jquery easyui datagrid view detailview 使用
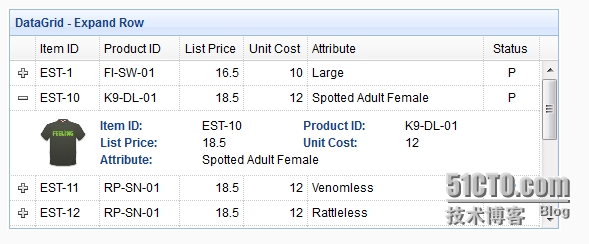
要用jquery easyui实现下图这种可打开列表的形式

(此图截于easyui的api中)
要实现这种主从显示效果就要用到datagrid中的属性view:detailview和事件onExpandRow:function(index,row){}
但是,要使用detailview首先要引入detailview.js,内容如下,自己存成js在页面中引用就行了
http://code.google.com/p/jeasyui/source/browse/trunk/easyui/WebRoot/js/datagrid-detailview.js?r=12
首先还是要在页面上有个表格,id为tt
|
1
2
3
|
<div region="center" style="width:800;height:300" border="false">
<table id="tt"></table>
</div>
|
我们有个数据库表student,里面有字段id, name, sex, nation
我们要在主表显示id和name,点+号展开从表时,在从表中显示sex和nation
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
$("#tt").datagrid({
url: "findForPage",
title:"学生基本信息管理",
width : 800,
height : 300,
fit : false,
pageSize : 5,
pageList : [ 5, 10, 15, 20 ],
columns : [ [ {
field : "学号",
title : "学号",
align : "center"
}, {
field : "姓名",
title : "姓名",
align : "center"
} ] ],
view:detailview,//注意1
detailFormatter:function(index,row){
return "<div><table id='ddv-"+index+"'></table></div>";//注意2
},
onExpandRow:function(index,row){//注意3
$("#ddv-"+index).datagrid({
data:[{
"性别":row.sex,
"民族":row.nation}
],
width:600,
height:"auto",
columns:[[
{field:"性别",title:"性别"},
{field:"民族",title:"民族"}
]],
onResize:function(){ //注意4
$('#tt').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){
$('#tt').datagrid('fixDetailRowHeight',index);
},0);
}
});
$('#tt').datagrid('fixDetailRowHeight',index);//注意5
},
pagination : true
});
|
注意1处必写
注意2处必写。此处function(index,row)两个参数,index是行索引,row是行数据。
函数中return里的table是用于在下面onExpandRow中进行datagrid
注意3处的index和row与上同
因为row中已经存储了这一行的所有数据
所以没必要在下面的datagrid里再用url:, 再查一遍数据库
那这里就不用url,而用data
下面还有columns,格式不变,但注意data:后面的格式,只有这种格式才能正常读取数据,用另一种格式:
|
1
|
data:[{"性别":row.sex},{"民族":row.nation}]
|
这种格式能读出数据,但显示不正常,还有其它格式,比如再加个中括号之类的根本就读不出数据
再看注意4和注意5,这两块代码必须得写,不然首次展开从表显示会出现不正常,有了这两块就没问题了
jquery easyui datagrid view detailview 使用相关推荐
- jQuery EasyUI DataGrid Checkbox 数据设定与取值
纯粹做个记录,以免日后忘记该怎么设定. 这一篇将会说明两种使用 jQuery EasyUI DataGrid 的 Checkbox 设定方式,以及在既有数据下将 checked 为 true 的该笔数 ...
- jquery easyui dataGrid动态改变排序字段名
2019独角兽企业重金招聘Python工程师标准>>> jquery easyui dataGrid 动态改变排序字段名,一般情况下,在使用的时候,我们会点击相应字段进行排序, 这里 ...
- jQuery EasyUI datagrid实现本地分页的方法
本文实例讲述了jQuery EasyUI datagrid实现本地分页的方法.分享给大家供大家参考.具体如下: 一般分页都是后台做,前端做无论从哪方面考虑都不合适.但是有的时候还是有这种需求. 这里重 ...
- 让jquery easyui datagrid列支持绑定嵌套对象
嵌套对象是指返回的json数据,是对象的某个属性自带有属性.而我们恰恰又需要这个属性,默认情况下easyui的datagrid是不支持绑定嵌套对象的.比如:datagrid的field属性只能为fie ...
- Jquery Easyui Datagrid创建代码
引用easyui <link rel="stylesheet" type="text/css" href="../themes/default/ ...
- jQuery EasyUI DataGrid 分页 FOR ASP.NET
源代码: 前台(html): <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- jquery easyui datagrid使用参考
创建datagrid 在页面上添加一个div或table标签,然后用jquery获取这个标签,并初始化一个datagrid.代码如下: 页面上的div标签: <div id="maga ...
- jquery easyui datagrid 分页 详解
http://www.cnblogs.com/huozhicheng/archive/2011/09/27/2193605.html 由于项目原因,用了jquery easyui 感觉界面不错,皮肤样 ...
- jQuery EasyUI datagrid本地分页
2019独角兽企业重金招聘Python工程师标准>>> 代码如下: <!DOCTYPE html> <html> <head> <meta ...
最新文章
- [JZOJ4786]小a的强迫症
- 使用FormData进行Ajax请求异步上传图片案例
- SQL 与 ORACLE 的比较
- 使用 TRESTClient 與 TRESTRequest 作為 HTTP Client 之二 (POST 檔案)
- mysql 5.7 enum_MYSQL中 ENUM 类型的详细解释
- 数 AI 人物还看今朝!CCAI 2017 人工智能青年论坛即将启航
- sklearn 线性回归_机器学习初级算法(二)——线性回归
- Android Studio常用快捷键汇总(mac)
- 网关支付、银联代扣通道、快捷支付、银行卡支付分别是怎么样进行支付的?
- 大学四年零基础自学Java的路线
- 如何删除PDF文件中其中一页?
- nvme装系统不能自引导_WinPE无法识别NVMe SSD硬盘,如何重装系统
- cmake中的INTERFACE_INCLUDE_DIRECTORIES是干什么的
- 使用数组实现购物车的应用
- Go Http 解析 text/plain
- bash运行.sh文件出现 command not found: XX某变量名
- 小说网站源码开源,支持爬虫和原创双模式,小说自动采集/更新/纠错
- Activity理念(一个字头的诞生)
- UID-04-PS-书籍装帧
- python画猫和老鼠代码_猫捉老鼠游戏(Python)
