css知识笔记(四)——代码简写、颜色值、长度值
盒模型代码简写
还记得在讲盒模型时外边距(margin)、内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左。具体应用在margin和padding的例子如下:
margin:10px 15px 12px 14px;/*上设置为10px、右设置为15px、下设置为12px、左设置为14px*/
通常有下面三种缩写方法:
1、如果top、right、bottom、left的值相同,如下面代码:
margin:10px 10px 10px 10px;
可缩写为:
margin:10px;
2、如果top和bottom值相同、left和 right的值相同,如下面代码:
margin:10px 20px 10px 20px;
可缩写为:
margin:10px 20px;
3、如果left和right的值相同,如下面代码:
margin:10px 20px 30px 20px;
可缩写为:
margin:10px 20px 30px;
注意:padding、border的缩写方法和margin是一致的。
颜色值缩写
关于颜色的css样式也是可以缩写的,当你设置的颜色是16进制的色彩值时,如果每两位的值相同,可以缩写一半。
例子1:
p{color:#000000;}
可以缩写为:
p{color: #000;}
例子2:
p{color: #336699;}
可以缩写为:
p{color: #369;}字体缩写
网页中的字体css样式代码也有他自己的缩写方式,下面是给网页设置字体的代码:
body{font-style:italic;font-variant:small-caps; font-weight:bold; font-size:12px; line-height:1.5em; font-family:"宋体",sans-serif;
}
这么多行的代码其实可以缩写为一句:
body{font:italic small-caps bold 12px/1.5em "宋体",sans-serif;
}
注意:
1、使用这一简写方式你至少要指定 font-size 和 font-family 属性,其他的属性(如 font-weight、font-style、font-varient、line-height)如未指定将自动使用默认值。
2、在缩写时 font-size 与 line-height 中间要加入“/”斜扛。
一般情况下因为对于中文网站,英文还是比较少的,所以下面缩写代码比较常用:
body{font:12px/1.5em "宋体",sans-serif;
}
只是有字号、行间距、中文字体、英文字体设置。
颜色值
在网页中的颜色设置是非常重要,有字体颜色(color)、背景颜色(background-color)、边框颜色(border)等,设置颜色的方法也有很多种:
1、英文命令颜色
p{color:red;}
2、RGB颜色
这个与 photoshop 中的 RGB 颜色是一致的,由 R(red)、G(green)、B(blue) 三种颜色的比例来配色。
p{color:rgb(133,45,200);}
每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。如:
p{color:rgb(20%,33%,25%);}
3、十六进制颜色
这种颜色设置方法是现在比较普遍使用的方法,其原理其实也是 RGB 设置,但是其每一项的值由 0-255 变成了十六进制 00-ff。
p{color:#00ffff;}
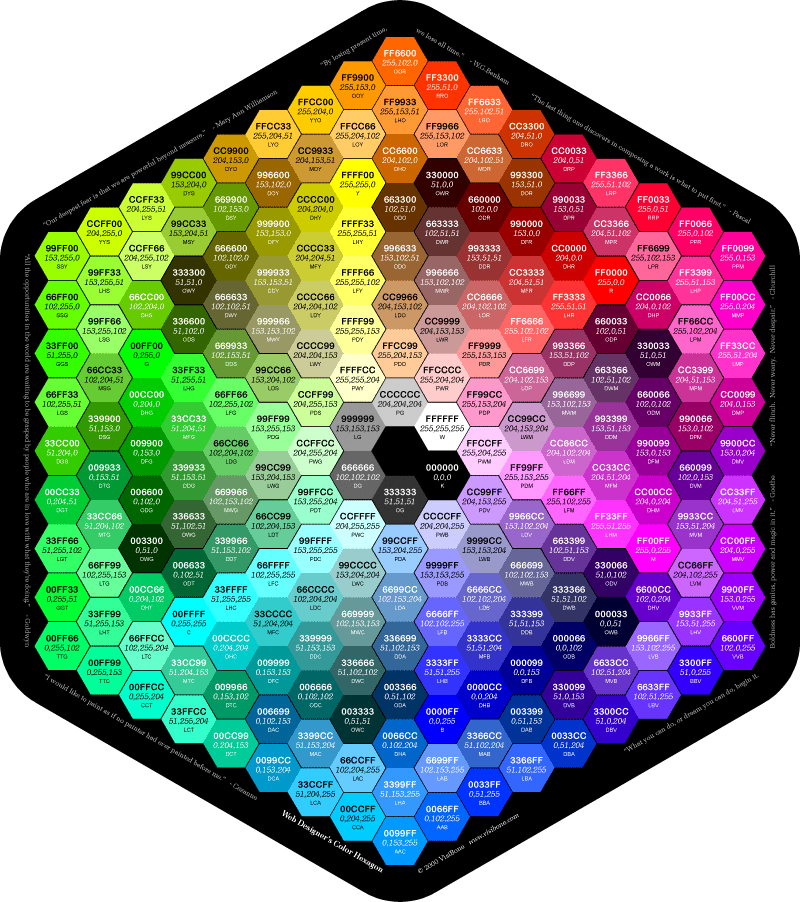
配色表:

长度值
长度单位总结一下,目前比较常用到px(像素)、em、% 百分比,要注意其实这三种单位都是相对单位。
1、像素
像素为什么是相对单位呢?因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。
2、em
就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px;如果 font-size 为 18px,那么 1em = 18px。如下代码:
p{font-size:12px;text-indent:2em;}
上面代码就是可以实现段落首行缩进 24px(也就是两个字体大小的距离)。
下面注意一个特殊情况:
但当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。如下代码:
html:
<p>以这个<span>例子</span>为例。</p>
css:
p{font-size:14px}
span{font-size:0.8em;}
结果 span 中的字体“例子”字体大小就为 11.2px(14 * 0.8 = 11.2px)。
3、百分比
p{font-size:12px;line-height:130%}
设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px)。
———————————————————————————————————————————————————————————
以上内容参考自慕课网:http://www.imooc.com
css知识笔记(四)——代码简写、颜色值、长度值相关推荐
- CSS代码缩写,占用更少的带宽/字体缩写/盒模型代码简写/颜色值缩写
1盒模型代码简写 还记得在讲盒模型时外边距(margin).内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左.具体应用在margin和paddi ...
- css知识笔记(五)——css样式设置小技巧
水平居中设置-行内元素 如果被设置元素为文本.图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的.如下代码: html代码: <body><d ...
- css知识笔记(二)——盒子模型
盒子模型 类比月饼:礼盒是最外层,里面的月饼(伍仁)是页面元素,比如一个div:"伍仁"本身是盒子的内容(可以是文字.图片.另一个标签元素),月饼和月饼盒之间的距离称为盒子模型的内 ...
- html与css知识总结,html和css知识总结(示例代码)
今天把整个html和css的总结了一遍.可能还有疏忽之处,共同学习吧 [行为样式三者分离] 不加行内css样式,不加行内js效果 [标签] 1>单标签 文档头,告诉浏览器这是一个网页 br换行 ...
- css知识笔记(一)——基础知识、选择器、元素分类
CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小.颜色.字体加粗等. 如下列代码: p{f ...
- javaSE基础知识笔记(四)
多态--面向对象三大特征之三 同类型的对象,执行同一个行为,会表现出不同的行为特征 1 多态的常见形式 父类(或接口)类型new子类对象 父类类型 对象名称 = new 子类构造器;接口 对象名称 = ...
- “TI门外汉”网路知识笔记四 单臂路由
接着上一篇笔记,VLAN技术呢能有效分割局域网,实现各网络区域之间的访问控制. 但现实中,往往需要配置某些VLAN之间的互联互通.比如,你的公司划分为领导层.销售部.财务部.人力部.科技部.审计部,并 ...
- CSS--布局模型,颜色值,长度值
目录 布局模型 流动模型(Flow) 浮动模型 (Float) 层模型(Layer) 颜色值 长度值 一.布局模型 网页布局模型:个人理解,就是对html中各个元素进行一个排列.而排列的方法可以分为 ...
- CSS学习笔记(详细)- 基础
CSS学习笔记从零开始 代码风格 样式书写格式 CSS基础选择器 css选择器的作用:(选择标签用的) 选择器分类:基础选择器和复合选择器 基础选择器 标签选择器 类选择器 - 开发最常用 多类名 i ...
最新文章
- python3.6安装pygame-python3.6 安装pygame
- SM66 does not have debug button in Q system
- .NET Core 3.0之深入源码理解Kestrel的集成与应用(二)
- 关于mysql无法添加中文数据的问题以及解决方案
- android动态加载assets,从android_assets文件夹动态加载dll
- WPF从零到1教程详解,适合新手上路
- MySQL frm、MYD、MYI数据文件恢复
- vue实现5秒后自动跳转到首页
- 分析classpath、path、JAVA_HOME的作用及JAVA环境变量配置(转发博客园)
- 2020年下半年教师资格证报名要注意这些问题!
- MySQL SQL语句 生成32位 UUID
- 一个好用的在线PDF压缩工具
- Maven配置本地仓库 Maven项目使用本地仓库
- matlab德语字体,单词速递下载_单词速递德语版下载1.5.1.6 - 系统之家
- 红蓝演习对抗之溯源篇
- 【STM32F429的DSP教程】第48章 STM32F429的中值滤波器实现,适合噪声和脉冲过滤(支持逐个数据的实时滤波)
- 中断处理过程示意图_中断及中断处理过程
- fv 06php2c,渗透-简单制作过waf的中国菜刀
- 污水处理程序 工厂污水处理控制系统
- 寄存器地址和内存地址_爱了爱了,小浩和大家聊聊寄存器
热门文章
- Javascript--File对象
- java setsession_Java Session.setServerAliveInterval方法代码示例
- 日期加减加1天_2小时整理了13个时间日期函数,动图演示简单易学,收藏备用吧...
- oracle 安装ora 27102,ORA-27102 解决办法
- idea本地跑如何看gc日志_线上故障如何快速排查?来看这套技巧大全
- 基于混沌的图像置乱加密算法及matlab的实现,基于混沌的图像置乱加密算法及MATLAB的实现...
- .net ad域登录 form认证_golang|给Gitbook做个认证代理
- java 反射机制性能_Java反射机制的用途和缺点
- php文件夹0777,PHP代码mkdir(‘images’,’0777′)创建一个具有411权限的文件夹!为什么?...
- 靶场练习第十二天~vulnhub靶场之dc-4
