ES6 Promise 对象
前言
开篇首先设想一个日常开发常常会遇到的需求:在多个接口异步请求数据,然后利用这些数据来进行一系列的操作。一般会这样去写:
$.ajax({url: '......',success: function (data) {$.ajax({// 要在第一个请求成功后才可以执行下一步url: '......',success: function (data) {// ......}});}
});
这样的写法的原理是,当执行一些异步操作时,我们需要知道操作是否已经完成,所有当执行完成的时候会返回一个回调函数,表示操作已经完成。
使用回调函数的形式理解起来并不困难,但是实际的应用当中会有以下的缺点:
- 在需要多个操作的时候,会导致多个回调函数嵌套,导致代码不够直观,就是常说的 Callback Hell。
- 如果几个异步操作之间并没有前后顺序之分(例如不需要前一个请求的结果作为后一个请求的参数)时,同样需要等待上一个操作完成再实行下一个操作。
为了解决上述的问题,Promise 对象应运而生,在 EMCAScript 2015 当中已经成为标准。
什么是 Promise
一个 Promise 对象可以理解为一次将要执行的操作(常常被用于异步操作),使用了 Promise 对象之后可以用一种链式调用的方式来组织代码,让代码更加直观。而且由于 Promise.all 这样的方法存在,可以让同时执行多个操作变得简单。接下来就来简单介绍 Promise 对象。
resolve 和 reject
首先来看一段使用了 Promise 对象的代码。
function helloWorld (ready) {return new Promise(function (resolve, reject) {if (ready) {resolve("Hello World!");} else {reject("Good bye!");}});
}helloWorld(true).then(function (message) {alert(message);
}, function (error) {alert(error);
});
jsFiddle 点击预览(请用现代浏览器打开)
上面的代码实现的功能非常简单,helloWord 函数接受一个参数,如果为 true 就打印 "Hello World!",如果为false 就打印错误的信息。helloWord 函数返回的是一个 Promise 对象。
在 Promise 对象当中有两个重要方法————resolve 和 reject。
resolve 方法可以使 Promise 对象的状态改变成成功,同时传递一个参数用于后续成功后的操作,在这个例子当中就是 Hello World! 字符串。
reject 方法则是将 Promise 对象的状态改变为失败,同时将错误的信息传递到后续错误处理的操作。
Promise 的三种状态
上面提到了 resolve 和 reject 可以改变 Promise 对象的状态,那么它究竟有哪些状态呢?
Promise 对象有三种状态:
- Fulfilled 可以理解为成功的状态
- Rejected 可以理解为失败的状态
- Pending 既不是 Fulfilld 也不是 Rejected 的状态,可以理解为 Promise 对象实例创建时候的初始状态
helloWorld 的例子中的 then 方法就是根据 Promise 对象的状态来确定执行的操作,resolve 时执行第一个函数(onFulfilled),reject 时执行第二个函数(onRejected)。
then 和 catch
then
helloWorld 的例子当中利用了 then(onFulfilld, onRejected) 方法来执行一个任务打印 "Hello World!",在多个任务的情况下 then 方法同样可以用一个清晰的方式完成。
function printHello (ready) {return new Promise(function (resolve, reject) {if (ready) {resolve("Hello");} else {reject("Good bye!");}});
}function printWorld () {alert("World");
}function printExclamation () {alert("!");
}printHello(true).then(function(message){alert(message);}).then(printWorld).then(printExclamation);
jsFiddle 点击预览
上述例子通过链式调用的方式,按顺序打印出了相应的内容。then 可以使用链式调用的写法原因在于,每一次执行该方法时总是会返回一个 Promise 对象。另外,在 then onFulfilled 的函数当中的返回值,可以作为后续操作的参数,因此上面的例子也可以写成:
printHello(true).then(function (message) {return message;
}).then(function (message) {return message + ' World';
}).then(function (message) {return message + '!';
}).then(function (message) {alert(message);
});
jsFiddle 点击预览
同样可以打印出正确的内容。
catch
catch 方法是 then(onFulfilled, onRejected) 方法当中 onRejected 函数的一个简单的写法,也就是说可以写成 then(fn).catch(fn),相当于 then(fn).then(null, fn)。使用 catch 的写法比一般的写法更加清晰明确。
Promise.all 和 Promise.race
Promise.all 可以接收一个元素为 Promise 对象的数组作为参数,当这个数组里面所有的 Promise 对象都变为 resolve 时,该方法才会返回。
var p1 = new Promise(function (resolve) {setTimeout(function () {resolve("Hello");}, 3000);
});var p2 = new Promise(function (resolve) {setTimeout(function () {resolve("World");}, 1000);
});Promise.all([p1, p2]).then(function (result) {console.log(result); // ["Hello", "World"]
});
上面的例子模拟了传输两个数据需要不同的时长,虽然 p2 的速度比 p1 要快,但是 Promise.all 方法会按照数组里面的顺序将结果返回。
日常开发中经常会遇到这样的需求,在不同的接口请求数据然后拼合成自己所需的数据,通常这些接口之间没有关联(例如不需要前一个接口的数据作为后一个接口的参数),这个时候 Promise.all 方法就可以派上用场了。
还有一个和 Promise.all 相类似的方法 Promise.race,它同样接收一个数组,不同的是只要该数组中的 Promise 对象的状态发生变化(无论是 resolve 还是 reject)该方法都会返回。
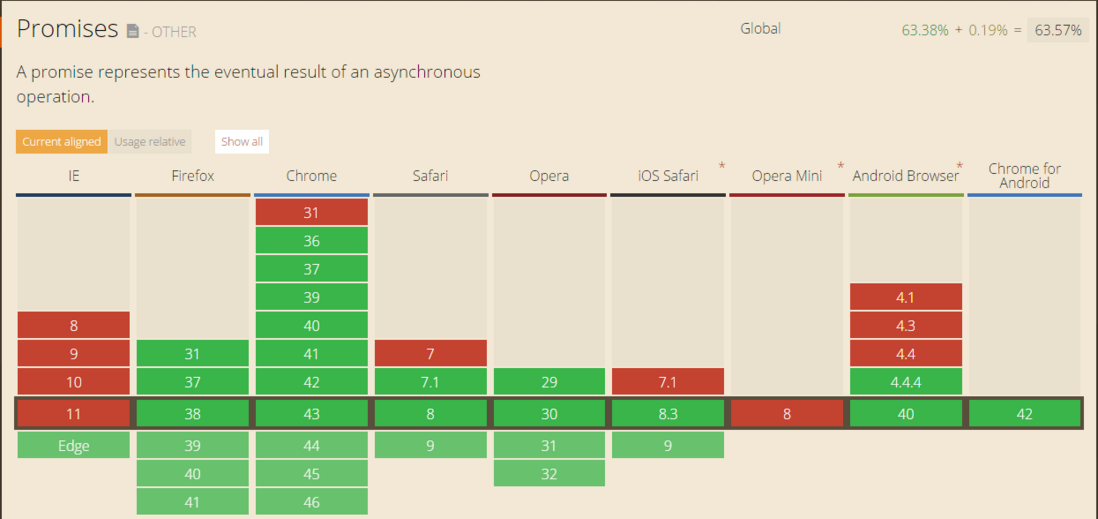
兼容性
最后是关于 Promise 对象的兼容性问题。
在浏览器端,一些主流的浏览器都已经可以使用 Promise 对象进行开发,在 Node.js 配合 babel 也可以很方便地使用。
如果要兼容旧的浏览器,建议可以寻找一些第三方的解决方案,例如 jQuery 的 $.Deferred。
感谢你的阅读,有不足之处请为我指出。
参考
http://web.jobbole.com/84118/
http://web.jobbole.com/82950/
http://web.jobbole.com/82950/
JavaScript Promise迷你书(中文版)
本文同步于我的个人博客 http://acwong.org/2015/06/22/es6-promise/
例子:
function searchTwitter(term) {var url, xhr, results, promise;url = 'http://search.twitter.com/search.json?rpp=100&q=' + term;promise = new Promise();xhr = new XMLHttpRequest();xhr.open('GET', url, true);xhr.onload = function (e) {if (this.status === 200) {results = JSON.parse(this.responseText);promise.resolve(results);}};xhr.onerror = function (e) {promise.reject(e);};xhr.send();return promise; }function loadTweets() {var container = document.getElementById('container');searchTwitter('#IE10').then(function (data) {data.results.forEach(function (tweet) {var el = document.createElement('li');el.innerText = tweet.text;container.appendChild(el);});}, handleError); }例子2varajax=function(url){//我们改写ajax,让它以Promise的方式工作returnnewPromise(function(resolve){$.ajax({url:url,success:function(data){resolve(data);}});});};ajax('http://www.cnblogs.com/silin6/map').then(function(key){//我们得到key,发起第二条请求returnajax('http://www.cnblogs.com/silin6/source/'+key);}).then(function(data){console.log(data);//这时候我们会接收到第二次ajax返回的数据});
ES6 Promise 对象相关推荐
- ES6——Promise 对象
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果.从语法上说,Promise 是一个对象,从它可以获取异步操作的消息.Promise 提供统一的 A ...
- ES6 Promise对象和then()的用法
Promise 对象 概述 是异步编程的一种解决方案. 从语法上说,Promise 是一个对象,从它可以获取异步操作的消息. 状态 Promise 异步操作有三种状态:pending(进行中).ful ...
- ES6 Promise对象then方法链式调用
说明请看注释 /*** then()方法会返回一个新Promise对象, * 所以then后面可以继续跟一个then方法进行链式调用, * 如果then方法的回调函数有返回数据,* 那么这个数据会作为 ...
- 【ES6】Promise对象详解
[ES6]Promise对象详解 一.Promise对象的含义 二.Promise对象的用法 三.Promise对象的几个应用[重点] 1.时间延迟函数 2.图片异步加载 查看更多ES6教学文章: 参 ...
- ES6之路第十二篇:Promise对象
Promise的含义 Promise 是异步编程的一种解决方案,比传统的解决方案--回调函数和事件--更合理和更强大.它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Prom ...
- 谈谈 ES6 的 Promise 对象
2019独角兽企业重金招聘Python工程师标准>>> 谈谈 ES6 的 Promise 对象 异步编程 promise es6 javascript 前言 开篇首先设想一个日常开发 ...
- ES6类的使用和定义.Json.Promise对象的使用
ECMAScript 6-第三讲 本章目标: 掌握es6中class类的声明 掌握类的继承 Json的新的应用 Promise对象的方法 本章内容: Class类的声明: 所谓的java的面向对象和这 ...
- 第十八节:教你如何使用ES6的Promise对象
Promise对象,ES6新增的一个全新特性,今天我们要好好学习一下它. Promise的设计初衷 首先,我们先一起了解一下,为什么要设计出这么一个玩意儿,用它是为了解决什么问题? 带着这个问题,我们 ...
- [ES6] 细化ES6之 -- Promise对象
Promise对象是什么 Promise对象是什么 ES6新增了Prormnise对象,该对象允许对延迟和异步操作流程进行控制.一个Promise对象就是一个代表了异步操作最终完成或者失败的对象. 开 ...
最新文章
- linux命令后面常见的/dev/null 和 21 的含义
- SQLSERVER数据库日志文件过大,如何压缩并定期清理 ?
- 网络文学平台如何借力智能推荐,实现阅读体验全面提升?
- Go中的函数也是一种数据类型,可以赋值给一个变量
- [js高手之路]原型对象(prototype)与原型链相关属性与方法详解
- 面向对象笔试题练习一
- 字符串截取mysql
- ubuntu16.04 SVN的安装与使用
- 遇到一个valgrind自身的bug
- Office365下部署SharePoint站点集
- 补充总结:现代控制理论
- matlab中emd未定义,EMD的Matlab程序
- 计算机导论的计算题,计算机导论复习题(选择部分)汇总
- Qt - 自定义窗口 点击窗口外自动关闭
- VC与VS的对应关系
- A站、B站、C站、D站、E站、F站、G站、H站、I站、J站、K站、L站、M站、N站、O站、P站、Q站、R站、S站、T站、U站、V站、W站、X站、Y站、Z站都是什么网站?Q站是什么?
- Ice helloworld
- MySql作业练习题
- oracle查询注意点,Oracle_spatial的常见错误与注意事项
- 计算机能使用硬盘吗,旧电脑的硬盘能直接插在新电脑上用吗?
热门文章
- 信源编码作业(1)——绘制并分析清浊音频谱图
- Windows定期删除过期文件
- 需不需要上线MES系统,你在纠结什么?
- 电脑突然找不到蓝牙开关了
- 6个在线正则表达式工具
- 计算机新建怎么没有表格,为什么新建找不到excle:为什么电脑新建项目里没有EXCEL表格?...
- 计算机桌面怎么能添加文字,如何实现在电脑桌面上添加文字提醒
- python正则去掉重复单词_python使用正则表达式去除中文文本多余空格,保留英文之间空格方法详解 | 学步园...
- ImportError: DLL load failed while importing _multiarray_umath: 找不到指定的模块(pyinstaller打包的问题)
- java.sql.SQLException: No suitable driver found for jdbc...