如何设置ad18捕捉图标_图标设计中的像素捕捉
- 插图 引用 同一行两个插图_为什么插图是产品的重要组成部分
- 祖父元素_帮助祖父母建立Skype帐户的UX经验教训
- 分布式实物实现方式_这是您完成实物产品设计任务的方式
- figma下载_在Figma上进行原型制作的各种触发选项
- ux和ui_如何为您的UX / UI设计选择正确的原型制作工具
- figma下载_我如何使用Figma,CSS Grid和CSS Flexbox构建登录页面
- 使命召唤ios_使命召唤的精巧UI:战地
- 鲸鱼网络连接_登陆鲸鱼:在网络上读书,第1部分
- 静态原型设计 加载中_见解1:原型设计有助于填补静态设计留下的空白。
- 最优资产组合步骤_重新设计投资组合网站之前,请按照以下5个步骤进行操作
- sketch放入app组件_使用Sketch App设计CSS网格
- 猎鹰spacex_我如何重新创建SpaceX仪表板UI
- 页面滚动时触发图片逐帧播放_如何在滚动效果上创建逐帧运动图像
ui设计师常用的设计工具_2020年应该使用哪个UI设计工具?相关推荐
- UI设计师常用什么工具 怎么用AE导出GIF动画
UI设计师常用什么工具?怎么用AE导出GIF动画?AE是当前UI设计师比较常用的工具之一,是一款图形视频处理软件,然而它并不能直接导出GIF格式的图片,这让很多设计师很是苦恼.接下来就给大家分享AE导 ...
- UI 设计师的进阶武器:如何立足于品牌做 UI 设计?
UI 设计师的进阶武器:如何立足于品牌做 UI 设计? 互联网行业走到今天,早已从增量时代转为存量时代,人口.流量.资本的红利都逐渐收紧.在存量时代,影响用户选择产品的很重要一个因素就是「品牌」,一个 ...
- UI设计师常用的8款工具介绍,建议收藏!
UI设计师一直是IT行业最热门职位之一,因其薪资待遇较高,学习门槛较低而广受欢迎.在百度指数搜索"UI设计"来看,从2012年开始,UI设计的搜索呈明显上升趋势,尤其是在2016年 ...
- UI设计师常用的21个工具
1.PS 功能简介: Adobe Photoshop,简称"PS",是由Adobe Systems开发和发行的图像处理软件. Photoshop主要处理以像素所构成的数字图像.使用 ...
- UI设计师必须了解:2015年十大移动端APP设计主流趋势
从移动端兴起,主流设计风格定型,再到Uber.Vine等现象级APP的崛起,移动端的APP设计直到现在才渐入佳境.促成这一切的影响因素很多,比如社会发展趋势的变化.共享经济的大热.新技术的积累,等等等 ...
- UI设计师常用的软件都有哪些
随着互联网+时代的到来,UI设计师越来越受欢迎.很多刚毕业的学生和对未来工作迷茫的小伙伴已经开始想进入UI设计行业了.那么UI设计都需要学习哪些软件呢?好不好学呢?优就业老师为你总结下,小白入门都需要 ...
- UI设计师工作流程详解,让你充分了解UI设计师
虽然UI设计师已然成为互联网行业炙手可热的人才,但依然有很多人对于UI设计师的了解并不多,UI设计到底要做什么?接下来,我就给大家介绍一下UI设计师的工作流程,让大家能更充分的了解UI设计师. 首先, ...
- UI设计师常用的开发工具
我们在学习UI设计的过程当中,需要学习到很多知识,比如软件 Photoshop.illustrator.Ae.Axure.sketch这些都是一名UI设计必需要掌握好的软件. 学习到这些软件,自学就可 ...
- 月薪过万的UI设计师常用的网页设计规范
UI设计在近几年中可谓是火的一塌糊涂,很多人学UI设计的原因是新最高,还有一部分人是因为热爱.不过UI设计的薪资确实是设计界中最高的.但是你连设计规范都不了解怎么可以拿高薪呢?今天周老师来和大家聊聊网 ...
最新文章
- 三十五、虚拟内存的基本概念
- 你还不知道??GitHub发布了APP版!!
- Javascript 变量、函数的声明
- [Android] 检讨书生成器1.0
- 会议邀请 | 中国中文信息学会暑期学校《前沿技术讲习班》
- linux mysql服务基础操作(二)
- win7桌面取消显示计算机,教您win7系统关闭右下角显示桌面功能的解决办法
- 加速pip下载:更换pip源
- CommonAPI新版本配置
- 我本将心向明月,奈何明月照沟渠
- iOS 真机测试错误解决An App ID with Identifier ...is not available
- 本周大新闻|CES 2023 AR/VR最全汇总
- npm 如何更新项目最新依赖包
- 挣值管理(PV、EV、AC、SV、CV、SPI、CPI)
- Redux 使用指南(todoList 案例)
- 记录kettle spoon.bat 无法启动 (系统找不到指定的路径。) 只有无限接近死亡 才能领悟真滴
- 计算机专业学生的自我介绍英语翻译,大学生自我介绍英文版带翻译.doc
- QT error: LNK2019: 无法解析的外部符号 __imp__SendMessageW@ 类型的错误 以及 pragma comment 的作用(用法)
- UNIX痛恨者手册[转贴自 FreeBSDChina]
- 朴素贝叶斯分类算法简介
