使用Axure制作App原型的尺寸设置
想用Axure设计一个 APP原型 放到真实的移动设备中演示,但不知道应该使用什么尺寸?
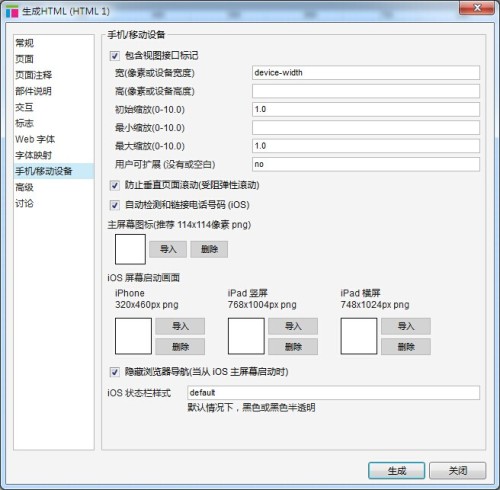
这里直接给大家提供一个常用的移动设备尺寸列表,制作原型时根据查询的尺寸在axure中设置大小即可,设计完毕后在生成HTML时设置 手机/移动设备 中勾选包含视图接口( include Viewport tag ),并进行配置即可。
如:
iPhone4 320*480
iPhone5 320*568
iPhone6 375*667
iPhone 6 Plus 414*736
Samsung Galaxy S4 360*640
iPad,iOS,768,1024 iPad 2,iOS,768,1024 iPad 3,iOS,768,1024 iPad Air,iOS,768,1024 iPad Mini,iOS768,1024

主流屏幕和对应原型的分辨率对照图

Viewport Sizes
| 设备名称 | 系统平台 | 像素密度 | 屏幕尺寸 | 竖屏尺寸 | 横屏尺寸 |
|---|---|---|---|---|---|
| Acer Iconia Tab A100 | Android | 166dpi | 7″ | 800 | 1280 |
| Acer Iconia Tab A101 | Android | 170dpi | 7″ | 600 | 1024 |
| Acer Iconia Tab A200 | Android | 160dpi | 10.1″ | 800 | 1280 |
| Acer Iconia Tab A500 | Android | 149dpi | 10.1″ | 648 | 1280 |
| Acer Iconia Tab A502 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Ainol Novo 7 Elf 2 | Android | 170dpi | 7″ | 496 | 1024 |
| Apple iPad | iOS | 132dpi | 9.7″ | 768 | 1024 |
| Apple iPad 2 | iOS | 132dpi | 9.7″ | 768 | 1024 |
| Apple iPad 3 (and 4) | iOS | 264dpi | 9.7″ | 768 | 1024 |
| Apple iPad Mini | iOS | 163dpi | 7.9″ | 768 | 1024 |
| Apple iPhone 3G | iOS | 163dpi | 3.5″ | 320 | 480 |
| Apple iPhone 3GS | iOS | 163dpi | 3.5″ | 320 | 480 |
| Apple iPhone 4 | iOS | 326dpi | 3.5″ | 320 | 480 |
| Apple iPhone 4S | iOS | 326dpi | 3.5″ | 320 | 480 |
| Apple iPhone 5 | iOS | 326dpi | 4″ | 320 | 568 |
| Apple iPod Touch | iOS | 163dpi | 3.5″ | 320 | 480 |
| Archos 70b (it2) | Android | ?? | 7″ | 600 | 1024 |
| Archos 80G9 | Android | 160dpi | 8″ | 768 | 1024 |
| Arnova 7 G2 | Android | ?? | 7″ | 480 | 800 |
| Arnova 7FG3 | Android | ?? | 7″ | 640 | 1067 |
| Arnova 8C G3 | Android | 125dpi | 8″ | 800 | 1067 |
| Arnova 10b G3 | Android | 160dpi | 10.1″ | 600 | 1024 |
| ASUS Padfone | Android | ?? | 4.3″ | 800 | 1128 |
| ASUS Transformer Pad TF300T | Android | ?? | 10.1″ | 800 | 1280 |
| ASUS Transformer TF101 | Android | 149dpi | 10.1″ | 800 | 1280 |
| BAUHN AMID-972XS | Android | ?? | 9.7″ | 768 | 1024 |
| BlackBerry 9520 | Blackberry OS | 185dpi | 3.25″ | 345 | 691 |
| BlackBerry Bold 9360 | Blackberry OS | 246dpi | 2.44″ | 320 | N/A |
| BlackBerry Bold 9780 | Blackberry OS | 246dpi | 2.44″ | 480 | N/A |
| BlackBerry Bold 9790 | Blackberry OS | 246dpi | 2.45″ | 320 | N/A |
| BlackBerry Bold 9900 | Blackberry OS | 287dpi | 2.8″ | 356 | N/A |
| BlackBerry Curve 9300 | Blackberry OS | 246dpi | 2.45″ | 311 | N/A |
| BlackBerry Curve 9320 | Blackberry OS | 164dpi | 2.44″ | 320 | N/A |
| BlackBerry Curve 9380 | Blackberry OS | 188dpi | 3.2″ | 320 | N/A |
| BlackBerry PlayBook | Blackberry Tablet OS | 169dpi | 7″ | 600 | 1024 |
| BlackBerry Torch 9800 | Blackberry OS | 187.5dpi | 3.2″ | 320 | 480 |
| BlackBerry Torch 9810 | Blackberry OS | 250dpi | 3.2″ | 320 | 480 |
| BlackBerry Z10 | Blackberry OS10 | 355dpi | 4.2″ | 345 | 521 |
| Google Nexus 5 | Android | 445dpi | 4.95″ | 360 | 598 |
| HP Touchpad | Android | 132dpi | 9.7″ | 768 | 1024 |
| HP Veer | WebOS | 197dpi | 2.6″ | 320 | 545 |
| HTC 7 Mozart | Windows Phone 7 | 252dpi | 3.7″ | 320 | 480 |
| HTC 7 Trophy | Windows Phone 7 | 245dpi | 3.8″ | 320 | 480 |
| HTC Desire | Android | 252dpi | 3.7″ | 320 | 533 |
| HTC Desire C | Android | 164dpi | 3.5″ | 320 | 480 |
| HTC Desire HD | Android | 216dpi | 4.3″ | 320 | 533 |
| HTC Desire Z | Android | 252dpi | 3.7″ | 480 | 800 |
| HTC Evo 3D | Android | 256dpi | 4.3″ | 540 | 960 |
| HTC Legend | Android | ?? | 3.2″ | 320 | 480 |
| HTC One S | Android | 256dpi | 4.3″ | 360 | 640 |
| HTC One V | Android | 252dpi | 3.7″ | 320 | 533 |
| HTC One XL | Android | 260dpi | 4.7″ | 360 | 640 |
| HTC Sensation XL | Android | 198.5dpi | 4.7″ | 360 | 640 |
| HTC Titan 4G | Windows Phone 7 | 198.5dpi | 4.7″ | 320 | 480 |
| HTC Velocity 4G | Android | 245dpi | 4.5″ | 360 | 640 |
| HTC Wildfire S | Android | 180dpi | 3.2″ | 320 | 480 |
| HTC Windows Phone 8X | Windows Phone 8 | 341dpi | 4.3″ | 320 | 480 |
| Huawei U8650 | Android | 165dpi | 3.5″ | 320 | 480 |
| Kindle 3 | Kindle | 167dpi | 6″ | 600 | N/A |
| Kindle Fire HD 7 | Android | 216dpi | 7″ | 533 | 801 |
| Kindle Fire HD 8.9 | Android | 254dpi | 8.9″ | 533 | 801 |
| Kindle Fire HDX 7″ | Android | 323dpi | 7″ | 600 | 902 |
| Kindle Paperwhite | Kindle | 212dpi | 6″ | 758 | N/A |
| Kobo eReader Touch | Android | N/A (E Ink) | 6″ | 600 | N/A |
| LG Optimus 2X | Android | 233dpi | 4″ | 320 | 533 |
| LG Optimus L3 | Android | 125dpi | 3.2″ | 320 | 427 |
| LG Optimus Pad | Android | 168dpi | 8.9″ | 768 | 1280 |
| LG Viewty KU990 | Java | 155dpi | 3″ | 240 | 400 |
| Microsoft Surface (RT) | Windows RT | 148dpi | 10.6″ | 768 | 1366 |
| Motorola Defy | Android | 265dpi | 3.7″ | 320 | 569 |
| Motorola Droid3 | Android | 275dpi | 4″ | 360 | 599 |
| Motorola Droid Razr | Android | 256dpi | 4.3″ | 360 | 640 |
| Motorola Milestone | Android | 265dpi | 3.7″ | 320 | 569 |
| Motorola Razr HD 4G | Android | 312dpi | 4.7″ | 360 | 598 |
| Motorola Razr M 4G | Android | 312dpi | 4.7″ | 360 | 598 |
| Motorola Xoom | Android | 149dpi | 10.1″ | 800 | 1280 |
| Motorola Xoom 2 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Nexus 4 | Android | 318dpi | 4.7″ | 384 | 598 |
| Nexus 7 | Android | 216dpi | 7″ | 603 | 966 |
| Nexus S | Android | 233dpi | 4″ | 320 | 533 |
| Nokia 300 | Nokia | 167dpi | 2.4″ | 234 | N/A |
| Nokia 500 | Symbian | 229dpi | 3.2″ | 360 | 640 |
| Nokia 700 | Symbian | 229dpi | 3.2″ | 240 | 427 |
| Nokia 2700 | S40 | 200dpi | 2″ | 240 | N/A |
| Nokia Lumia 520 | Windows Phone 8 | 233dpi | 4″ | 320 | 480 |
| Nokia Lumia 610 | Windows Phone 7 | 252dpi | 3.7″ | 320 | 480 |
| Nokia Lumia 710 | Windows Phone 7 | 252dpi | 3.7″ | 320 | 480 |
| Nokia Lumia 800 | Windows Phone 7 | 252dpi | 3.7″ | 320 | 480 |
| Nokia Lumia 820 | Windows Phone 8 | 217dpi | 4.3″ | 320 | 480 |
| Nokia Lumia 900 | Windows Phone 7 | 217dpi | 4.3″ | 320 | 480 |
| Nokia Lumia 920 | Windows Phone 8 | 332dpi | 4.5″ | 320 | 480 |
| Nokia Lumia 1020 | Windows Phone 8 | 332dpi | 4.5″ | 320 | 480 |
| Nokia Lumia 1520 | Windows Phone 8 | 367dpi | 6″ | 320 | 480 |
| Nokia N95 | S60 | 154dpi | 2.6″ | 240 | N/A |
| Nokia N900 | Naemo | 267dpi | 3.5″ | 480 | 800 |
| Panasonic Toughpad A1 | Android | 127dpi | 10.1″ | 768 | 1024 |
| Samsung Galaxy Ace | Android | 165dpi | 3.5″ | 320 | 480 |
| Samsung Galaxy Ace 2 | Android | 246dpi | 3.8″ | 320 | 533 |
| Samsung Galaxy Grand | Android | 187dpi | 5″ | 480 | 800 |
| Samsung Galaxy Note | Android | 285dpi | 5.3″ | 400 | 640 |
| Samsung Galaxy Note 2 | Android | 267dpi | 5.5″ | 360 | 640 |
| Samsung Galaxy Note 10.1 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Samsung Galaxy S2 | Android | 217dpi | 4.3″ | 320 | 533 |
| Samsung Galaxy S3 | Android | 306dpi | 4.8″ | 360 | 640 |
| Samsung Galaxy S3 Mini | Android | 233dpi | 4″ | 360 | 640 |
| Samsung Galaxy S4 | Android | 441dpi | 5″ | 360 | 640 |
| Samsung Galaxy S4 Mini | Android | 256dpi | 4.3″ | 360 | 640 |
| Samsung Galaxy Tab 2 7.0 | Android | 170dpi | 7″ | 600 | 1024 |
| Samsung Galaxy Tab 7 | Android | 170dpi | 7″ | 600 | 1024 |
| Samsung Galaxy Tab 8.9 | Android | 170dpi | 8.9″ | 800 | 1280 |
| Samsung Galaxy Tab 10.1 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Samsung Galaxy Tab 10.1 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Sony Xperia E Dual | Android | 164dpi | 3.5″ | 320 | 480 |
| Tesco Hudl | Android | 242dpi | 7″ | 600 | 799 |
| Windows Surface Pro | Windows 8 | 207dpi | 10.6″ | 1080 | 1920 |
使用Axure制作App原型的尺寸设置相关推荐
- Axure制作App原型怎样设置尺寸?
最近有几位小伙伴儿都提出同样一个疑问:想用Axure设计一个 APP原型 放到真实的移动设备中演示,但不知道应该使用什么尺寸? 若要解释清楚像素和分辨率需要的篇幅比较长,请大家参考百度百科. 这里直接 ...
- axure 动态面板 自动适应浏览器宽度_Axure教程:用axure制作Web原型自适应电脑屏幕...
本篇文章作者主要讲的是关于用Axure制作Web原型自适应电脑屏幕,一起来看看~ 用axure制作原型,很多刚入门的小白(包括我),制作原型的时候首先从制作App原型开始的,因为有固定的原型尺寸供我们 ...
- 如何使用高扩展组件制作APP原型的标签栏?
原型项目中的组件(亦称元件.控件),是指通过基础图层拼装而成,可供用户进行交互或用于展示复杂内容的元素. 在原型设计工作中,组件的使用是非常重要的部分,其不仅关乎项目内容的呈现,更会影响编辑操作效率. ...
- Axure制作ipad原型
不管用axure制作什么样的系统原型,道理都是一样的.考验拼色的能力了,真的很费眼的,,废话不说了,昨天接到一项工作,画会议室管理系统的原型,要求只有一个:尽可能的绚烂,争取客户的第一认可度.这样的要 ...
- axure可视化大屏模板200例 •axure模板 大屏可视化 •axure数据可视化原型 •axure可视化组件 •axure
可视化axure原型可视化大屏模板200例,带动画效果,可直接复用 axure可视化大屏模板200例 axure可视化大屏模板200例数据可视化原型可视化组件下载-无极低码 axure模板 大屏可视化 ...
- Axure制作微信APP原型(三):消息+个人模块----聊天、浮窗、登录设备、个人主页、更多信息
Axure制作微信APP原型(三) APP原型设计是产品经理需要做的工作之一,大家有这个方向和兴趣的可以自己下载一个Axure软件试一下. 可以用已有的APP模型参考设计学习以下,学学人家的界面是怎么 ...
- 如何用Axure快速制作APP交互原型
对于产品经理来说,熟练使用一些常用软件是一项十分必要的技能.其中,作为一个专业的快速原型设计工具,Axure RP无疑在产品人心中拥有一个难以撼动的地位.但就要PS一样,虽然足够专业,但同样也会存在使 ...
- UI设计大作业 Axure原型 “美食分享制作”app高保真原型设计
"美食分享制作"app 产品说明 目标用户 原型及交互说明 产品说明 "美食分享制作"app是一款记录美食制作.分享美食.寻找美食制作教程为一体的美食应用. 目 ...
- AXURE 手机尺寸设置
最近有几位小伙伴儿都提出同样一个疑问:想用Axure设计一个 APP原型 放到真实的移动设备中演示,但不知道应该使用什么尺寸? 若要解释清楚像素和分辨率需要的篇幅比较长,请大家参考百度百科. 这里金乌 ...
最新文章
- h5页面的写法_8. 开始构建我们的 index.hbs 页面
- silverlight storyboard
- P8实战(一):架构概论,从过去到未来
- 玩转带外触发的单目相机之一
- php在html里面的位置,关于script在html中的摆放位置解析
- 微软正式推出 gRPC-Web for .NET
- 四川高中计算机考试操作题,四川省学业水平考试VB程序设计操作题演示
- Angular.js 简单实现数字变汉字
- 带你学习《深入理解计算机系统》程序性能优化探讨(5)——高速缓存、存储器山与矩阵乘法优化
- MySQl:子查询和关联查询哪个效率高
- SpringBoot 配合126邮箱实现邮件发送功能
- python数星星问题
- 2021年过了大半了,脑机接口取得哪些进展?
- 多亏了这几款软件,我才能坚持写博客这么多年!
- 数学建模美赛特等奖提名、国赛国一队伍经验分享
- SSD性能测试工具-AS_SSD Benchmark
- MAC版 破解百度云、百度网盘限速的方法
- 找回误删并清除了回收站的文档
- C语言(void *)用法实例
- 怎样在证件照片底部加文字
热门文章
- linux脚本文件个数,Linux上面执行mysql脚本判断文件个数
- mysql清理 frm_通过.frm .ibd文件恢复MySQL数据
- 开了gomod不识别gopath_笔记本电脑开不了机原因 笔记本电脑开不了机解决方法【图文】...
- base64 不一致_这几项超好用的云开发扩展能力,别说你还不知道!
- python可变类型和不可变类型_Python-5 可变类型与不可变类型
- pro调用python libs_使用WingPro 7 设置Python路径的方法
- 晟数学院 oracle,Oracle 控制文件存储解析
- java final 初始化_在Java中,可以从构造函数助手中初始化final字段吗?
- JAVA 编程-张晨光-专题视频课程
- 如何用python自动改试卷_利用Python和Jinja2自动生成试卷
