cellpadding(HTML属性)
描述 (Description)
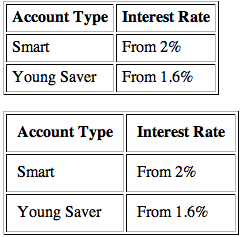
Use the cellpadding attribute to create some space around the contents of table cells (in th and td elements). The effect of this attribute’s application won’t be immediately obvious unless you’ve also set a border attribute for the table, as Figure 1 reveals.
使用cellpadding属性在表单元格的内容(在th和td元素中)周围创建一些空间。 除非您还为表设置了border属性,否则该属性的应用程序的效果不会立即显现,如图1所示。
The cellpadding attribute is similar to the cellspacing attribute, which is used to create space between and outside of the table cells.
cellpadding属性类似于cellspacing属性,该属性用于在表单元格之间和外部创建空间。

Two tables, with cellpadding values of five and ten pixels, respectively
两张表格,其单元填充值分别为5和10像素
例 (Example)
The cellpadding for this table is set to "5" pixels:
该table的单元格cellpadding设置为"5"像素:
<table border="1" cellpadding="5">
<tr>
<th>Account Type</th>
<th>Interest Rate</th>
</tr>
<tr>
<td>Smart</td>
<td>From 2%</td>
</tr>
<tr>
<td>Young Saver</td>
<td>From 1.6%</td>
</tr>
</table>
值 (Value)
This attribute takes a numerical value, which reflects a pixel measurement.
该属性采用一个数值,该数值反映了像素测量值。
翻译自: https://www.sitepoint.com/cellpadding-html-attribute/
cellpadding(HTML属性)相关推荐
- 关于cellpadding cellspacing 属性,无法在css中设置问题
1. 什么是table 的cellpadding cellspacing 属性 cellpadding:代表单元格边框到内容之间的距离(留白) cellspacing:用来指定表格各单元格之间的空隙. ...
- html中,table 的cellpadding cellspacing 属性失效
用如下属性可以实现相同效果 table {border-collapse: collapse; } th, td {padding: 3px 10px; }
- table 表格的一些属性
将一定的内容按特定的行.列规则进行排列就构成了表格.无论在日常生活和工作中,还是在网页设计中, 表格通常都可以使信息更容易理解.HTML 具有很强的表格功能,使用户可以方便地创建出各种规格的表格, 并 ...
- HTML中的table标签属性
表格 表格是由行和列排列而成的一种结构 HTML表格由table标签以及一个或多个tr.th或td标签组成: table标签用来定义表格,整个表格包含在<table>和</table ...
- html中table标签及属性
table表格 HTML表格由table标签以及多个tr.th和td标签组成 table表示表格,整个表格要包含在<table></table>标签中 tr表示表格中的行,是单 ...
- html语言cellpadding,cellpadding
cellpadding="0" cellspacing="0"是什么意思啊? cellspacing设置为"0",显示的结果就是第一个表格的 ...
- android Java 笔试考题
前19题为常考题目!!(版本号:201108141031) 1.Android的四大组件是哪些,它们的作用? 3 2.请介绍下Android中常用的五种布局. 3 3.android中的动画有哪几类, ...
- Android Java 网络 OS等笔试题 -- 全
前19题为常考题目!!(版本号:201108141031) 1.Android的四大组件是哪些,它们的作用? 3 2.请介绍下Android中常用的五种布局. 3 3.android中的动画有哪几类, ...
- JavaWeb中关于table标签
table标签介绍 HTML表格由table标签以及一个或多个tr.th或td标签组成: table标签用来定义表格,整个表格包含在<table>和</table>标签中: t ...
- Java学习笔记-Day43 HTML标签
Java学习笔记-Day43 HTML标签 一.布局标签 1.p标签 2.div标签 3.span标签 二.列表标签 1.有序列表 2.无序列表 3.自定义列表 三.文本标签 1.内联型文本标签 2. ...
最新文章
- 微信小程序页面之间数据传递
- Spark RDD概念学习系列之RDD的重要内部属性(十五)
- 取得Linux系统的各种统计信息
- MyBatisPlus中开启了逻辑删除则更新逻辑字段不再管用
- 数学好的男生适合学计算机吗,数学好的男生适合读什么专业 2021前景好吗
- ipad和iphone切图_如何在iPhone和iPad上密码保护照片
- 【转】Linux的.a、.so和.o文件
- 了解SQL Server SELECT INTO语句
- java的核心类库_Java核心类库
- Internet Download Manager互联网下载管理器(简称IDM)无广告弹窗,速度起飞,你值得拥有
- PyTorch实现CNN
- javaIO流-IO基础知识指南
- NOIP2013普及组初赛
- 最常用的8款windows字体推荐
- 【z变换】3. 逆z变换
- Java在线教育项目 第四天文章搜索前后端成形记 实名认证审核
- win10开始键没反应解决方法
- Myeclipse报错:The word is not correctly spelled
- 什么是模态分析?什么是振型?
- Java工具类 - 根据左上角坐标和右下角坐标裁剪图片
