转载:浏览器开发系列第一篇:如何获取最新chromium源码
背景:
最近摊上一个事儿,领导非要让写一篇技术文章,思来想去,自己接触chrome浏览器时间也不短了,干脆就总结一下吧。于是乎,本文顺理成章。由于有些细节必需描述清楚,所以这次先讲如何拿到chromium的源码,下次直接把编译过程写出来,供大家参考。
前期准备:
之前的chromium源码都是用svn来维护,所以源码地址网上贴的到处都是,我看了一下,svn的版本最新的也就到39,往下就没有更新了。所以又看了chromium的官方,把源码编译的前期准备看了一通。简单叙述如下:

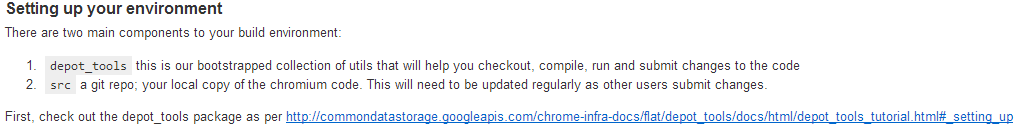
从chromium网站看到下面几句话,说明depot_tools和git很重要。所以先从它们入手。

1.下载depot_tools
下载地址:
https://src.chromium.org/svn/trunk/tools/depot_tools.zip
注意:不要使用拖拽和复制粘贴的方式从压缩包中提取文件,否则”.git”隐藏文件夹下的文件不会被提取出来。“.git”文件夹是depot_tools自动更新的必要文件。你可以使用解压工具的“解压文件…”操作。
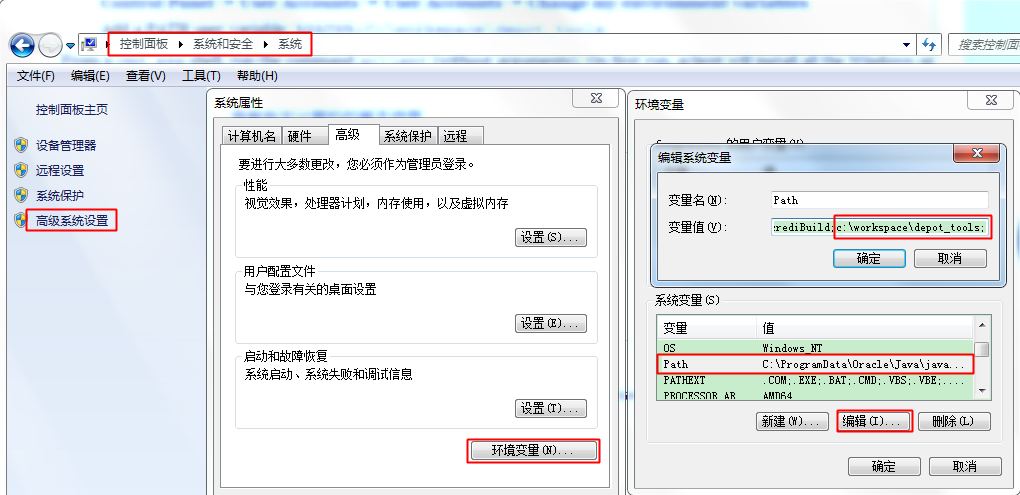
环境变量设置,给个图更直观:
管理员权限用户:

修改PATH系统变量,在最后增加depot_tools的路径地址,如:C:\workspace\depot_tools.
非管理员用户:

添加PATH用户变量:在用户变量点击新建,增加PATH变量名,变量值为depot_tools的路径地址,如上图。
2.安装git和python
如果你已经手动安装了msysgit和python,则跳过这一步。
从命令行到保存chromium源码的路径下,运行命令:gclient。第一次运行,gclient将会安装所有和获取源码相关的工具,例如git,python:
Fetching fromhttps://src.chromium.org/svn/trunk/tools/third_party/svn_bin.zip
fatal: unable toaccess 'https://chromium.googlesource.com/chromium/tools/depot_tools.git/':Failed connect to chromium.googlesource.com:9217; No error
Cannot rebase:You have unstaged changes.
Please commit orstash them.
Failed to updatedepot_tools.
如果遇到上述问题,应该是你无法连接到chromium服务器,你可以使用vpn或者代理。
注意:
1)如果你在cygwin或者PowerShell等非命令行窗口运行gclient时,有可能能正常运行,但是msysgit,python和其他工具可能不会正确安装。
2)在首次运行gclient时,如果看到和文件系统相关的很奇怪的错误,你可以去这里找答案: http://tortoisesvn.tigris.org/faq.html#cantmove2.
3)如果你在windows xp上运行,并且看到像下面的错误:“The system cannotexecute the specified program”, 请安装 “Microsoft Visual C++ 2008 RedistributablePackage”.
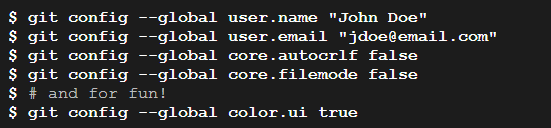
3.git设置
Git安装后需要一些设置

如果你从来没有用过git,还是先百度一下git的使用方法,至少知道一些简单的操作命令。
*在获取代码之前,确认git,python,depot_tools已经加入环境变量中。
4.获取代码
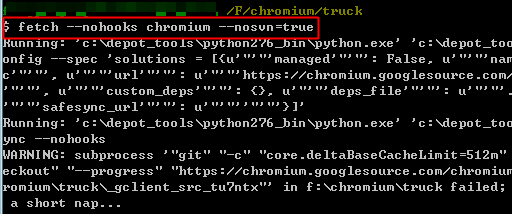
1)获取主干代码:到达保存chromium代码的路径,直接右键git bash,输入$ fetch --nohooks chromium --nosvn=true开始获取主干代码:

这个过程比较慢,估计下载需要几个小时时间,慢的话也许十几个小时,所以大家最好把这一步放在晚上睡觉时进行。
2)获取主干分支标签(版本)信息:
切换至src目录下:
git fetch --tags >>tags.txt 2>&1 //标签号42.0.2311.61会保存在tags.txt文件中
git checkout -b chrome_42.0.2311.61_local_branch 42.0.2311.61
gclient sync --with_branch_heads --jobs 16
以上命令的解析大家都可以在命令的帮助里面查到。
至此,代码已经被下载到各位的硬盘中,通过git命令就可以看到分支及标签情况。今天先讲这么多,下次会把编译过程提供给大家。
注:拉取代码的过程可能很长,取决于使用的vpn的质量;最后代码拉取成功但是执行runhooks的时候脚本可能会失败,至于是否影响chrome的编译,那就只能看运气了。
附:
chromium源码channel:
canary channel:实验版本,每日发布。它没有经过充分测试,可能有某些奇怪的bug。
dev channel:每2星期发布,相对稳定,新功能和新特性都有。
beta channel:每周更新,6周大版本更新。比较稳定了,比dev版小1个版本,比stable版本早进化一个月。
stable channel:稳定版,比dev版本小2个版本,2到3周次版本更新,6周主版本更新。
第一时间获得博客更新提醒,以及更多技术信息分享,欢迎关注个人微信公众平台:程序员互动联盟(coder_online),扫一扫下方二维码或搜索微信号coder_online即可关注,我们可以在线交流。

转自:http://my.oschina.net/u/2335664/blog/391787
转载于:https://www.cnblogs.com/2010wuhao/p/4370895.html
转载:浏览器开发系列第一篇:如何获取最新chromium源码相关推荐
- cesium 入门开发系列矢量瓦片加载展示(附源码下载)
前言 cesium 入门开发系列环境知识点了解: cesium api文档介绍,详细介绍 cesium 每个类的函数以及属性等等 cesium 在线例子 内容概览 cesium 实现矢量瓦片加载效果 ...
- 第一篇:SLAM-Gmapping 代码阅读(源码详细注释)
源码注释地址:https://github.com/Lcp1/Lcp-gmapping.git 第二篇:粒子更新过程代码汇总(gmapping数据结构解析精华) 1.从代码Gmapping包的main ...
- leaflet-webpack 入门开发系列三地图分屏对比(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载 webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 ...
- 微信小程序购物商城系统开发系列-工具篇
微信小程序购物商城系统开发系列-工具篇 微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操 ...
- .net开发笔记(十三) Winform常用开发模式第一篇
上一篇博客最后我提到"异步编程模型"(APM),之后本来打算整理一下这方面的材料然后总结一下写篇文章与诸位分享,后来在整理的过程中不断的延伸不断地扩展,发现完全偏离了"异 ...
- Webpack系列-第一篇基础杂记
系列文章 Webpack系列-第一篇基础杂记 Webpack系列-第二篇插件机制杂记 Webpack系列-第三篇流程杂记 前言 公司的前端项目基本都是用Webpack来做工程化的,而Webpack虽然 ...
- Python开发【第一篇】:目录
本系列博文改编自武沛齐老师的原创博文,主要包含 Python基础.前端开发.Web框架.缓存以及队列等内容 ,用于学习记录成长!!! Python开发[第一篇]:目录 Python开发[第二篇]:初 ...
- 深入理解表单脚本系列第一篇——表单对象
前面的话 javascript最初的一个应用就是分担服务器处理表单的责任,打破处处依赖服务器的局面.尽管目前的web和javascript已经有了长足的发展,但web表单的变化并不明显.由于web表单 ...
- Java小白入门系列 第一篇 写在前面
2018年8月30日 22:00:17 郑州 多云 Sue Java小白入门系列 第一篇 写在前面 写在前面: 首先声明一下,本人也是正在学Java,并不是多么专业人士,只是最近受老师的启发,所 ...
最新文章
- 关于C语言中的预处理器的简单笔记
- Jquery知识小点备注
- 德布罗意波与神经网络与粒子
- 人工智能是互联网下一轮变革的核心
- 怎样使用两行代码实现博客园打赏功能
- Centos Linux 开启端口 - 解决Centos发布服务外网访问不了的问题
- Android 组件系列-----Activity初步
- Python快速调用Teambition接口
- AJAX实例演示加载xml
- 遇到错误怎么办:ndk-build.cmd‘‘ finished with non-zero exit value 2
- html 字体图标大小,CSS ICONFONT 基线和大小问题
- 基于导频的信道估计实现
- 阅读札记:创新与思维范式
- (2021.10.25-10.31)小结
- IPHONE屏幕大小,分辨率解析
- HTML如何制作音乐网站(如何搭建个人音乐网页)
- C++11 智能指针shared_ptr一篇足以
- 正则表达式 - 常用正则表达式
- 清华大学计算机综合基础真题,【盛世清北】2021清华大学912计算机专业基础综合考研真题-清华考...
- VGA、DVI、HDMI、DP 接口介绍及优劣
热门文章
- Scala算术运算符的一览图
- 【视频】vue指令之@click及其stop修饰符
- Linux系统管理命令:date、free、ps、du、kill、uname
- springboot @PropertySource+@Value注入properties配置文件属性值
- IDEA中查看SVN项目历史版本更新信息
- css设置input框长度_干货极致分享浅谈CSS属性,有趣的盒模型。网友:哎呦不错哦!...
- 多序列比对的c语言程序,多序列比对的实际应用
- Qt智能指针--QScopedPointer
- stateflow错误:Error in port widths or dimensions.
- 学习PWM的一些总结
