redux-form V.7.4.2学习笔记(六)表单同步校验技术
一、客户端同步校验支持
redux-form V.7.4.2提供了两种方法可以为表单提供同步客户端校验支持。
第一种是为整个redux-form提供校验函数,该函数接受一个以表单中所有值组成的对象作为参数并返回一个带有所有错误信息的对象。具体实现方式也分为两种形式:(1)通过将校验函数作为配置参数提供给经过装饰的表单组件来完成的;(2)作为props提供给经过装饰的表单组件来完成的。这也是本文要讨论的校验方案。
第二种是为每个字段使用单独的校验器。后面文章中我们也会讨论字段级表单验证的示例。
此外,还可以为redux-form提供具有与校验函数相同类型签名的警告函数。警告方式并不是将表单标记为无效的,这在某种意义上允许两种层次严重错误的发生(这个结论只有通过深入分析有关源码才能彻底弄明白,由于时间原因我也没有分析这部分源码,所以在此先略去进一步讨论)。
另外需要提示的是,这里提供的示例校验函数纯粹是为了简化演示目的。在实际的应用程序中,建议构建某种类型的可重用校验系统。
【注意】通常使用可重用的无状态函数组件来渲染每个字段。重要的是,这不是使用内联方式定义的(在render函数中),因为在每次渲染时以及触发每一个字段的重新渲染时都要进行校验——因为此时组件prop将发生变化。
几个重要结论
(1)如果校验函数返回错误,并且表单当前由于发生各种错误而没有渲染字段,则表单将被视为有效的并会被提交。
(2)表单数据每次更改时都会进行同步校验;因此,如果你的字段值无效,则将始终存在一个field.error值。一旦你的字段被修改了,你可能只想显示校验错误——这种情况下当你的字段上发生onBlur事件时redux-form会为设置一个专门的标记。最终,当提交表单时,所有字段都标记为已触摸(也就是已修改,一些特殊情况下,例如系统已经内置提供了某种数据,如果你点击一下对应字段,说明「已触摸」,这种情况也算是「已修改」的特殊情形),从而允许显示任何校验错误。
(3)在你的校验函数中,值可能未定义,因此在验证嵌套字段时请特别注意。如果没有注意这个问题,那么你可能会遇到一些“TypeError:undefined”这样的错误提示。
本文将简要讨论redux-form支持下的同步表单校验支持,包括了错误和警告型配置。官方Demo中只演示了输入框的校验,而这里准备了包括 radio selecttextarea 的校验方式。~~
官方示例分析
官方示例的核心文件是redux-form-synchronous-validation.js,其中文件与绝大部分的其他实例保持一致,在此不作赘述。
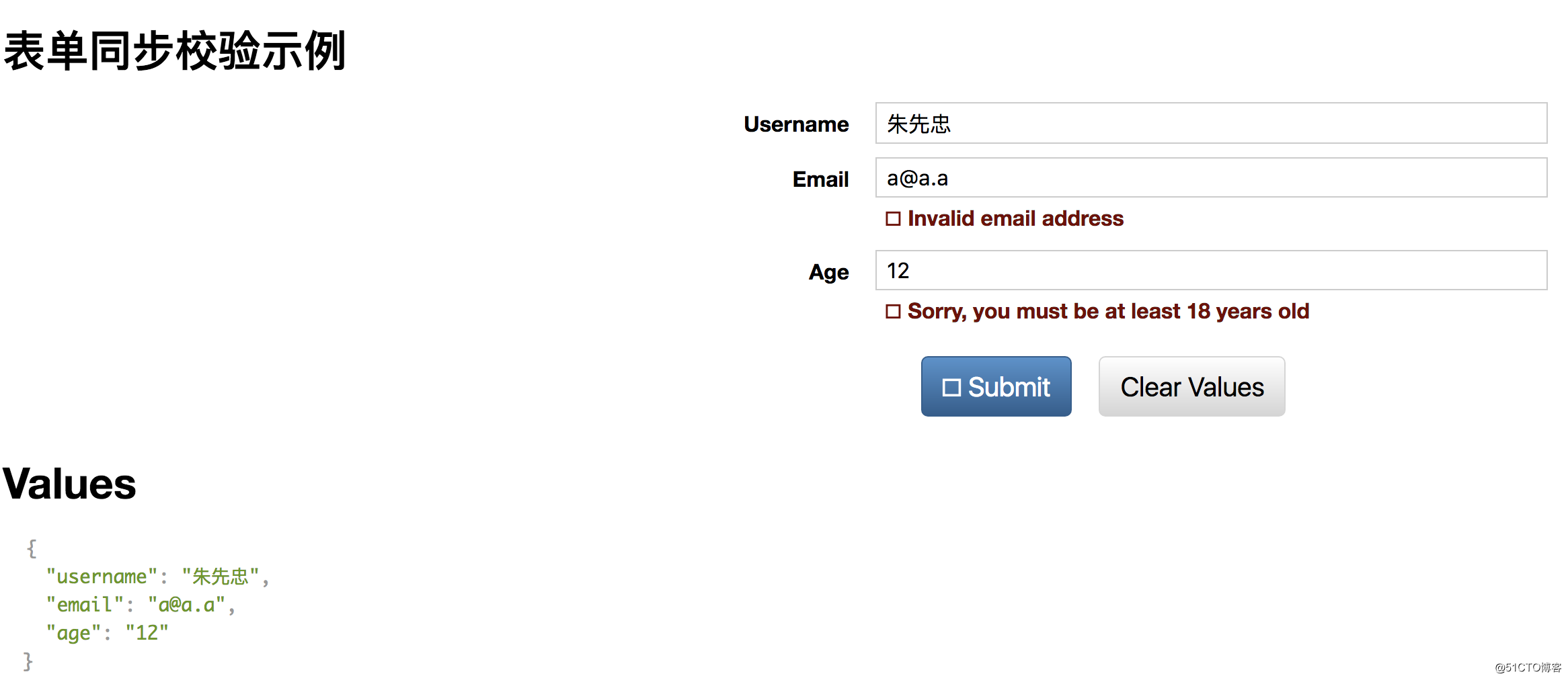
运行时快照

注意到,上图中在尚未点按提交按钮的情况下,无论是输入了不合格式要求的邮箱数据,还是输入不在指定范围内的年龄数据,校验子系统都给出相应的错误提示信息。从源码跟踪分析来看,redux-form这个库的核心是一个不到900行代码的名为createReduxForm.js的文件。上图中错误信息都是由React.js系统完成的。也就是说,redux-form只提供校验、错误、警告等数据部分(包括判断函数)的抓取分析,最终的可能的错误提示是交由React系统(通过createElement方法)完成的。
代码分析
在此,我们只关注与表单整体校验有关的部分。下面还是先来看一下实例代码(SyncValidationForm.js,仅直接相关部分):
const validate = values => {const errors = {}if (!values.username) {errors.username = 'Required'} else if (values.username.length > 15) {errors.username = 'Must be 15 characters or less'}if (!values.email) {errors.email = 'Required'} else if (!/^[A-Z0-9._%+-]+@[A-Z0-9.-]+\.[A-Z]{2,4}$/i.test(values.email)) {errors.email = 'Invalid email address'}if (!values.age) {errors.age = 'Required'} else if (isNaN(Number(values.age))) {errors.age = 'Must be a number'} else if (Number(values.age) < 18) {errors.age = 'Sorry, you must be at least 18 years old'}return errors
}const warn = values => {const warnings = {}if (values.age < 19) {warnings.age = 'Hmm, you seem a bit young...'}return warnings
}const SyncValidationForm = (props) => {//......
}export default reduxForm({form: 'syncValidation', // a unique identifier for this formvalidate, // <--- validation function given to redux-formwarn // <--- warning function given to redux-form
})(SyncValidationForm)其实,上面代码中主要有两句话:
(1)reduxForm函数中出现了validate和warn两个参数(ES6对象属性的简洁表示方式),这两个键值定义如上;
(2)上面定义了两个相应于(1)中命名的函数,分别实现规则范围内数据的判定与可能的错误及警告信息的确定。
再补充一点的话,reduxForm函数中出现的validate和warn两个参数,在官方API中已有明确功能说明,各自的英文说明如下(因为比较规则,在此不作翻译):
(1)关于validate函数
//validate : (values:Object, props:Object) => errors:Object [optional]
//a synchronous validation function that takes the form values and props passed
// into your component. If validation passes, it should return {}.
// If validation fails, it should return the validation errors in the form { field1: <String>, field2: <String> }.
// Defaults to (values, props) => ({}).
(2)关于warn函数
//warn : (values:Object, props:Object) => warnings:Object [optional]
//a synchronous warning function that takes the form values and props passed into your component.
// Warnings work the same as validations, but do not mark a form as invalid.
// If the warning check passes, it should return {}. If the check fails, it should return the
// warnings in the form { field1: <String>, field2: <String> }. Defaults to (values, props) => ({}).
可见,这两个函数都返回一个简单包含相应信息的对象。当然,在一切顺利的情况下,其返回的对象应该是{}。至于这些信息的最终渲染是交由React系统实现的。
补充
参考资料(1)中tedyuen提供的基于官方示例的修改版本值得有兴趣的朋友进一步试验学习,毕竟官方示例只是提供了一种指导思想,实际的开发却要求你必须去面对各种复杂的表单组件的校验问题。
参考
(1)https://github.com/tedyuen/react-redux-form-v6-example#snycValidation
(2)https://redux-form.com/7.4.2/examples/syncvalidation/
redux-form V.7.4.2学习笔记(六)表单同步校验技术相关推荐
- Vue学习笔记(六) 表单输入绑定
v-model 指令在表单元素上创建双向数据绑定,它负责用于监听用户输入事件以更新数据 注意,v-model 会忽略所有表单元素特性的初始值,而总是将 Vue 实例的数据作为数据来源 1.输入框 &l ...
- ASP.NET MVC 2 学习笔记二: 表单的灵活提交
ASP.NET MVC 2 学习笔记二: 表单的灵活提交 前面说到有做到公司内部的一个请假系统,用的是ASP.NET MVC 2+Entity Framework.虽然EF(Entity Frame ...
- python表单提交的两种方式_Flask框架学习笔记之表单基础介绍与表单提交方式
本文实例讲述了Flask框架学习笔记之表单基础介绍与表单提交方式.分享给大家供大家参考,具体如下: 表单介绍 表单是HTML页面中负责数据采集功能的部件.由表单标签,表单域和表单按钮组成.通过表单,将 ...
- 阿ken的HTML、CSS的学习笔记_表单的应用(笔记七)
欢迎光临 你好 我是阿ken 文章目录 7.1_认识表单 7.1.1_表单的构成 7.1.2_创建表单 ( < form> 标记 ) 7.2_表单属性 1. action 属性 2. me ...
- 12.6学习笔记 HTML5表单元素/嵌入图片/视频(未完)
12.6学习笔记 一. HTML 表单元素(下) 二. HTML5嵌入图片与创建分区响应图 三. HTML5嵌入视频 一. HTML 表单元素(下) 主要内容: 用input元素获取有规定格式的字符串 ...
- 前后端分离学习笔记(5) ---[表单的增删改操作;以及为管理员上传头像]
上一篇案例中也是查询到了表单的内容–>前后端分离学习笔记(4) -[路由嵌套, 查询表单显示] 文章目录 1.前端组件页面 添加管理员操作 修改管理员信息 删除管理员 为管理员上传头像 修改密码 ...
- HTML学习笔记二--表单及表格的结合使用个人简历制作
部分内容转自:https://www.cnblogs.com/inmeditation/p/12171727.html 一.表格 1.表格标签 表格由 <table> 标签来定义.每个表格 ...
- AngularJS学习笔记(二) 表单验证案例(ng-repeat/filter)
这一节相对来说需要理解的东西不是太多,记住了那些api就行了. 还是一个案例(同样来自miaov),一个表单验证,先上代码,然后再对对应的内容进行解释. <!DOCTYPE html> & ...
- react学习笔记(9)表单控件
1.表单控件的操作 1.数据双向绑定 demo1: 在输入框中输入或者删除数据时,可以实时监控. class App extends React.Component {state = {val : & ...
最新文章
- 【Java】6.2 处理对象
- 一道SQL面试题(行列互换)
- static关键字(二)作用总结
- 一文理解设计模式--单例模式(Singleton)
- Mcad学习笔记之异步编程(AsyncCallback委托,IAsyncResult接口,BeginInvoke方法,EndInvoke方法的使用小总结)...
- 文本分类的14种算法
- 唱吧DevOps的落地,微服务CI/CD的范本技术解读
- UIImageView的animationImages动画
- 机器学习 - pycharm, pyspark, spark集成篇
- 苹果投影仪_无线投屏才是真正的王道,明基智能商务投影仪E580
- win10使用vnc远程树莓派
- 单片机实验一、单片机开发环境设置
- 现金的消亡与货币的未来之战 |链捕手
- Ubuntu16.04无法连接Wifi解决方案 (绝对有效)
- 【教学类-17-01】20221122《世界杯七巧板A4整页-随机参考图+七巧板+画框》(大班)
- html点击出现表单弹窗
- 协方差矩阵的几何解释
- 水逆的京东,2019还能翻盘吗?
- linux开启辅助功能,使用Windows XP 的辅助功能向导(转)
- 经济专业技术资格考试-经济专业技术资格分为初级、中级、高级三个级别
