css3遮盖,关于css3的阴影遮盖问题的小研究
今日在写一个阴影效果的时候遇到了一个小问题,不多说,上代码
div {
width: 100px;
height: 100px;
background: #e3e3e3;
border: 1px solid #333;
box-shadow: 0 0 50px rgba(0, 0, 0, 0.5);
}
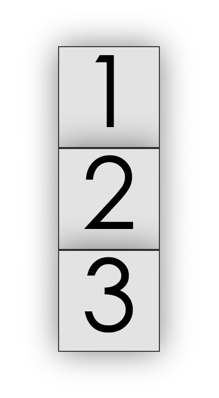
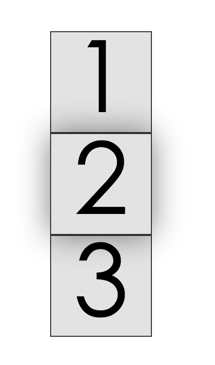
可以看到,下方的阴影总被遮挡,但如果我想要
这种效果应该怎么实现呢
刚开始我想到的是z-index,是不是改一下z-index的值就可以正常显示了呢,我们试试,将第二个div的z-index设为999
div {
width: 100px;
height: 100px;
background: #e3e3e3;
border: 1px solid #333;
box-shadow: 0 0 50px rgba(0, 0, 0, 0.5);
}
div:nth-child(2) {
z-index:999;
}
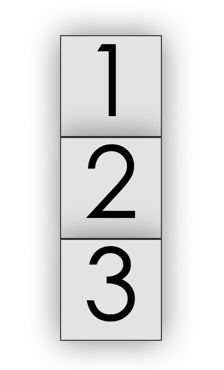
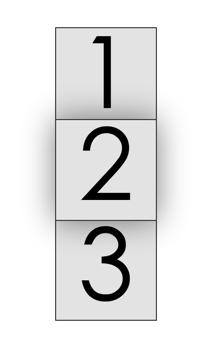
结果这样:
果然毫无效果,于是我尝试使用在第二div后面加一个::after,给他加一个阴影,并且把原阴影去除,以便观察
div {
width: 100px;
height: 100px;
background: #e3e3e3;
border: 1px solid #333;
}
div:nth-child(2)::after {
display: block;
content: ‘‘;
width:100px;
box-shadow: 0 0 50px rgba(0, 0, 0, 0.5);
height: 20px;
}
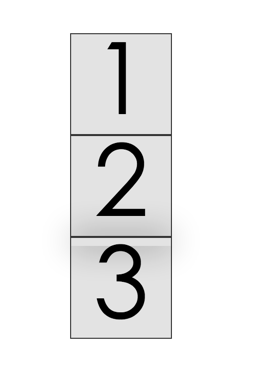
结果如下
虽然阴影显示出来了,但是还是被第三个div遮盖,那如果把它绝对定位,抽离文本流试试呢
div {
width: 100px;
height: 100px;
background: #e3e3e3;
border: 1px solid #333;
}
div:nth-child(2)::after {
position: absolute;
display: block;
content: ‘‘;
width:100px;
box-shadow: 0 0 50px rgba(0, 0, 0, 0.5);
height: 10px;
}
确实有效果了,但是::after如果不设置高好像就无法显示,但是思路来了,是不是因为position的原因呢,于是我马上把所有的div都设置成relative,并且把第二个设置为z-index:999,看效果
div {
position: relative;
width: 100px;
height: 100px;
background: #e3e3e3;
border: 1px solid #333;
}
div:nth-child(2) {
box-shadow: 0 0 50px rgba(0, 0, 0, 0.5);
z-index: 999;
}
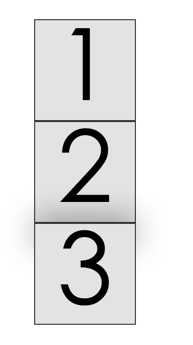
刷新,哈,好了
那是不是当position为absolute的时候也一样有效呢,试试
div {
position: absolute;
width: 100px;
height: 100px;
background: #e3e3e3;
border: 1px solid #333;
}
div:nth-child(2) {
top: 200px;
box-shadow: 0 0 50px rgba(0, 0, 0, 0.5);
z-index: 999;
}
div:nth-child(3) {
top: 300px;
}
一样可以
所以阴影的遮盖顺序是当元素的 position 为 relative 或者 absolute 时, z-index 大的遮盖 z-index 小的
第一次写文章,不专业的地方,轻喷~轻喷~~
css3遮盖,关于css3的阴影遮盖问题的小研究相关推荐
- css圆角框四周阴影,css3圆角边框,边框阴影
border-radius向元素添加圆角边框,css3中的.IE9+ chrome safari5+ firefox4+ 现在都支持.可以向input div等设置边框.与border相似,可以四个角 ...
- 【CSS3教程】CSS3基础常用技巧实例集合
为什么80%的码农都做不了架构师?>>> CSS3常用技巧 CSS3下条纹&方格斜纹背景的实现 一.效果抢先:CSS3下的条纹背景demo 这些美丽的纹饰全部都是由CS ...
- css3常用方法以及css3选择器
最重要的 CSS3 模块包括: 选择器 框模型 背景和边框 文本效果 2D/3D 转换 动画 多列布局 用户界面 CSS3 边框 CSS3 边框 通过 CSS3,您能够创建圆角边框,向矩形添加阴影,使 ...
- CSS3基础(4)——CSS3 渲染属性
一. CSS3 计数器详解 CSS3计数器(CSS Counters)可以允许我们使用CSS对页面中的任意元素进行计数,实现类似于有序列表的功能. 与有序列表相比,它的突出特性在于可以对任意元素 ...
- html渐变色CSS3 渐变,如何实现css3渐变色,css3渐变色怎么写
原标题:如何实现css3渐变色,css3渐变色怎么写 CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡. 以前,你必须使用图像来实现这些效果.但是,通过使用 CSS ...
- css3-1 css3游戏介绍、css3样式和优先级
css3-1 css3游戏介绍.css3样式和优先级 一.总结 一句话总结:我们写外部css表的时候可以用class,那样使用的人用id修改的话优先级就比我们高,达到目的. 1.html嵌套css样式 ...
- 好程序员web前端分享DIV+CSS3和html5+CSS3有什么区别
为什么80%的码农都做不了架构师?>>> 好程序员web前端分享DIV+CSS3和html5+CSS3有什么区别,不管是DIV+CSS3还是html5+CSS3,他们都是我们对 ...
- html5调盒子边框大小,CSS3 - 盒子大小(CSS3 - Box Sizing)
CSS3 - 盒子大小(CSS3 - Box Sizing) Box大小调整属性用于更改元素的高度和宽度. 从css2开始,box属性的工作方式如下所示 -width + padding + bord ...
- CSS3过渡效果(CSS3)
CSS3过渡效果(CSS3) <!DOCTYPE html> <html lang="en"><head><meta charset=&q ...
- CSS3属性选择器(CSS3)
CSS3属性选择器(CSS3) <!DOCTYPE html> <html lang="en"><head><meta charset=& ...
最新文章
- Quality Certificate Check at Goods Receipt
- ORACLE 数据迁移
- 使用ssh config配置文件来管理ssh连接
- ext如何将值存入变量_变量类型之值类型与引用类型
- Sleep() sleep() usleep()
- linux rmp命令安装包在哪里_rpm命令_Linux rpm 命令用法详解:RPM软件包的管理工具...
- Python 画图常用点的形状,Matplotlib 设置参数marker的值 - o + - ★☆►◁ - 够用
- 趋势杀毒软件注意事项
- Python:内置函数
- 《提问的智慧》 - 懒人的脑图
- MATLAB之Nyquist图和Bode图
- 【LeetCode】﹝并查集ி﹞连通分量个数(套用模板一直爽)
- <转载>Presto对接华为HDFS 3.X,Unrecognized Hadoop major version number解决方案
- Python数据可视化seaborn(五) -- 分类统计图
- FPGA便捷开发-TCL商店(开源)
- Qt操作Excel表格
- Kaggle信贷预测随笔
- springboot日结工管理小程序毕业设计-附源码070940
- ZOJ:1203 Swordfish
- 分享66个NET源码,总有一款适合您